دسترسی پذیری چیست؟ گاهی اوقات به دلایل مختلفی مثل کوچک بودن متن، ریسپانسیو نبودن و … نمیتوانیم از محتوای یک وب سایت استفاده کنیم. همهی این مثالهای به نوعی نشان دهندهی این هستند که اصول دسترسی پذیری برای وب سایت مربوطه رعایت نشده است. اگر به دنبال کسب اطلاعاتی در مورد دسترسی پذیری وب سایت هستید؛ تا انتهای این قسمت با کارو اسکول همراه باشید.
دسترسی پذیری چیست؟
عدم امکان استفاده از محتوای یک وب سایت به دلایلی مثل عدم پشتیبانی مرورگر از فناوی Web GL، خوانا نبودن متن به علت کوچک بودن بیش از اندازه یا ریسپانسیو نبودن ممکن است برای همهی ما اتفاق افتاده باشد. همهی این تجربیات آزار دهنده میتوانند به نوعی نشان دهندهی عدم دسترسی پذیری وب سایت باشند.

البته همهی این تجربیات آزار دهنده الزاماً نشان دهندهی عدم رعایت دسترسی پذیری نیستند؛ ولی به طور قطع بین UX بد و عدم دسترسی نقاط مشترک زیادی وجود دارد. دسترسی پذیری در حقیقت طراحی سایت به صورتی است که همهی افراد به خصوص افراد کم توان، بتوانند به خوبی از آن استفاده کنند. پس وظیفهی اصلی شما به عنوان یک طراح، ساخت وب سایتی است که درک مطالب موجود و جستجو در آن برای هر فردی آسان باشد.
مثلاً کوچک بودن بیش از اندازهی متن، نمونهای از عدم رعایت دسترسی پذیری است؛ چون در این حالت حتی افراد عادی هم به زحمت میتوانند مطالب موجود در وب سایت را مطالعه کنند.
اما رعایت دسترسی پذیری وب سایت چه اهمیتی دارد؟
رعایت دسترسی پذیری، UX سایت شما را برای افراد کمتوان و عموم افراد جامعه بهبود میبخشد و از بروز مشکلات مختلف در این زمینه جلوگیری میکند. پیشنهاد میشود دوره طراحی سه بعدی با بلندر را دنبال کنید.
اصول دسترسی پذیری چیست؟
کنسرسیوم جهانی وب (World Wide Web Consortium) مجموعهای از استانداردهای دسترسی پذیری را معرفی کرده است. مطابق با این سند که به آن Web Content Accessibility Guidelines (WCAG) گفته میشود؛ دسترسی پذیری وب سایت در ۴ اصل کلی خلاصه میشود. برای درک این ۴ اصل باید در زمان طراحی به سؤالات زیر پاسخ دهید:
- قابل درک بودن (Perceivable): آیا محتوای وب سایت به روشهای مختلفی قابل استفاده است؟ (مثل داشتن زیرنویس برای ویدیو)
- قابل اجرا بودن (Operable): آیا سایت بدون ایجاد سردرگمی برای مخاطب یا استفاده از موس و تعاملات پیچیده کار میکند؟
- قابل فهم بودن (Understandable): آیا کاربر میتواند نحوهی عملکرد رابط کاربری و اطلاعات موجود در سایت را درک کند؟
- قدرتمند بودن (Robust): آیا وسایل کمکی مختلف مثل صفحه خوانها میتوانند محتوای وب سایت را متوجه شوند؟

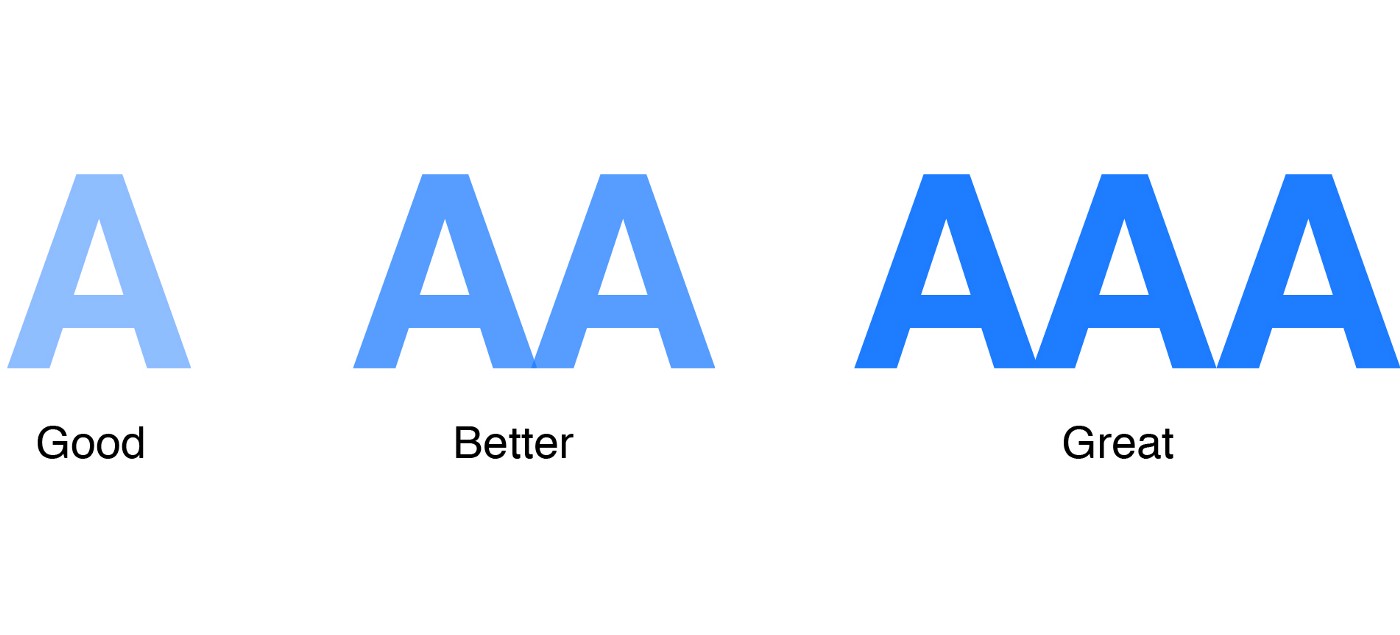
هرکدام از اصول شرح داده شده در بالا دارای سه نرخ موفیت مختلف AA ،AAA و A هستند. ریتینگ A به این معنی است که شما حداقل استانداردهای لازم را برای رعایت دسترسی پذیری وب سایت انجام دادهاید و ریتینگ AAA به معنی رعایت کلیهی استانداردهای لازم است.
شاید تصور کنید که رعایت دسترسی پذیری دشوار است؛ اما اینطور نیست! در قسمت بعد از مقاله دسترسی پذیری چیست؟ به بررسی تغییراتی میپردازیم که میتوانند میزان دسترسی پذیری را افزایش دهند.
اثر تایپوگرافی در دسترسی پذیری:
رعایت سلسه مراتب:
در این بخش از مقاله دسترسی پذیری چیست؟ به بررسی اثر رعایت سلسه مراتب میپردازیم. رعایت سلسه مراتب در طراحی وب سایت اهمیت بالایی داشته و امکان تجزیه و تحلیل سریع اطلاعات را در اختیار کاربران قرار میدهد. در زمان طراحی وب سایت باید از <h1> شروع کرده و بعد از آن سایر محتواها را زیر آن قرار دهید.

استفاده از تایپوگرافی صحیح و رعایت سلسه مراتب نه تنها باعث بهبود سئو وب سایت شما میشود؛ بلکه دسترسی پذیری آن را هم برای کاربران افزایش میدهد.
ارائهی تصویری متن:
حتماً متوجه شدهاید که هیچ کدام از ما تمایلی به خواندن متنهای بیش از اندازه بزرگ نداریم. باید بدانید که خواندن متنهای بزرگ دشوار بوده، تمرکز روی آنها سخت است و علاوه بر آن باعث خسته شدن مخاطب میشود.
