ایلوستریتور، یکی از نرمافزارهای کاربردی شرکت ادوبی در زمینهی طراحی است. آموزش ایلوستریتور ۲۰۱۹، شامل ۵ پروژهی مختلف است که در قالب آنها به بررسی تعدادی از ابزارهای این برنامه و کاربردهای آن پرداختهایم. پس تا انتهای این قسمت با کارو اسکول همراه باشید.
آموزش ایلوستریتور ۲۰۱۹
آموزش شماره ۱: طراحی و رسم اسب تک شاخ در ایلوستریتور
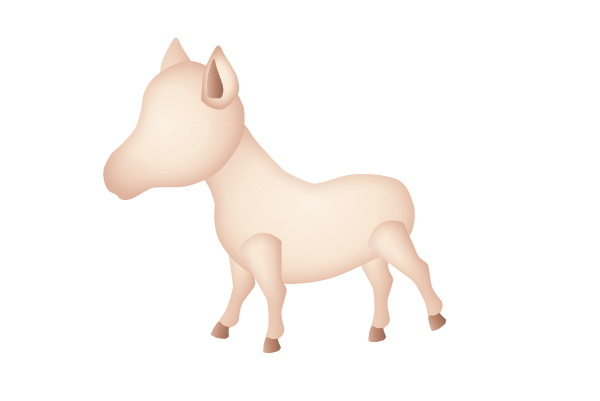
در این قسمت از آموزش ایلوستریتور ۲۰۱۹، با استفاده از تکنیکهای ساده، نحوه رسم اسب تک شاخ را در این برنامه به شما آموزش میدهیم. طرح نهایی مورد نظر ما مطابق با تصویر زیر است:

جزئیات آموزش:
- برنامه: Adobe Illustrator CS6
- زمان مورد نیاز: حدود ۴۵ دقیقه
- درجه سختی: مبتدی – متوسط
تو دوره آموزش ایلوستریتور مدرسه کارو به سراغ مفاهیم مبتدی رفتیم تا شما رو بیشتر با این نرمافزار آشنا کنیم و بهتون بگیم که ابزارهای مختلف و ویژگیهایی که ایلوستریتور داره، در چه مواقعی میتونه کاربردی باشه و چطوری میشه از اونها استفاده کرد که پیشنهاد میکنم حتما دنبال کنید.
مرحله ۱:
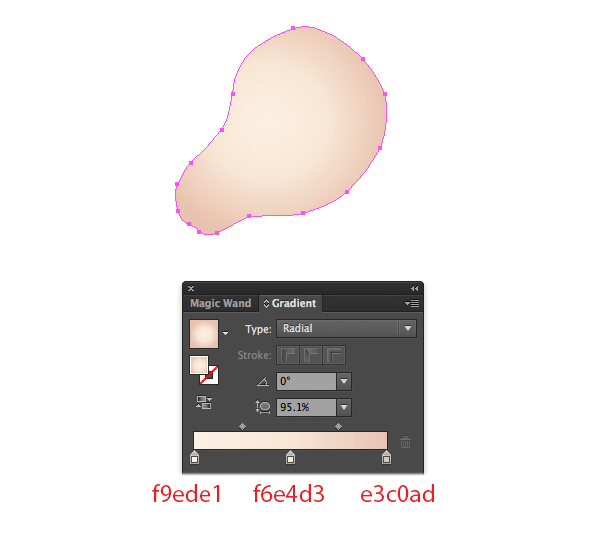
برای شروع پروژهی خود ابتدا باید یک فایل جدید بسازید. ابعاد پروژه را روی ۶۰۰ × ۶۰۰ پیکسل و Color Mode را روی CMYK قرار دهید. بعد از آن Pen Tool (P) را انتخاب کرده و کار طراحی را با کشیدن سر اسب شروع کنید:

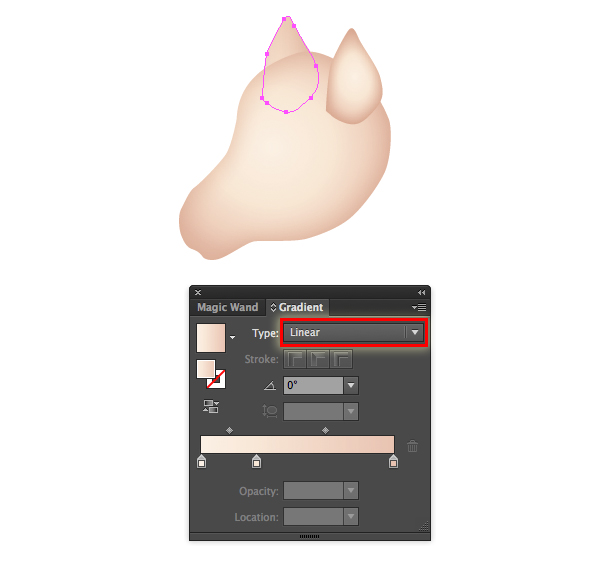
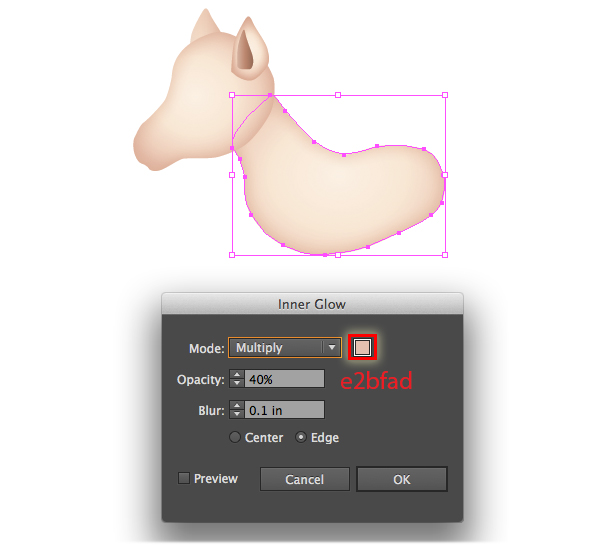
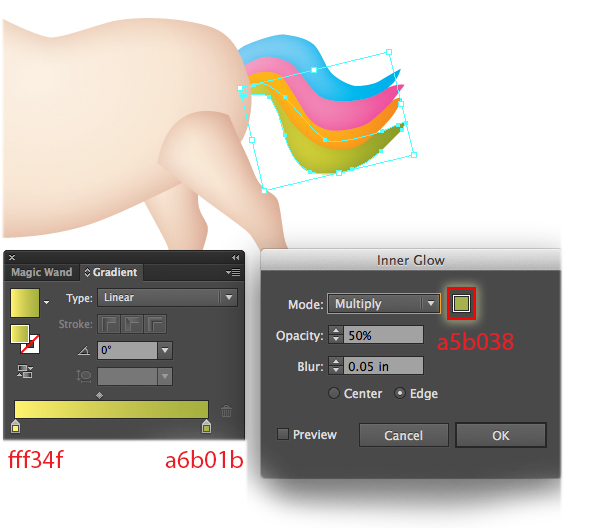
گرادیان زیر را روی قسمت سر اعمال کنید:

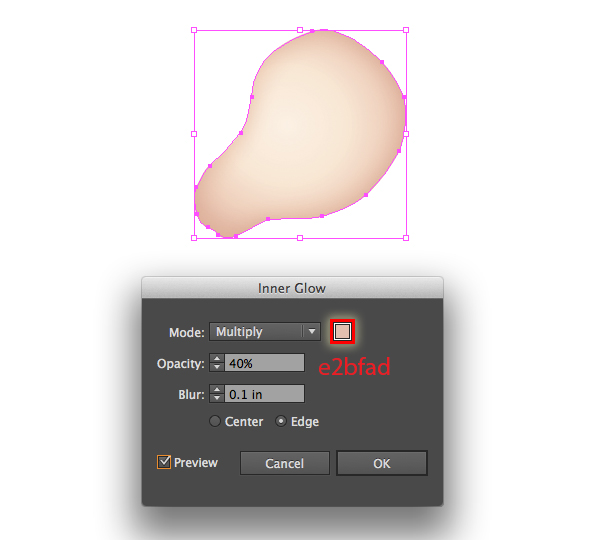
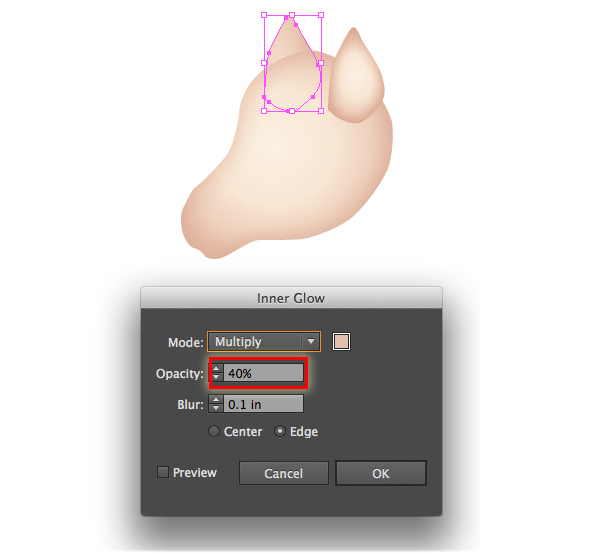
شکل سر را انتخاب کرده و بعد از آن به Effect > Stylize > Inner Glow بروید. مقادیر نشان داده شده در تصویر زیر را در جای صحیح خود وارد کرده و بعد از آن روی OK کلیک کنید. با این کار، به شکل رسم شده عمق میدهیم.

مرحله ۲:
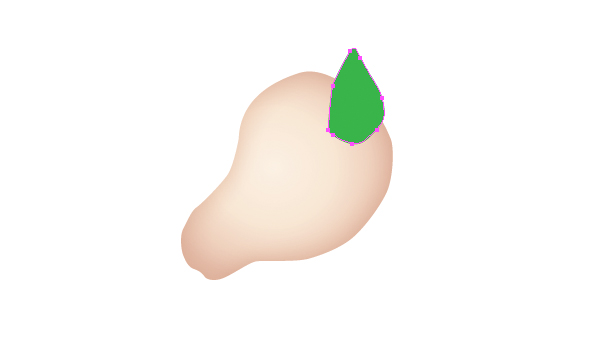
در این مرحله، مجدداً Pen tool را انتخاب کرده و با استفاده از آن گوش اسب را مطابق با شکل زیر رسم کنید:

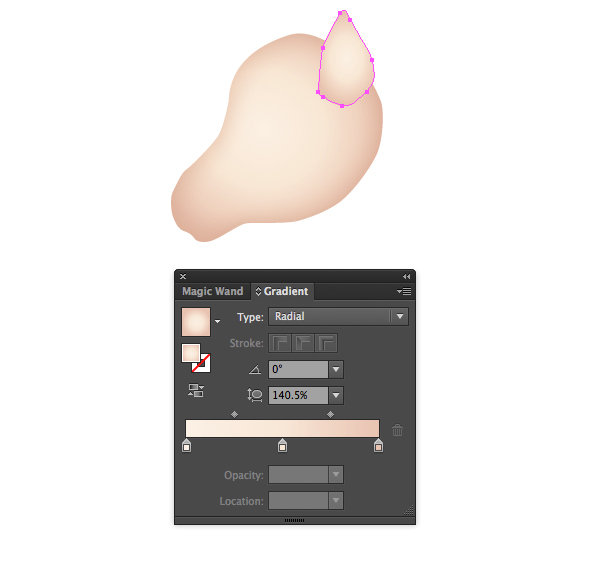
شکل را انتخاب کرده و همان گرادیان را روی آن اعمال کنید:

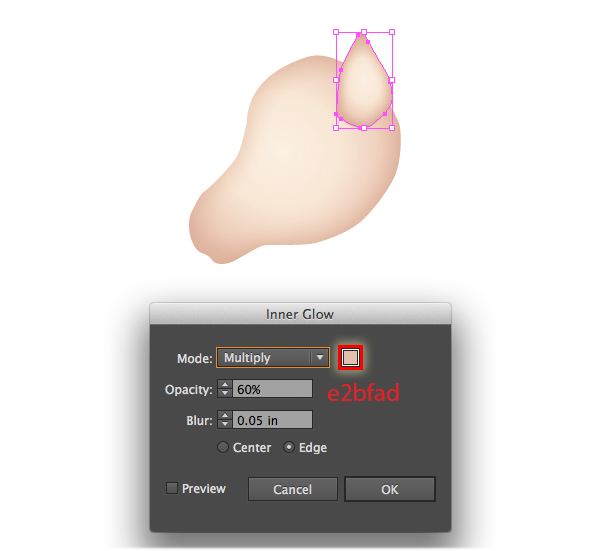
از همان مقادیر افکت Inner Glow برای قسمت گوش هم استفاده کنید:

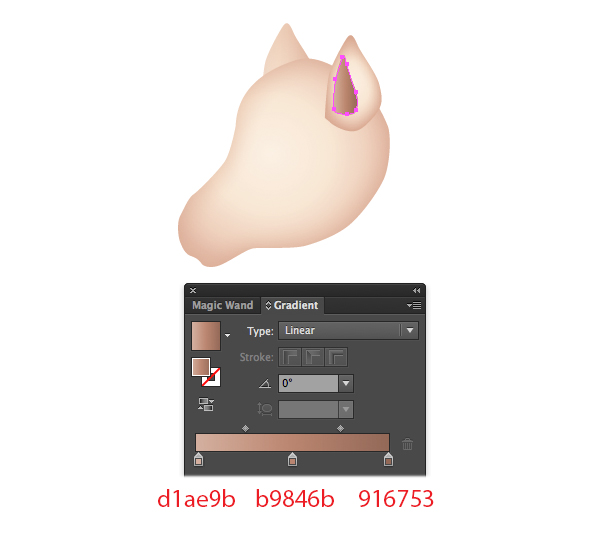
در این مرحله باید شکل گوش را کپی کرده (Ctrl / Cmd + C و Ctrl / Cmd + V) و در پشت سر اسب قرار دهید. بعد از آن گرادیان را از حالت Radial روی حالت Linear قرار دهید:

مقادیر افکت Inner Glow را برای این شکل هم تغییر دهید:

در این قسمت از آموزش ایلوستریتور ۲۰۱۹، نوبت به انتخاب مجدد Pen tool و رسم قسمت درونی شکل گوش میرسد. بعد از کشیدن بخش درونی، از گرادیان نشان داده شده در تصویر زیر استفاده کنید:

مرحله ۳:
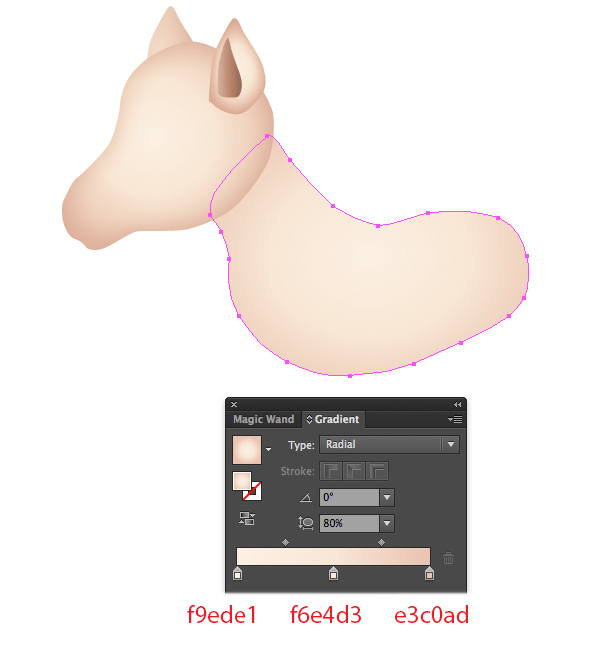
در این بخش، مجدداً از Pen tool برای کشیدن قسمتهای اصلی بدن استفاده میکنیم:

بعد از آن، از همان گرادیان مرحلهی قبل برای بدن اسب استفاده کنید. پیشنهاد می شود مقاله دیگر ما درباره آموزش ایلوستریتور 2021 را بخوانید.

از همان مقادیر قبل برای افکت Inner Glow استفاده کرده و آن را روی بدن اسب اعمال کنید تا به شکل ما عمق دهد:

مرحله ۴:
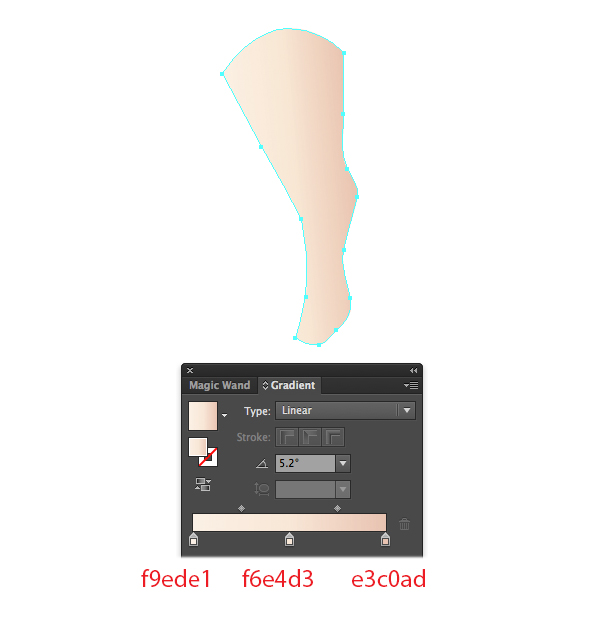
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، باید با استفاده از ابزار Pen قسمت پای اسب را رسم کنیم:

همان گرادیان مرحلهی قبل را روی قسمت پا هم اعمال میکنیم:

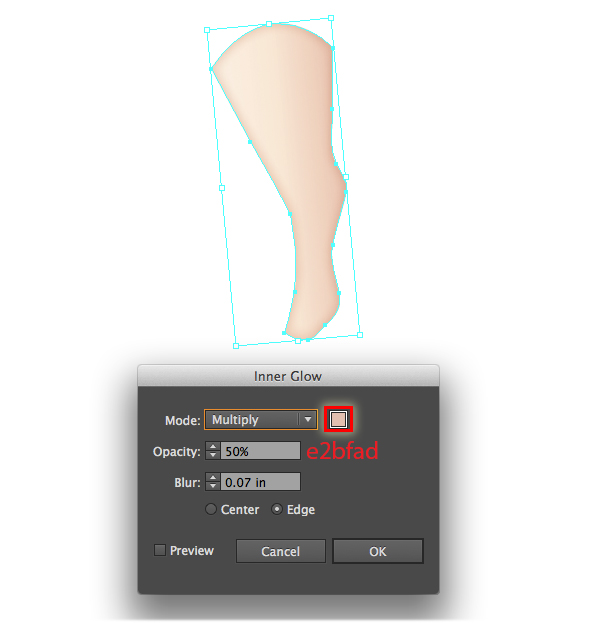
از مقادیر مشابه مرحله قبل برای افکت Inner Glow استفاده میکنیم:

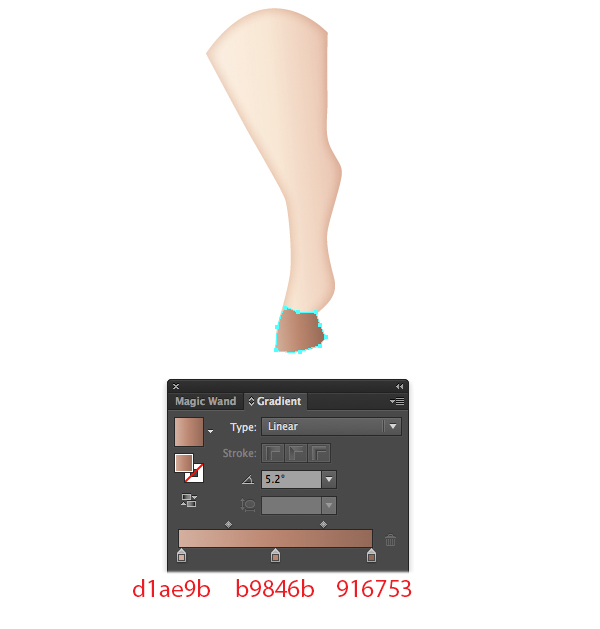
مجدداً ابزار Pen را انتخاب کرده و شکلی مطابق با تصویر زیر رسم کرده و در محل نشان داده شده قرار دهید. در نهایت، این گرادیان جدید را روی آن اعمال کنید:

اشکال مختلف تشکیل دهنده پا را در یک گروه قرار داده (Cmd / Ctrl +G) و از آنها کپی بگیرید. شکلهای جدید را مطابق با تصویر زیر جای گذاری کنید:

مرحله ۵:
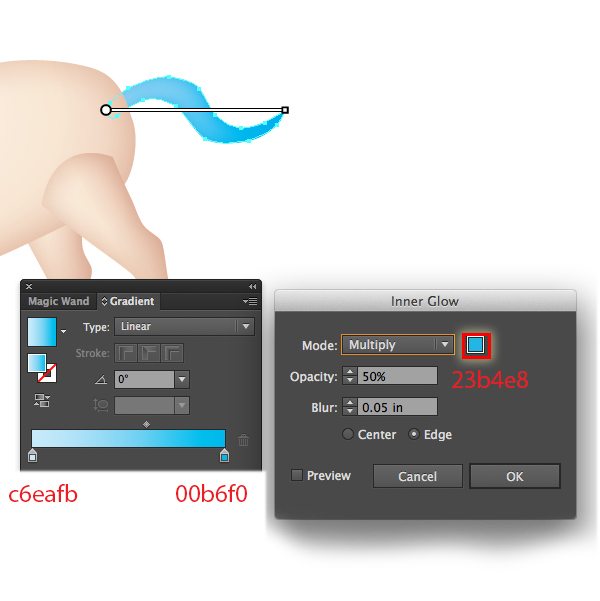
در این بخش، نوبت به طراحی دم اسب تک شاخ میرسد. ابزار Pen را انتخاب کرده و کار خود را مطابق با تصویر زیر آغاز کنید. بعد از آن از یک گرادیان و افکت Inner Glow استفاده کنید:

