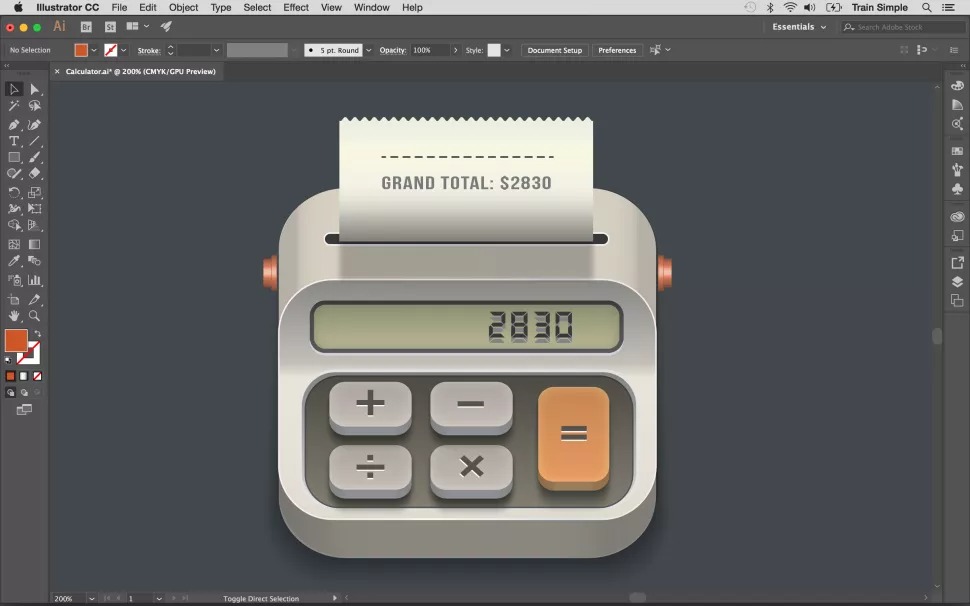
در این آموزش طراحی آیکون با ایلوستریتور، به شما نحوهی ساختن یک آیکون ماشین حساب مشابه تصویر فوق را یاد میدهیم. پس تا انتهای این قسمت با کارو اسکول همراه باشید.
آموزش طراحی آیکون با ایلوستریتور:
موارد مورد نیاز در آموزش:
- فونتهای DS-Digital و Bebas Neue
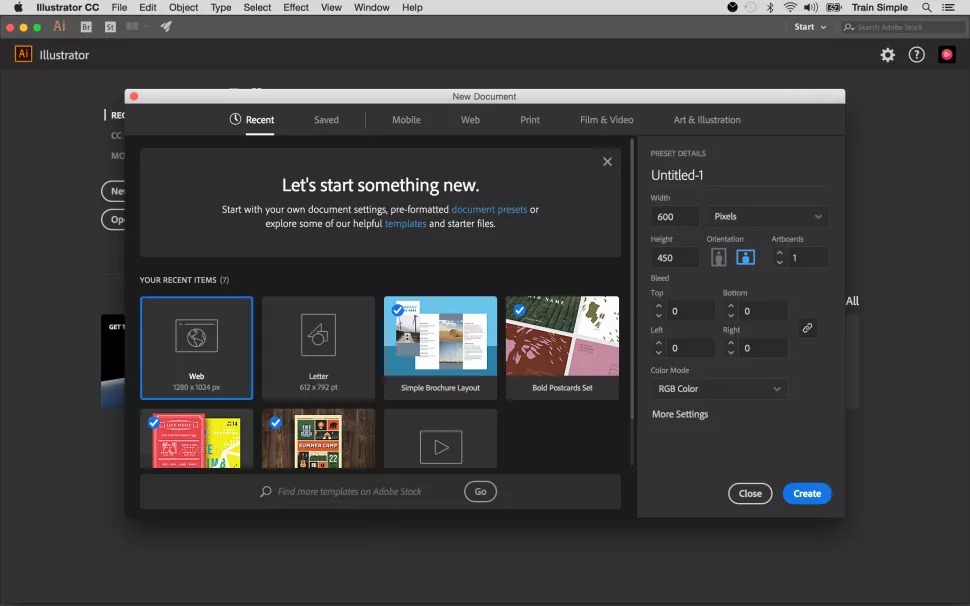
۱. ایلوستریتور را باز کرده و یک سند جدید بسازید:

در اولین مرحله از آموزش طراحی آیکون با ایلوستریتور، باید یک سند جدید به عرض ۶۰۰ و ارتفاع ۴۵۰ پیکسل بسازید. پیشنهاد می شود جهت آموزش بیشتر در زمینه دیزاین و تصویرسازی دوره adobe illustrator را دنبال کنید.
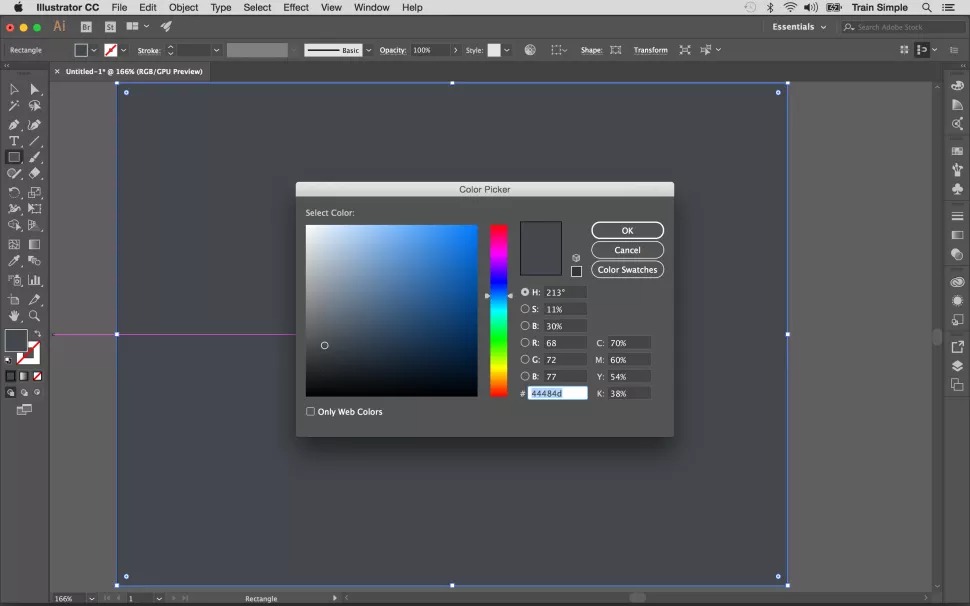
۲. برای آیکون خود یک بک گراند تعریف کنید:

ابزار Rectangle را انتخاب کرده و بعد از تنظیم #44484D به عنوان رنگ fill، یک مستطیل رسم کنید که کل فضای بوم شما را پوشش دهد.
۳. قسمت های اصلی آیکون را طراحی کنید:

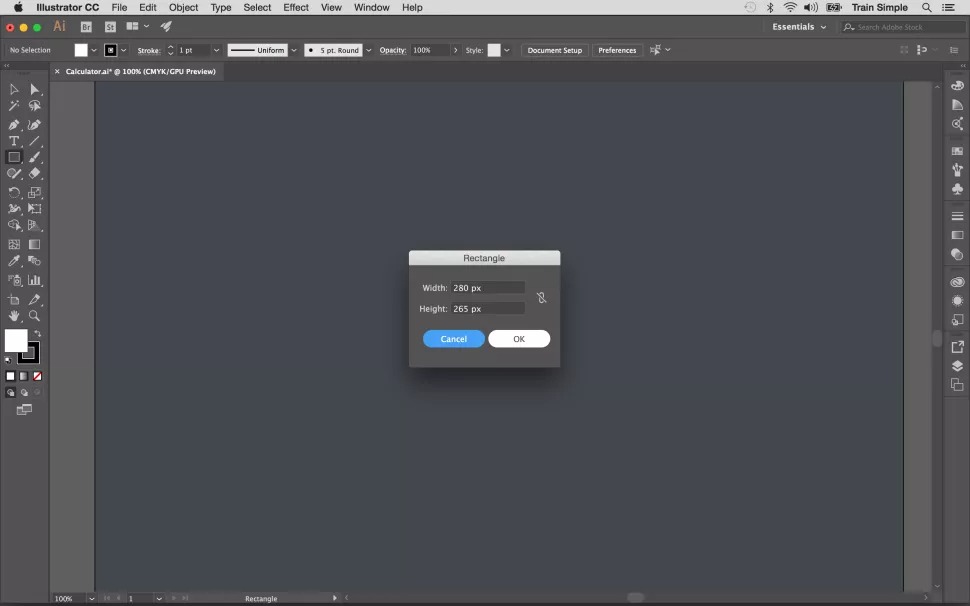
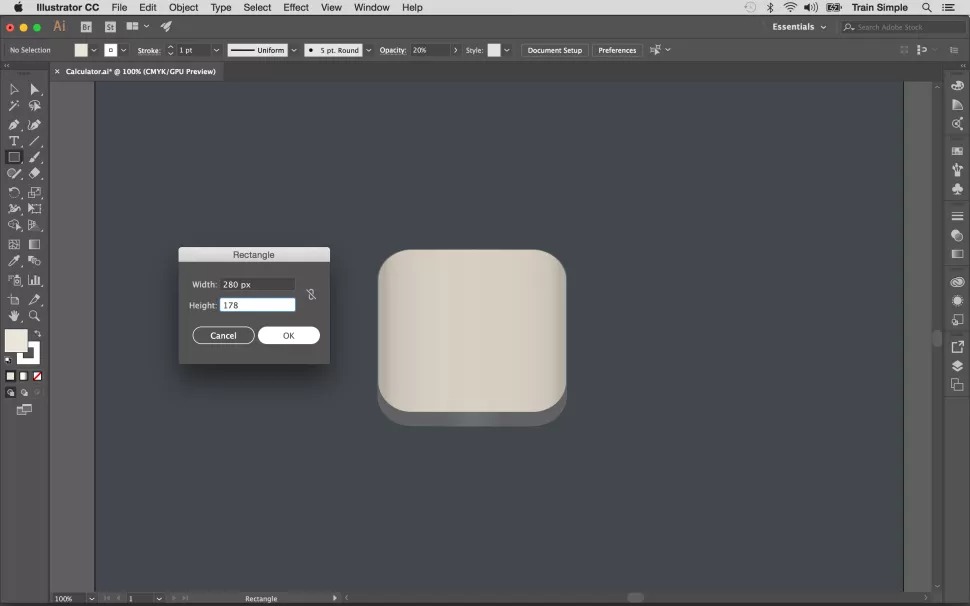
در این بخش از آموزش طراحی آیکون با ایلوستریتور، باید سراغ طراحی قسمتهای اصلی آیکون بروید؛ پس ابزار Rectangle را انتخاب کرده و روی بوم کلیک کنید تا پنجره مربوط به گزینهها به شما نشان داده شود. در فیلد مربوط به width عدد ۲۸۰ و در فیلد مربوط به height عدد ۲۶۵ را وارد کرده و در نهایت روی OK کلیک کنید. #E7DED0 را به عنوان رنگ شکل انتخاب کنید.
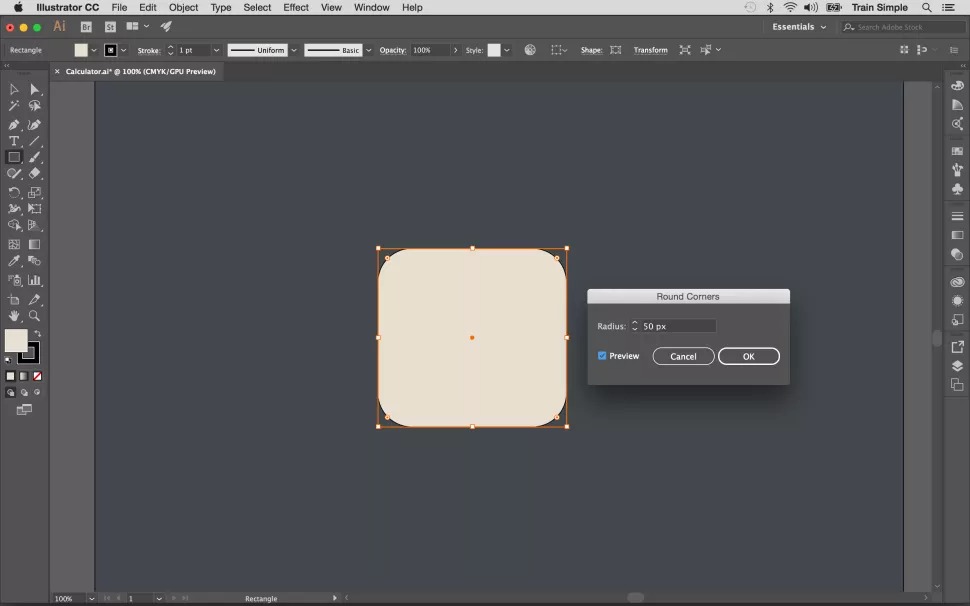
بعد از آن، سراغ گرد کردن گوشههای شکل میرویم. برای این کار باید با استفاده از ابزار Selection روی شکل کلیک کرده و به Effect > Stylize > Round Corners بروید. در این قسمت عدد ۵۰ را در فیلد مربوط به radius وارد کرده و در نهایت روی OK کلیک کنید.