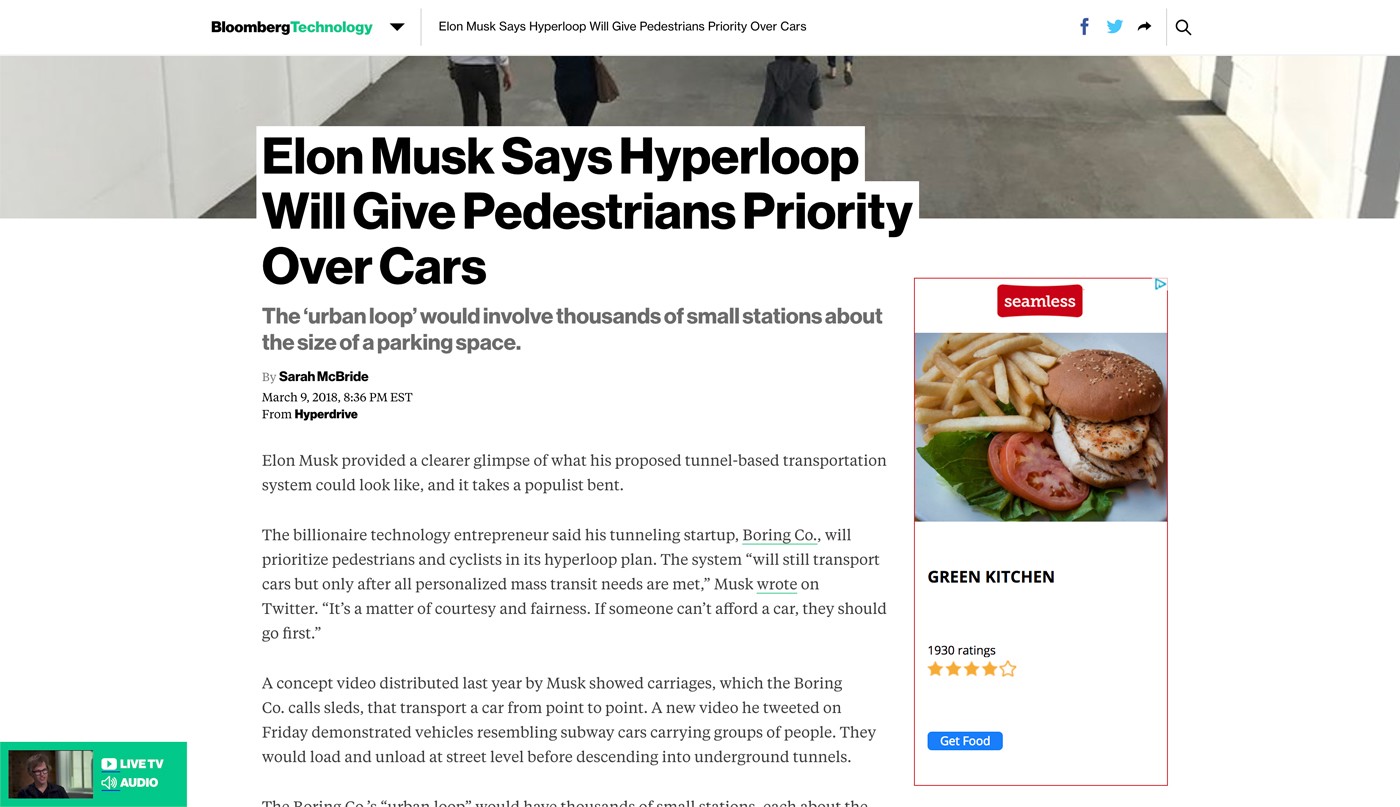
خواندن متنهایی با عرض کم برای همهی افراد به خصوص آنهایی که در خواندن یا دیدن متن مشکل دارند، راحتتر است. به دلیل اهمیت این مسئله، WCAG پیشنهاد میکند تعداد کاراکترهای موجود در یک خط کمتر از ۸۰ عدد باشد. پیشنهاد میشود مقاله دیگر ما درباره افکت متنی ایلاستریتور را بخوانید.

بلومبرگ یکی از وب سایتهای معروف است که از قانون کمتر از ۸۰ کاراکتر پیروی میکند.
از دیگر موارد مهمی که WCAG روی آن تأکید دارد عدم استفاده از متن justified شده و در عین حال امکان زوم کردن ۲۰۰ درصدی در وب سایت بدون نیاز به اسکرول کردن افقی است.