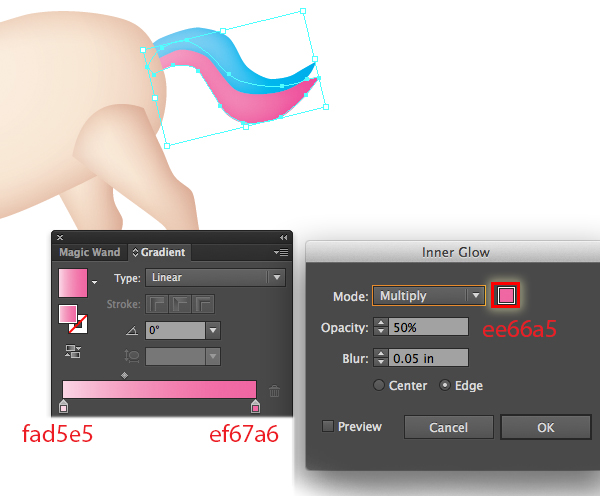
طراحی را با کشیدن این دم صورتی رنگ ادامه دهید:

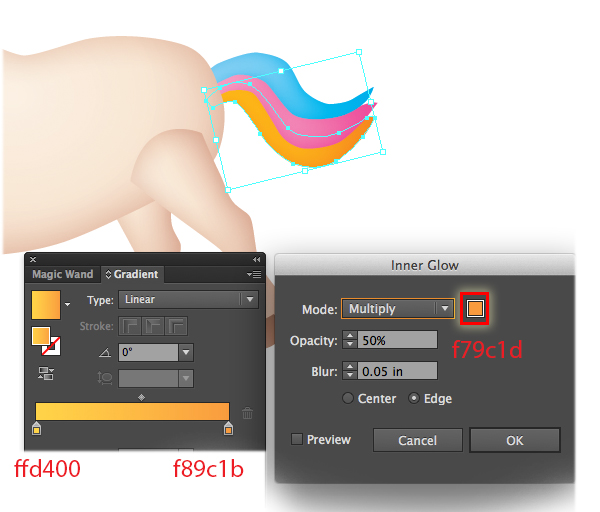
برای زیباتر شدن نتیجهی کار میتوانید یک قسمت نارنجی رنگ هم به دم اضافه کنید:

در نهایت کار ما در این بخش با رسم یک بخش سبز رنگ به پایان میرسد:

مرحله ۶:
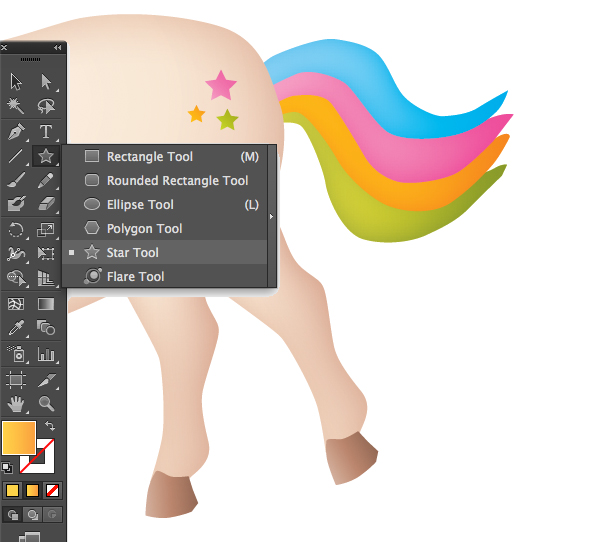
در این بخش از آموزش ایلوستریتور ۲۰۱۹، میخواهیم سه عدد ستاره روی بدن اسب بکشیم. برای این کار ابزار Star را انتخاب کرده و ستارهها را رسم کنید. از گرادیانهای زیر استفاده کرده و ستارهها را مطابق با تصویر زیر روی بدن اسب قرار دهید:

مرحله ۷:
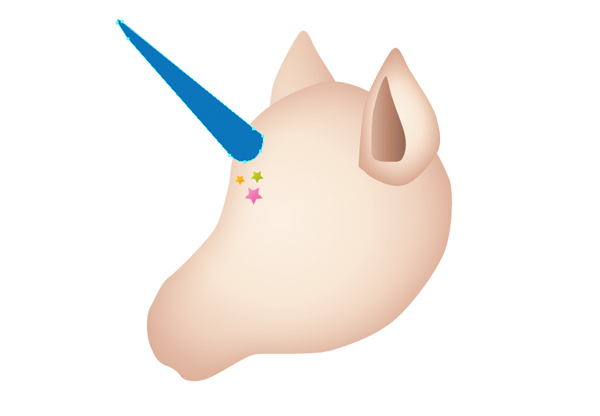
ستارهها را کپی کرده و بعد از کاهش ابعاد، آنها را روی پیشانی اسب قرار دهید:

مرحله ۸:
در این بخش نوبت به ترسیم شاخ اسب میرسد! مطابق با مراحل قبل ابزار Pen را انتخاب کرده و از آن برای رسم یک مثلث استفاده کنید. در مرحله بعد با تغییر دادن نقاط anchor به شکلی مطابق با تصویر زیر دست پیدا کنید:

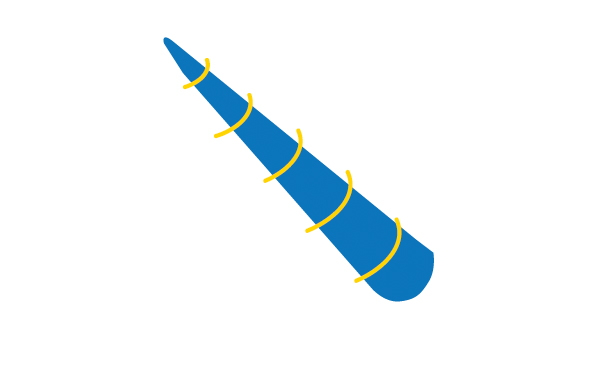
از ابزار Pen برای رسم یک سری خطوط روی شاخ اسب استفاده کنید:

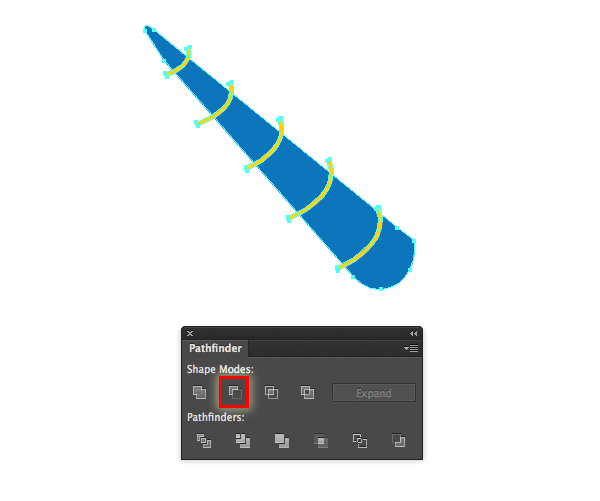
بعد از انتخاب شاخ و خطوط روی آن به Pathfinder > Minus Front بروید:

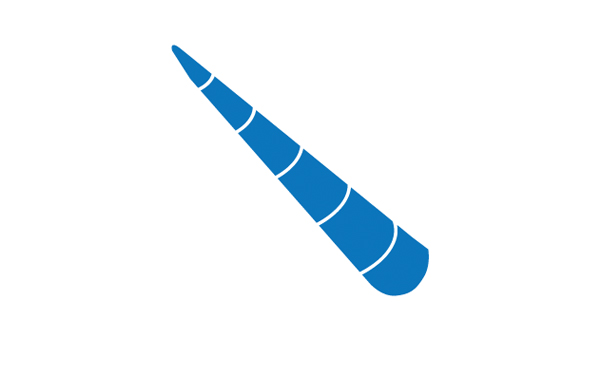
با این کار، به تصویری مطابق با شکل زیر میرسیم:

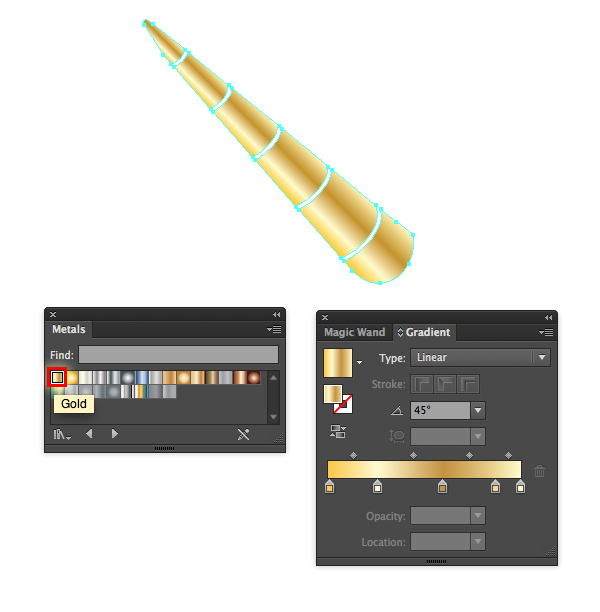
Open Swatches Library > Gradient > Metal را انتخاب کنید. ما میتوانیم از گرادیانهای از پیش ساخته شده برای قسمت داخلی شاخ اسب استفاده کنیم. گرادیان Gold را روی این دایره اعمال کنید:

مرحله ۹:
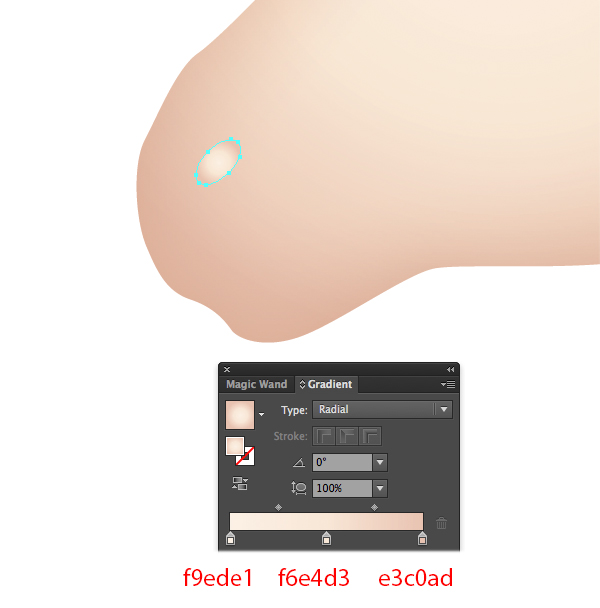
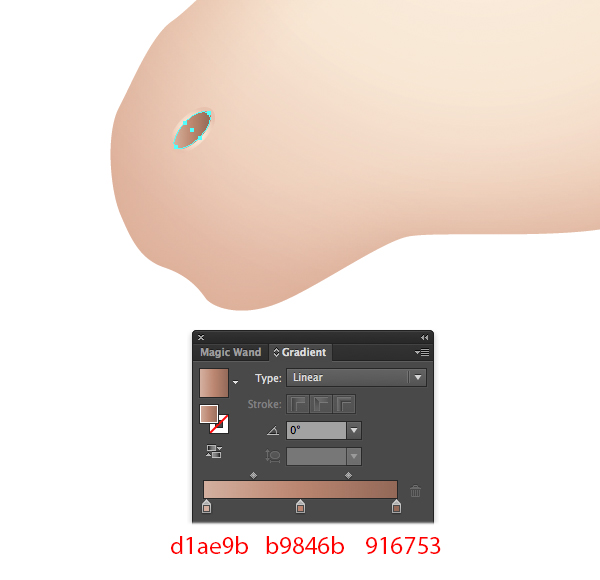
در این قسمت سراغ یکی از جزئیات مهم تصویر، یعنی سوراخ بینی یونیکورن میرویم. ابزار Ellipse را انتخاب کرده و یک بیضی رسم کنید. بعد از آن، از گرادیان زیر استفاده کنید:

از شکل رسم شده کپی بگیرید و در قسمت جلو پیست کنید. ابعاد شکل را تغییر داده و گرادیان زیر را روی آن اعمال کنید:

مرحله ۱۰:
در این بخش از آموزش ایلوستریتور ۲۰۱۹، سراغ طراحی موهای اسب میرویم. ابزار Pen را انتخاب کرده و کار را مطابق با تصویر زیر پیش ببرید:

مرحله ۵ را تکرار کرده و از همان گرادیانها و مقادیر مشابه برای افکت Inner Glow استفاده کنید. با این کار، به تصویری مطابق با شکل زیر دست پیدا میکنید:

مرحله ۱۱:
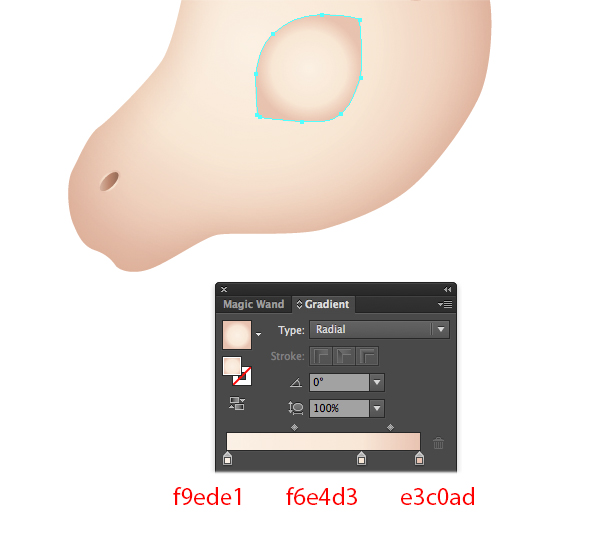
در این بخش باید روی چشمها کار کنیم. مطابق معمول از ابزار Pen و گرادیانی مشابه تصویر زیر استفاده کنید:

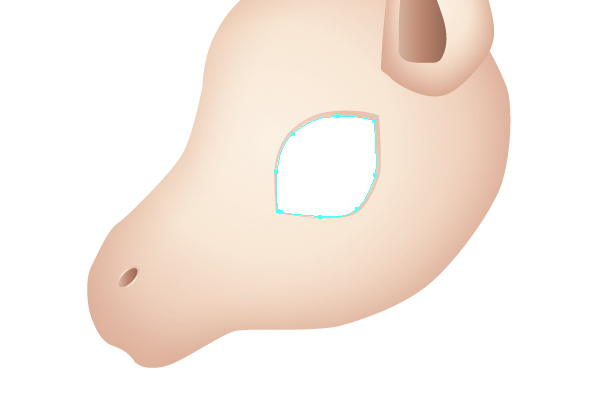
از شکل رسم شده کپی بگیرید و ابعاد آن را کاهش دهید. بعداً از #ffffff به عنوان رنگ آن استفاده کنید:

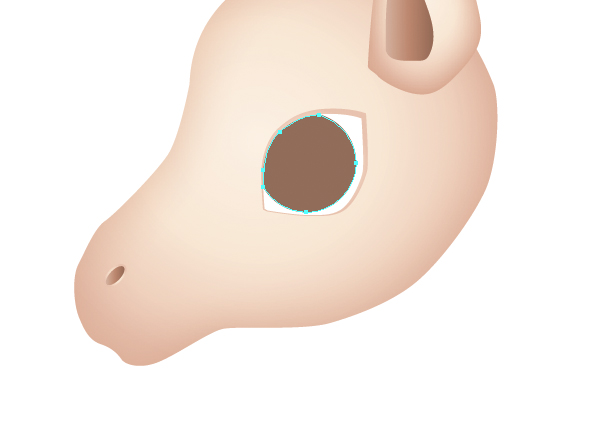
کار خود را با ابزار Pen ادامه دهید و بعد از رسم عنبیه از #916c59 به عنوان رنگ آن استفاده کنید:

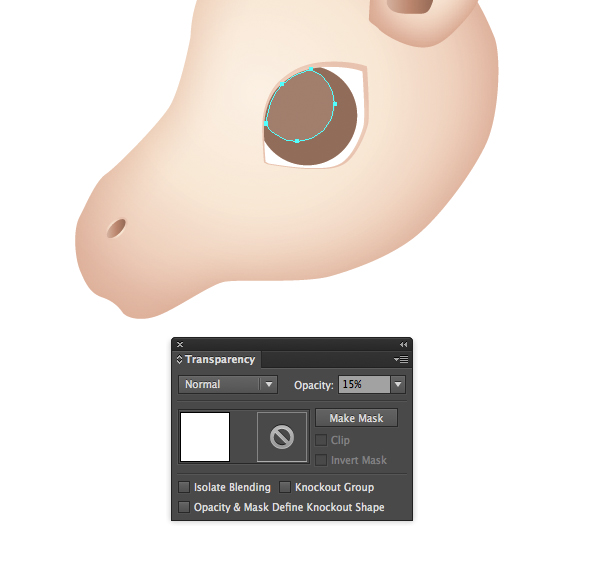
برای طبیعیتر شدن نتیجه کار میتوانید یک انعکاس به عنبیه اضافه کنید. با استفاده از ابزار Pen، شکلی مطابق با تصویر زیر رسم کرده و از #ffffff به عنوان رنگ آن استفاده کنید. در نهایت مقدار Opacity را روی ۱۵ درصد تنظیم کنید:

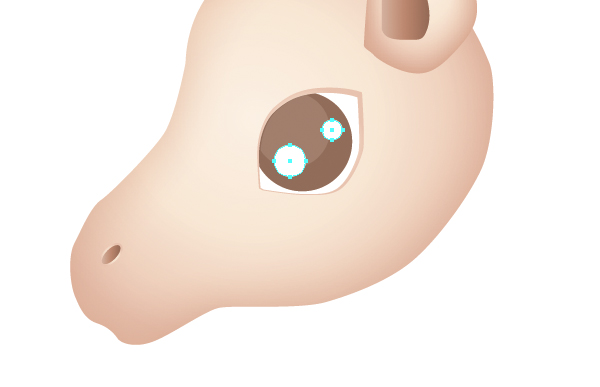
برای رسم مردمک چشم، با استفاده از ابزار Ellipse دو عدد دایره بکشید و رنگ آنها را سفید کنید:

مرحله ۱۲:
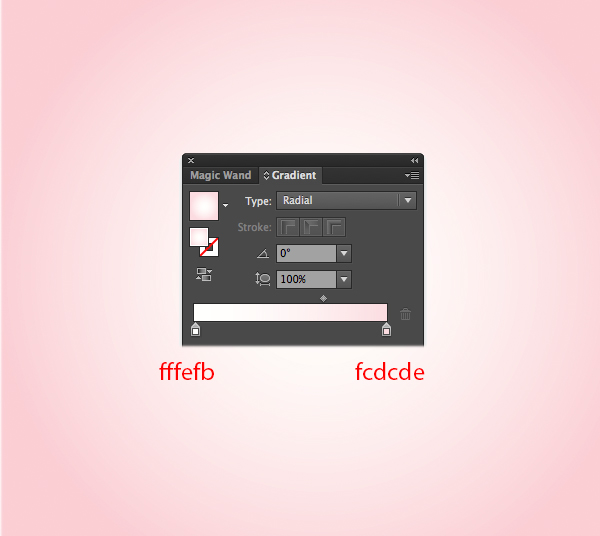
کار ما در قسمت طراحی اسب به پایان رسیده است؛ پس در این مرحله از آموزش ایلوستریتور ۲۰۱۹، سراغ بک گراند میرویم. از ابزار Rectangle استفاده کرده و یک بک گراند به ابعاد ۶۰۰ × ۶۰۰ پیکسل بسازید. در نهایت گرادیان زیر را روی آن اعمال کنید:

مرحله ۱۳:
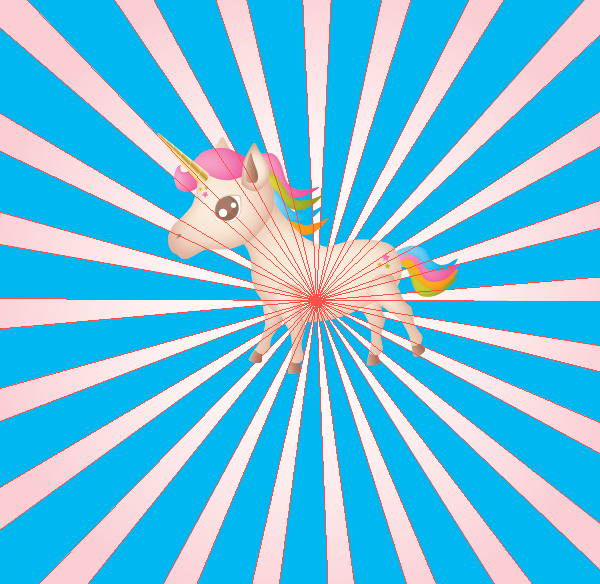
از ابزار Pen استفاده کرده و مثلثهایی به سمت بیرون رسم کنید:

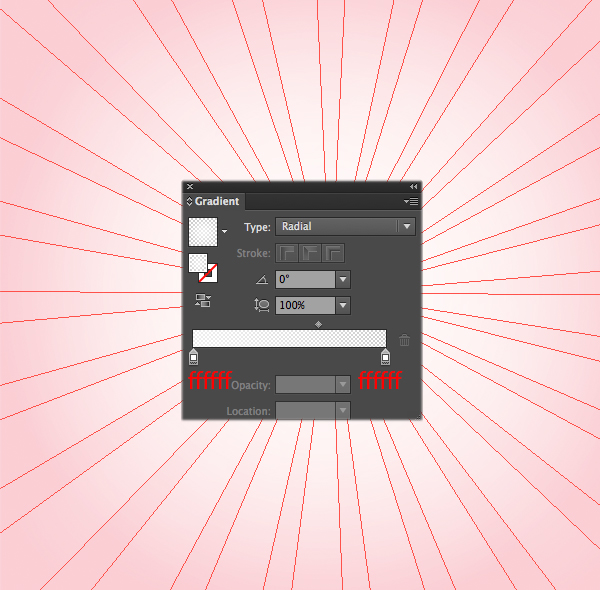
تمام مثلثها را انتخاب کرده و آنها را در یک گروه قرار دهید. با استفاده از ابزار Gradient، یک گرادیان شعاعی، از سفید تا سفید و با شفافیت ۴۰ درصد روی آن اعمال کنید:

مرحله ۱۴:
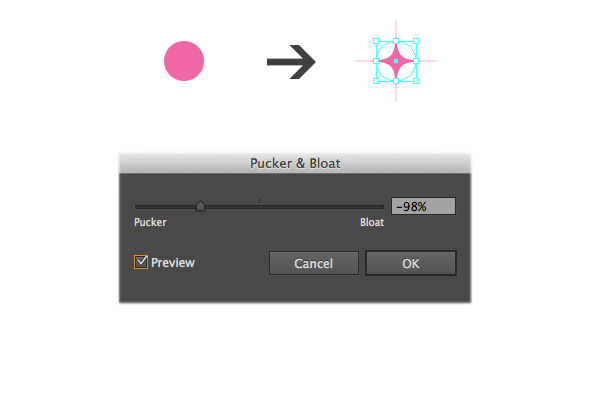
ابزار Ellipse را انتخاب کرده و با استفاده از آن یک دایره بکشید. بعد از آن به Effect > Distort & Transform > Pucker & Bloat بروید و مقدار آن را مطابق با تصویر زیر تنظیم کنید:

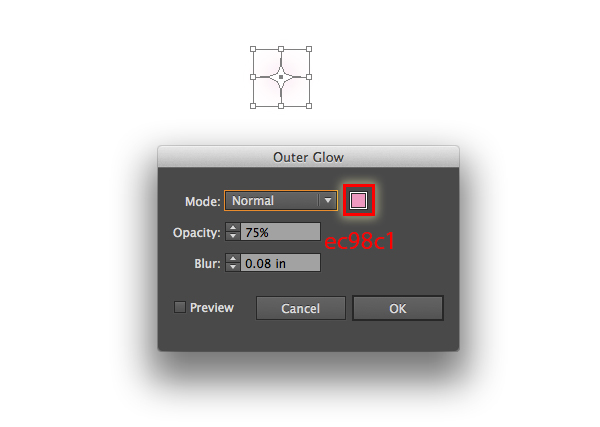
همزمان با انتخاب تصویر به Object > Expand Appearance بروید. با این کار، افکت به شکل سوژه شما در میآید. رنگ ستاره را روی #ffffff تنظیم کرده و به Effect > Outer Glow بروید و مقادیر را مطابق تصویر زیر قرار دهید:

از ستاره کپی بگیرید و در نقاط دلخواه خود در بک گراند قرار دهید. نتیجهی کار مطابق تصویر زیر است:

پایان! با انجام دادن مراحل بالا به طرحی مطابق با تصویر زیر دست پیدا میکنید. پیشنهاد می شود مقاله دیگر ما درباره آموزش حرفه ای ایلوستریتور را بخوانید.

آموزش شماره ۲: نحوه استفاده از Outline Stroke در ایلوستریتور

outline stroke، روشی برای تبدیل یک مسیر با خطوط ضخیم به یک شکل و سپس استفاده از آن شکل به عنوان اجزای سازندهی طراحی شما است. در این قسمت از آموزش ایلوستریتور ۲۰۱۹، در قالب یک پروژه به اطلاعات بیشتری در مورد outline stroke و کاربرد آن دست پیدا میکنید.
موارد مورد نیاز در آموزش:
- فونت Comfortaa
مرحله ۱:
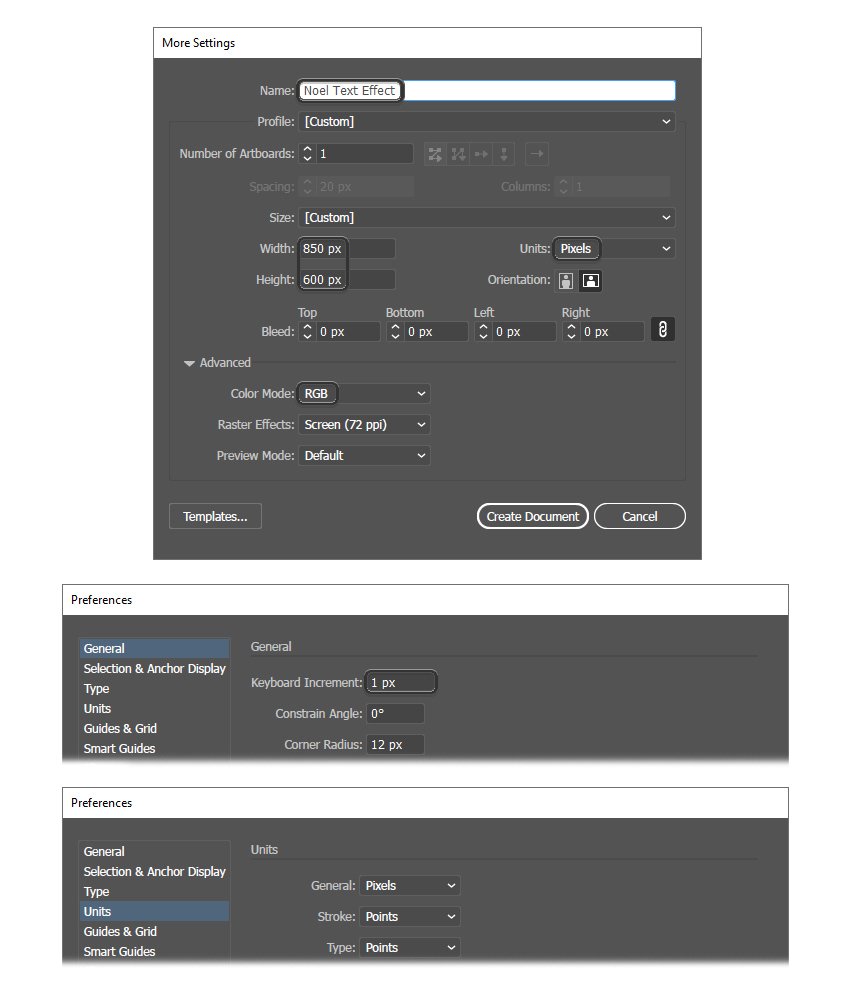
ایلوستریتور را باز کرده و به File > New بروید تا یک فایل جدید باز شود. برای فایل خود یک اسم انتخاب کنید و بعد از تنظیم ابعاد، در قسمت Pixels ،Units و در قسمت RGB ،Color Mode را قرار دهید.
بعد از آن به Edit > Prefrences > General بروید و مقدار Keyboard Increment را روی ۱px قرار دهید. در مرحلهی بعد در همین قسمت به Units بروید و مقادیر آن را مطابق با تصویر زیر تنظیم کنید:

مرحله ۲:
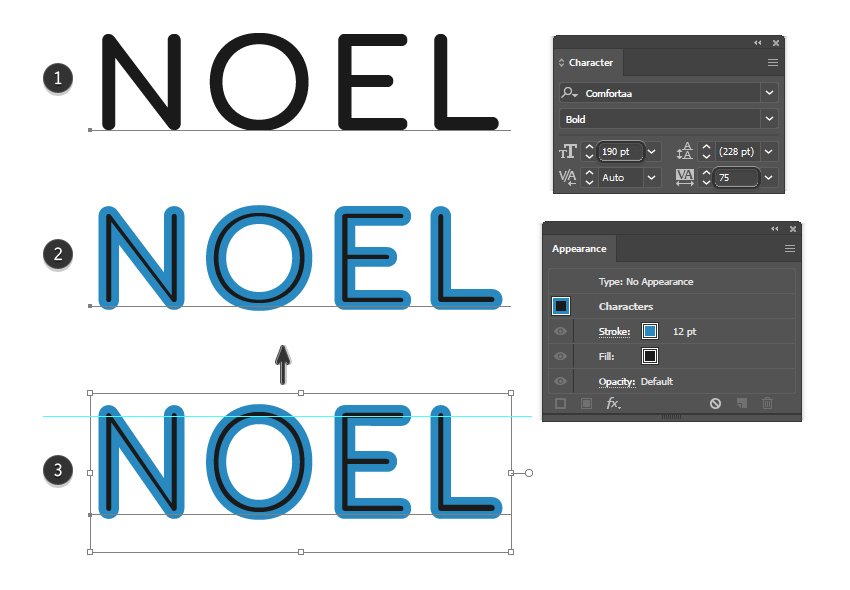
در این بخش از آموزش ایلوستریتور ۲۰۱۹، باید متن مورد نظر را یادداشت کنیم. برای این کار ابزار Type (T) را انتخاب کرده و کلمهی NOEL را با استفاده از فونت Comfortaa، حالت بولد و ابعاد ۱۹۰pt تایپ کنید. در زیر قسمت Tracking، مقداری بین ۷۵ تا ۱۰۰ را وارد کنید تا فاصلهی بین حروف بیشتر شود.
متن را انتخاب کرده و با استفاده از هر رنگی که میخواهید یک ۱۲pt Stroke را روی آن اعمال کنید؛ بعد از آن، bounding box را کمی به سمت بالا بکشید تا متن بلندتر شود.

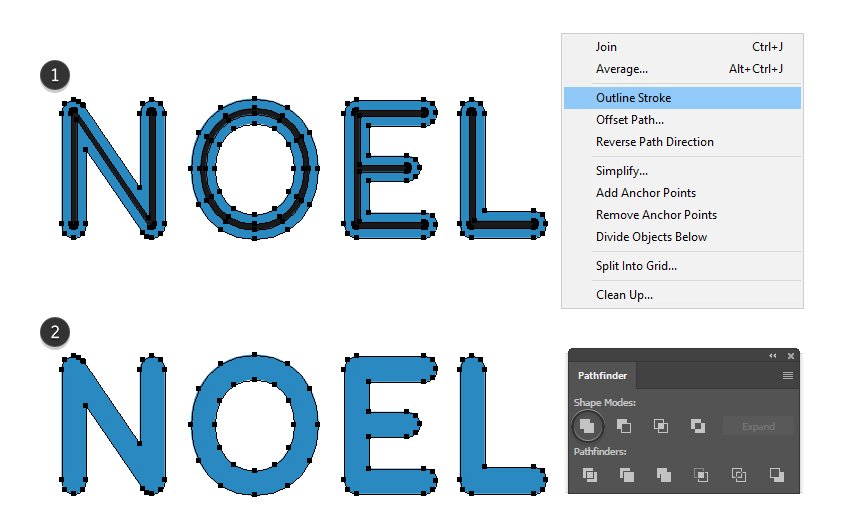
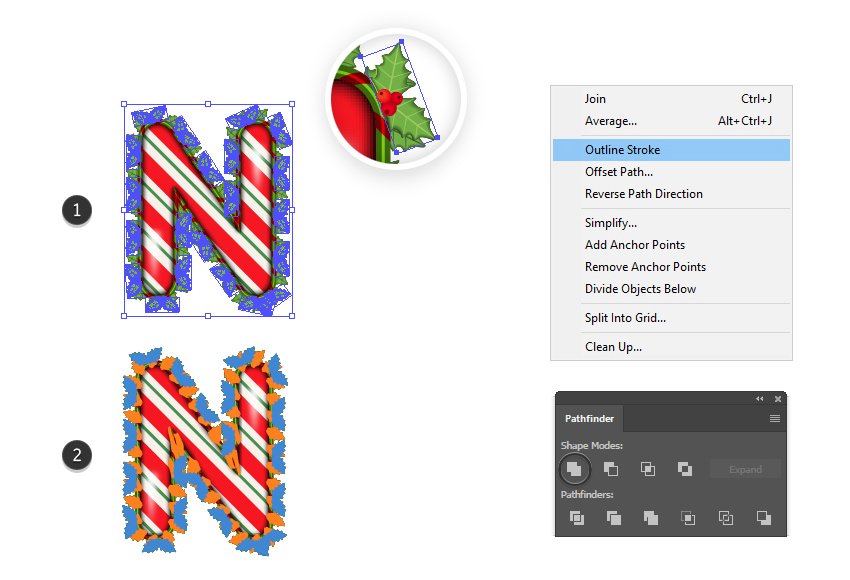
متن را انتخاب کرده و به Object > Path > Outline Stroke بروید تا استروک به شکل تبدیل شود. بعد از آن دو شکلی که حرف اول را تشکیل میدهند، انتخاب کرده و در پنل Pathfinder گزینهی Unite را انتخاب کنید تا به یک شکل جدید تبدیل شوند؛ این کار را برای سایر حروف هم تکرار کنید. پس با استفاده از Outline Stroke میتوانید متن خود را بولدتر و ضخیمتر کنید.

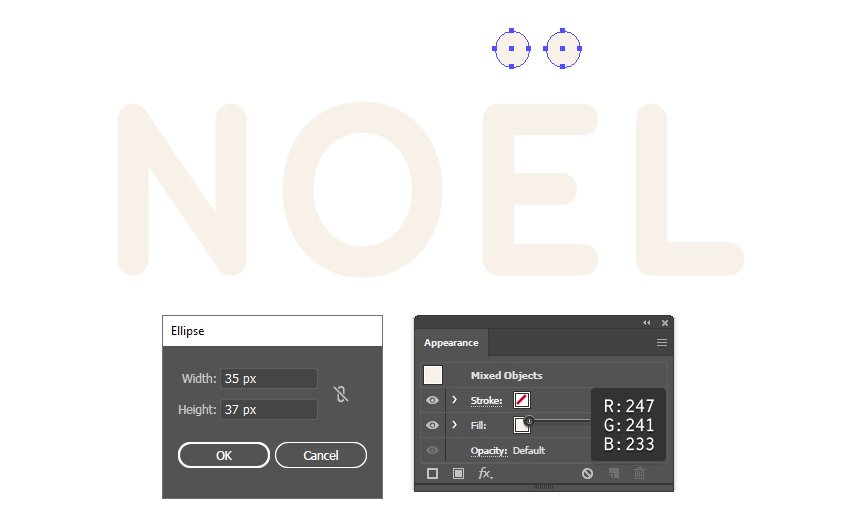
حروف جدید را با استفاده از رنگ مشخص شده در تصویر زیر رنگ کنید. بعد از آن، با استفاده از ابزار Ellipse (L) دو بیضی بالای حرف E به ابعاد ۳۷ × ۳۵ پیکسل رسم کنید.

مرحله ۳:
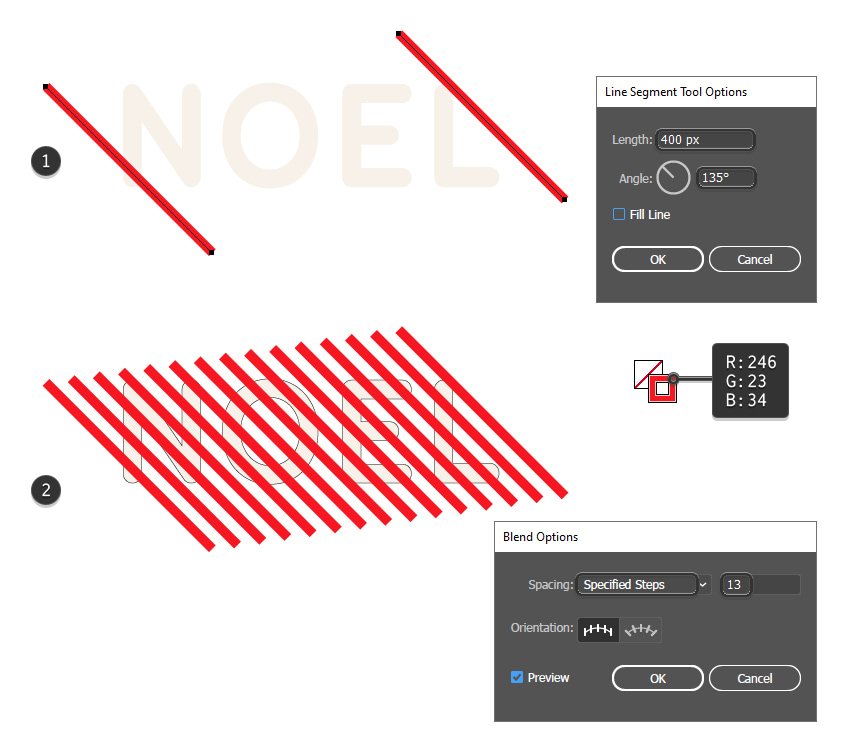
در این بخش از آموزش ایلوستریتور ۲۰۱۹، نوبت به رسم خطوط راه راه رنگی روی حروف میرسد. برای این کار ابزار Line Segment را انتخاب کرده و یک خط به اندازهی ۴۰۰px با زاویهی ۱۳۵ درجه رسم کنید. با استفاده از رنگ قرمز در خط رسم شده یک استروک به ابعاد ۱۶px اعمال کنید و آن را در سمت چپ پایین حرف اول قرار دهید.
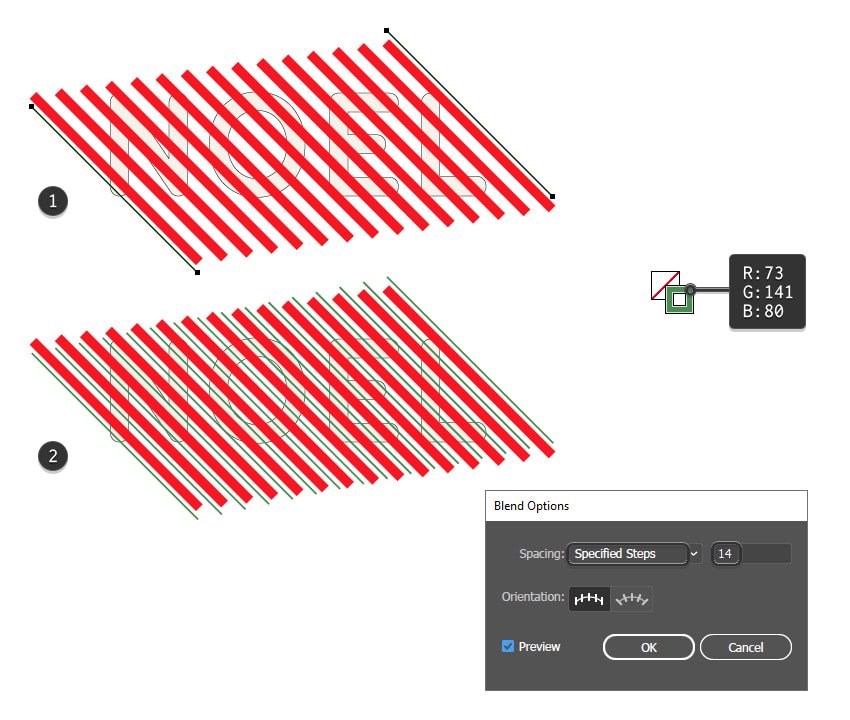
یک کپی از خط بگیرید و به سمت راست حرف آخر در بالا منتقل کنید. هر دو مسیرها را انتخاب کرده و به Object > Blend > Blend Options بروید و 13 Specified Steps را انتخاب کنید. روی OK کلیک کنید و به Object > Blend > Make (Alt-Control-B) برگردید. با این کار، متن شما با نوارهای قرمز با فاصلههای یکسان پوشیده میشود.

از تکنیک فوق، برای کشیدن خطوط سبز موجود در طراحی هم استفاده میکنیم. از ابزار Line Segment برای رسم خط دیگری به ابعاد ۴۰۰px در زاویهی ۱۳۵ درجه استفاده کنید. بعد از اعمال استروک سبز رنگ به اندازه ۲pt، خط را جلوی اولین خط قرمز قرار دهید. از خط یک کپی بگیرید و آن را بعد از آخرین خط قرمز قرار دهید.
با استفاده از 14 Specified Steps، این دو خط ترکیب شده و سایر نوارهای سبز رنگ بین نوارهای قرمز قرار میگیرند.
نکته: اگر تعداد حروف شما بیشتر است، تعداد steps را برای ترکیب نوارهای قرمز و سبز افزایش دهید.