۴. تنظیم افکت:

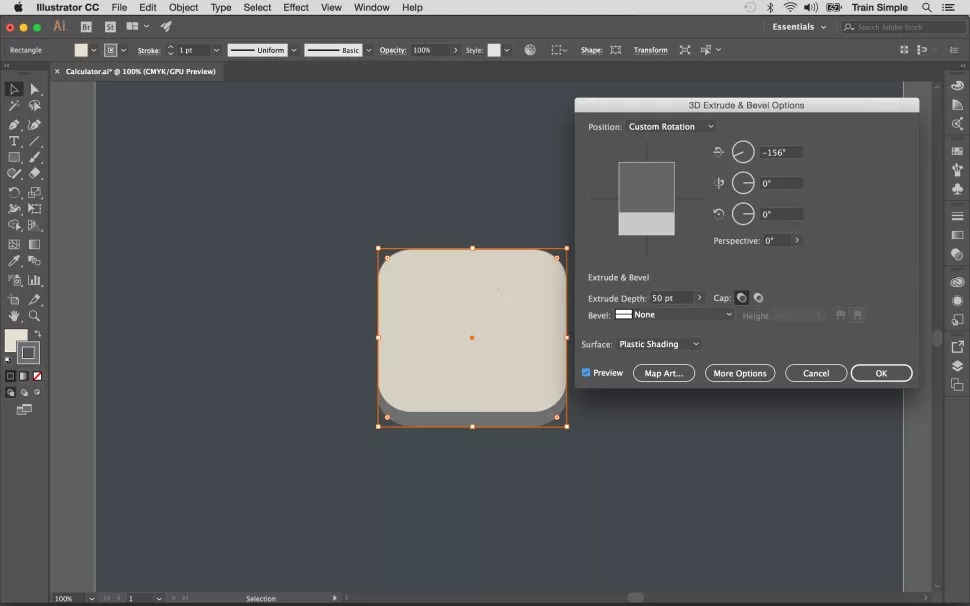
مستطیل را انتخاب کرده و به Effect > 3D > Extrude & Bevel بروید. مقادیر مربوطه را مشابه با تصویر بالا تنظیم کنید. پیشنهاد می شود مقاله دیگر ما درباره ایجاد سایه در ایلوستریتور را بخوانید.
۵. اعمال گرادیان:

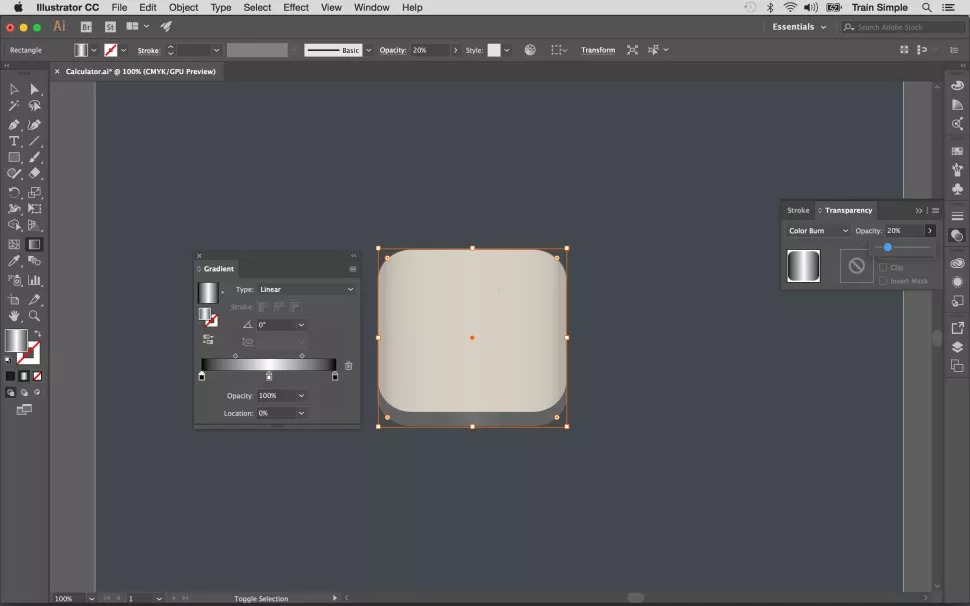
برای اعمال گرادیان روی قسمت پایه، یک مستطیل رسم کنید که کل شکل را بپوشاند (رنگ در این مرحله اهمیتی ندارد). بعد از آن با تنظیم radius روی ۵۰px، گوشههای آن را گرد کنید.
در این مرحله باید رنگ این شکل را با استفاده از ابزار Gradient روی سیاه – سفید – سیاه قرار داده و blending mode آن را روی Color Burn با Opacity ۲۰٪ تنظیم کنید (Shift + Ctrl + F10).

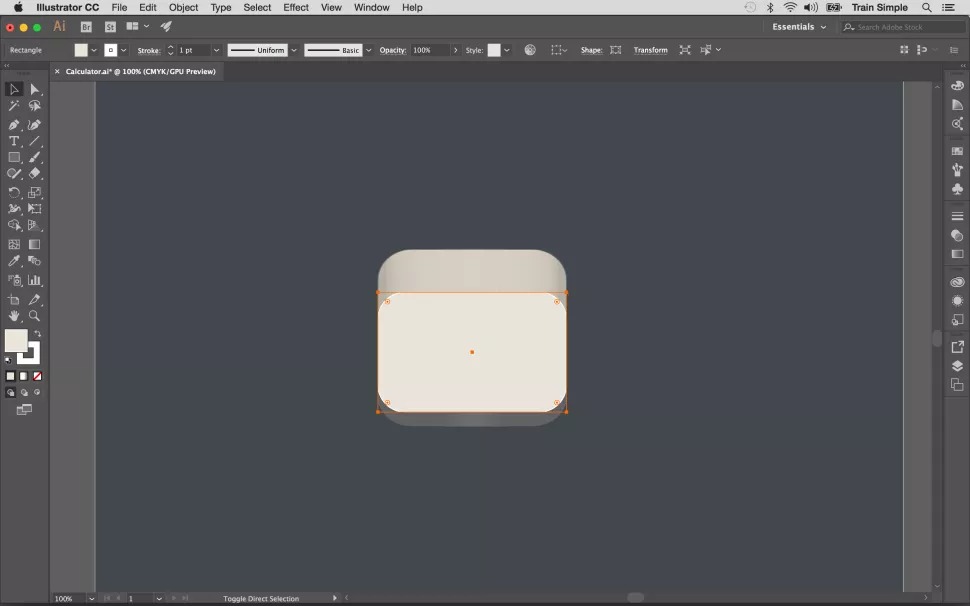
۶. یک مستطیل جدید رسم کنید:

در این مرحله از آموزش طراحی آیکون با ایلوستریتور، باید یک مستطیل جدید به ابعاد ۱۷۸ × ۲۸۰، به رنگ #E9E3D9 و استروک سفید رسم کنید. در نوار کنترل بالایی، Stroke weight را روی ۱pt قرار دهید. پیشنهاد میشود مقاله دیگر ما درباره طراحی کاراکتر با ایلوستریتور را بخوانید.
در نهایت با وارد کردن عدد ۴۰px به عنوان radius، گوشههای شکل را گرد کنید:

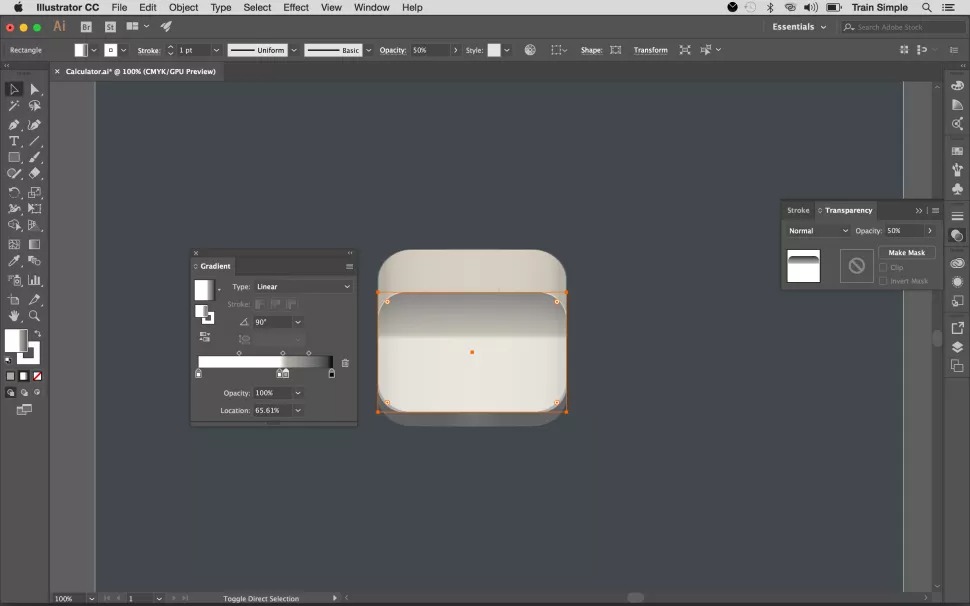
بعد از آن، یک گرادیان مطابق تصویر زیر روی شکل اعمال کرده و blending mode آن را روی Multiply با opacity ۵۰٪ قرار دهید (Shift + Ctrl + F10).