کنتراست رنگ:
در این قسمت از مقاله دسترسی پذیری چیست؟ به بررسی اهمیت کنتراست رنگ میپردازیم. رعایت کنتراست رنگ پیش زمینه و پس زمینه متن، در خوانایی محتوای وب سایت تأثیر زیادی دارد. WCAG میگوید که برای رسیدن به ریتینگ AA، نرخ کنتراست متن شما باید حداقل ۴:۵:۱ و برای ریتینگ AAA نرخ کنتراست متن باید ۷:۱ باشد.
اگر این اعداد برای شما بی معنی هستند، نگران نباشید. پلاگینهای زیادی وجود دارند که نرخ کنتراست متن شما را بررسی کرده و مناسب بودن یا نبودن آن را به شما اطلاع میدهند.
یکی دیگر از موارد مهم در دسترسی پذیری وب سایت، امکان تغییر رنگ پیش زمینه و پس زمینه متن توسط کاربر است. مثلاً سایت MOMA با کلیک روی یک لینک در پایین صفحه امکان تغییر کنتراست را برای کاربران فراهم کرده است. پیشنهاد میشود مقاله دیگر ما درباره معماری اطلاعات در ux را بخوانید.
اثر Asset بر دسترسی پذیری وب سایت:
متن جایگزین و لیبلهای ARIA:
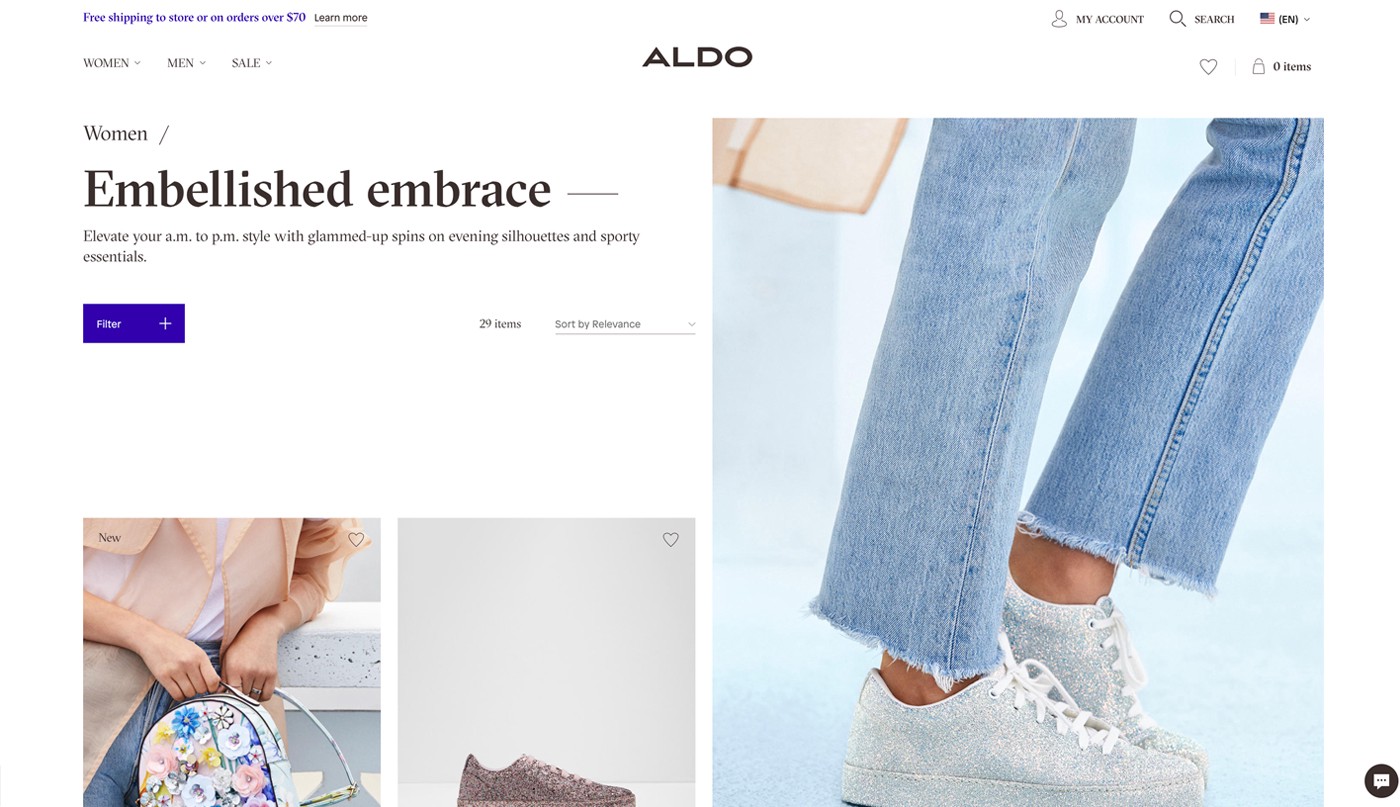
در این بخش از مقالهی دسترسی پذیری چیست؟ به بررسی اثر متن جایگزین و لیبلهای ARIA میپردازیم. انتخاب alt یا متن جایگزین برای یک تصویر از اهمیت بالایی برخوردار است؛ شما باید با استفاده از این متن بتوانید تصویر را برای مخاطب توصیف کنید. باید بدانید که افراد کم بینا و نابینا از صفحه خوانها برای خواندن یک متن استفاده میکنند و چون امکان دیدن تصویر برای آنها وجود ندارد، متن جایگزین برای آنها خوانده میشود.
پس دفعهی بعد به انتخاب یک متن جایگزین مناسب فکر کنید و اطلاعات مهمی را در آن قرار دهید. سایت ALDO مثالی از یک وب سایت با متن جایگزین و لیبلهای ARIA مناسب است:

علاوه بر آن، استفاده از لیبلهای ARIA هم از اهمیت بالایی برخوردارند؛ این لیبلها با مشخص کردن نقاط اصلی سایت شما مثل جستجو، فرمها یا بخش، تجزیه و تحلیل اطلاعات را برای صفحهخوانها راحتتر میکنند.
اهمیت محتوا در دسترسی پذیری وب سایت:
در این قسمت از مقاله دسترسی پذیری چیست؟ به بررسی اهمیت محتوا میپردازیم. البته شما به عنوان طراح همیشه مسئول تولید محتوای مناسب برای وب سایت نیستید؛ اما باید در صورت لزوم با کپی رایترها همکاری کنید تا به خروجی بهتری دست پیدا کنید.
یکی از نکات مهم برای رعایت دسترسی پذیری وب سایت، پرهیز از کلمات تخصصی و در عین حال استفاده از جملات ساده و قابل فهم است. WCAG معتقد است هدف کپی رایترها و تولیدکنندگان محتوا باید نوشتن متون روان، ساده و قابل درک باشد. پیشنهاد میشود مقاله دیگر ما درباره نرم افزارهای ادوبی را بخوانید.
اهمیت عناصر UI در دسترسی پذیری:
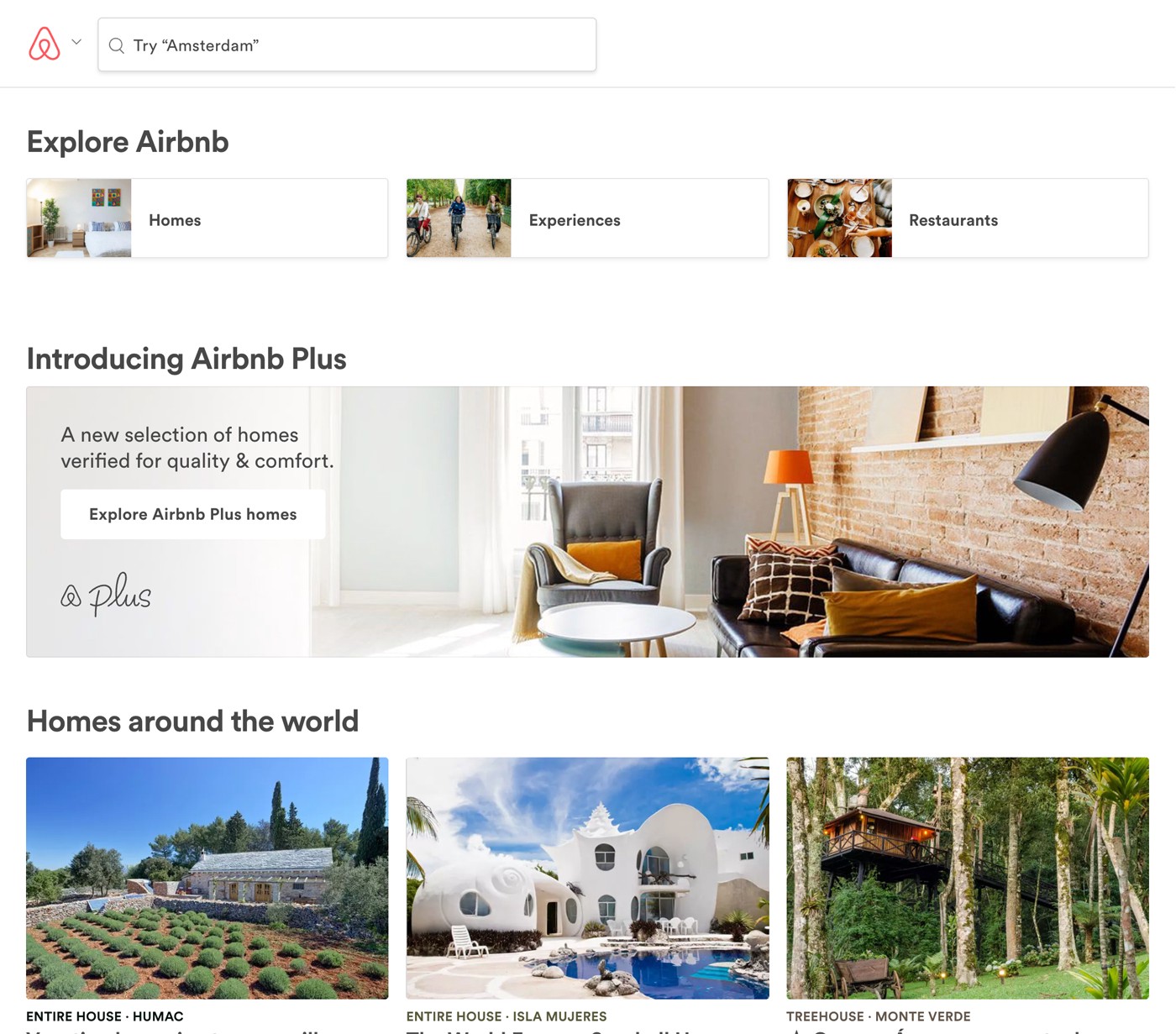
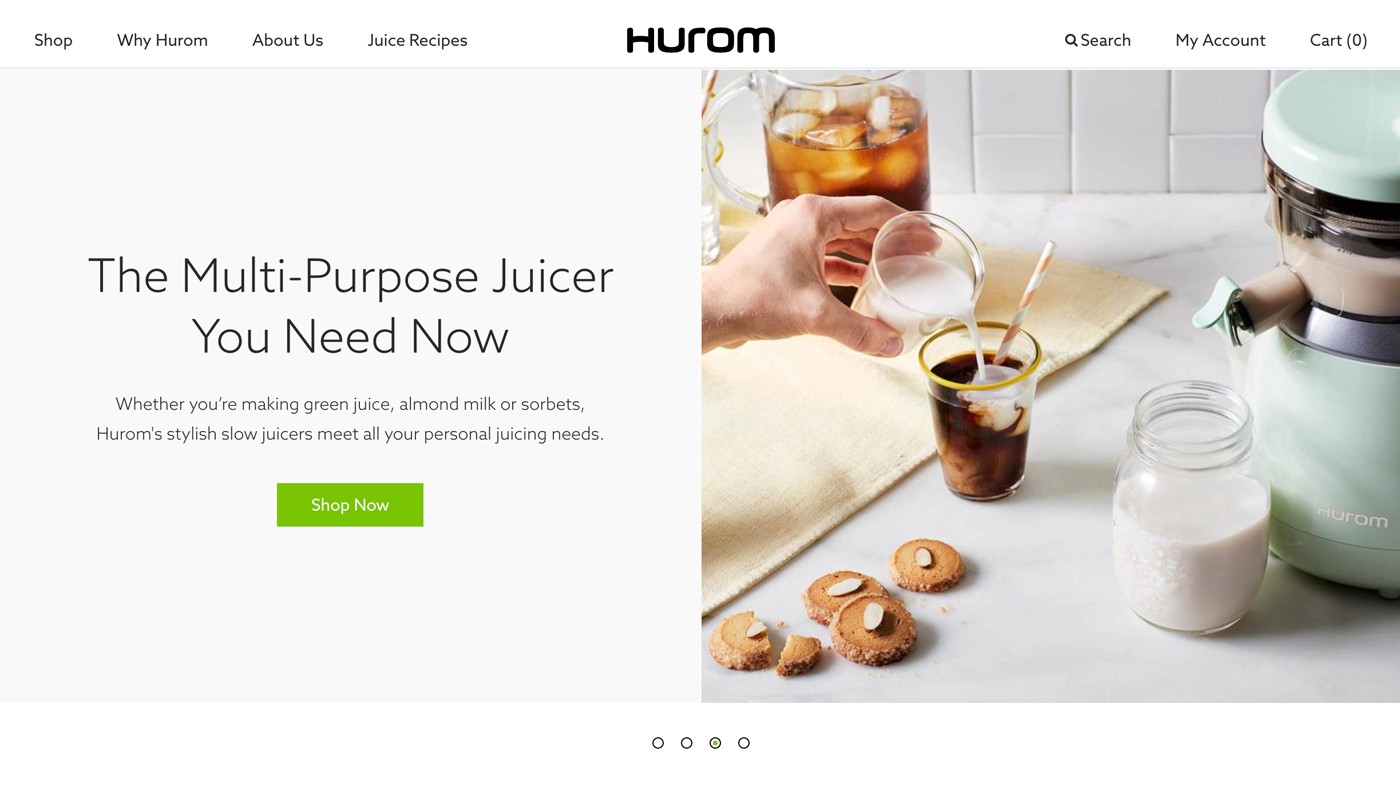
جابهجایی (Navigation) پایدار و عناصر UI:

نمونهای از یک وب سایت با navigation واضح
کاربران نباید نحوهی جابهجایی در وب سایت شما را حدس بزنند. در مجموع، طراحی قابل دسترسی (خوب) قابل پیشبینی است؛ یعنی اینکه کاربران نباید نحوهی عملکرد عناصر مختلف یا ظاهر UI را در صفحات مختلف حدس بزنند. عناصر مخصوص navigation باید ظاهر مشخصی در وب سایت شما داشته و عملکرد آنها هم باید در صفحات مختلف یکسان باشد. پیشنهاد میشود مقاله دیگر ما درباره Variant در فیگما را بخوانید.
از focus stateهای مشخص استفاده کنید:

بعضی از افراد نمیتوانند از موس برای جابهجایی در قسمتهای مختلف سایت شما استفاده کنند و به جای آن با استفاده از کیبورد این کار را انجام میدهند. پس طراحی و استفاده از focus stateهای مشخص اهمیت زیادی دارد. focus state به کاربر کمک میکند تا بدون استفاده از موس یا ترک پد بداند در کدام قسمت سایت قرار دارد. فیلدهای ورودی، دکمهها و سایر عناصر تعاملی موجود در وب سایت باید focus stateهای واضح و مشخصی داشته باشند.
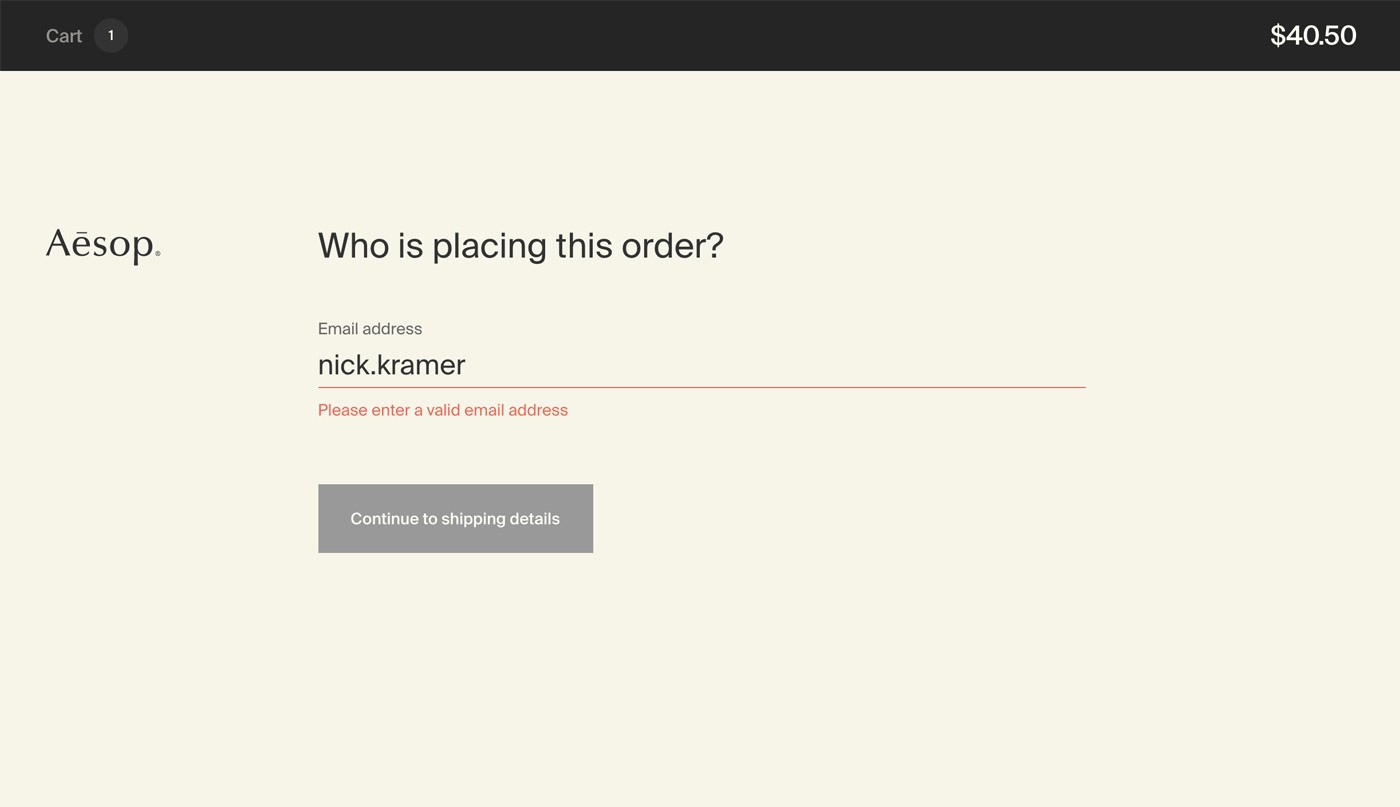
برای خطاهای احتمالی از جملات واضح و کمک کننده استفاده کنید:

در این بخش از مقاله دسترسی پذیری چیست؟ به بررسی یکی دیگر از عوامل مهم دخیل در دسترسی پذیری میپردازیم. پیامهای خطا علاوه بر طراحی واضح باید دارای یک متن مشخص و کمک کننده باشند تا کاربر بتواند علت مشکل و راه حل موجود برای آن را متوجه شود. پیشنهاد میشود مقاله دیگر ما درباره ماسک کردن در adobe xd را بخوانید.
نتیجهگیری:
دسترسی پذیری در حقیقت نتیجهی تلاش تیمی طراحان، توسعه دهندگان، کپیرایترها و تولیدکنندگان محتوا است. پس در حین طراحی قسمتهای مختلف وب سایت خود باید اصول مطرح شده را مد نظر داشته و مطابق با آنها عمل کنید. ساخت یک وب سایت با دسترسی پذیری بالا شاید در ابتدای کار سخت و دشوار به نظر برسد؛ اما با تلاش و پشتکار و رعایت اصول گفته شده، عملی و ممکن است.