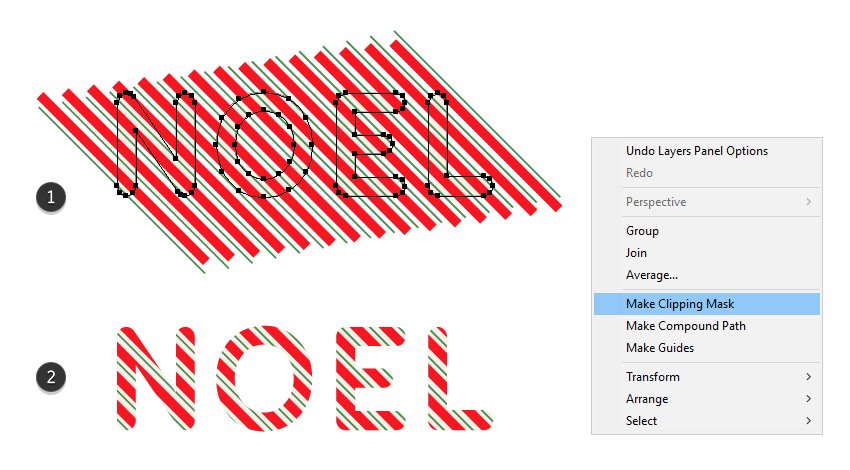
حروف را انتخاب کرده و بعد از کپی کردن، آنها را در همان محل خود پیست کنید (Shift-Control-V). با این کار، حروف در جلوی نوارهای قرمز و سبز قرار میگیرند. stroke و fill این کپی را روی none قرار داده و به Object > Compound Path > Make (Control-۸) بروید.
حالا دو گروه ترکیبی و مسیر Noel را انتخاب کرده و به Object > Clipping Mask > Make (Control-۷) بروید:

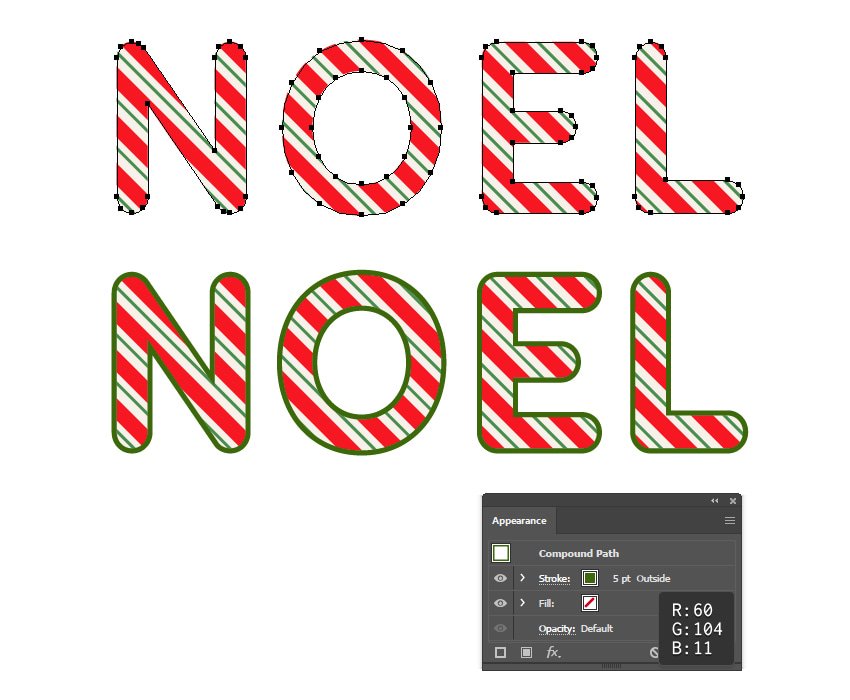
در این بخش از آموزش ایلوستریتور ۲۰۱۹، نوبت به انتخاب مجدد مسیر Noel میرسد. بعد از این کار، از این مسیر یک کپی گرفته و در همان محل پیست کنید (Shift + Control + V). برای اعمال کردن یک استروک به رنگ سبز و به ابعاد ۵pt روی قسمت کپی شده، گزینهی Align Stroke to Outside را از پنل Stroke انتخاب کنید. با این کار، یک حاشیه سبز رنگ در اطراف متن ایجاد میشود:

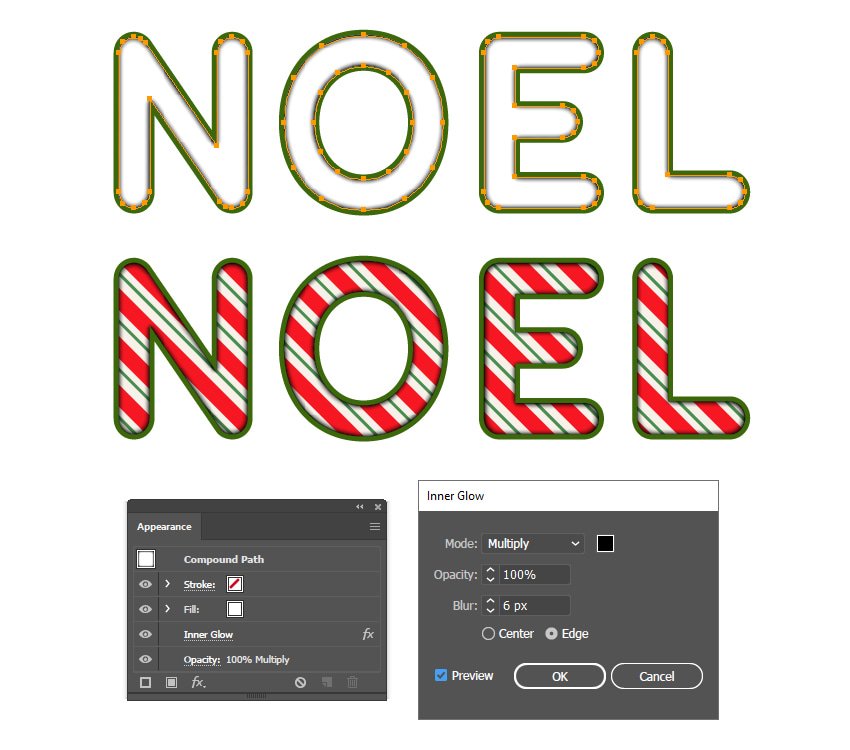
از مسیر Noel یک کپی بگیرید و بعد از پیست کردن در جلو (Control + F)، رنگ آن را سفید کنید. به قسمت Effect > Stylize > Inner Glow بروید و تنظیمات نشان داده شده در تصویر زیر را اعمال کنید تا یک سایه در داخل لبههای حروف ایجاد شود. در نهایت Blending Mode را روی Multiply قرار دهید:

مرحله ۴:
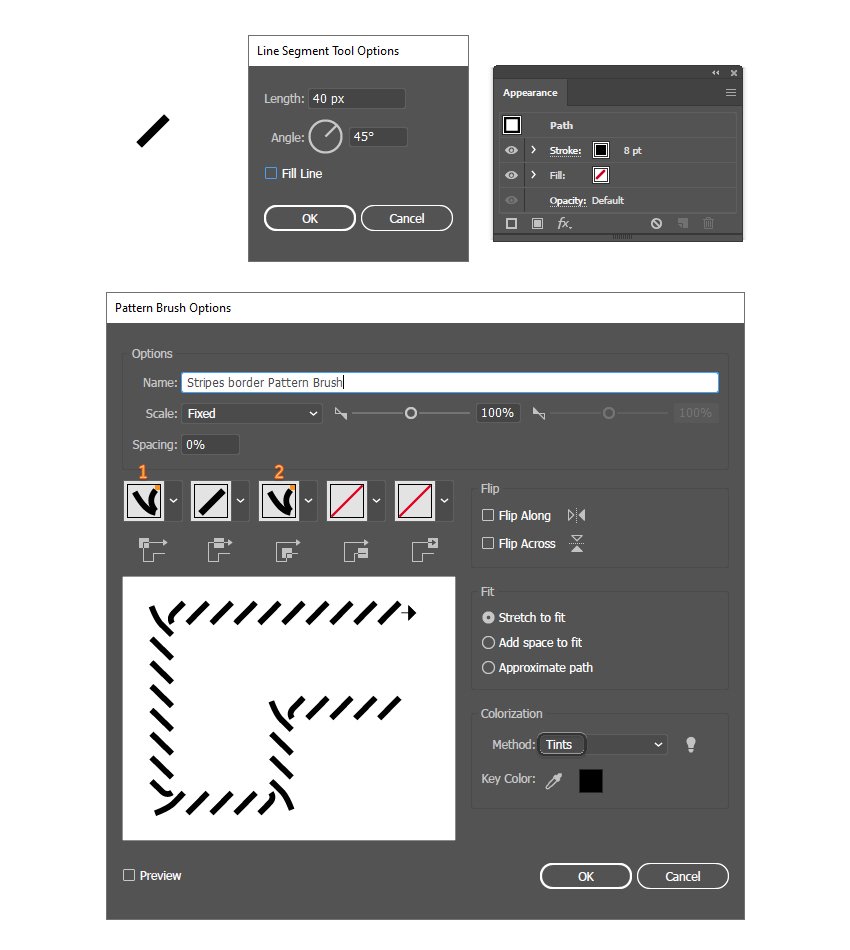
در این قسمت از آموزش ایلوستریتور ۲۰۱۹، سراغ ایجاد حاشیههای راه راه در اطراف متن میرویم. برای این کار، نیاز به ساخت براشهای مختلف داریم. ساختن براشهای مختلف به ما کمک میکند تا تعداد نوارهای بیشتری را در مدت زمان کوتاهتری به طرح خود اصافه کنیم. پس ابزار Line Segment را انتخاب کرده و یک خط به اندازهی ۴۰px با زاویهی ۴۵ درجه رسم کنید.
روی خط رسم شده یک استروک به اندازهی ۸pt اعمال کرده و آن را به پنل Brushes درگ کنید. شما میتوانید خط رسم شده را به عنوان New Pattern Brush ذخیره کنید.
در پنجره Pattern Brush Options، عبارت Stripes Border Pattern Brush را به عنوان نام براش انتخاب کرده و گزینهی Auto-Between را برای Outer Corner Tile و Inner Corner Tile انتخاب کنید تا نحوهی عملکرد براش در گوشهها مشخص شود. به علاوه از Tints به عنوان Colorization Method استفاده کنید تا رنگ براش هر بار بعد از تغییر استروک تغییر کند. در نهایت روی OK کلیک کنید.

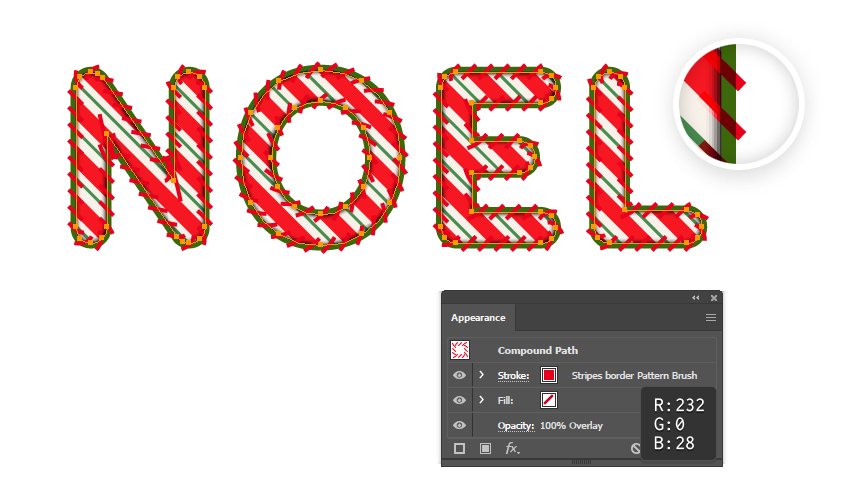
بعد از انتخاب مسیر Noel، از آن کپی گرفته و در همان محل قرار گیری پیست کنید (Shift+ Ctrl + V). استروک Stripes Border Pattern Brush را روی آن اعمال کنید. رنگ استروک را به قرمز تغییر دهید تا نوارها قرمز شوند و Stroke Weight را هم به ۰.۵pt کاهش دهید.

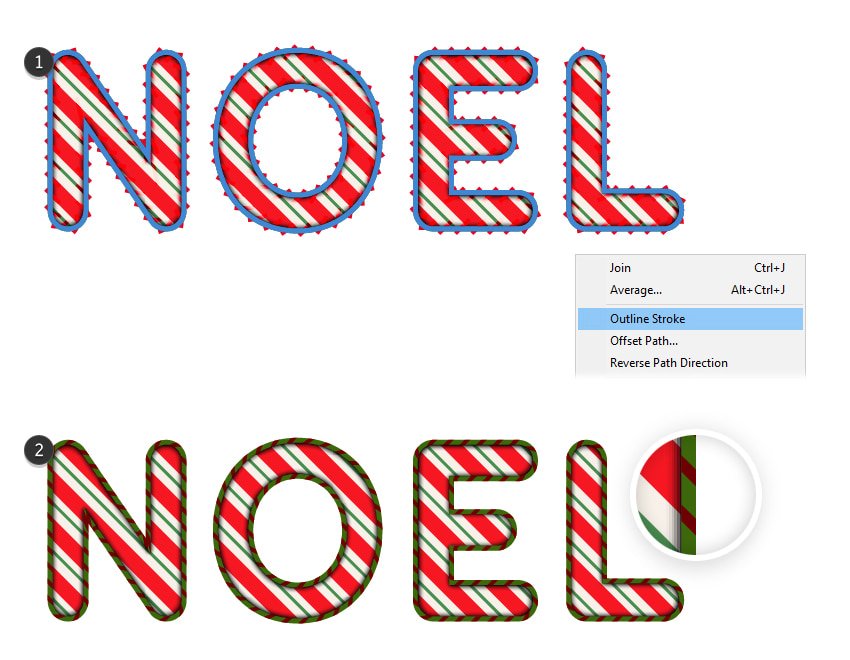
حاشیههای سبزی را که از قبل ایجاد کردید، انتخاب کرده و بعد از کپی گرفتن، آنها را در همان محل پیست کنید. به Object > Path > Outline Stroke بروید تا به شکل حاشیهی شکل مخفی شوند.
حاشیه و مسیر stroked را انتخاب کرده و به Object > Clipping Mask > Make بروید. با این کار، نوارهای قرمز فقط در حاشیههای سبز خارجی به عنوان جزئیات بیشتر قابل مشاهده هستند.

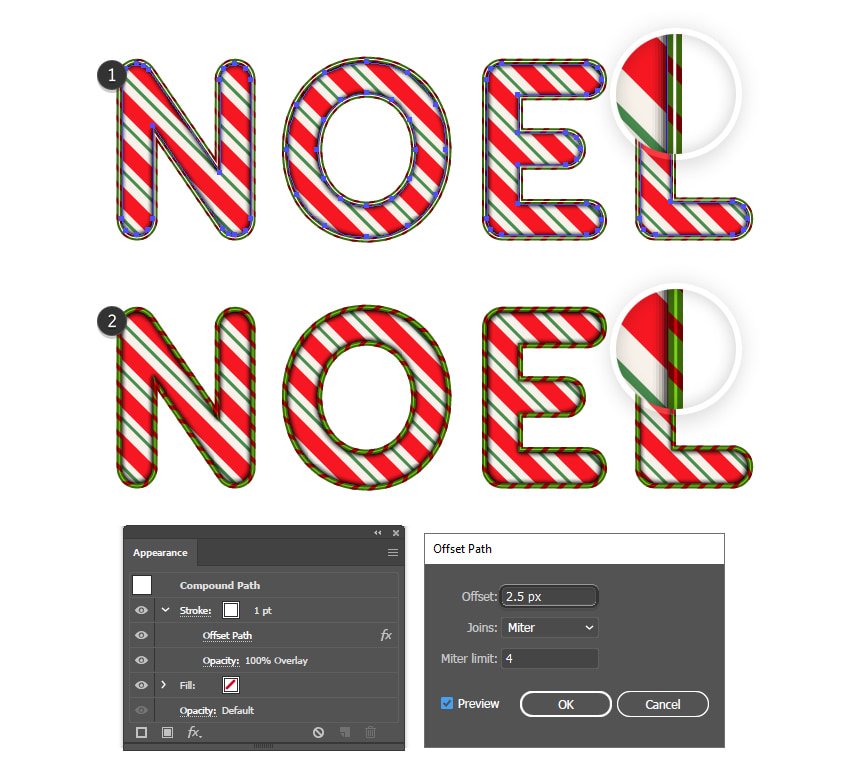
مجدداً از مسیر Noel یک کپی گرفته و در همان محل قرار گیری پیست کنید. یک استروک به اندازهی ۱pt و به رنگ سفید روی آن اعمال کنید. بعد از آن به Object > Path > Offset Path رفته و یک Offset به اندازهی ۲.۵pt اعمال کنید تا استروک سفید به وسط حاشیهی سبز منتقل شود. Blending Mode را روی Overlay قرار دهید تا حاشیههای راه راه هایلایت شوند.

مرحله ۵:
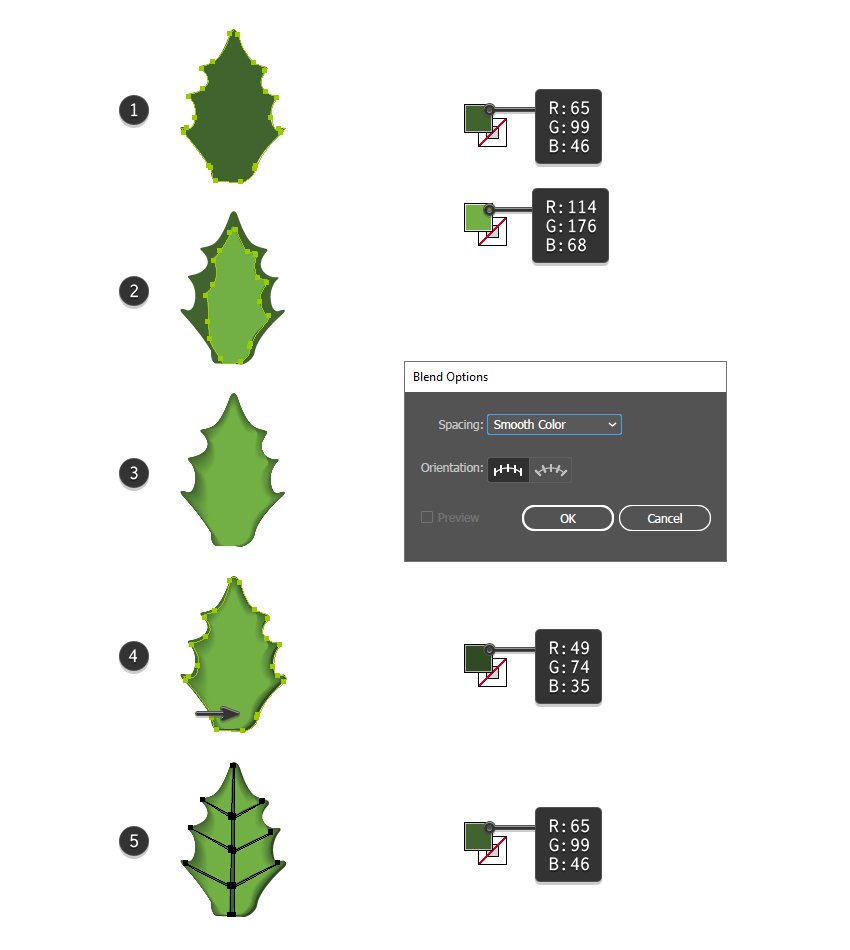
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، سراغ ساخت براش با الگوی برگ میرویم. برای این کار، ابزار Pen را انتخاب کرده و مطابق با تصویر زیر شروع به رسم برگ کرده و آن را با سبز تیره رنگ کنید (۱). یک شکل مشابه و کوچکتر داخل برگ رسم کرده و آن را با سبز روشن رنگ کنید (۲). این دو شکل را انتخاب کرده و به Object > Blend > Blend Options بروید.
Smooth Color را انتخاب کرده و روی OK کلیک کنید. بعد از آن به Object > Blend > Make (Alt + Ctrl +B) بروید (۳). در مرحله بعد، از شکل اولین برگ یک کپی بگیرید و آن را کمی به سمت راست حرکت دهید. رنگ fill این شکل را به سایه سبز تیره تغییر دهید تا در سمت راست یک سایه کوچک ایجاد شود (۴).
در نهایت نوبت به رسم رگبرگ اصلی میرسد، این کار را مطابق با تصویر زیر انجام داده و از رنگهای نشان داده شده در تصویر هم برای آن استفاده کنید (۵).

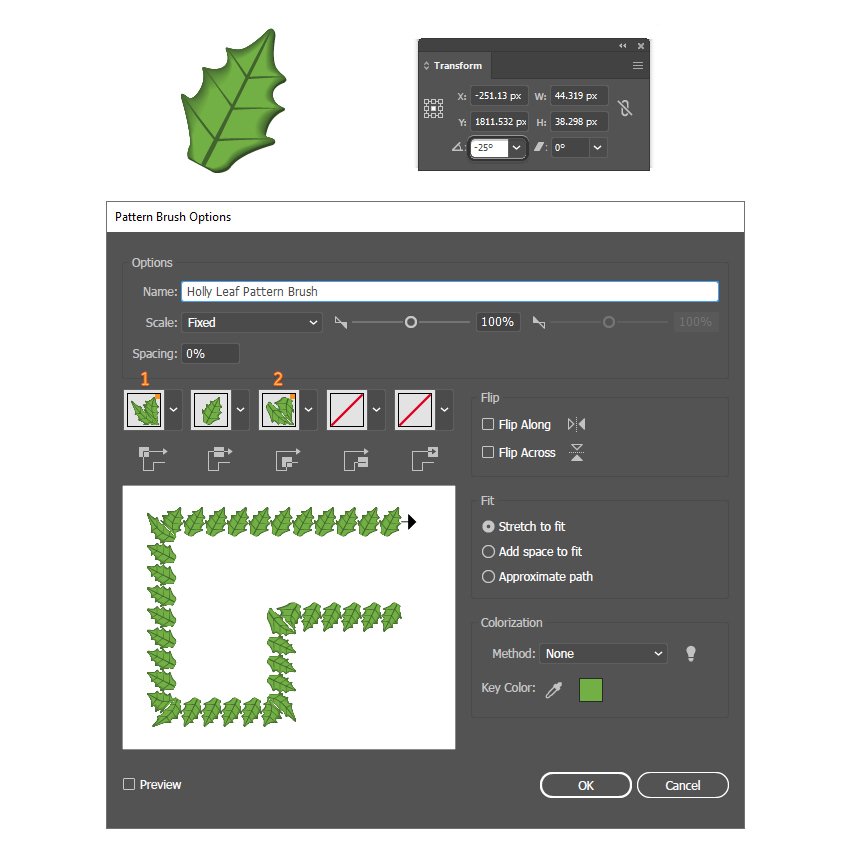
تمام شکلهای تشکیل دهندهی برگ را در یک گروه قرار داده (Ctrl + G) و آنها را در پنل Transform به میزان ۲۵ درجه بچرخانید. برگ را به پنل Brushes درگ کرده و به عنوان New Pattern Brush ذخیره کنید.
در پنجرهی Pattern Brush Options، عبارت Holly Leaf Pattern Brush را به عنوان نام براش تایپ کرده و Auto-Between را برای Outer Corner Tile و Inner Corner Tile انتخاب کنید. در نهایت روی OK کلیک کنید.

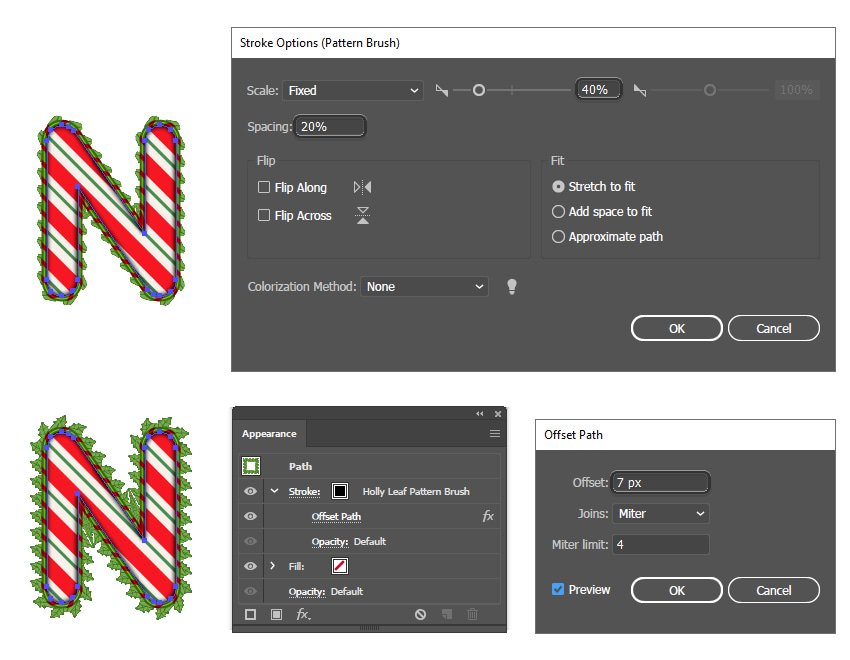
حرف N را انتخاب کرده و از آن یک کپی بگیرید؛ کپی را در قسمت عقب پیست کنید (Ctrl + B). استروک جدید یعنی Holly Leaf Pattern Brush را روی آن اعمال کرده و به پنل Appearance بروید و پنجره Stroke Options را باز کنید. براش را روی ۴۰ درصد مقیاس کرده و Spacing را هم روی ۲۰٪ قرار دهید. در نهایت روی OK کلیک کنید.
با این کار هنوز ساختار برگ قابل مشاهده نیست. پس برای برطرف کردن مشکل، شکل را انتخاب کرده و به Object > Path > Offset Path بروید و Offser ۷px را اعمال کنید تا استروک بیشتر به سمت بیرون حرکت کند.

در این قسمت از آموزش ایلوستریتور ۲۰۱۹، باید این فرایند را برای سایر حروف هم تکرار کنید. اگر در قسمتی از حروف به فضای خالی برخورد کردید، کافی است که یک کپی از برگ را در آن پیست کنید:

مرحله ۶:
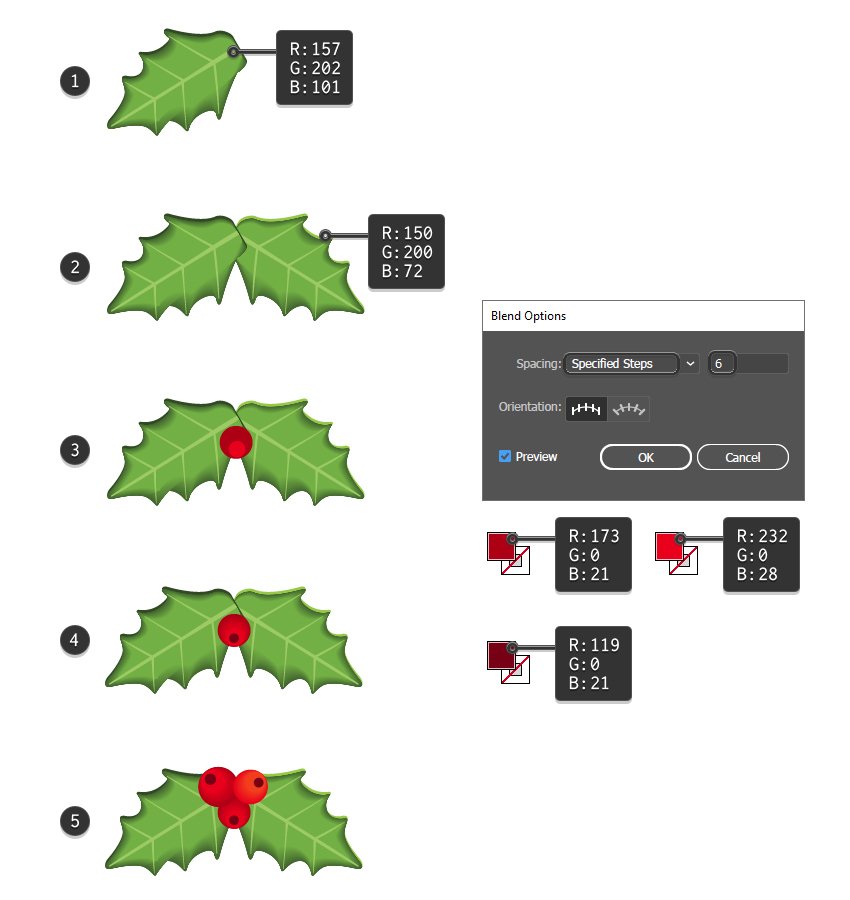
در این بخش نوبت به ساخت براش با الگوی توت مخصوص کریسمس میرسد. یک کپی از برگ کشیده شده در مراحل قبل بردارید و آن را مطابق با تصویر نشان داده شده، بچرخانید. رگبرگها را انتخاب کرده و رنگ آنها را به سبز روشن تغییر دهید (۱). برگ را انتخاب کرده و به Object > Transform > Reflect بروید، Vertical را انتخاب کرده و روی Copy کلیک کنید تا یک کپی ساخته شود.
برگ دوم را به سمت راست منتقل کنید. بعد از آن، شکل سایه درون برگ را انتخاب کرده و رنگ آن را به سبز روشن تغییر دهید (۲).
حالا باید سراغ کشیدن توت مخصوص برویم. ابزار Ellipse را انتخاب کرده و بعد از رسم یک دایره، آن را با قرمز تیره رنگ کنید. داخل این دایره، یک دایرهی کوچکتر به رنگ قرمز روشن رسم کنید. هر دو دایره را انتخاب کرده و به Object > Blend > Blend Options بروید و 6 Specified Steps را انتخاب کنید. روی OK کلیک کنید و به Object > Blend > Make (Alt + Ctrl + B) برگردید (۳).
با رسم یک دایره کوچک دیگر در بالا و رنگ کردن آن مطابق تصویر زیر، طرح خود را نهایی کنید (۴).
مطابق با روش توضیح داده شده، دو توت دیگر رسم کنید یا اینکه از طرح رسم شده کپی بگیرید و آنها را مطابق تصویر زیر قرار دهید (۵):
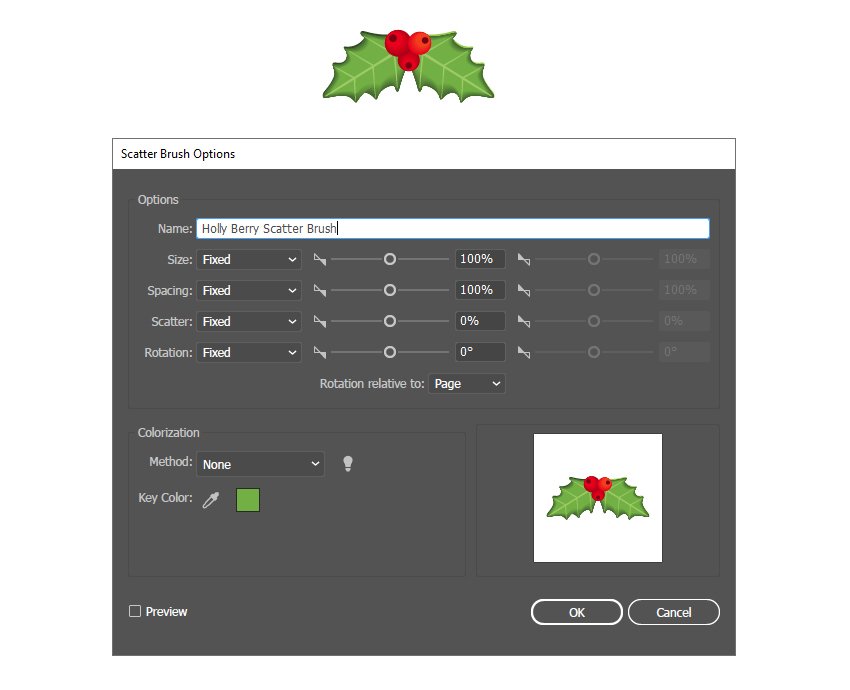
 تمامی اشکال تشکیل دهنده ساختار توت را در یک گروه قرار داده (Ctrl + G) و طرح نهایی را به پنل Brushes درگ کنید. این براش جدید را به عنوان New Scatter Brush ذخیره کنید. در پنجره Scatter Brush Options، عبارت Holly Berry Scatter Brush را به عنوان نام براش تایپ کرده و روی OK کلیک کنید.
تمامی اشکال تشکیل دهنده ساختار توت را در یک گروه قرار داده (Ctrl + G) و طرح نهایی را به پنل Brushes درگ کنید. این براش جدید را به عنوان New Scatter Brush ذخیره کنید. در پنجره Scatter Brush Options، عبارت Holly Berry Scatter Brush را به عنوان نام براش تایپ کرده و روی OK کلیک کنید.
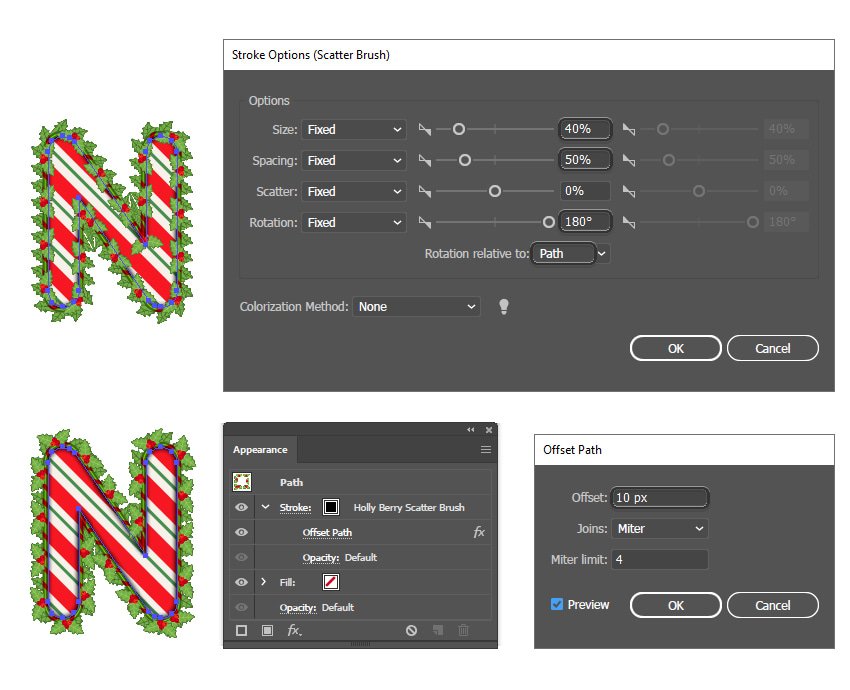
 حرف N را انتخاب کرده و بعد از کپی گرفتن، در همان محل پیست کنید. استروک Holly Berry Scatter Brush را روی آن اعمال کرده و به پنل Appearance بروید و پنجره Stroke Options را باز کنید. تنظیمات را مطابق با تصویر زیر تغییر داده و Rotation relative to را روی Path قرار دهید. در نهایت روی OK کلیک کنید.
حرف N را انتخاب کرده و بعد از کپی گرفتن، در همان محل پیست کنید. استروک Holly Berry Scatter Brush را روی آن اعمال کرده و به پنل Appearance بروید و پنجره Stroke Options را باز کنید. تنظیمات را مطابق با تصویر زیر تغییر داده و Rotation relative to را روی Path قرار دهید. در نهایت روی OK کلیک کنید.
برای اینکه ساختار برگها واضحتر شود، باید آنها را به سمت خارج حرکت دهیم. مسیر stroked را انتخاب کرده و به Object > Path > Offset Path بروید و Offset ۱۰px را اعمال کنید:

در این مرحله از آموزش ایلوستریتور ۲۰۱۹، باید مطابق با قسمت قبل، Holly Berry Scatter Brush را روی بقیهی حروف هم اعمال کنیم:

مرحله ۷:
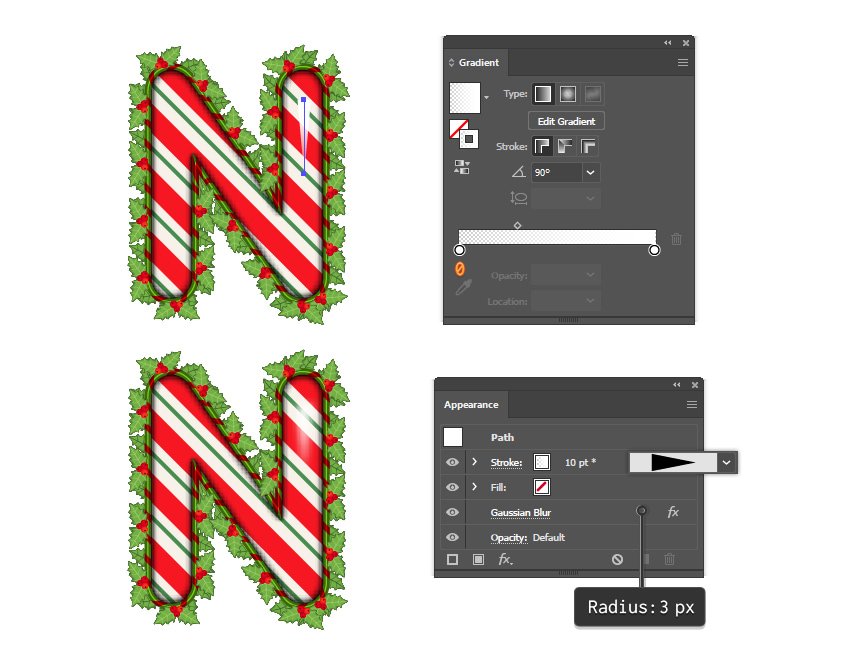
در این بخش از آموزش ایلوستریتور ۲۰۱۹، به سراغ ایجاد هایلایت روی افکت متن میرویم. برای کشیدن یک مسیر مستقیم روی حرف N، میتوانید از ابزار Pen یا Line Segment استفاده کنید. استروک ۱۰pt را روی آن اعمال کرده و از پنل Stroke، گزینهی Width Profile 4 را انتخاب کنید. گرادیان transparent سفید به سفید خطی با زاویهی ۹۰ درجه را روی استروک اعمال کرده و بعد به Effect > Blur > Guassian Blur بروید و برای نرمتر شدن، Radius را روی ۳px تنظیم کنید.

برای هایلایت بیشتر روی حروف، از تکنیک شرح داده شده در بالا استفاده کنید. با این کار، حروف روشنتر میشوند:

مرحله ۸:
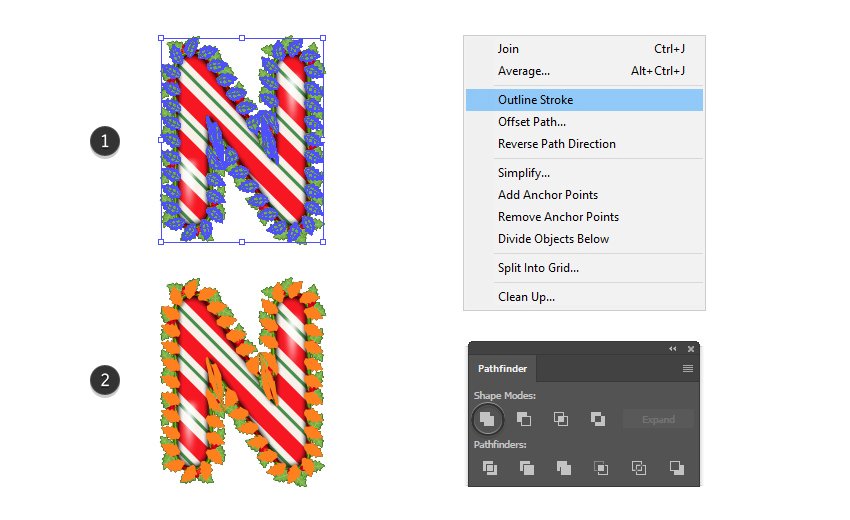
در این بخش از آموزش ایلوستریتور ۲۰۱۹، به سراغ ایجاد سایه در زیر افکت متن میرویم. کپی حرف N را که دارای استروک Holly Leaf Pattern Brush بود، انتخاب کرده و از آن یک کپی بگیرید. از کلیدهای ترکیبی Shift + Ctrl + V برای پیست کردن شکل استفاده کنید. بعد از آن، به Object > Path > Outline Stroke بروید تا برگهای تکی انتخاب شوند (۱).
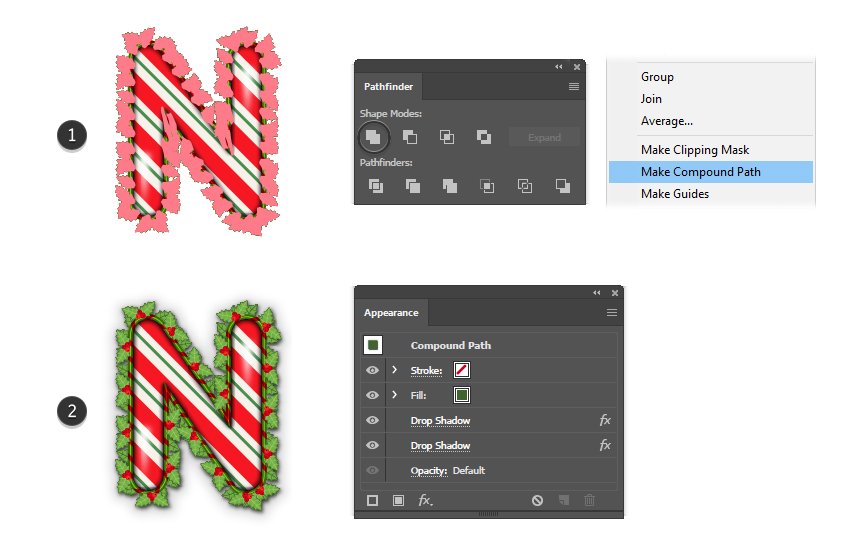
در مرحلهی بعد، از پنل Pathfinder، گزینهی Unite را انتخاب کرده و به Object > Compound Path > Make بروید. با این کار، یک مسیر مرکب که در تصویر زیر به رنگ نارنجی است، در اختیار شما قرار میگیرد:

کپی حرف N با استروک Holly Berry Scatter Brush را انتخاب کرده و از آن یک کپی بگیرید. از کلیدهای ترکیبی Shift + Ctrl + V برای پیست کردن استفاده کنید. به Object > Path > Outline Stroke بروید تا گروههای تکی توت انتخاب شوند. در همهی این گروهها یک مستطیل بدون استروک و fill در پایین وجود دارد. قبل از ادامهی مراحل کار، اید این مستطیلها را حذف کنید (۱).
گروههای توت را انتخاب کرده و از پنل Pathfinder گزینهی Unite را فشار دهید. بعد از آن، به Object > Compound Path > Make بروید. با این کار، یک مسیر مرکب به رنگ آبی در اختیار شما قرار میگیرد (۲):

مسیرهای مرکب نارنجی و آبی را انتخاب کرده و در پنل Pathfinder، روی Unite کلیک کنید. بعد از آن، به Object > Compound Path > Make بروید.
شکل جدید همان چیزی است که ما برای ساخت سایه به آن نیاز داریم؛ با رفتن به Object > Arrange > Send to Back (Shift-Control-[)، آن را به عقب انتقال داده و با رفتن به Effect > Stylize > Drop Shadow این افکت را دو بار اعمال کنید (۲):

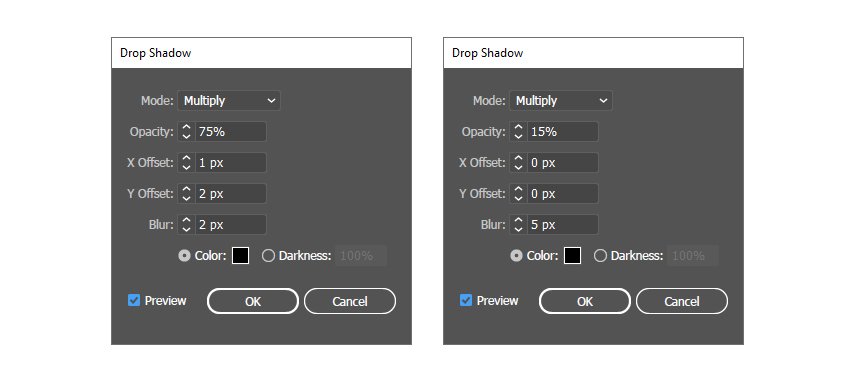
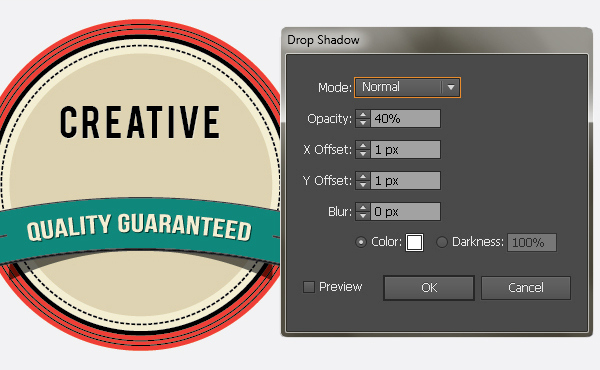
تنظیمات افکتهای Drop Shadow به صورت زیر است:

از تکنیک شرح داده شده در قسمت بالا، برای سایر حروف هم استفاده کرده و در نهایت افکت Drop Shadow را هم روی آنها اعمال کنید:

تکنیکهایی را که تا به حال یاد گرفتهاید، روی دو دایرهی موجود در بالای حرف E هم اعمال کنید تا پروژهی شما کامل شود. پیشنهاد می شود مقاله دیگر ما درباره بازار کار ایلوستریتور را بخوانید.

آموزش شماره ۳: طراحی سبد خرید در ایلوستریتور
اگر عاشق طراحی آیکون هستید، این قسمت را از دست ندهید. ما در این بخش از آموزش ایلوستریتور ۲۰۱۹، به بررسی نحوهی طراحی سبد خرید در این برنامه میپردازیم.
![]()
موارد مورد نیاز در آموزش:
- فونت Poppins
مرحله ۱:
ایلوستریتور را راهاندازی کرده و برای ساخت یک فایل جدید به File > New بروید. برای فایل خود یک اسم انتخاب کنید و بعد از تنظیم ابعاد، در قسمت Units گزینهی Pixels و در قسمت Color Mode گزینهی RGB را انتخاب کنید.
بعد از آن، به Edit > Preferences > General بروید و Keyboard Increment را روی ۱px تنظیم کنید. در همین قسمت به Units بروید و مقادیر مربوطه را مطابق با تصویر زیر تنظیم کنید:
![]()
مرحله ۲:
در این قسمت از آموزش ایلوستریتور ۲۰۱۹، سراغ تنظیم Reference Grid میرویم. برای این کار به Edit > Preferences > Guides & Grid رفته و در فیلد Gridline every، عدد ۱۰px و در فیلد Subdivisions، عدد ۱۰ را قرار دهید. با این کار، به ازای هر پیکسل در سند شما یک گرید ساخته میشود.
![]()
در زیر منو View، گزینههای Show Grid ،Snap to Grid و Snap to Point را فعال کنید:
![]()
ابزار Rectangle (M) را انتخاب کرده و یک مستطیل به ابعاد ۱۸۲ × ۲۰۰ پیکسل رسم کنید. گوشههای شکل را با گرید تراز کرده و به Object > Artboards > Convert to Artboards بروید. با این کار یک آرت برد جدید به ابعاد آیکون درون فایل شما تعریف میشود:
![]()
مرحله ۳:
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، نوبت به طراحی علامت دلار سبد خرید میرسد. برای طراحی اولین سبد خرید با علامت دلار، مراحل زیر را دنبال کنید:
گام ۱:
ابزار Line Segment را انتخاب کرده و بعد از کلیک روی آرت برد، مسیری به اندازهی ۲۶px و با زاویهی ۰ درجه رسم کنید. استروک ۱۴pt را روی آن اعمال کرده و از پنل Stroke، گزینهی Round Cap را انتخاب کنید. با این کار، گوشههای شکل گرد میشود.
مسیر را انتخاب کرده و به پنل Align بروید و از انتخاب حالت Align to Artboard اطمینان حاصل کنید. بعد از آن، Horizantal Align Left و Vertical Align Top را انتخاب کنید. با انتخاب این گزینهها، مسیر در بالا در سمت چپ آرت برد شما قرار میگیرد:
![]()
گام ۲:
برای قرار دادن اولین مسیر در نقطهی مورد نظر در آرت برد، به Object > Transform > Move بروید و در فیلدهای Horizontal و Vertical، مقدار ۷px را وارد کرده و در نهایت روی OK کلیک کنید.
![]()
گام ۳:
مجدداً ابزار Line Segment را انتخاب کرده و بعد از کلیک روی آرت برد، مسیری به اندازهی ۱۳۴px و با زاویهی ۱۰۸ درجه رسم کنید. استروک ۱۴pt را روی آن اعمال کرده و از پنل Stroke، گزینهی Round Cap را انتخاب کنید. مسیر رسم شده را با استفاده از ابزار Direct Selection (A) انتخاب کرده و نقطه بالایی آن را با نقطه انتهایی مسیر اول، تراز کنید:
![]()
گام ۴:
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، باید مجدداً با استفاده از ابزار Line Segment مسیر جدیدی به طول ۳۵px رسم کرده و همان استروک دو مسیر قبلی را روی آن اعمال کنید. بعد از آن، در پنل Align، گزینهی Vertical Align Top و Horizontal Align Right را انتخاب کنید. با این کار، مسیر در گوشهی سمت راست بالایی آرت برد قرار میگیرد.
مسیر را انتخاب کنید و به Object > Transform > Move بروید. در فیلد Horizontal مقدار -۷px و در فیلد Vertical مقدار ۳۴px را تایپ کرده و در نهایت روی OK کلیک کنید.
![]()
گام ۵:
دوباره ابزار Line Segment را انتخاب کرده و با استفاده از آن مسیری به اندازهی ۸۰px با زاویهی ۷۲ درجه رسم کنید. همان استروک قبلی را روی آن اعمال کنید. با استفاده از ابزار Direct Selection مجدداً مسیر را انتخاب کرده و نقطهی بالایی آن را با نقطهی انتهایی مسیر قبلی، تراز کنید:
![]()
گام ۶:
یک مسیر دیگر به اندازهی ۱۰۰px رسم کرده و همان تنظیمات را روی آن اعمال کنید. نقطه سمت راست این مسیر را با نقطه انتهایی مسیر قبلی تراز کنید:
![]()
گام ۷:
در این مرحله باید مسیر نشان داده شده در تصویر زیر را انتخاب کرده و از آن یک کپی بگیرید. از کلیدهای ترکیبی Ctrl + F برای پیست کردن مسیر استفاده کرده و با استفاده از فلش چپ کیبورد، مسیر را به همراه خطوط گرید به سمت چپ حرکت دهید:
![]()
گام ۸:
حالا نوبت به طراحی چرخهای سبد خرید میرسد. ابزار Ellipse را انتخاب کرده و یک دایره به ابعاد ۵۲ × ۵۲ پیکسل رسم کنید. از پنل Align، گزینهی Vertical Align Bottom را انتخاب کنید تا شکل در پایین آرت برد قرار بگیرد. مرکز دایره را با نقطهی انتهایی مسیر بالای آن تراز کنید.
از دایره کپی بگیرید و با استفاده از کلیدهای ترکیبی Ctrl +F آن را پیست کنید. دایره را به سمت چپ حرکت دهید تا ساختار چرخ دوم شکل بگیرد.
![]()
گام ۹:
چرخ اول را انتخاب کرده و به Object > Transform > Scale بروید. در فیلد Uniform Scale، مقدار ۴۵٪ را تایپ کرده و روی Copy کلیک کنید. با این کار، یک دایرهی کوچک در مرکز شکل ساخته میشود. این فرایند را برای چرخ دوم هم تکرار کنید.
این دفعه چرخ اول را به همراه دایرهی درون آن انتخاب کرده و از پنل Pathfinder، روی گزینهی Minus Front کلیک کنید. با این کار یک سوراخ درون چرخ ایجاد میشود. این فرایند را برای چرخ دوم هم تکرار کنید.
![]()
گام ۱۰:
از ابزار Line Segment برای کشیدن یک مسیر به اندازهی ۹۰px استفاده کرده و همان تنظیمات را روی آن اعمال کنید. از گریدها استفاده کنید و این مسیر را بین چرخها قرار دهید:
![]()
گام ۱۱:
ابزار Ellipse را انتخاب کرده و یک دایره به ابعاد ۸۴ × ۸۴ رسم کنید. گزینههای Horizontal Align Right و Vertical Align Top را انتخاب کنید تا این شکل در سمت راست گوشهی آرت برد قرار بگیرد. از گریدها استفاده کرده و این دایره را کمی به سمت چپ حرکت دهید:
![]()
گام ۱۲:
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، سراغ طراحی علامت دلار میرویم. از ابزار Type برای نوشتن حرف S به اندازهی ۷۲pt درون دایره استفاده کنید (با استفاده از فونت Poppins Thin). استروک ۶pt را روی آن اعمال کرده و از پنل Stroke، گزینهی Round Cap و Round Join را انتخاب کنید. با این کار، حرف S ضخیمتر شده و گوشههای آن هم گردتر میشود.
بعد از آن، یک مسیر عمودی به طول ۴۵px رسم کرده و آن را در مرکز حرف S قرار دهید. استروک ۶pt را روی آن اعمال کرده و در پنل Stroke گزینهی Round Cap را انتخاب کنید:
![]()
گام ۱۳:
از ابزار Line Segment برای رسم یک مسیر دیگر به طول ۱۲۰px با زاویهی ۰ درجه استفاده کنید. استروک ۱۲pt را روی آن اعمال کرده و مسیر را به مرکز سبد خرید منتقل کنید. در نهایت آن را پشت دایره قرار دهید:
![]()
گام ۱۴:
علامت دلار را انتخاب کرده و دو بار به Object > Expand بروید تا متن توسعه یافته و استروک اعمال شود. در پنل Pathfinder، گزینهی Unite را انتخاب کنید تا به یک شکل واحد تبدیل شوند (۱).
در این بخش باید، شکل دلار را به همراه دایره انتخاب کرده و از پنل Pathfinder، گزینهی Minus Front را انتخاب کنید تا از دایره جدا شود (۲). قبل از ادامه دادن، باید مسیرها را توسعه دهید؛ برای این کار از کل آیکون دو بار کپی بگیرید.
![]()
گام ۱۵:
تمام مسیرهای دارای استروک مربوط به سبد خرید را انتخاب کرده و به Object > Expand بروید تا به شکل تبدیل شوند. در این مرحله از آموزش ایلوستریتور ۲۰۱۹، ما باید تغییرات جزئی انجام دهیم. از ابزار Direct Selection برای انتخاب سه نقطهی مشخص شده استفاده کرده (۱) و آنها را با استفاده از فلش راست کیبورد، به سمت راست انتقال دهید تا زمانی که شکل آبی درون علامت دلار قابل دیدن نباشد (۲).
برای انتهای علامت دلار هم از فرایند مشابهی استفاده کنید و با استفاده از ابزار Add Anchor Point و اضافه کردن سه نقطه اضافی، شکل آبی را تغییر دهید. با کمک ابزار Direct Selection، نقطهی وسط را به سمت پایین حرکت دهید، تا جایی که شکل آبی داخل علامت دلار قابل دیدن نباشد (۳).
![]()
گام ۱۶:
کار ما با علامت دلار به پایان رسید. میتوانید تمامی شکلها را انتخاب کرده و از پنل Pathfinder روی Unite کلیک کنید. بعد از آن به Object > Compound Path > Make (Control-۸) بروید تا همهی آنها به یک مسیر واحد تبدیل شوند.
البته انجام دادن این گام اجباری نیست؛ شما میتوانید تمام شکلها را جدا از هم نگه دارید و رنگ هر کدام از آنها را همانطور که میخواهید تغییر دهید.
مرحله ۴:
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، سراغ طراحی آیکون دوم (با علامت مثبت) میرویم. برای این کار، گامهای زیر را دنبال کنید:
گام ۱:
یک مستطیل جدید به ابعاد ۱۸۲ × ۲۰۰ پیکسل رسم کنید. به Object > Artboards > Convert to Artboards بروید تا یک آرت برد جدید در سند خود تعریف کنید. از علامت دلار طراحی شده در مرحله قبل، کپی بگیرید و همهی شکلها را با هم در یک گروه (Ctrl + G) قرار دهید. در پنل Align، گزینههای Horizontal Align Center و Vertical Align Center را انتخاب کنید تا از قرار گرفتن آیکون در آرت برد جدید مطمئن شوید (۱).
از ابزار Direct Selection برای انتخاب نقطهی نشان داده شده استفاده کرده و آن را به سمت راست حرکت دهید تا فضای خالی بالای دایره حذف شود (۲). بعد از آن، با استفاده از ابزار Pen شکلی مانند تصویر زیر رسم کنید تا پایین سبد خرید را بپوشاند (۳).
![]()
گام ۲:
در این گام از آموزش ایلوستریتور ۲۰۱۹، باید تمام مسیرهای دارای استروک تشکیل دهنده آیکون را انتخاب کرده و به Object > Expand بروید تا به شکل تبدیل شوند (۱). همهی شکلهای آبی تشکیل دهندهی آیکون (بدون دایره) را انتخاب کرده و از پنل Pathfinder روی گزینهی Unite کلیک کنید. بعد از آن به Object > Compound Path > Make (Control-۸) بروید تا همهی آنها به یک مسیر ترکیبی تبدیل شوند (۲).
![]()
گام ۳:
دایره را انتخاب کرده و گزینههای Horizontal Align Right و Vertical Align Top را انتخاب کنید تا در بالای آرت برد در سمت راست قرار بگیرد (۱). علاوه بر fill که به رنگ صورتی است، یک استروک ۸pt هم روی آن اعمال کرده و از پنل Stroke، گزینهی Align Stroke to Outside را انتخاب کنید. یک استروک جدید در قسمت بالا اعمال کرده و ابعاد آن را روی ۱۲pt قرار دهید. این بار، از پنل Stroke، گزینهی Align Stroke to Inside را انتخاب کنید. رنگها در این مرحله اهمیتی ندارند (۲).
دایره را انتخاب کرده و به Object > Expand Appearance بروید؛ بعد از آن از کلیدهای ترکیبی Shift + Ctrl + G استفاده کنید تا به حلقههای جداگانه برسید (۳).
![]()
گام ۴:
در این قسمت از آموزش ایلوستریتور ۲۰۱۹، باید دایرهی صورتی را پاک کنیم؛ چون به آن نیازی نداریم. حلقهی بزرگتر (سبز) را انتخاب کرده و به Object > Compound Path > Release بروید. با این کار، دو دایرهی سبز رنگ در اختیار شما قرار میگیرد. دایرهی کوچکتر را پاک کنید (۲).
مسیر ترکیبی سبد خرید را به همراه دایرهی سبز رنگ انتخاب کرده و از پنل Pathfinder، روی Minus Front کلیک کنید (۳).
![]()
گام ۵:
در این بخش از آموزش ایلوستریتور ۲۰۱۹، نوبت به طراحی علامت مثبت میرسد. از ابزار Line Segment برای کشیدن یک مسیر عمودی (۱) و یک مسیر افقی به طول ۳۴px استفاده کنید (۲). استروک ۱۲pt را روی هر دو آنها اعمال کرده و از پنل Stroke گزینهی Round Cap را انتخاب کنید تا گوشههای آنها گرد شود.
هر دو مسیر را انتخاب کرده و به Object > Expand بروید تا به شکل تبدیل شوند. بعد از آن، از پنل Pathfinder، گزینهی Unite را انتخاب کنید (۳).
![]()
گام ۶:
در این گام از آموزش ایلوستریتور ۲۰۱۹، کار ما با علامت مثبت سبد خرید به پایان میرسد. میتوانید تمامی شکلها را انتخاب کرده و از پنل Pathfinder روی Unite کلیک کنید. بعد از آن به Object > Compound Path > Make (Control-۸) بروید تا همهی آنها به یک مسیر واحد تبدیل شوند.
البته انجام دادن این گام اجباری نیست؛ شما میتوانید تمام شکلها را جدا از هم نگه دارید و رنگ هر کدام از آنها را همانطور که میخواهید تغییر دهید.
![]()
مرحله ۵:
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، سراغ طراحی آیکون سوم (با علامت فلش) میرویم. برای این کار، گامهای زیر را دنبال کنید:
گام ۱:
یک مستطیل جدید به ابعاد ۱۸۲ × ۲۰۰ پیکسل رسم کرده و به Object > Artboards > Convert to Artboards بروید تا یک آرت برد جدید در سند خود تعریف کنید. از سبد اولین آیکون سبد خرید، یک کپی بگیرید و با آرت برد جدید تراز کنید.
از ابزار Direct Selection برای انتخاب نقطهی نشان داده شده استفاده کرده (۱) و آن را به سمت راست حرکت دهید تا زمانی که به انتهای دیگر سبد برسید (۲). اکنون میتوانید مسیر ترکیبی سبد خرید را مثل دو آیکون قبلی گسترش دهید (۳).
![]()
گام ۲:
از ابزار Line Segment برای رسم یک مسیر به اندازه ۶۶px و در زاویهی ۹۰ درجه استفاده کنید. این مسیر را در بالای آرت برد قرار داده و یک استروک ۱۲pt روی آن اعمال کنید. در نهایت گزینهی Round Cap را انتخاب کنید تا گوشههای آن گرد شود.
با استفاده از ابزار Pen یک شکل شبیه حرف V رسم کرده و استروک ۱۲pt را روی آن اعمال کنید. از پنل Stroke، گزینههای Round Cap و Round Join را انتخاب کنید.
![]()
گام ۳:
از مسیرهای دم و سر فلش کپی بگیرید و با استفاده از کلیدهای ترکیبی Ctrl + B آنها را پیست کنید. Stroke Width را تا ۲۸pt افزایش دهید (۱).
مسیرهای استروک مشکی را انتخاب کرده و به Object > Expand بروید تا به شکل تبدیل شوند. از پنل Pathfinder، گزینهی Unite را انتخاب کنید تا به یک شکل واحد تبدیل شوند. بعد از آن، دو مسیر سبز رنگ را Expand و Unite کنید تا به شکل فلش سبز رنگ برسید (۲).
مسیر ترکیبی سبد و فلش سبز رنگ را انتخاب کرده و در پنل Pathfinder روی گزینهی Minus Front کلیک کنید (۳).
![]()
گام ۴:
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، کار ما با رسم علامت مثبت به پایان میرسد. میتوانید تمامی شکلها را انتخاب کرده و از پنل Pathfinder روی Unite کلیک کنید. بعد از آن به Object > Compound Path > Make (Control-۸) بروید تا همهی آنها به یک مسیر واحد تبدیل شوند.
البته انجام دادن این گام اجباری نیست؛ شما میتوانید تمام شکلها را جدا از هم نگه دارید و رنگ هر کدام از آنها را همانطور که میخواهید تغییر دهید. پیشنهاد می شود مقاله دیگر ما درباره پلاگین های افتر افکت را بخوانید.
![]()
آموزش شماره ۴: طراحی بج (نشان) در ایلوستریتور
در این قسمت از آموزش ایلوستریتور ۲۰۱۹، به بررسی نحوهی طراحی یک بج جذاب در این برنامه میپردازیم. طرح نهایی ما مطابق با تصویر زیر است:

جزئیات آموزش:
- برنامه: Adobe Illustrator CS5
- زمان مورد نیاز: ۳۰ دقیقه
- درجه سختی: ابتدایی – متوسط
منابع:
- فونت Bebas Neue
- فونت Bebas
- فونت Marketing Script
مرحله ۱:
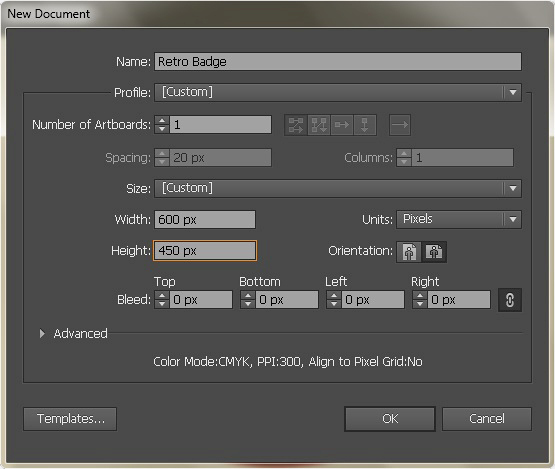
در اولین مرحله از آموزش ایلوستریتور ۲۰۱۹، باید یک فایل جدید به عرض ۶۰۰px و ارتفاع ۴۵۰px بسازید.

مرحله ۲:
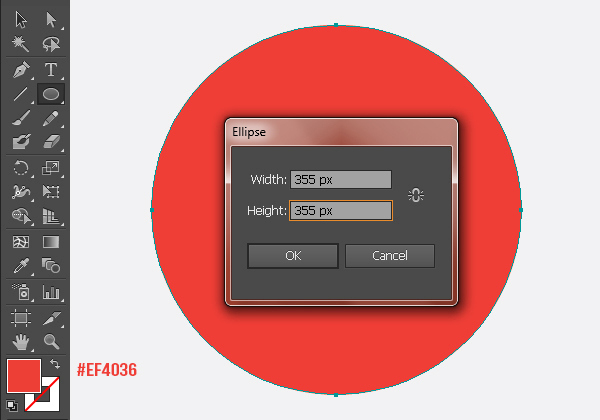
از #EF4036 به عنوان رنگ fill استفاده کنید. بعد از آن ابزار Ellipse را انتخاب کرده و روی محیط کار کلیک کنید تا پنجرهی مربوط به این ابزار باز شود. مقدار ۳۵۵px را به عنوان عرض و ارتفاع وارد کرده و روی OK کلیک کنید تا دایره رسم شود. نام این دایره را Base1 قرار دهید.

مرحله ۳:
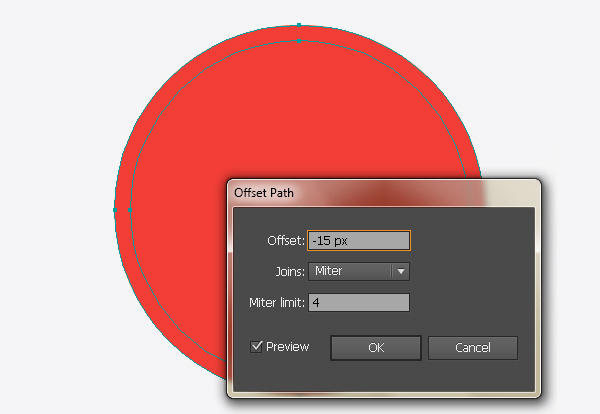
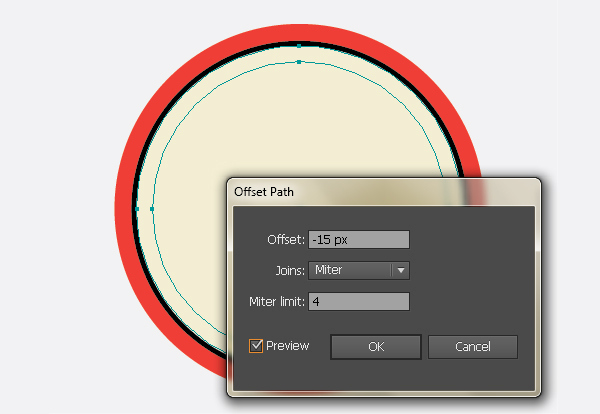
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، باید Base1 را انتخاب کرده و به Object > Path > Offset Path بروید. میزان Offset مسیر را روی -۱۵px قرار دهید. رنگ این دایره جدید را مشکی کنید و نام آن را Base2 قرار دهید.

مرحله ۴:
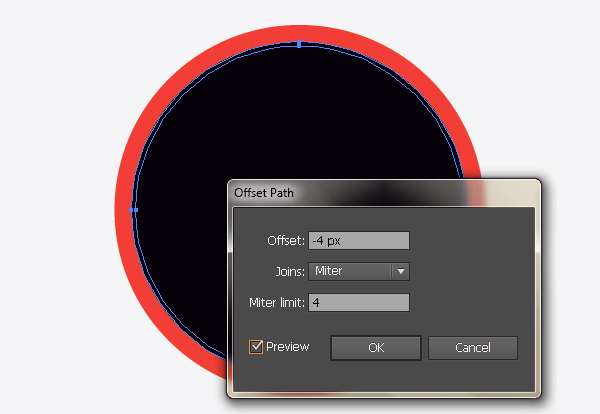
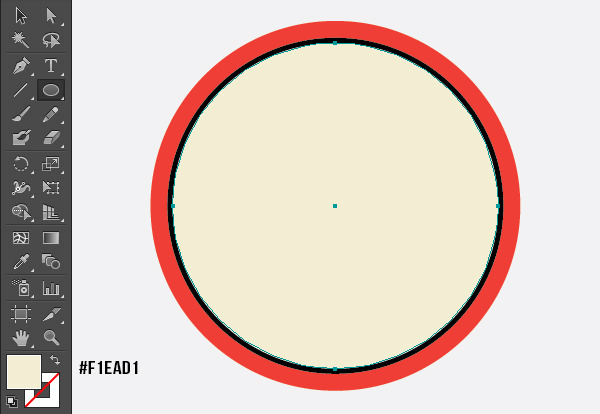
دایره Base2 را انتخاب کرده و میزان offset آن را روی -۴px قرار دهید. رنگ آن را به #F1EAD1 تغییر داده و نام آن را Base3 قرار دهید.


مرحله ۵:
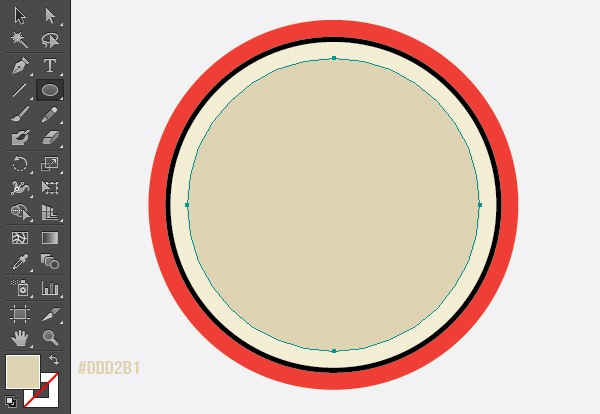
Base3 را انتخاب کرده و میزان offset آن را روی -۱۵px قرار دهید. رنگ آن را به #DDD2B1 تغییر داده و از Base4 به عنوان نام آن استفاده کنید.


مرحله ۶:
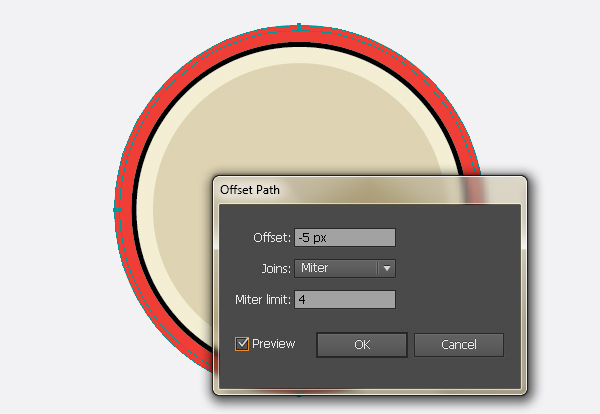
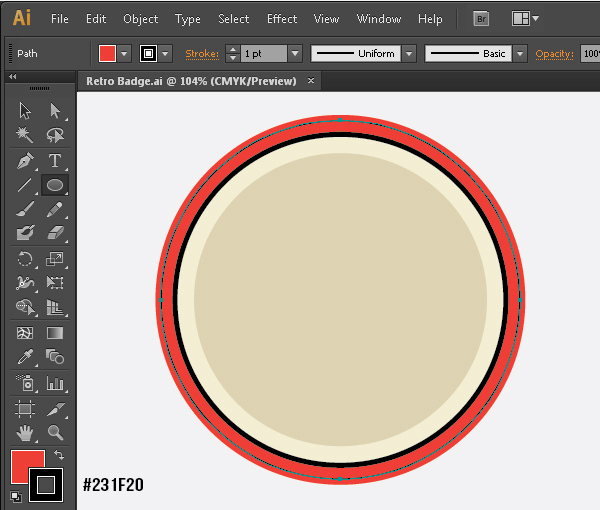
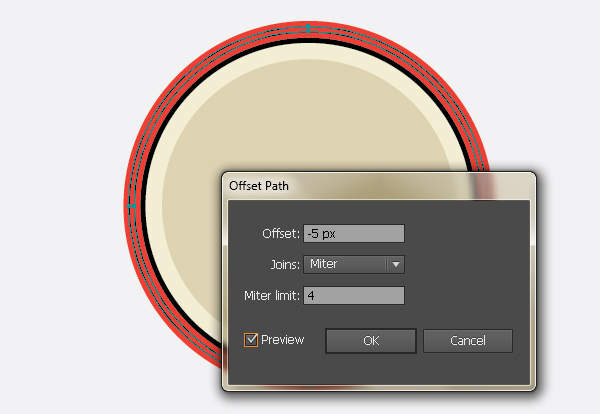
Base1 را انتخاب کرده و میزان offset مسیر را روی -۵px قرار دهید. رنگ این دایرهی جدید را مشکی (#231F20) کرده و استروک ۱pt را روی آن اعمال کنید.


مسیر جدید را انتخاب کرده و offset آن را روی -۵px تنظیم کنید:

مرحله ۷:
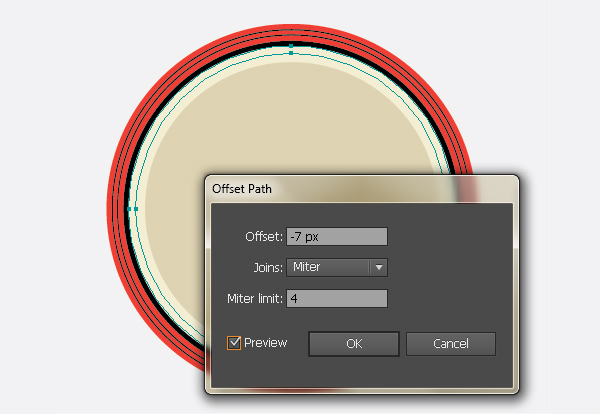
در این بخش از آموزش ایلوستریتور ۲۰۱۹، نوبت به اعمال افکت stitch میرسد. Base3 را انتخاب کرده و میزان offset آن را روی -۷px و استروک مشکی آن را روی ۲pt قرار دهید.
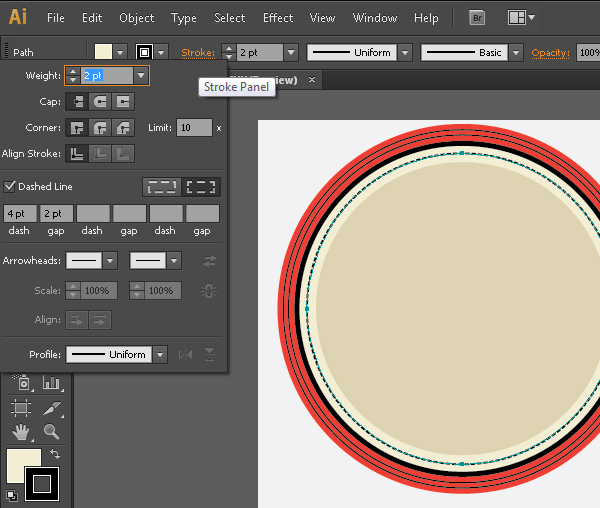
حالا باید از نوار بالا، روی Stroke Panel کلیک کرده و گزینهی dashed line را علامت بزنید؛ برای dash عدد ۴pt و برای gap عدد ۲pt را قرار دهید.


مرحله ۸:
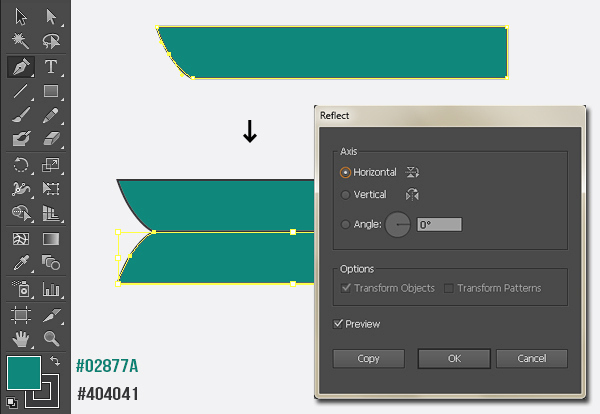
در این مرحله سراغ طراحی ربان میرویم. برای این کار، ابزار Pen را انتخاب کرده و شکلی مانند تصویر زیر رسم کنید. رنگ fill آن را روی #02877A و رنگ stroke آن را روی #404041 قرار دهید (۱pt).
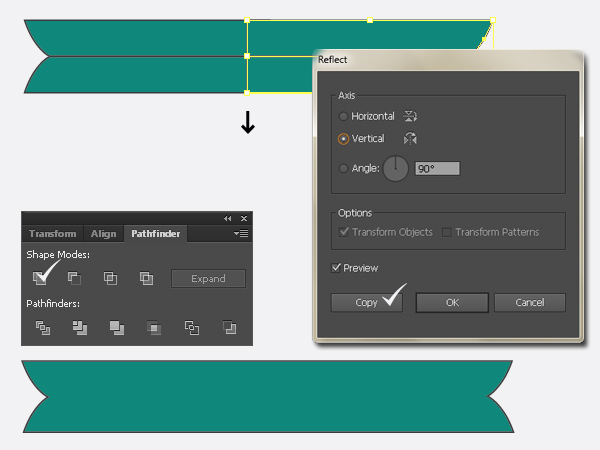
شکل را انتخاب کرده و به Object > Transform > Reflect بروید. در پنل Reflect، گزینهی Horizontal را انتخاب کرده و در نهایت روی Copy کلیک کنید:

هر دو شکل را انتخاب کرده و در پنل Reflect، روی گزینهی Vertical کلیک کنید. بعد از انجام تنظیمات مربوطه روی Copy کلیک کرده و کپی را مطابق با تصویر زیر قرار دهید تا شکل ربان کامل شود. در مرحله آخر، هر ۴ شکل را انتخاب کرده و از پنل Pathfinder، گزینهی Unite را انتخاب کنید.

مرحله ۹:
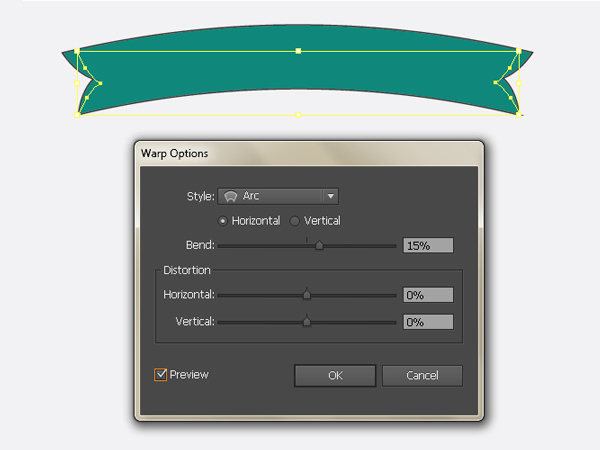
ربان را انتخاب کرده و به Effect > Warp > Arc بروید. ساختار ربان را به اندازهی ۱۵ درصد حول محور افقی خم کنید.

مرحله ۱۰:
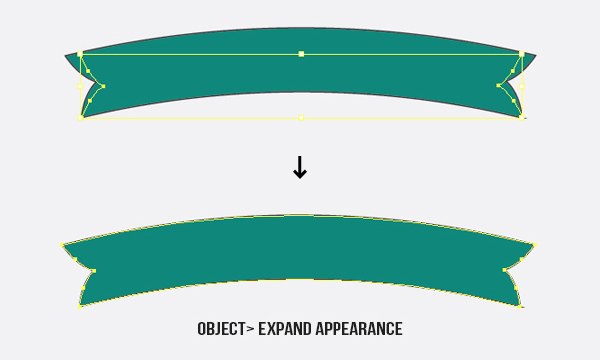
مجدداً ربان را انتخاب کرده و به Object > Expand Appearance بروید تا بتوانید شکل را تغییر دهید.

ربان را انتخاب کرده و از آن کپی بگیرید. با استفاده از کلیدهای ترکیبی Ctrl + B، شکل کپی شده را پیست کنید. رنگ این ربان را به مشکی تغییر داده و مانند شکل زیر اندکی به پایین بکشید.

مرحله ۱۱:
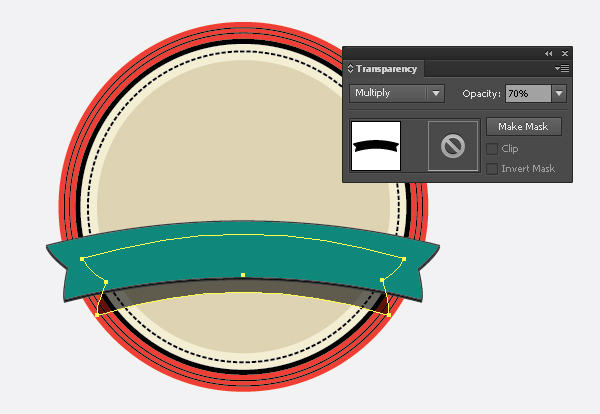
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، نوبت به طراحی سایه ربان میرسد. کپی ربان مشکی را انتخاب کرده و از آن کپی بگیرید. از کلیدهای ترکیبی Ctrl + B برای پیست کردن آن استفاده کنید. شکل را اندکی به پایین بکشید و با استفاده از ابزار Selection، عرض آن را اندکی کاهش دهید. حالت ترکیب آن را روی Multiply با opacity ۷۰% قرار دهید.

مجدداً شکل را انتخاب کرده و به میزان ۱۰ درصد حول محور افقی خم کنید:

مرحله ۱۲:
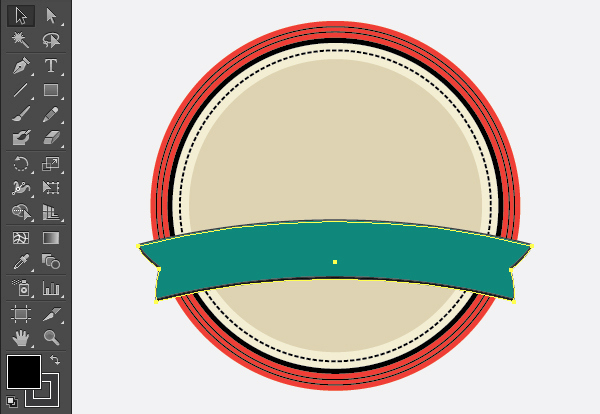
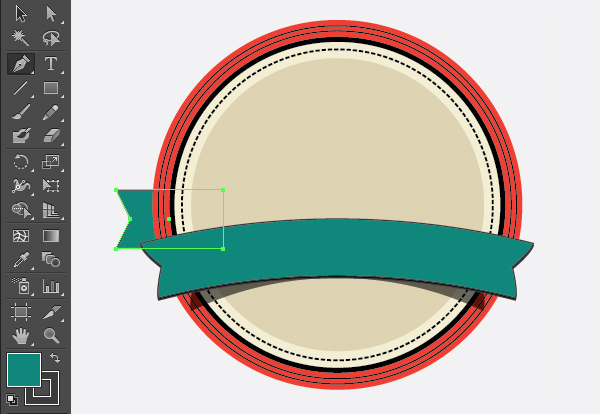
در این قسمت باید با استفاده از ابزار Pen، یک ربان زیر بقیهی لایهها رسم کنیم. برای رنگ fill از #02877A و برای رنگ استروک از #404041 استفاده کنید (۱pt).

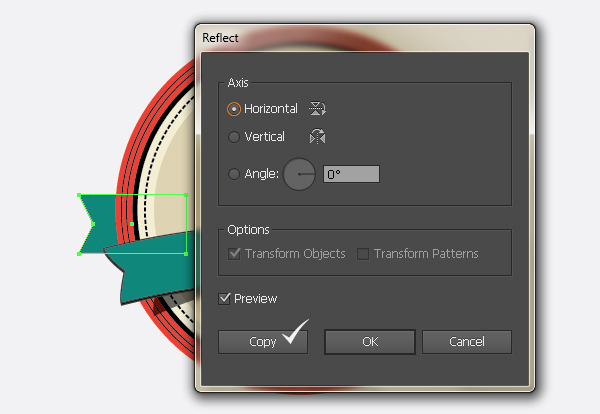
ربان را انتخاب کرده و به Object > Transform > Reflect بروید. در پنل Reflect، گزینهی Horizontal را انتخاب کرده و روی Copy کلیک کنید. در نهایت، شکل را در سمت راست بج قرار دهید.

مرحله ۱۳:
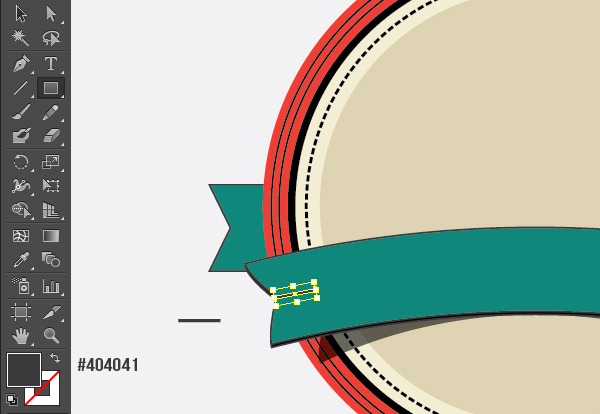
#404041 را به عنوان رنگ fill انتخاب کرده و با استفاده از ابزار Rectangle، یک مستطیل کوچک رسم کنید. با استفاده از ابزار Selection شکل را انتخاب کرده و بچرخانید. بعد از این کار، یک کپی reflected از مستطیل بگیرید و در سمت راست قرار دهید.

مرحله ۱۴:
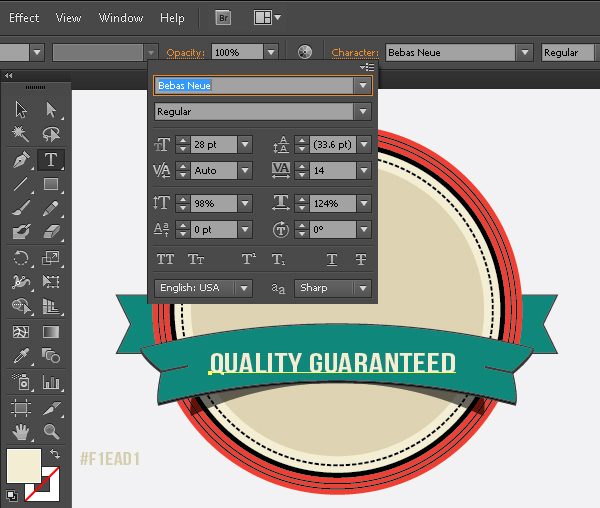
برای اضافه کردن متن به ربان، از #F1EAD1 به عنوان رنگ fill استفاده کرده و بعد از انتخاب ابزار Type عبارت مورد نظر خود را با استفاده از فونت Bebas تایپ کنید.

مرحله ۱۵:
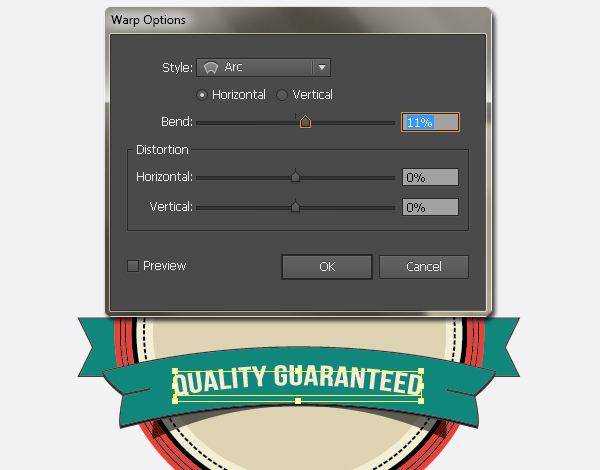
متن را انتخاب کرده و به Effect > Warp > Arc بروید. متن را به میزان ۱۱ درصد حول محور افقی مطابق با ربان خم کنید.

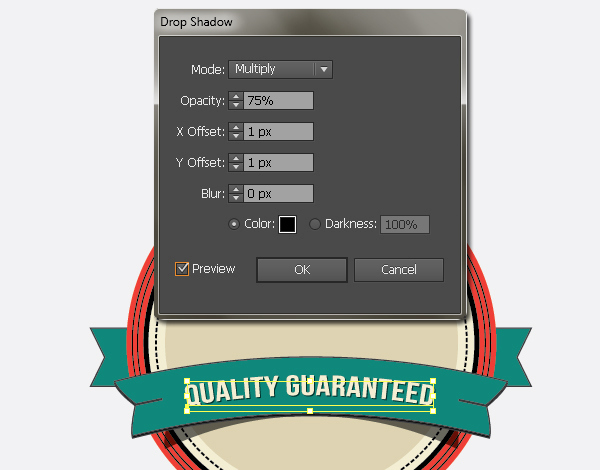
مجدداً متن را انتخاب کرده و به Effect > Stylize > Drop Shadow بروید. از تنظیمات زیر برای drop shadow استفاده کنید:

مرحله ۱۶:
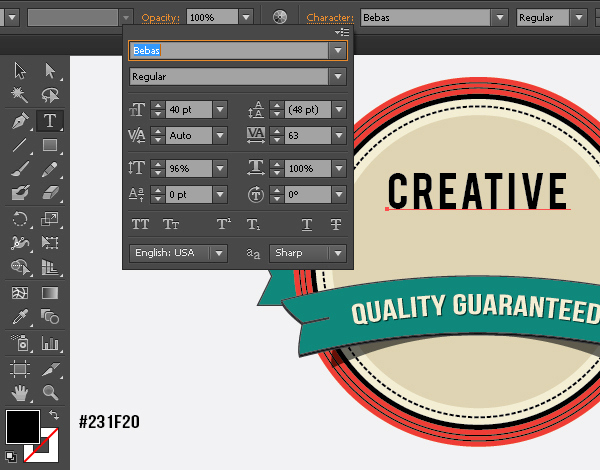
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، سراغ اضافه کردن متن روی بج میرویم. از #231F20 به عنوان رنگ fill استفاده کرده و بعد از انتخاب ابزار Type، متن مورد نظر خود را تایپ کنید. تنظیمات زیر را در پنل Character اعمال کنید:

متن را انتخاب کرده و تنظیمات زیر را در پنل drop shadow اعمال کنید:

مرحله ۱۷:
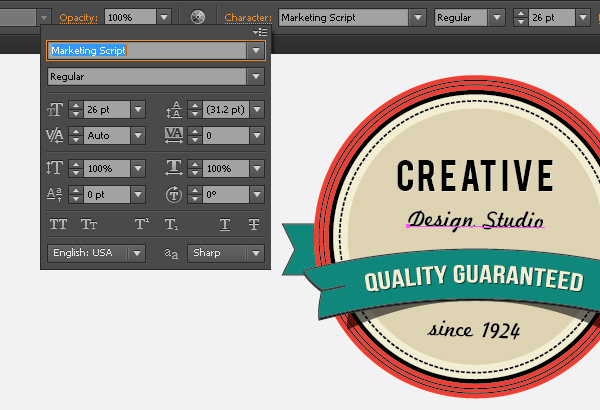
از فونت Marketing Script برای تایپ عبارت Design Studio و since 1924 استفاده کنید:

مرحله ۱۸:
در آخرین مرحله باید فضای خالی موجود در بج را با کشیدن چند مستطیل و ستاره پر کنیم:

و تمام! بدین ترتیب با استفاده از این پروژه توانستیم یک بج در ایلوستریتور طراحی کنیم. پیشنهاد می شود مقاله دیگر ما درباره آموزش ادیت عکس را بخوانید.

آموزش شماره ۵: طراحی آیکون باتری در ایلوستریتور

در این قسمت از آموزش ایلوستریتور ۲۰۱۹، سراغ طراحی آیکون باتری در این برنامه میرویم. برای این کار، مراحل زیر را دنبال کنید. پیشنهاد می شود مقاله دیگر ما درباره آموزش ایلوستریتور معماری را بخوانید.
جزئیات آموزش:
- برنامه: Adobe Illustrator CS6
- درجه سختی: ابتدایی
- مدت زمان مورد نیاز: حدود ۲۰ دقیقه
مرحله ۱:
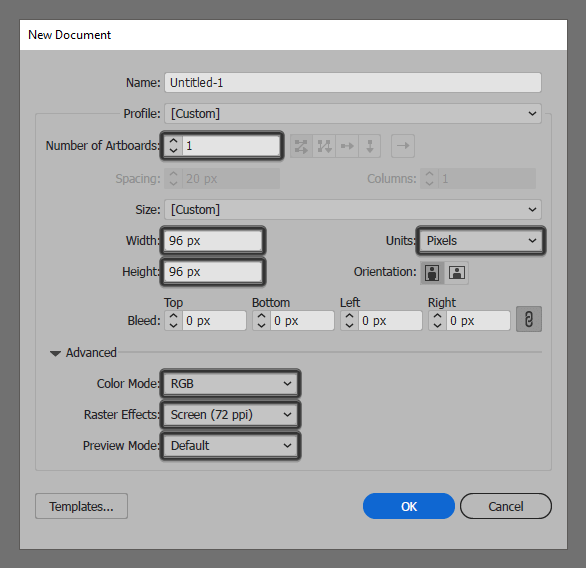
پروژه خود را با ساخت یک فایل جدید آغاز کنید (File > New) و تنظیمات را مطابق زیر انجام دهید:
- تعداد آرت بردها: ۱
- عرض: ۹۶px
- ارتفاع: ۹۶px
- Units: پیکسل
موارد موجود در تب Advance را به صورت زیر تنظیم کنید:
- RGB :Color Mode
- Screen :Raster Effects
- Default :Preview Mode

مرحله ۲:
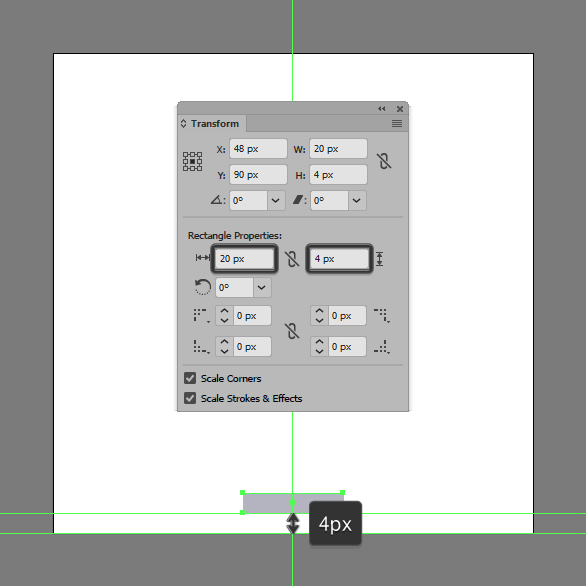
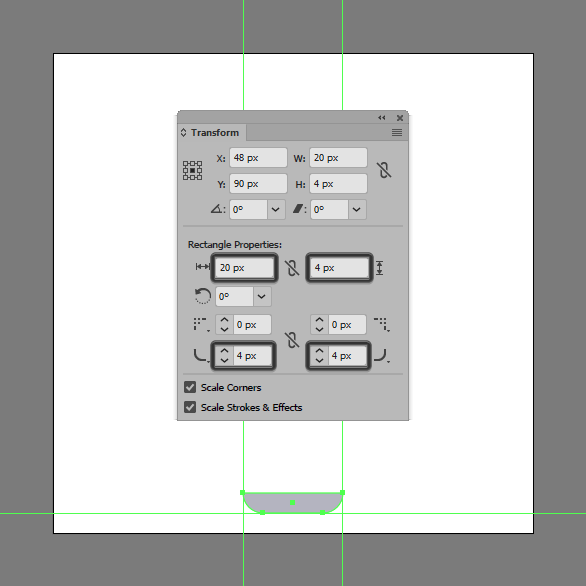
کار را با رسم سری پایین باتری آغاز میکنیم. برای این کار، یک مستطیل به ابعاد ۴ × ۲۰ رسم کرده و از #B6B6C1 به عنوان رنگ آن استفاده کنید. در نهایت مستطیل را در مرکز آرت برد زیری تراز کرده و در فاصلهی ۴ پیکسلی از لبهی پایینی قرار دهید:

مرحله ۳:
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، سراغ تنظیم شکل رسم شده میرویم. در پنل Transform، میزان Radius گوشههای پایینی شکل را روی ۴px قرار دهید:

مرحله ۴:
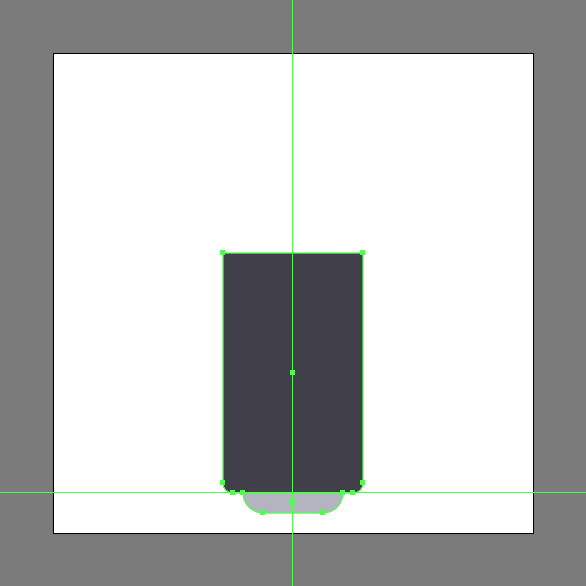
برای بدنهی اصلی باتری در قسمت پایین، یک مستطیل به ابعاد ۴۸ × ۲۸ رسم کرده (#3E3D49) و در بالای شکل قبلی قرار دهید. در پنل Transform، میزان Radius را روی ۲px قرار دهید.

مرحله ۵:
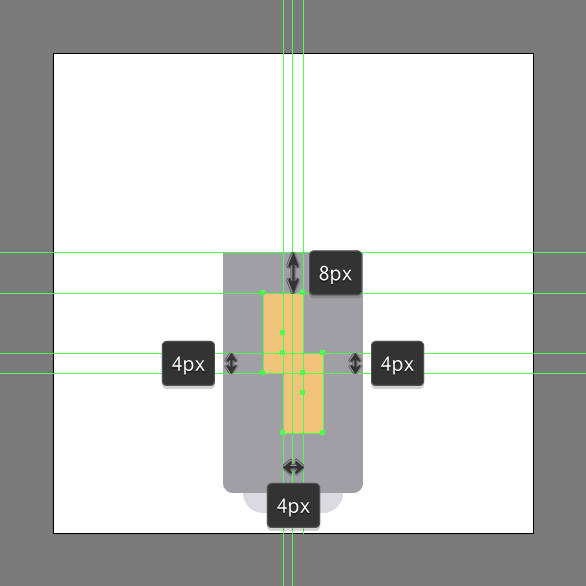
در این قسمت، سراغ کار کردن روی آیکون موجود در وسط باتری میرویم. برای این کار دو مستطیل به ابعاد ۱۶ × ۸ رسم کرده و از #F2C47C به عنوان رنگ آنها استفاده کنید. سپس این دو مستطیل را مطابق با تصویر زیر طوری روی هم قرار دهید که در محل برخورد آنها یک مربع به ابعاد ۴ × ۴ تشکیل شود:

مرحله ۶:
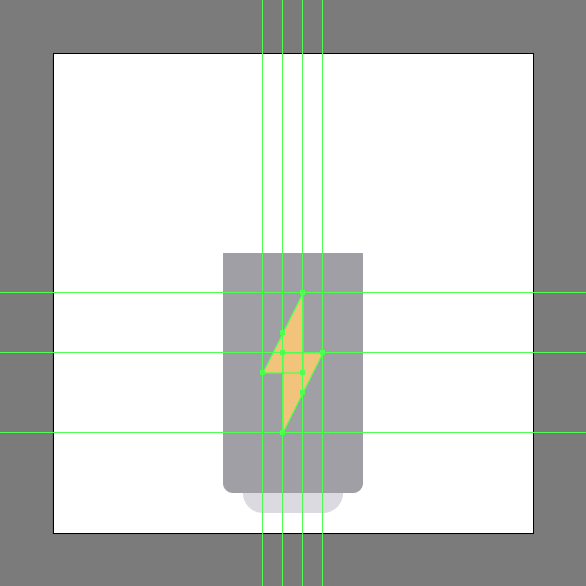
از ابزار Delete Anchor Point، برای حذف نقاط anchor (مستطیلهای رسم شده در مرحله قبل) بالا در سمت چپ و نقاط پایین در سمت راست استفاده کنید. بعد از اتمام کار، شکلها را انتخاب کرده و آنها را در یک گروه قرار دهید:

مرحله ۷:
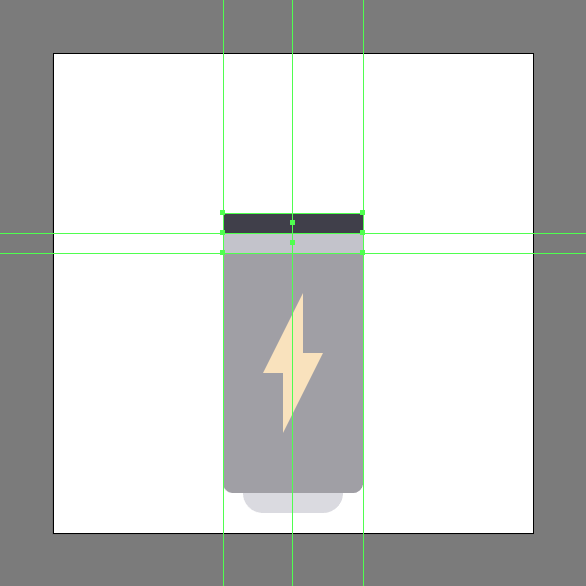
در این مرحله از آموزش ایلوستریتور ۲۰۱۹، باید دو مستطیل به ابعاد ۴ × ۲۸ رسم کرده و در بالای قسمت قبلی قرار دهید. از رنگ #C4C4CC برای مستطیل پایینی و از رنگ #3E3D49 برای مستطیل بالایی استفاده کنید:

مرحله ۸:
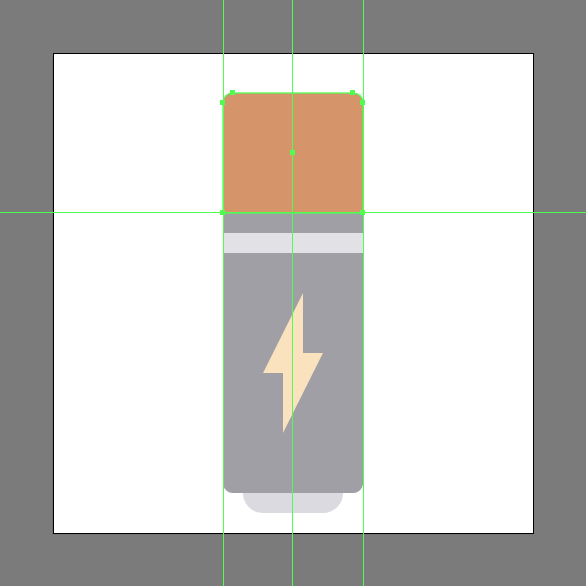
با رسم یک مستطیل به ابعاد ۲۴ × ۲۸ و به رنگ #D69569 قسمت بالایی باتری را کامل کنید. بعد از آن Radius گوشههای بالایی شکل را روی ۲px تنظیم کنید:

مرحله ۹:
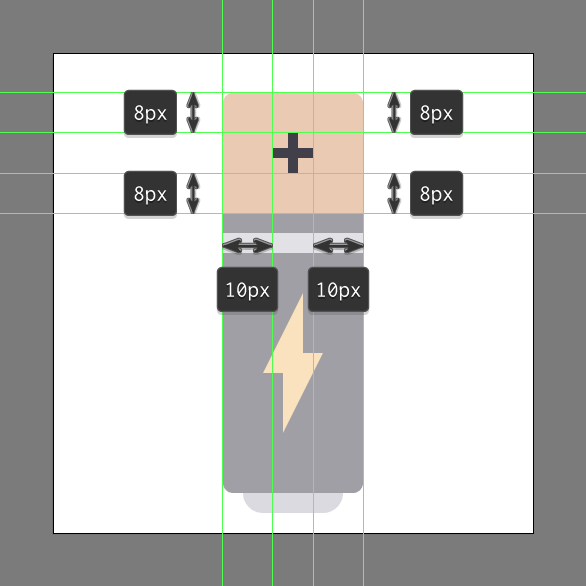
برای علامت مثبت، از دو مستطیل به ابعاد ۲ × ۸ (#3E3D49) که روی هم قرار گرفتهاند، استفاده کنید. بعد از اتمام کار، آنها را در یک گروه قرار داده و در مرکز باتری مطابق با شکل زیر تراز کنید. پیشنهاد می شود مقاله دیگر ما درباره کاراکتر سازی را بخوانید.

مرحله ۱۰:
در آخرین مرحله، سراغ رسم درپوش باتری میرویم. برای این کار، از یک مستطیل به ابعاد ۴ × ۱۲ (#B6B6C1) استفاده کرده و مقدار Radius گوشههای بالایی آن را روی ۲px قرار دهید. بعد از اتمام کار، مستطیل را در مرکز قسمت قبلی قرار دهید. در نهایت با استفاده از کلیدهای ترکیبی Ctrl + G همهی قسمتهای تشکیل دهندهی باتری را در یک گروه قرار دهید.
پایان! با تمرین و تکرار این ۵ پروژه و آموزشهای دیگر میتوانید مهارتهای خود را در زمینهی ایلوستریتور افزایش داده و از این برنامه درآمد کسب کنید.
برخی از سوالات رایج :
1.ابزار Adobe Illustrator چه کاربردی دارد ؟
Adobe Illustrator ابزاری برای طراحی وکتور است ، به این معنی که شما می توانید آثار هنری را در هر مقیاس و بدون کاهش کیفیت ایجاد کنید. با استفاده از آموزش ایلوستریتور 2019 شما می توانید یک ابزار فوق العاده برای طراحی لوگو ، ایجاد آثار هنری وکتور پیچیده و بازی با طراحی تایپوگرافی داشته باشید.
2. در آموزش ایلوستریتور 2019 از چه روشی برای تبدیل یک مسیر با خطوط ضخیم به یک شکل استفاده می کنیم ؟
outline stroke، روشی برای تبدیل یک مسیر با خطوط ضخیم به یک شکل و سپس استفاده از آن شکل به عنوان اجزای سازندهی طراحی شما است.