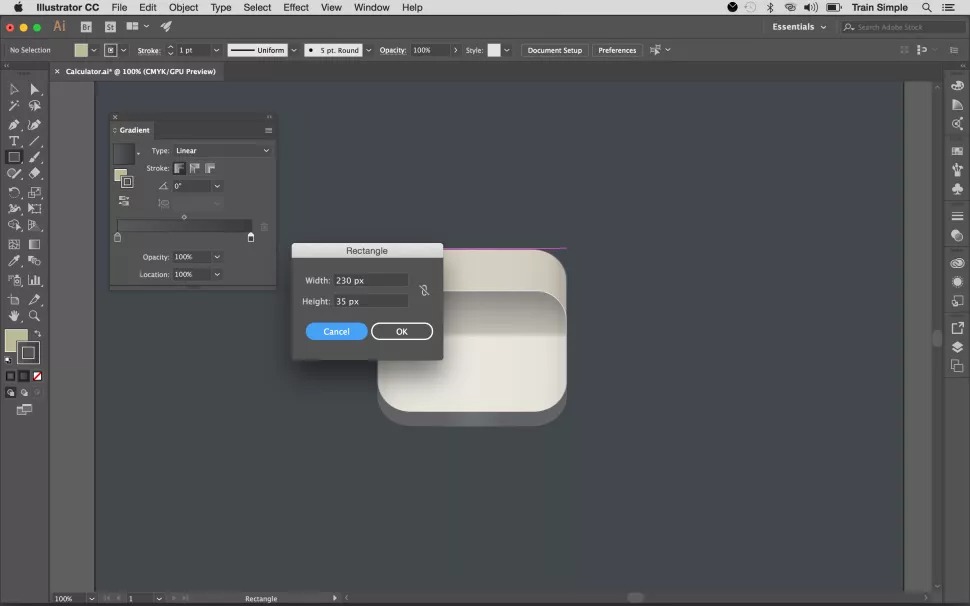
۷. یک مستطیل دیگر رسم کنید:

یک مستطیل دیگر به ابعاد ۳۵ × ۲۳۰، به رنگ #BCBA95 و استروک با گرادیان خاکستری روشن تا تیره، مثل تصویر زیر رسم کنید. از نوار کنترل بالایی، عدد ۳pt را در فیلد مربوط به Stroke weight وارد کنید. پیشنهاد میشود مقاله دیگر ما درباره افکت های ایلوستریتور را بخوانید.
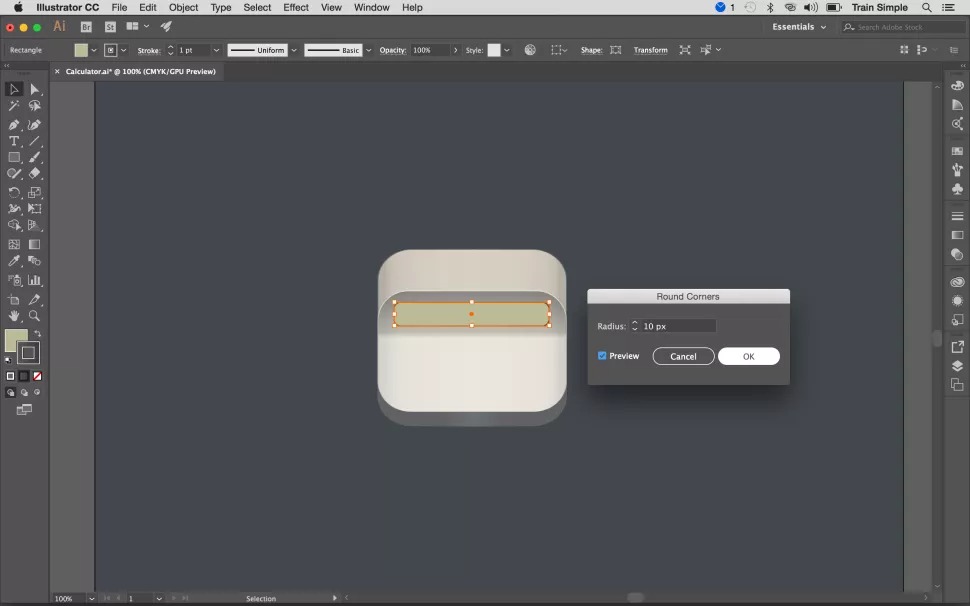
با تنظیم radius روی ۱۰px، گوشههای این مستطیل را هم گرد کنید:

۸. اعمال افکت Inner Glow:

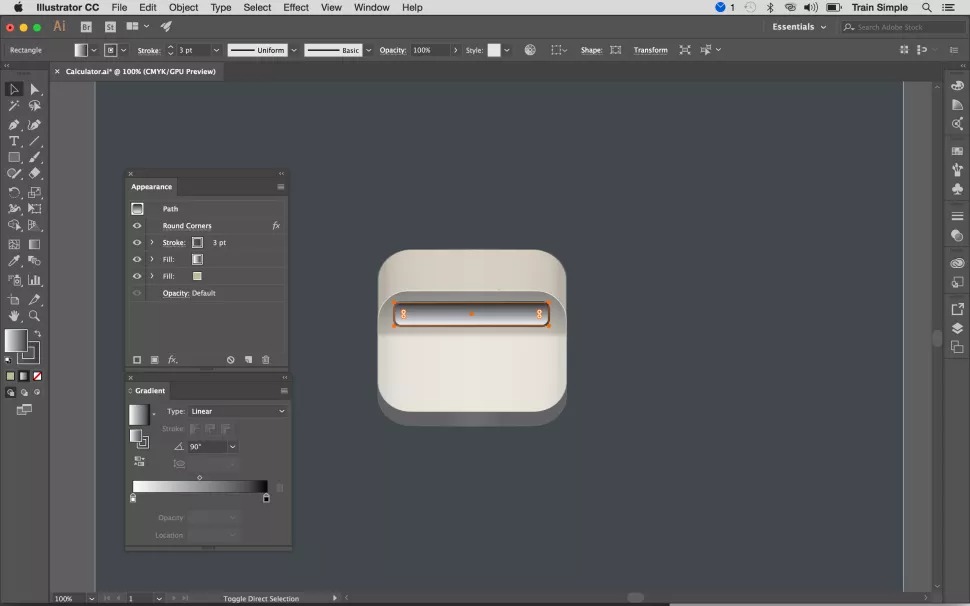
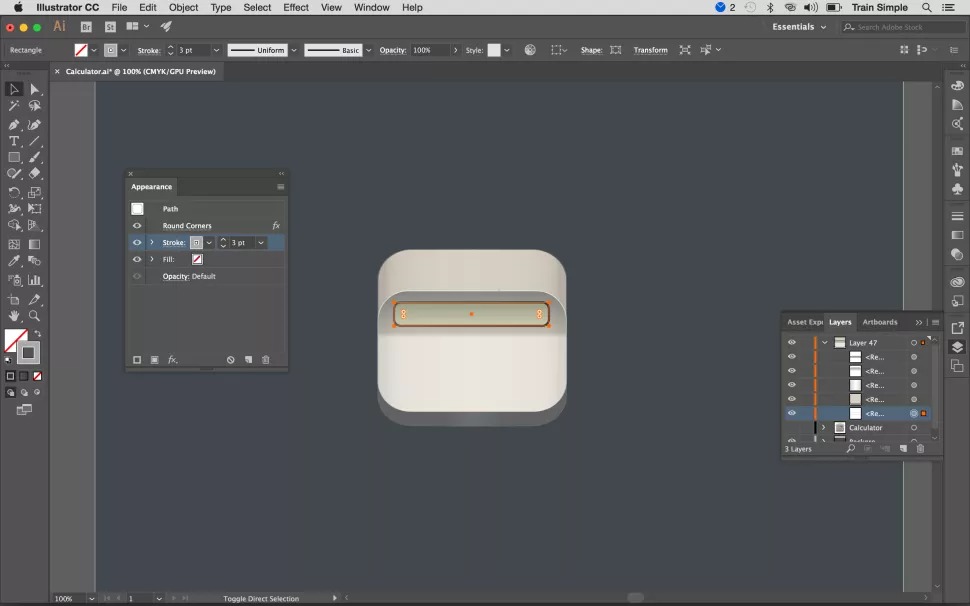
مستطیل جدید را انتخاب کرده و به Window > Appearance بروید یا اینکه از کلیدهای ترکیبی Shift + F6 برای دسترسی به پنل Appearance استفاده کنید. بعد از آن، fill را انتخاب کرده و از پایین پنل Appearance روی آیکون Duplicate Selected Item کلیک کنید تا fill کپی شود. این fill جدید را با گرادیان سفید و سیاه در زوایهی ۹۰ درجه جایگزین کنید (مطابق شکل زیر).
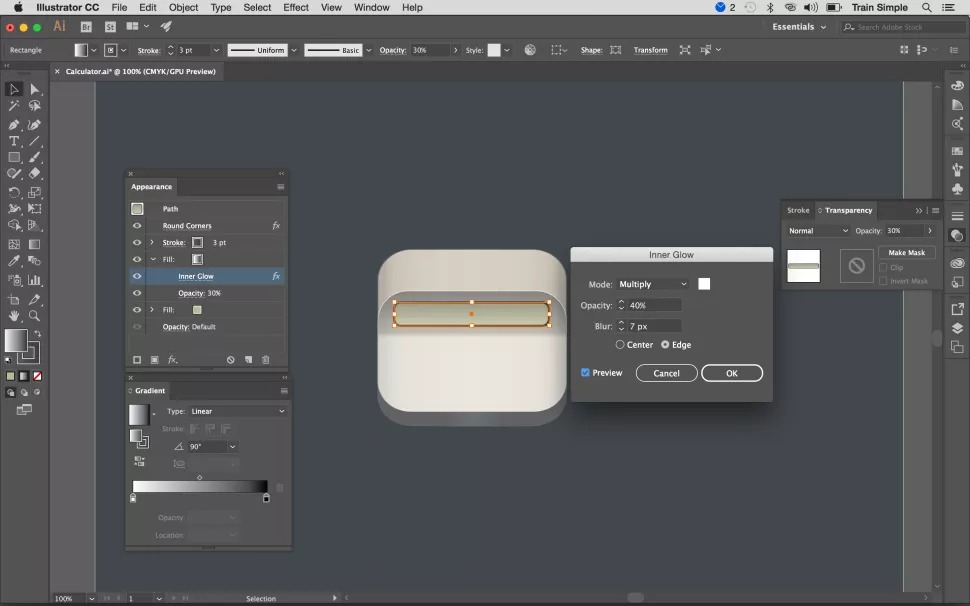
مستطیل جدید را مجدداً انتخاب کرده و به Effect > Stylize > Inner Glow بروید. تنظیمات موجود در تصویر زیر را اعمال کرده و blending mode گرادیان fill را روی Multiply با opacity ۳۰٪ قرار دهید. پیشنهاد میشود مقاله دیگر ما درباره افکت متنی ایلوستریتور را بخوانید.

۹. از مستطیل کپی بگیرید:

در این قسمت از آموزش طراحی آیکون با ایلوستریتور، باید مجدداً مستطیل جدید را انتخاب کرده و از آن کپی بگیرید. با استفاده از کلیدهای ترکیبی Ctrl + B کپی شکل را در عقب پیست کرده و اندکی به پایین درگ کنید. بعد از آن، fill مستطیل را به آیکون Delete در پنل Appearance درگ کنید تا پاک شود و در نهایت استروک ۳pt با رنگ #D1D2D4 را روی آن اعمال کنید.
۱۰. به آیکون خود متن اضافه کنید:

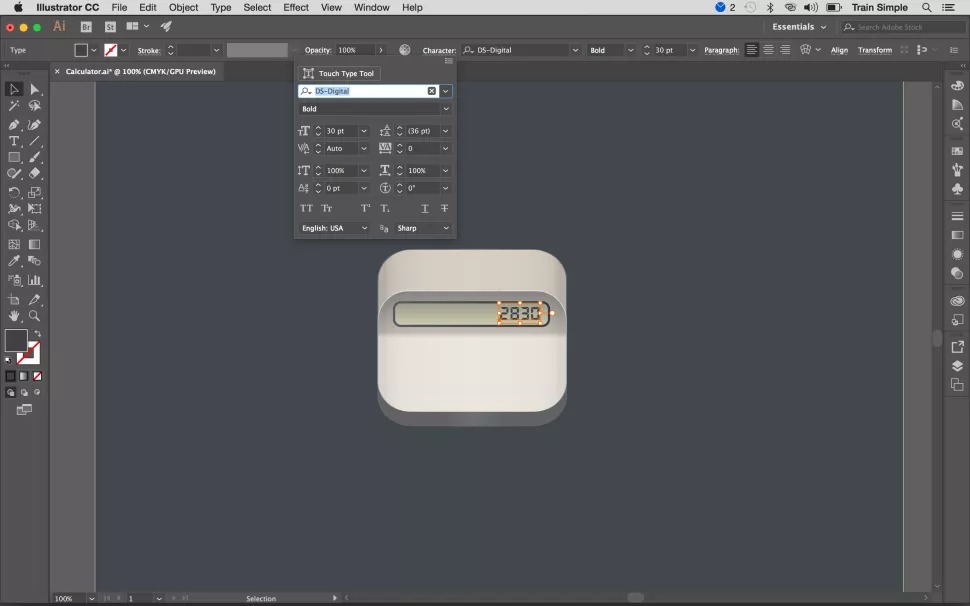
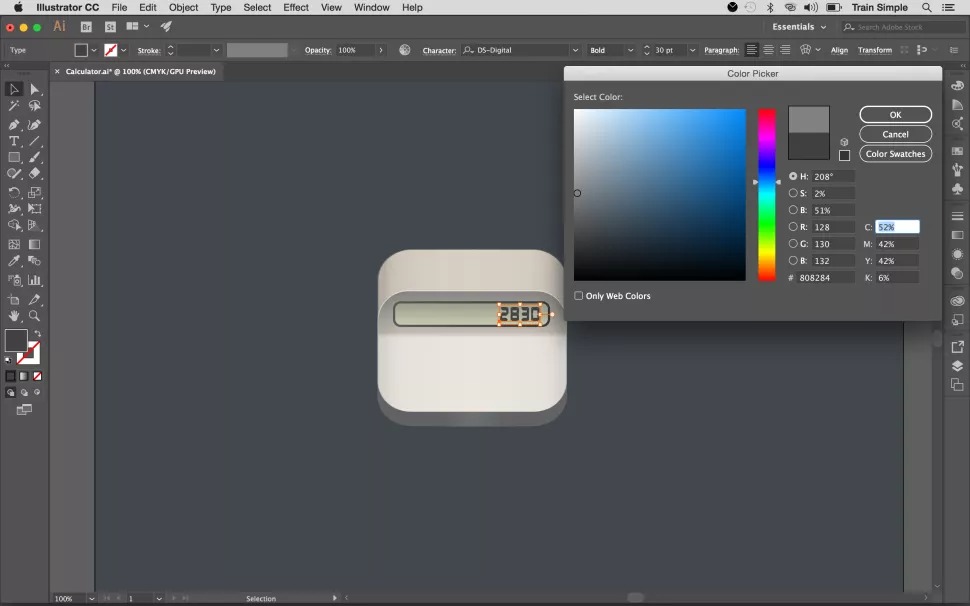
با انتخاب ابزار Type و استفاده از رنگ #404041 و فونت DS-Digital، یک عدد چهار رقمی روی صفحه ماشین حساب تایپ کنید. بعد از آن این عدد را کپی کرده و با استفاده از کلیدهای ترکیبی Ctrl + B آن را در عقب پیست کنید. متن کپی شده را مقداری به پایین درگ کرده و رنگ آن را به #808284 تغییر دهید.

۱۱. صفحه کلید ماشین حساب را طراحی کنید:

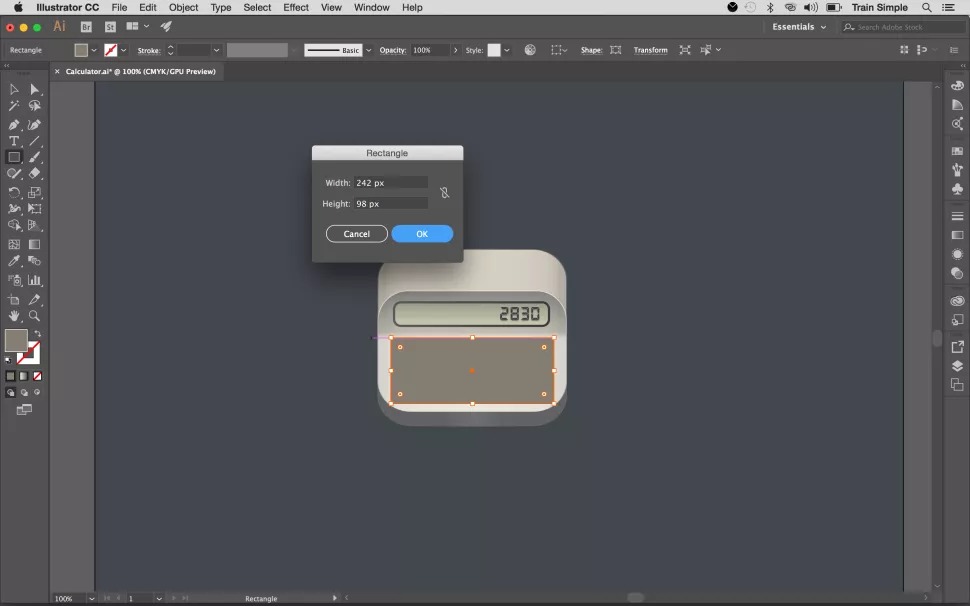
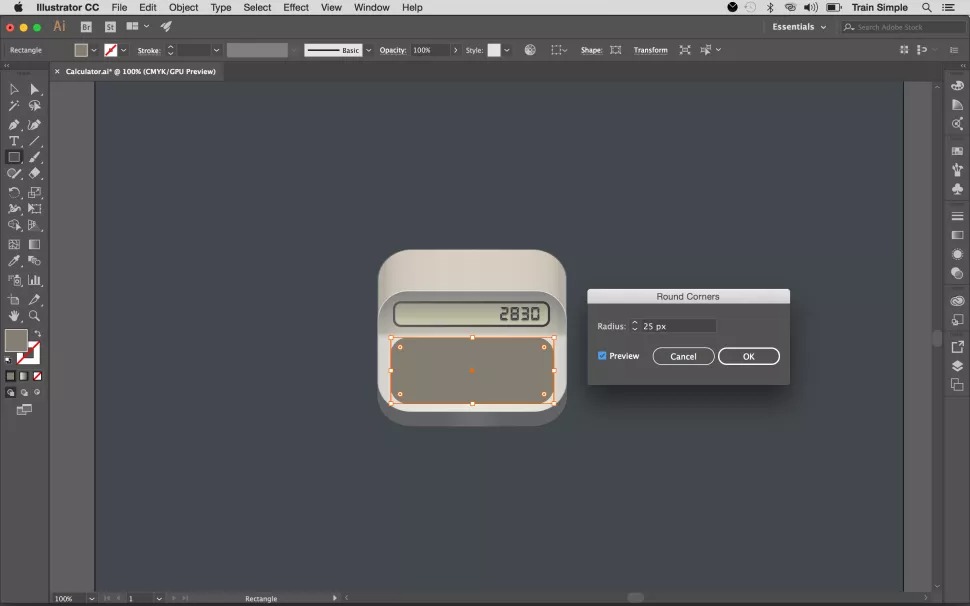
ابزار Rectangle را انتخاب کرده و با استفاده از رنگ #847D72 و استروک با همان گرادیان خاکستری روشن تا تیره (در مرحله ۷)، یک مستطیل به ابعاد نشان داده شده رسم کنید. استروک را روی ۱pt تنظیم کنید.
با وارد کردن عدد ۲۵pt در فیلد مربوط به radius، گوشههای مستطیل را گرد کنید:

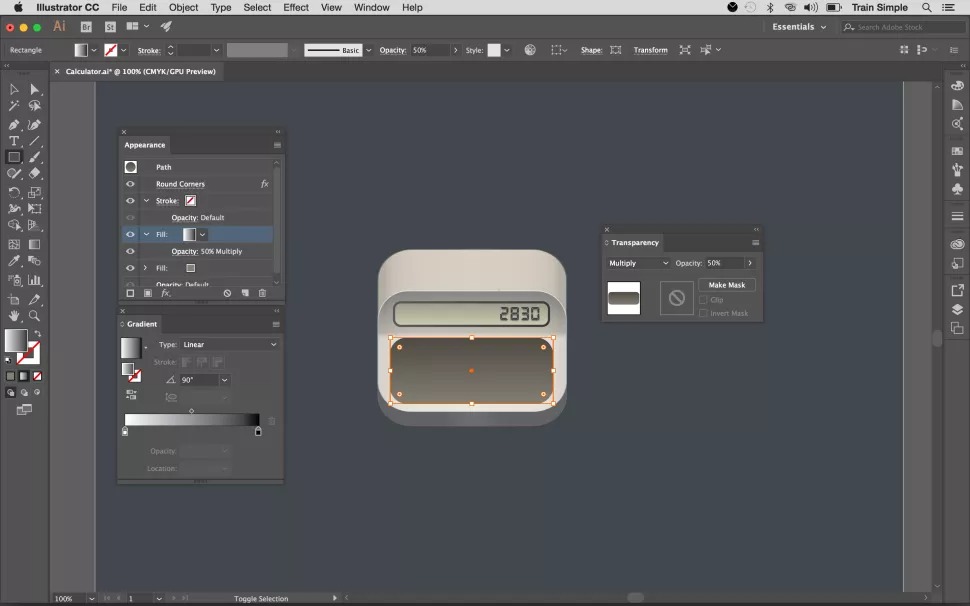
بعد از آن، از fill این قسمت در پنل Appearance کپی گرفته و گرادیان سفید و سیاه با زاویهی ۹۰ درجه را روی آن اعمال کنید. blending mode را روی Multiply با opacity ۵۰٪ قرار دهید:

۱۲. به قسمت صفحه کلید عمق دهید:

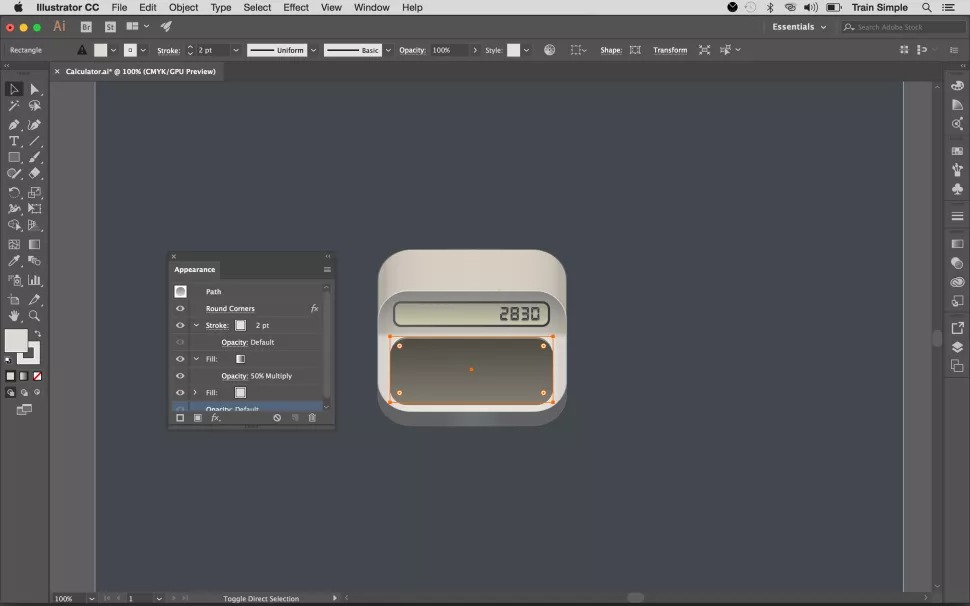
در این مرحله از آموزش طراحی آیکون با ایلوستریتور، باید به قسمت صفحه کلید عمق دهیم. برای این کار، شکل را انتخاب کرده و بعد از کپی گرفتن، آن را در عقب پیست کنید. کپی را اندکی به پایین درگ کرده و رنگ استروک و مقدار آن را به ترتیب به #E2E2E1 و ۲pt و رنگ fill را به #DDD9D3 تغییر دهید. پیشنهاد میشود مقاله دیگر ما درباره طراحی لوگو با ایلوستریتور را بخوانید.
۱۳. طراحی کلید سه بعدی:

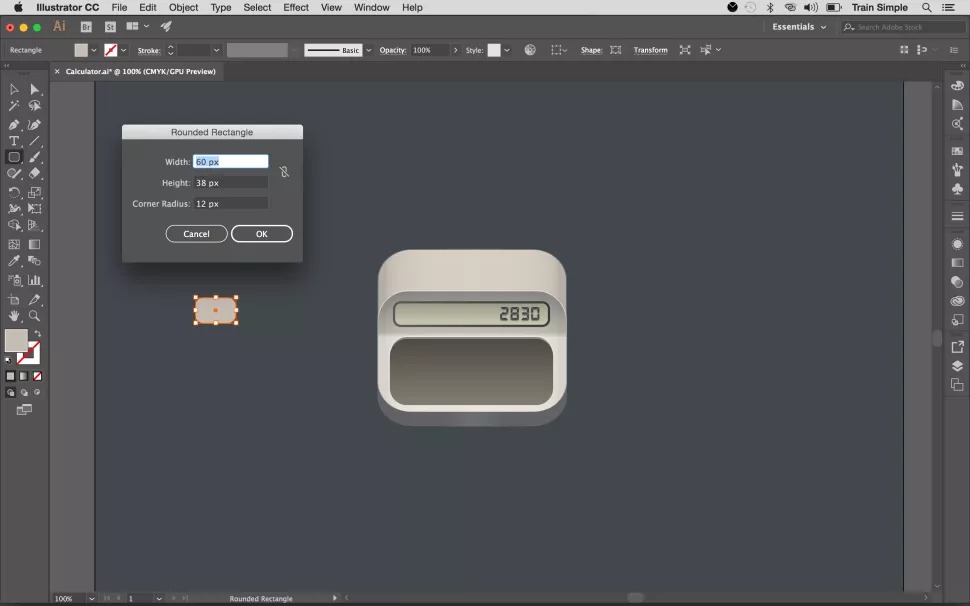
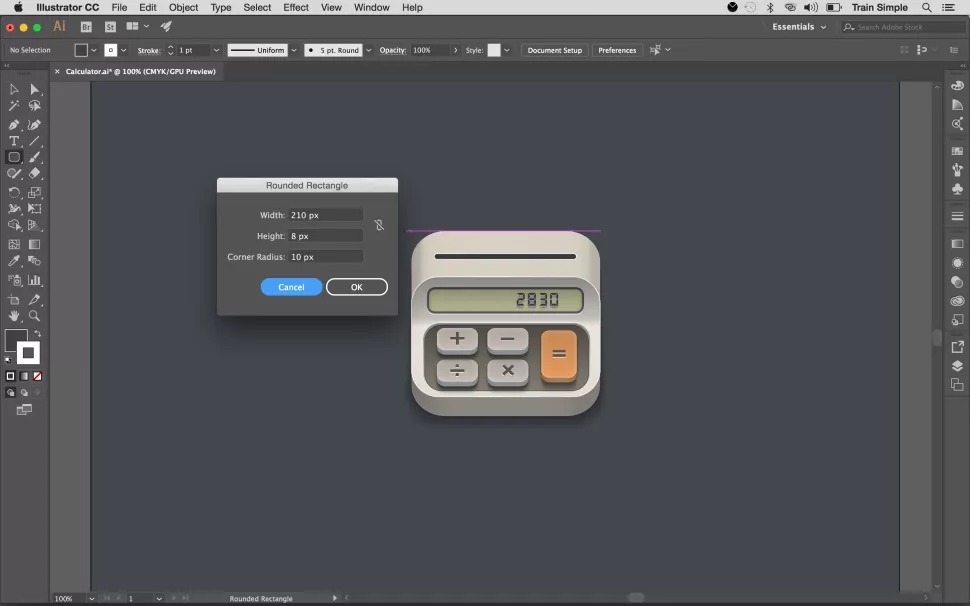
برای طراحی کلید سه بعدی، ابزار Rounded Rectangle را انتخاب کرده و یک مربع به ابعاد ۳۸ × ۶۰ به رنگ #C5BCB4 رسم کنید. مستطیل را انتخاب کرده و گوشههای آن را به میزان ۱۲px گرد کنید.
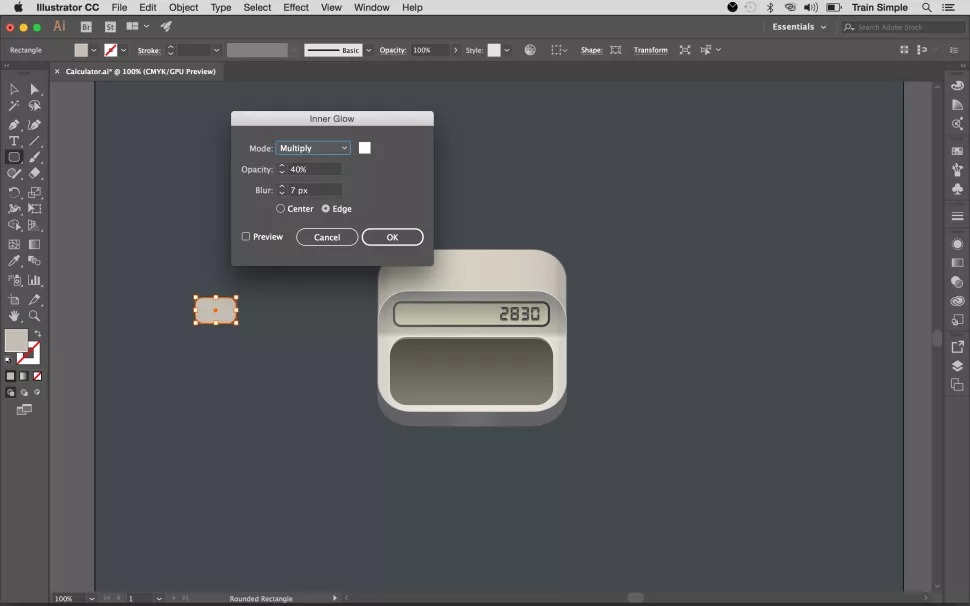
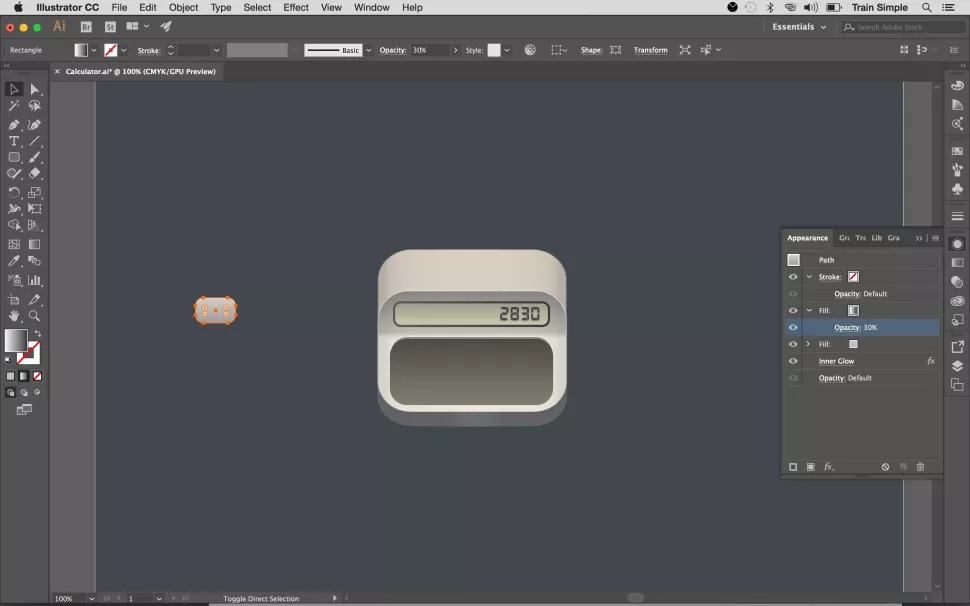
با انتخاب دکمه به Effect > Stylize > Inner Glow رفته و تنظیمات نشان داده شده در تصویر زیر را روی آن اعمال کنید. بعد از آن، از گرادیان سفید و سیاه با مود Multiply و opacity ۴۰٪ (مشابه مرحله ۱۱) استفاده کنید:


۱۴. Extrude و Bevel:

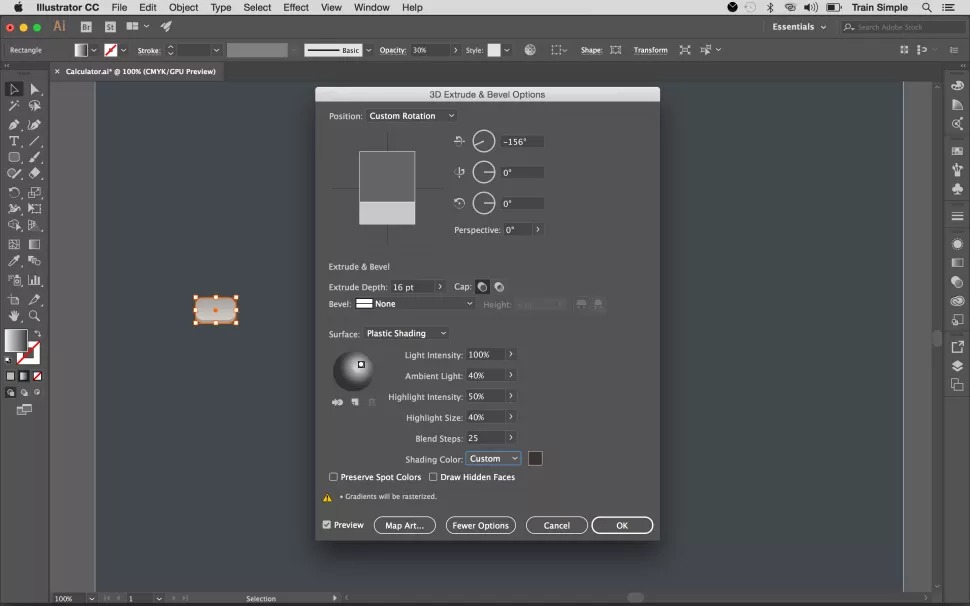
در این مرحله از آموزش طراحی آیکون با ایلوستریتور، باید دکمه را انتخاب کرده و به Effect > 3D > Extrude & Bevel بروید. از تنظیمات نشان داده شده در تصویر بالا، در این پنل استفاده کنید.
۱۵. طراحی سایه برای کلید:

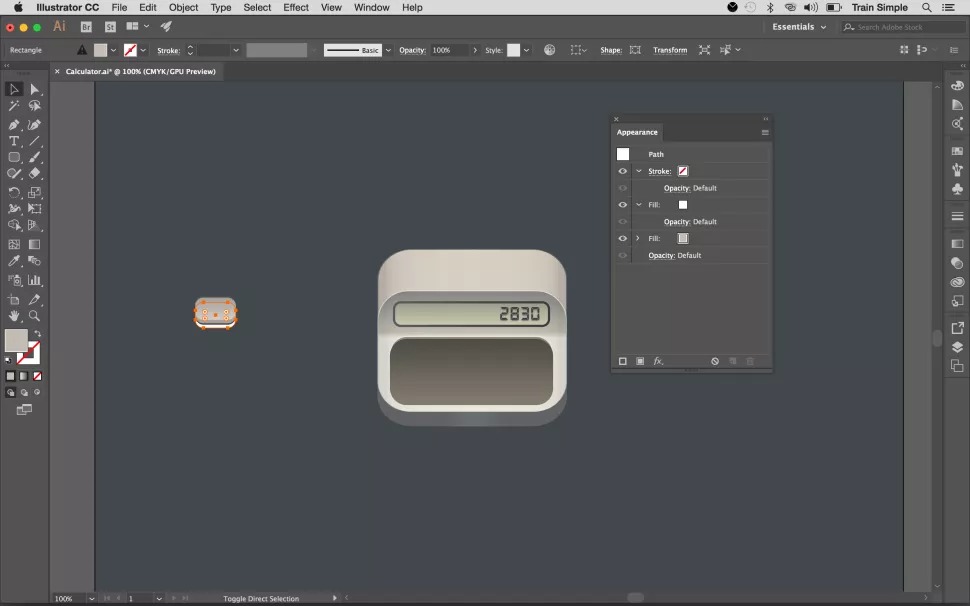
برای طراحی سایهی کلید، از آن کپی بگیرید و بعد از انتخاب کپی، همهی افکتهای آن را در پنل Appearance حذف کنید. در مرحلهی بعد، رنگ fill آن را به سیاه تغییر داده و دو بار فلش پایین را در صفحه کلید فشار دهید. مجدداً از آن کپی بگیرید و رنگ کپی را به سفید تغییر دهید. فلش پایین صفحه کلید را ۶ تا ۷ بار فشار دهید.
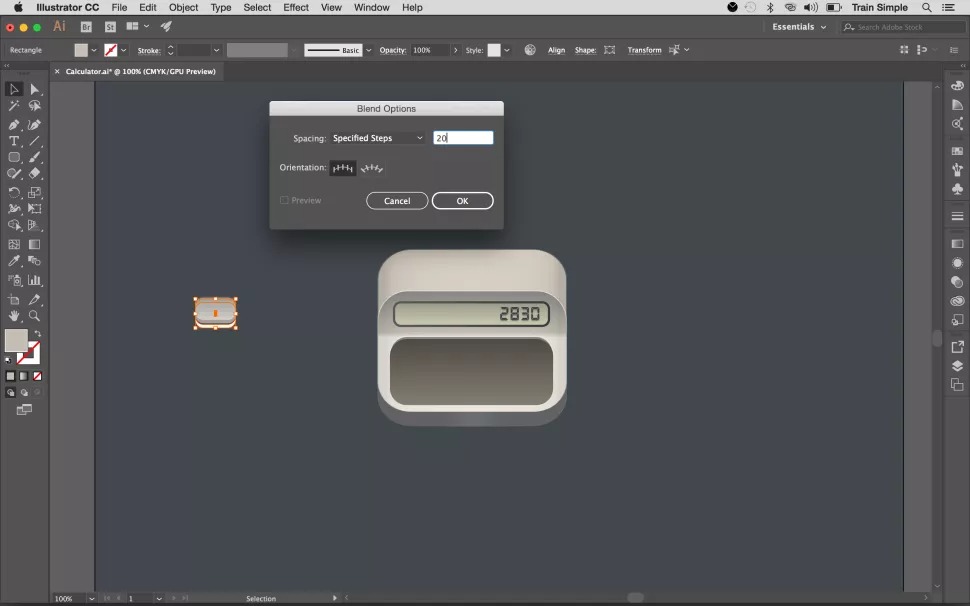
هر دو کپی سیاه و سفید را انتخاب کرده و به Object > Blend > Blend Options بروید. مقدار Specified Steps را روی ۲۰ قرار داده و OK را انتخاب کنید. مجدداً به Object > Blend > Make بروید تا شکلها را با هم ترکیب کنید. بعد از انجام این کار، حالت blend شکلها را روی Multiply با opacity ۶۰٪ قرار دهید.

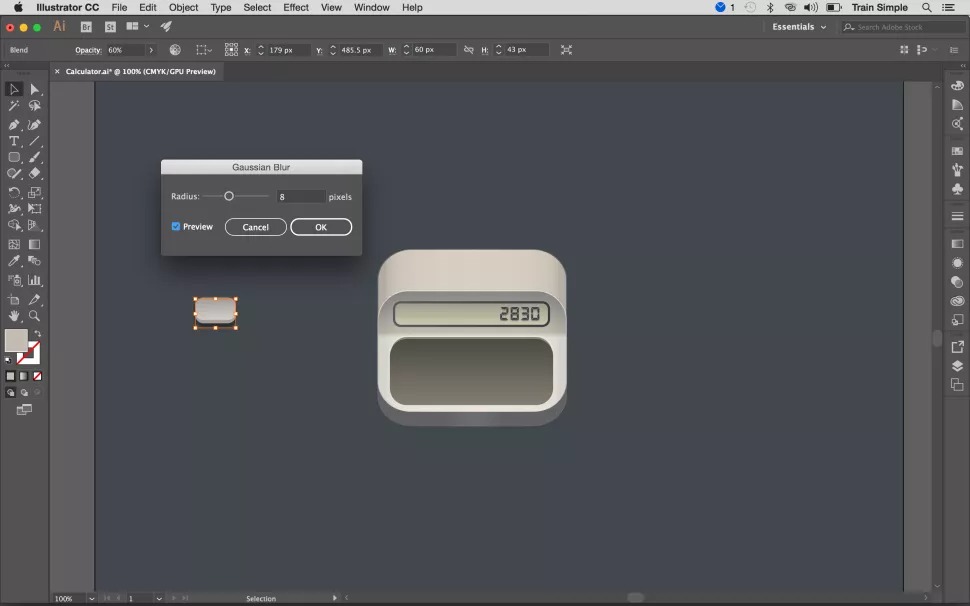
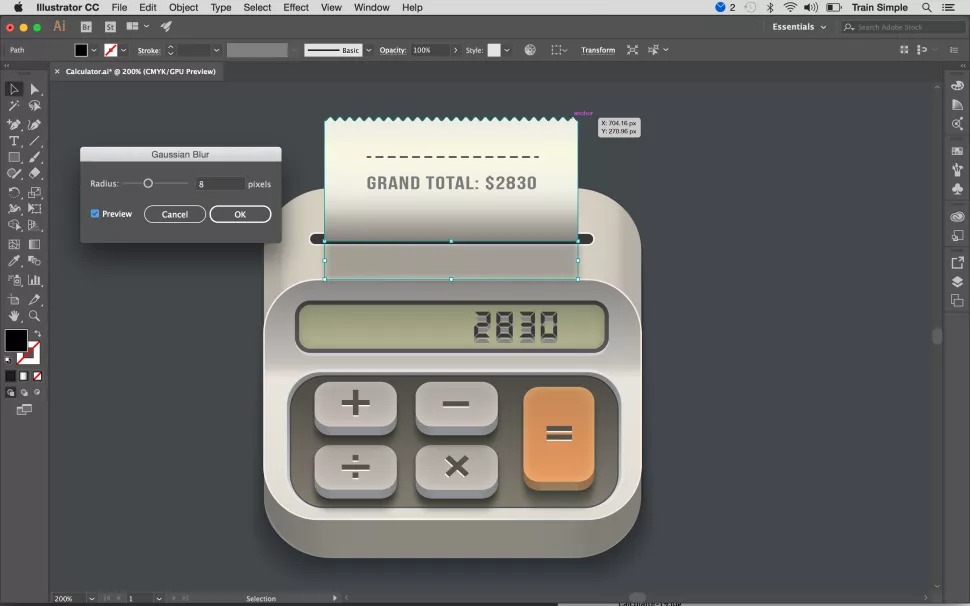
سایه را انتخاب کرده؛ به Effect > Blur > Gaussian Blur بروید و افکت ۸px Guassian Blur را روی آن اعمال کنید:

۱۶. نمادهای ریاضی را روی کلید قرار دهید:

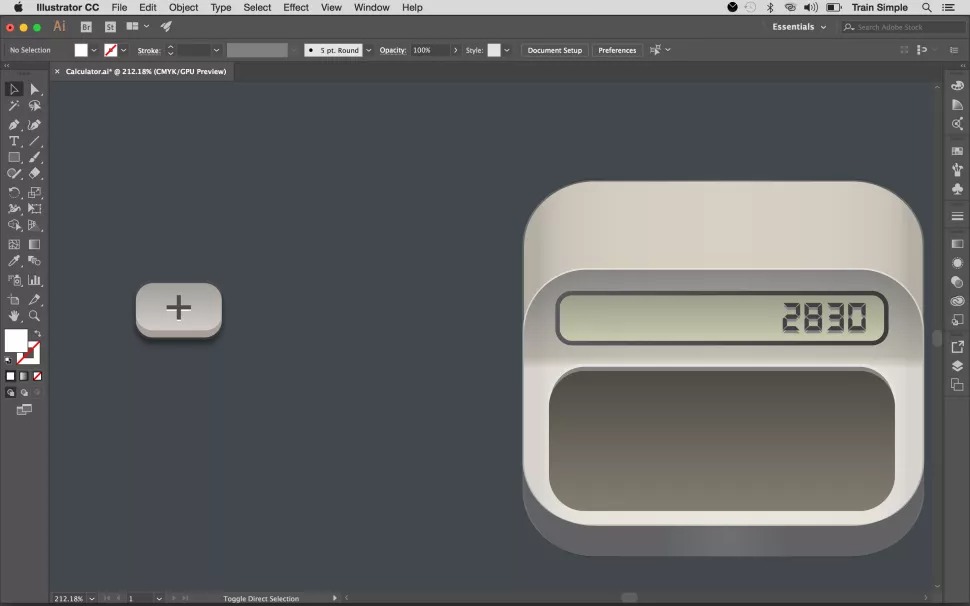
در این بخش از آموزش طراحی آیکون با ایلوستریتور، نوبت به طراحی نمادهای ریاضی کلیدها میرسد. برای این کار، یک مستطیل کوچک به رنگ #56524C رسم کرده و به Object > Transform > Rotate بروید. مستطیل رسم شده را به میزان ۹۰ درجه بچرخانید و روی گزینهی Copy کلیک کنید تا نماد + ساخته شود. از آن یک کپی بگیرید، کپی پشتی را سفید کرده و اندکی آن را به پایین درگ کنید.
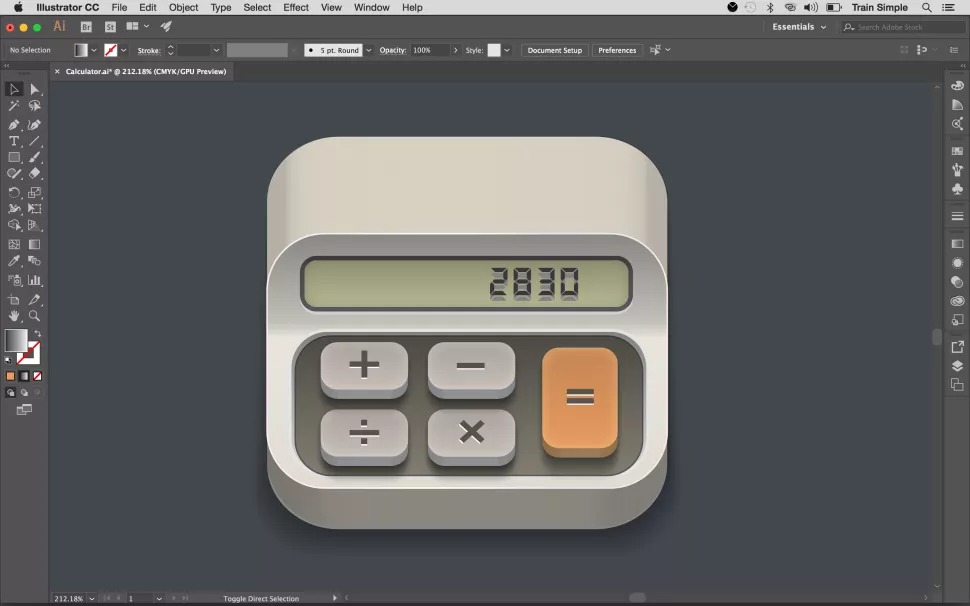
۱۷. کلیدهای بیشتری طراحی کنید:

از تکنیکهای شرح داده شده در مراحل قبل برای طراحی دکمههای دیگر ماشین حساب استفاده کنید.
۱۸. طراحی قسمت زبانه در بالا:

ابزار Rounded Rectangle را انتخاب کرده و بعد از کلیک روی صفحه، عدد ۲۱۰ را در فیلد مربوط به width و ۸ را در فیلد مربوط به height وارد کنید. #404041 را به عنوان رنگ fill و #F1F1F2 به عنوان رنگ استروک (۱pt) انتخاب کنید.
۱۹. طراحی کاغذ:

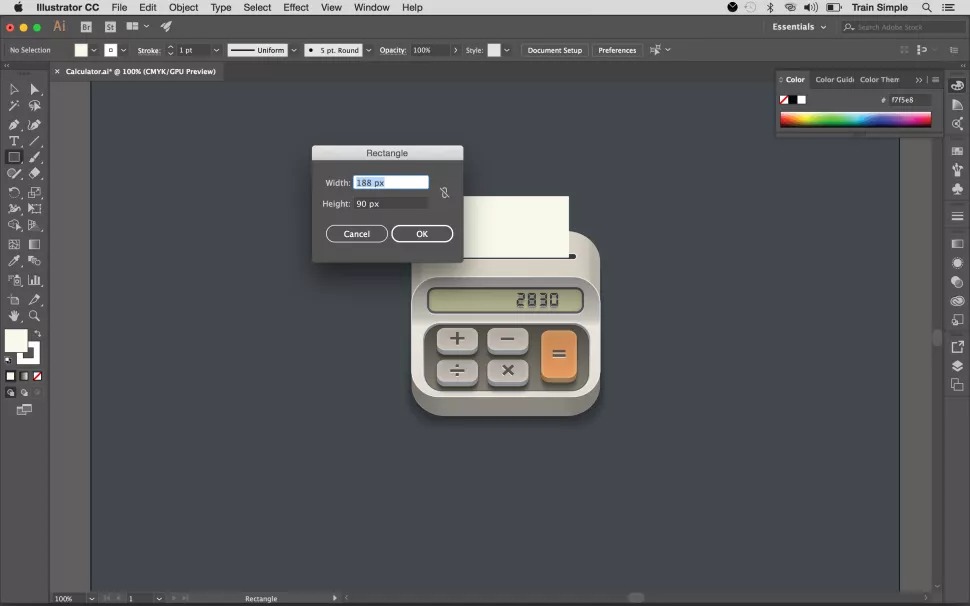
در این قسمت از آموزش طراحی آیکون با ایلوستریتور، نوبت به کشیدن کاغذ میرسد. برای این کار، یک مستطیل به ابعاد مشخص شده در تصویر و به رنگ #F7F5E8 رسم کنید.
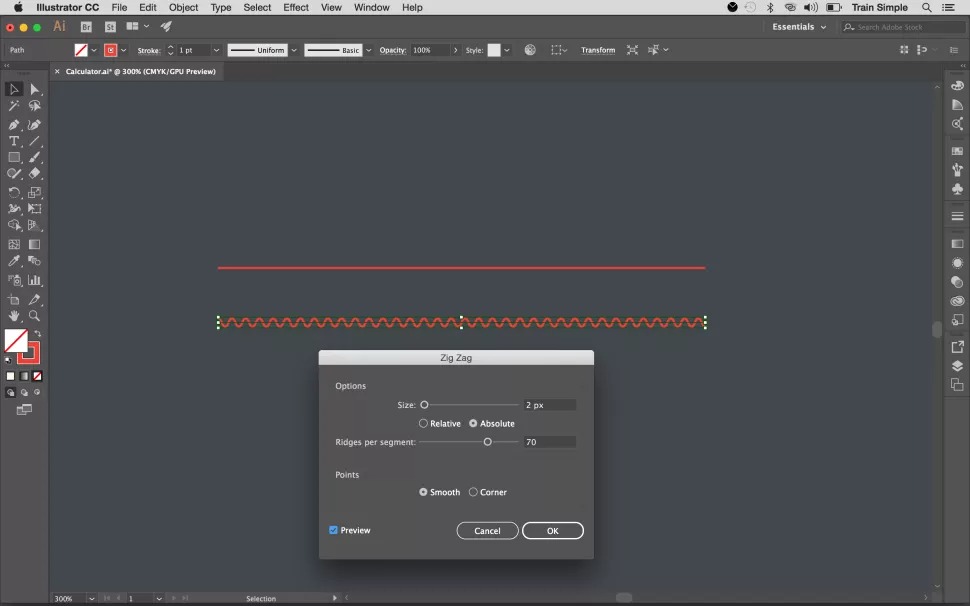
بعد از آن، با استفاده از ابزار Pen یک خط کوچک با استروک دلخواه رسم کنید. خط را انتخاب کرده و به Effect > Distort & Transform > Zigzag بروید. برای موج دار شدن خط، تنظیمات نشان داده شده را روی آن اعمال کنید. در مرحله بعد، با ابزار Pen روی یکی از دو طرف خط، یک مستطیل رسم کرده و در انتهای دیگر خط آن را ببندید. رنگ دلخواه خود را روی این شکل اعمال کنید:

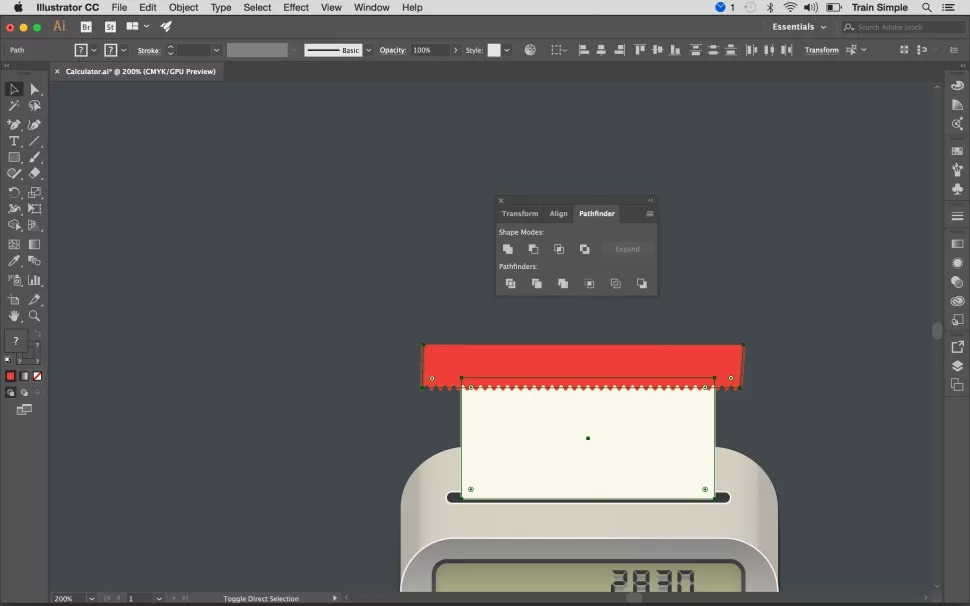
شکل رسم شده را در بالای کاغذ قرار دهید و بعد از انتخاب کاغذ و شکل، در پنل Pathfinder روی گزینهی Minus Front کلیک کنید:

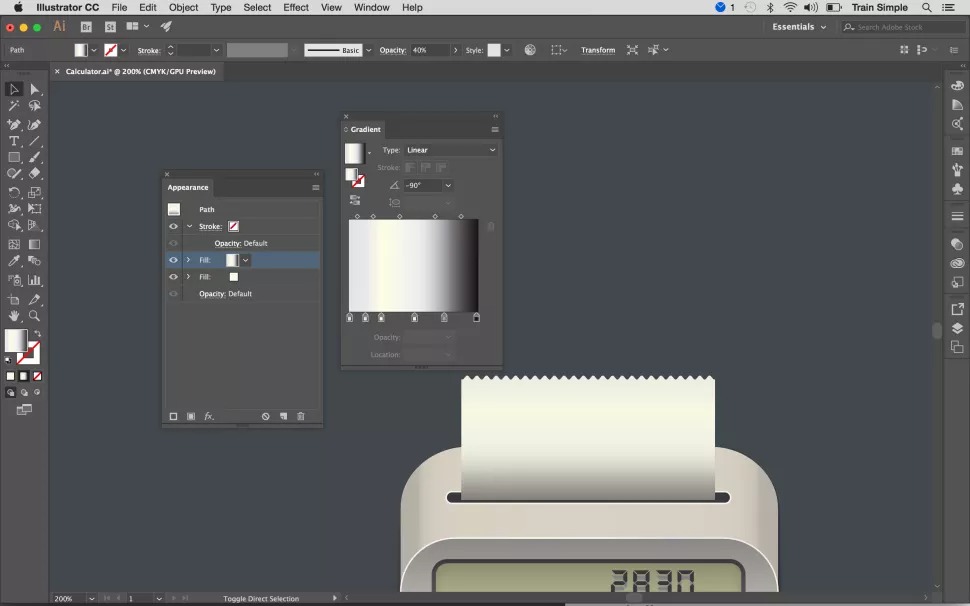
۲۰. اعمال گرادیان روی کاغذ:

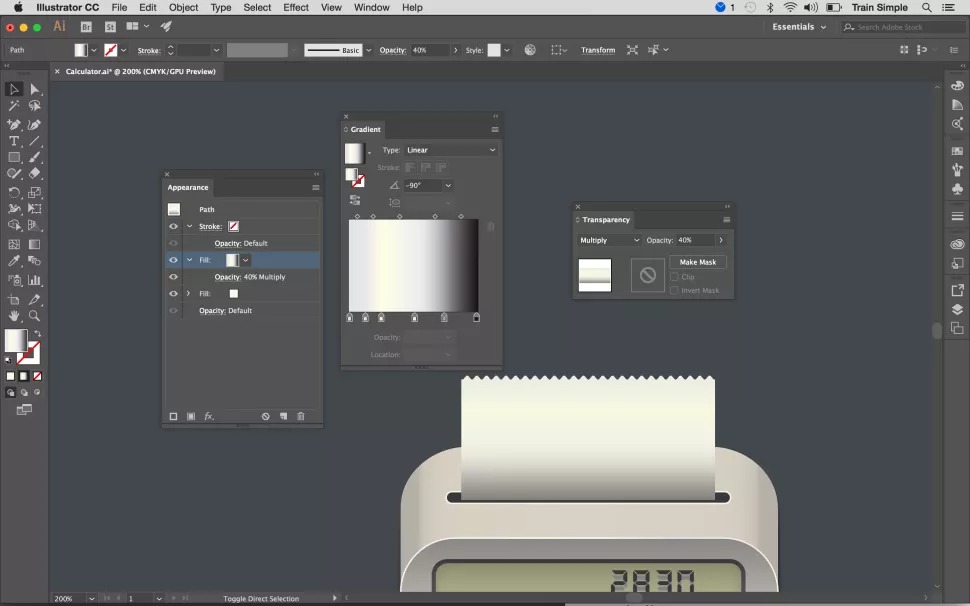
در این بخش از آموزش طراحی آیکون با ایلوستریتور، سراغ اعمال گرادیان روی کاغذ میرویم. برای این کار، کاغذ را انتخاب کرده و بعد از کپی fill در پنل Appearance، گرادیان نشان داده شده را روی آن اعمال کنید.
حالت blending گرادیان را به Multiply با opacity ۴۰٪ تغییر دهید:

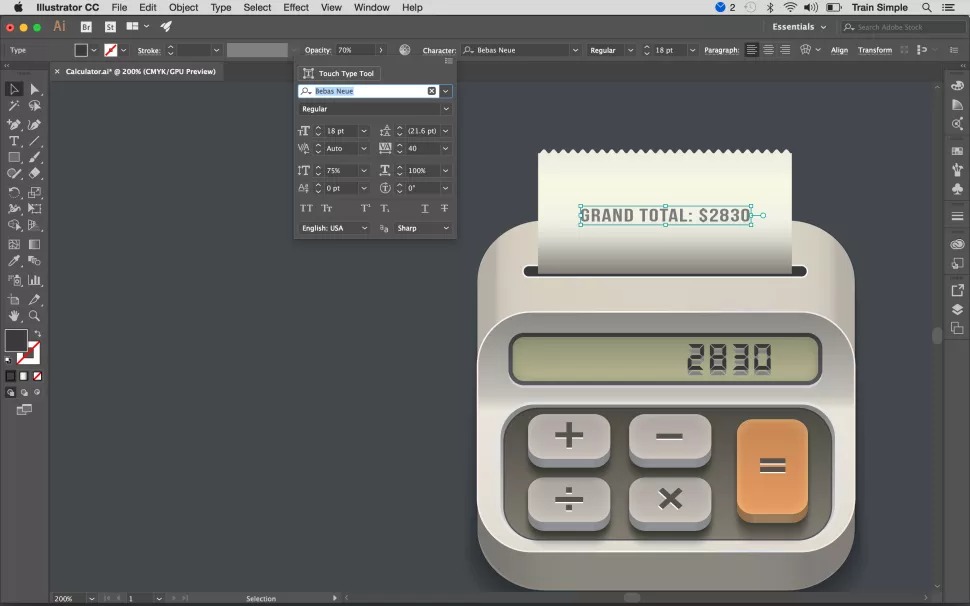
۲۱. اضافه کردن متن:

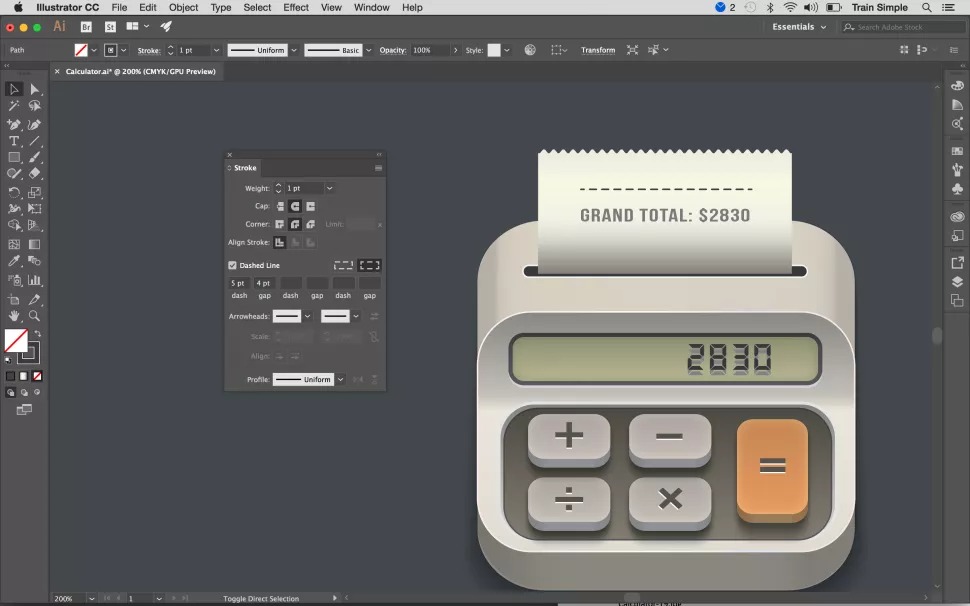
از فونت Bebas Neue برای تایپ نوشته روی کاغذ با تنظیمات نشان داده شده، استفاده کنید. بعد از آن، با استفاده از ابزار Pen یک خط مستقیم بدون رنگ fill، با استروک ۱pt به رنگ #404041 رسم کنید. در نهایت، تنظیمات زیر را روی آن اعمال کنید:

برای طراحی سایهی کاغذ، یک مستطیل به رنگ سیاه مانند تصویر زیر رسم کنید. بعد از اعمال افکت ۸px Gaussian blur، حالت blending آن را روی Multiply با opacity ۳۰٪ قرار دهید:

۲۲. طراحی دسته ماشین حساب:

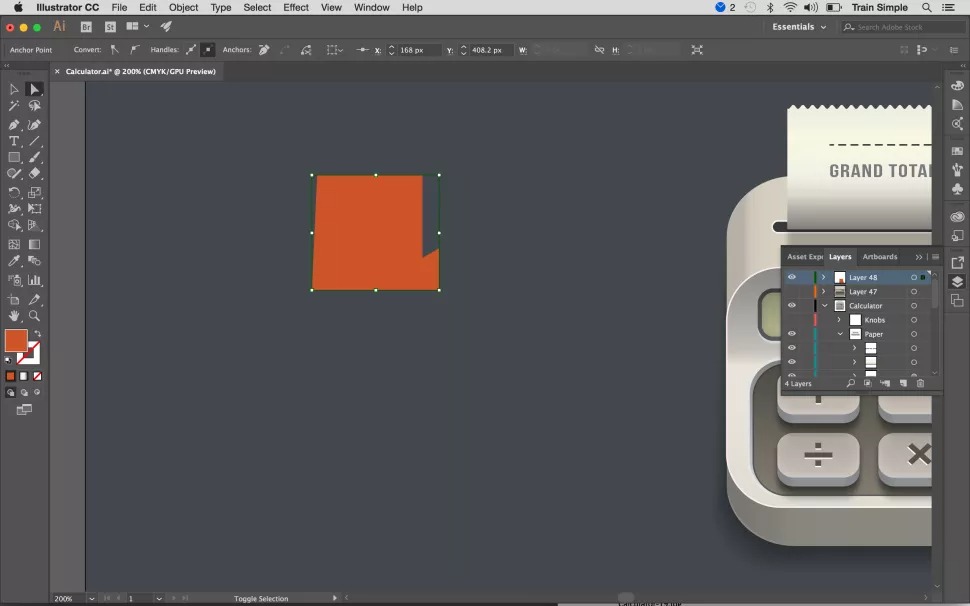
در این مرحله از آموزش طراحی آیکون با ایلوستریتور، سراغ طراحی دسته ماشین حساب میرویم. با استفاده از ابزار Pen، مسیر نشان داده شده را رسم کرده و از #DF7F5E به عنوان رنگ fill استفاده کنید.
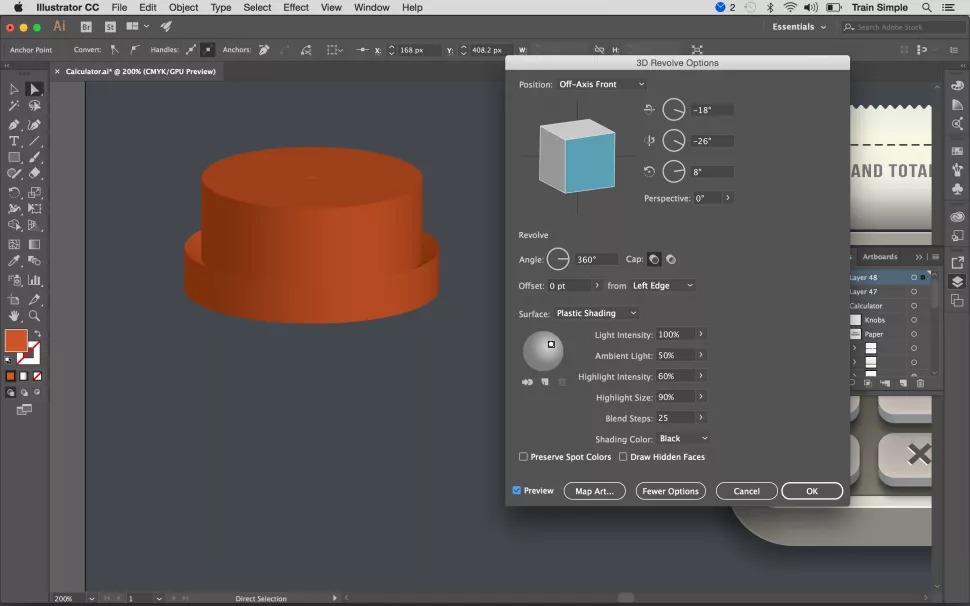
شکل را انتخاب کرده و بعد از رفتن به Effect > 3D > Revolve، تنظیمات نشان داده شده را روی آن اعمال کنید:

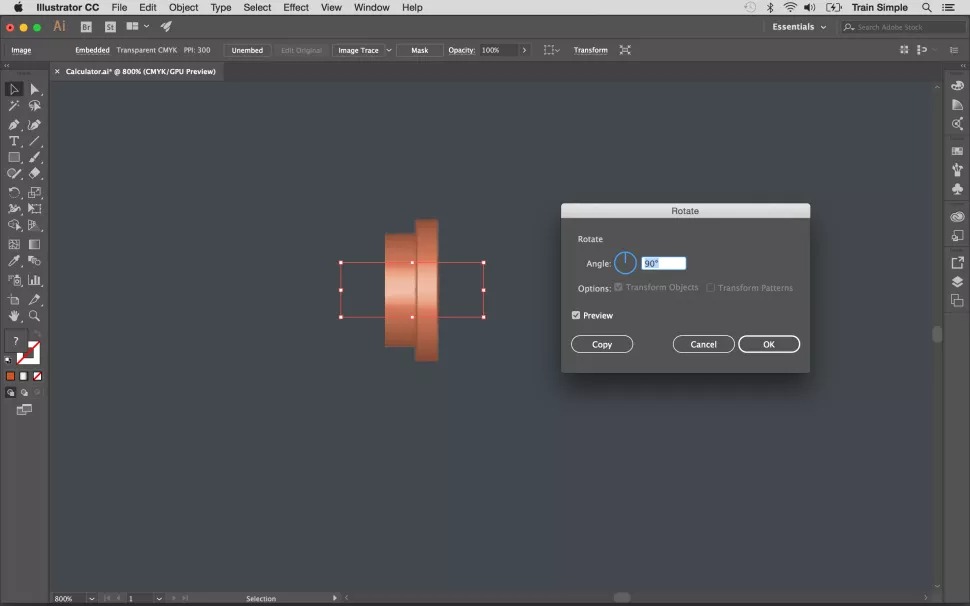
۲۳. دسته ماشین حساب را در جای صحیح خود قرار دهید:

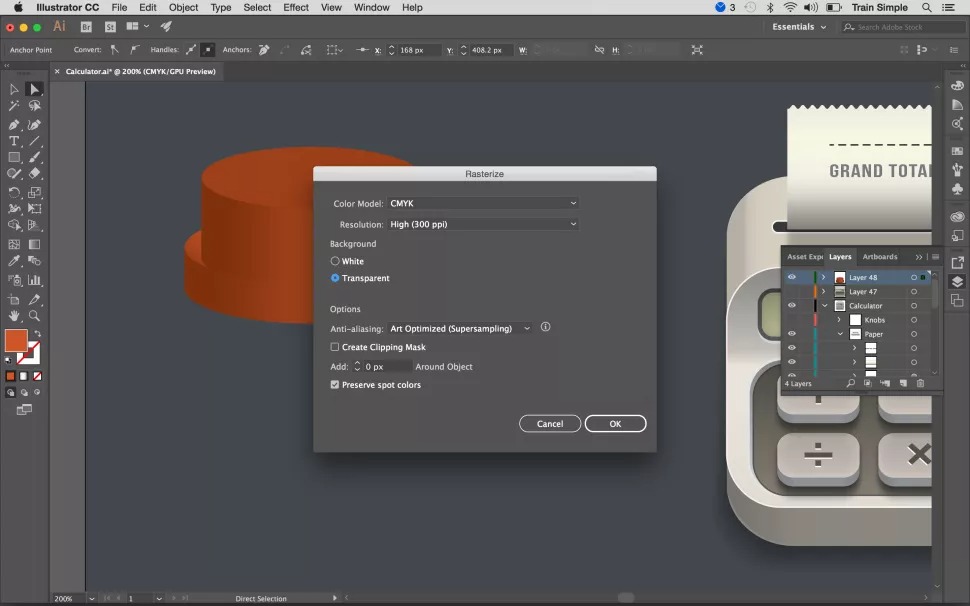
در آخرین مرحله از آموزش طراحی آیکون با ایلوستریتور، باید دسته ماشین حساب را در محل صحیح خود قرار دهید. برای این کار، دسته را انتخاب کرده، به Object > Rasterize بروید و تنظیمات نشان داده شده را اعمال کنید.
بعد از آن دسته را به میزان ۹۰ درجه چرخانده و روی OK کلیک کنید. برای کپی کردن این شکل، باید آن را ۱۸۰ درجه چرخانده و در نهایت روی Copy کلیک کنید.

هر دو دسته را در موقعیتهای نشان داده شده در شکل زیر قرار دهید:

و تمام! شما با با استفاده از این آموزش طراحی آیکون با ایلوستریتور، میتوانید به راحتی آیکون یک ماشین حساب را طراحی کرده و از آن در پروژه های مختلف خود استفاده کنید.
برخی از سوالات رایج: