ادوبی ایلوستریتور در نقشه کشی هم کاربرد دارد؛ پس اگر به دنبال آموزش ایلوستریتور معماری هستید، تا انتهای این مقاله با کارو اسکول همراه باشید. ما در این بخش به بررسی شیت بندی معماری با ایلوستریتور پرداختهایم.
آموزش ایلوستریتور معماری
شاید تا پیش از این تصور میکردید که صرفاً طراحان دیجیتال و نقاشان از ایلوستریتور استفاده میکنند. اما با دیجیتالی شدن دنیای امروز، معماران هم به استفاده از برنامههای کامپیوتری برای کارهای خود روی آوردند. یکی از این نرم افزارهای قدرتمند، ادوبی ایلوستریتور است. ایلوستریتور، ابزارهای مختلف و کارآمدی را برای ساخت گرافیکهای وکتوری در اختیار معماران قرار میدهد.
به علاوه با بسیاری از برنامههای مدلسازی CAD ،BIM و ۳D سازگار بوده و میتواند برای طراحی و ویرایش خطوط، اشکال و تصاویر وکتوری استفاده شود. به دلیل اهمیت این مسئله، ما در این مقاله به آموزش ایلوستریتور معماری پرداختهایم.
مزایا و معایب استفاده از ایلوستریتور در معماری

مزایا:
- خروجی سریع
- کاربردهای فراوان در صنعت معماری
- سازگاری با فایلها و برنامههای مختلف
- پشتیبانی از گرافیکهای وکتوری
معایب:
- یادگیری نسبتاً دشوار برای افراد تازهکار
- نسخهی پولی گران قیمت
- میانبرهای متفاوت در مقایسه با سایر برنامههای ادوبی
- نیازمند ۲GB فضا
کاربردهای ایلوستریتور در معماری
در این قسمت از آموزش ایلوستریتور در معماری، به بررسی کاربردهای این برنامه در صنعت معماری میپردازیم. درصورت نیاز به آموزش ایلوستریتور مقدماتی میتوانید کلیک کنید و از آموزشهای کارواسکول بهرهمند شوید.

خطوط:
ایلوستریتور میتواند به صورت خودکار، خطوط وکتوری اکسپورت شده از سایر برنامههای مدلسازی و طراحی را شناسایی کند. این قابلیت به معماران اجازه میدهد که به راحتی انواع خطوط، رنگ و وزن آنها را تنظیم کرده و عمق و جزئیات نقشه را ویرایش کنند.
به علاوه، ساخت و تنظیم خطوط جدید و شیت بندی معماری با ایلوستریتور هم بسیار آسان است. همانطور که میدانید خطوط نقش مهمی در روند طراحی نقشههای مختلف ایفا میکنند؛ بنابراین تنظیم دقیق آنها در نقشه کشی کاملاً ضروری است.
شکل ها:
طراحی شکلهای مختلف با ایلوستریتور به راحتی انجام میشود. ابزارهای selection و shape این برنامه امکان رسم انواعی از شکلها را در اختیار معماران قرار داده که در روند طراحی نقشه به آنها کمک شایانی میکند.
یکی دیگر از نقاط قوت این برنامه، شناسایی چهرهها در مدلهای سه بعدی به عنوان شکل و سپس امکان ویرایش، تغییر رنگ و حذف آن است.
رنگ ها:
در این قسمت از آموزش ایلوستریتور معماری، به بررسی نقش رنگها در این صنعت میپردازیم. معماران در انتخاب رنگهای مختلف در ایلوستریتور آزادی کامل دارند و با استفاده از ابزارهای این برنامه میتوانند Swatchهای مختلف بسازند. همانطور که میدانید، استفاده از رنگهای مختلف در روند طراحی باعث زیباتر و خواناتر شدن طرح میشود.
خطوط گرید:
در حین شیت بندی معماری با ایلوستریتور، میتوانید از خطوط گرید برای منظمتر شدن طراحی خود استفاده کنید. از جمله کاربردهای این خطوط میتوان به امکان تراز کردن تصویر، متن، شکل و تصویر سازی اشاره کرد.
متن:
در حین نقشه کشی در معماری به اضافه کردن متون مختلف نیاز پیدا میکنید. مزیت ایلوستریتور در این بخش در مقایسه با برنامههای مشابه، پشتیبانی از گرافیکهای وکتوری است. در نتیجه بدون نگرانی از تار شدن متن میتوانید نقشه را در اندازههای مختلف به راحتی مقیاس بندی کنید. علاوه بر آن، امکان استفاده از فونتها، استایلها و افکتهای مختلف متن هم در این برنامه وجود دارد.
نکات مهمی که هر معمار باید در زمان کار کردن با ایلوستریتور بداند
در این قسمت از آموزش ایلوستریتور معماری، به بررسی نکات مهم در زمان کار کردن با این برنامه میپردازیم.
۱. لایه های مختلف خود را سازمان دهی و مرتب کنید:
برای مرتب کردن محیط کار خود و دسترسی راحتتر به لایههای مختلف، بهتر است لایههای تشکیل دهندهی پروژه را سازماندهی کنید. مرتب کردن صحیح لایهها و برچسب گذاری آنها، دسترسی و انجام تغییرات مختلف را راحتتر میکند. پیشنهاد می شود مقاله دیگر ما درباره ایجاد سایه در ایلوستریتور را بخوانید.
۲. محیط کار خود را مرتب کنید:

یکی از مهمترین نکات در آموزش ایلوستریتور معماری، مرتب کردن محیط کار است. همانطور که میدانید ایلوستریتور ابزارهای مختلفی را در اختیار شما قرار میدهد. اما همهی این ابزارها برای شما کاربردی نیستند و در بیشتر موارد به دلیل شلوغی بیش از حد محیط کار، بخش عمدهای از زمان برای پیدا کردن ابزار مناسب هدر میرود. پس قبل از ساخت پروژهی خود بهتر است که با ساخت محیط کار اختصاصی و اضافه / حذف ابزارهای مورد نیاز، این مسئله را برطرف کنید.
در اینصورت، دیگر نیازی نیست در زمان ساخت و طراحی پروژههای مختلف بیشتر وقت خود را صرف پیدا کردن ابزار دلخواه کنید.
۳. شکل ها را برای ویرایش از سایر قسمت ها جدا کنید:
شکلها، معمولاً قسمتی از یک طراحی بزرگ هستند که ویرایش همهی آنها با هم ترسناک است. اما جای نگرانی نیست؛ شما میتوانید با استفاده از ابزار Selection و دابل کلیک کردن روی شکل مربوطه، آن را از سایر قسمتها جدا کرده و ویرایش کنید.
با این کار، امکان ویرایش شکل به راحتی و مستقل از سایر قسمتها در اختیار شما قرار میگیرد. یکی دیگر از روشهای جدا کردن شکل از سایر قسمتهای طراحی، کلیک روی دکمهی Isolate Selected Object در پنل Control است.
۴. با استفاده از ماسک های transparency، قسمت هایی از یک شکل را مخفی کنید:
در این بخش از آموزش ایلوستریتور معماری، به بررسی روش حذف کردن قسمتهایی از یک شکل میپردازیم. برای این کار میتوانید از ماسکهای transparency استفاده کنید. ماسکهای ایلوستریتور، مثل ماسکهای فتوشاپ عمل میکنند.
در این فرآیند از رنگهای سیاه و سفید روی لایهی ماسک برای مخفی کردن یا مشخص کردن قسمتهایی از یک شکل استفاده میشود. این روش در انتقال پیش زمینه و پیش زمینه در یک نمودار معماری یا مخفی کردن قسمتهای نه چندان حالب طراحی کاربرد دارد.
۵. با استفاده از ابزارهای موجود در ایلوستریتور، طرح های مختلف را دوباره رنگ کنید:
اگر از پالت رنگی استفاده شده در یک طراحی راضی نیستید، میتوانید با استفاده از ابزارهای موجود در ایلوستریتور آن را دوباره رنگ کنید. برای این کار به قسمت Edit > Edit Colors > Recolor Artwork بروید.
این ابزار، امکان کنترل سریع و متمرکز تمامی رنگهای موجود در یک طراحی را در اختیار شما قرار میدهد؛ در نتیجه به راحتی میتوانید ترکیبهای رنگی مختلف را امتحان کرده و بررسی کنید.
۶. مسیر مرکب (compound path) را به عناصر جداگانه تبدیل کنید:
در بیشتر موارد، گرافیکهای از پیش ساخته شده متشکل از مسیرهای مرکب هستند که امکان جداسازی آنها با استفاده از دابل کلیک کردن وجود ندارد. در این حالت باید مسیر مرکب را به عناصر جداگانه تبدیل کنید. برای این کار با استفاده از ابزار Selection روی شکل کلیک کرده و به Object > Compound Path > Release بروید.
با این کار، امکان دسترسی به مسیرها برای شما فراهم شده یا اینکه مسیرها از حالت گروه بندی خارج میشوند.
۷. از کلیدهای Ctrl + D برای کپی کردن در یک مسیر استفاده کنید:
در این بخش از آموزش ایلوستریتور معماری، به بررسی کاربرد میانبر Ctrl + D میپردازیم. پیشنهاد می شود مقاله دیگر ما درباره آموزش حرفه ای ایلوستریتور را بخوانید.

در بسیاری از طرحهای معماری از شکلهای تکراری مثل درخت و ماشین استفاده میشود. برای سادهتر کردن این کار، میتوانید از کلیدهای ترکیبی Ctrl + D استفاده کنید. این میانبر، دستور قبلی را در ایلوستریتور تکرار میکند؛ در نتیجه دیگر نیازی نیست ابزارها را چند بار پشت سر هم انتخاب کنید.
برای استفاده از این میانبر از ابزار Selection استفاده کرده و Alt را نگه دارید تا نشانگر حرکت + کپی فعال شود. بعد از آن، روی کپی شکل کلیک کرده و درگ کنید. در نهایت به هر تعدادی که نیاز دارید از کلیدهای ترکیبی Ctrl + D استفاده کنید تا شکل شما در یک جهت و با فاصله ثابت کپی شود.
۸. تصاویر رستر با به گرافیک های وکتوری تبدیل کنید:
خارج از دنیای طراحی و هنر، تقریباً تمامی تصاویر به فرمت رستر هستند. همانطور که میدانید ویرایش تصاویر رستر چالش برانگیز است؛ چون تغییر مقیاس آنها باعث افت کیفیت و پیکسلی شدن تصویر میشود. اما جای نگرانی نیست. در این قسمت از آموزش ایلوستریتور معماری، نحوهی تبدیل تصاویر رستر به وکتور را بررسی میکنیم.
برای این کار، تصویر مورد نظر خود را در ایلوستریتور باز کرده و به Window > Image Trace بروید تا یک پنل باز شود. تصویر خود را انتخاب کرده و با فعال کردن Preview تغییرات اعمال شده را مشاهده کنید. بعد از اتمام کار، روی Expand کلیک کنید تا گرافیک وکتوری ساخته شود.
نکته: خروجی ابزار Image Trace همیشه هم عالی نیست و کیفیت آن به تصویر شما بستگی دارد.
روند طراحی نقشه در ایلوستریتور
در این قسمت از شیت بندی معماری با ایلوستریتور، به بررسی روش طراحی نقشه در این برنامه میپردازیم.
۱. مقیاس ها و اندازه گیری ها:
در این قسمت از آموزش ایلوستریتور معماری، به بررسی مقیاس و اندازهگیری در این صنعت میپردازیم. به عنوان یک معمار، مهمترین مهارتی که شما نیاز دارید درک مقیاسهای مختلف است. مقیاس بندی باید در نقشههایی که توسط شما طراحی میشوند، به خوبی رعایت شود. اما بهترین مقیاس برای طراحی نقشه چیست؟
سه فاکتور مهم در انتخاب مقیاس مناسب برای طراحی نقشه، اهمیت دارند:
۱. اندازهی صفحه
۲. حجم اطلاعاتی از اطراف که میخواهید نمایش دهید.
۳. اندازه سایت مربوطه در مقایسه با صفحه
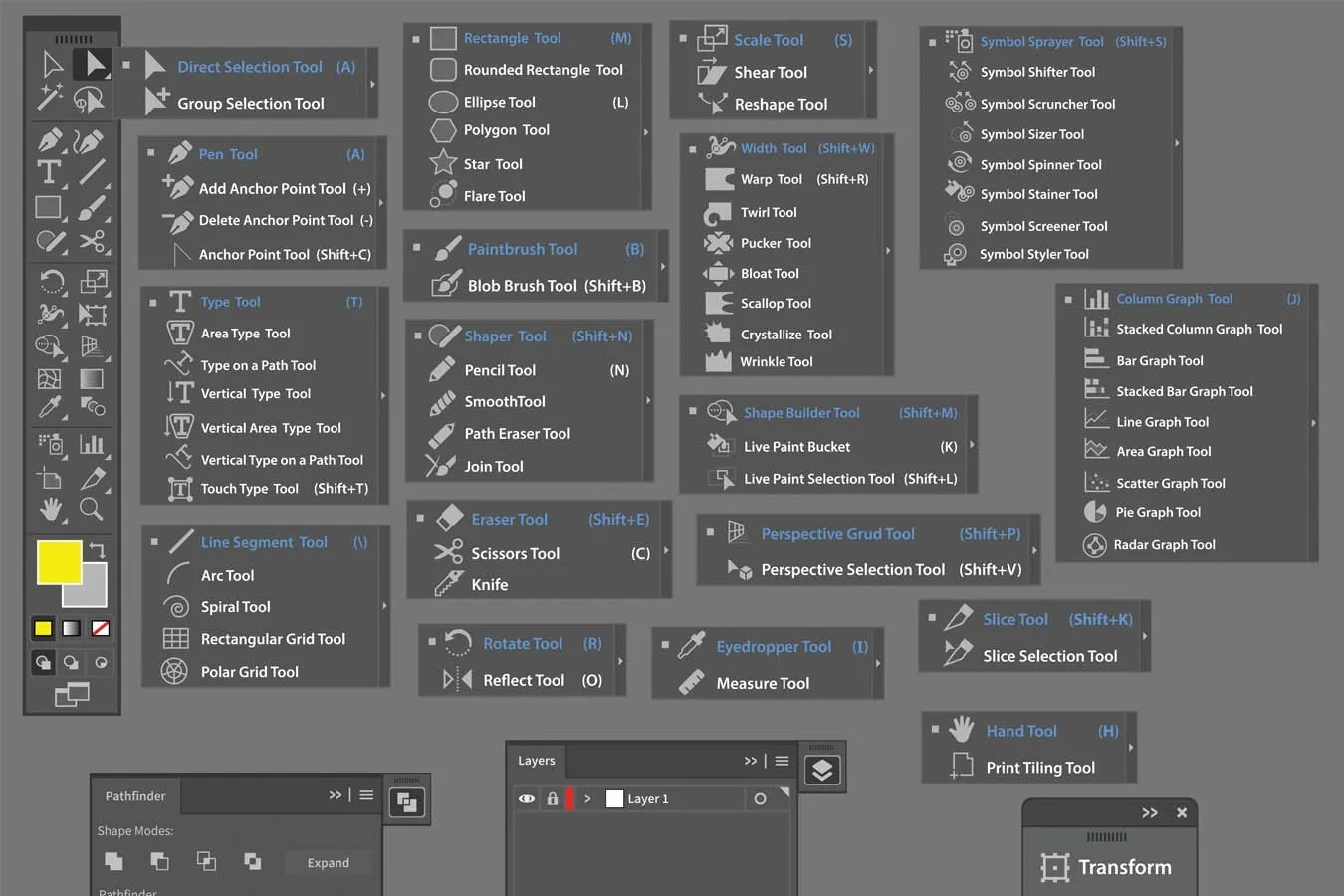
۲. ابزارها:
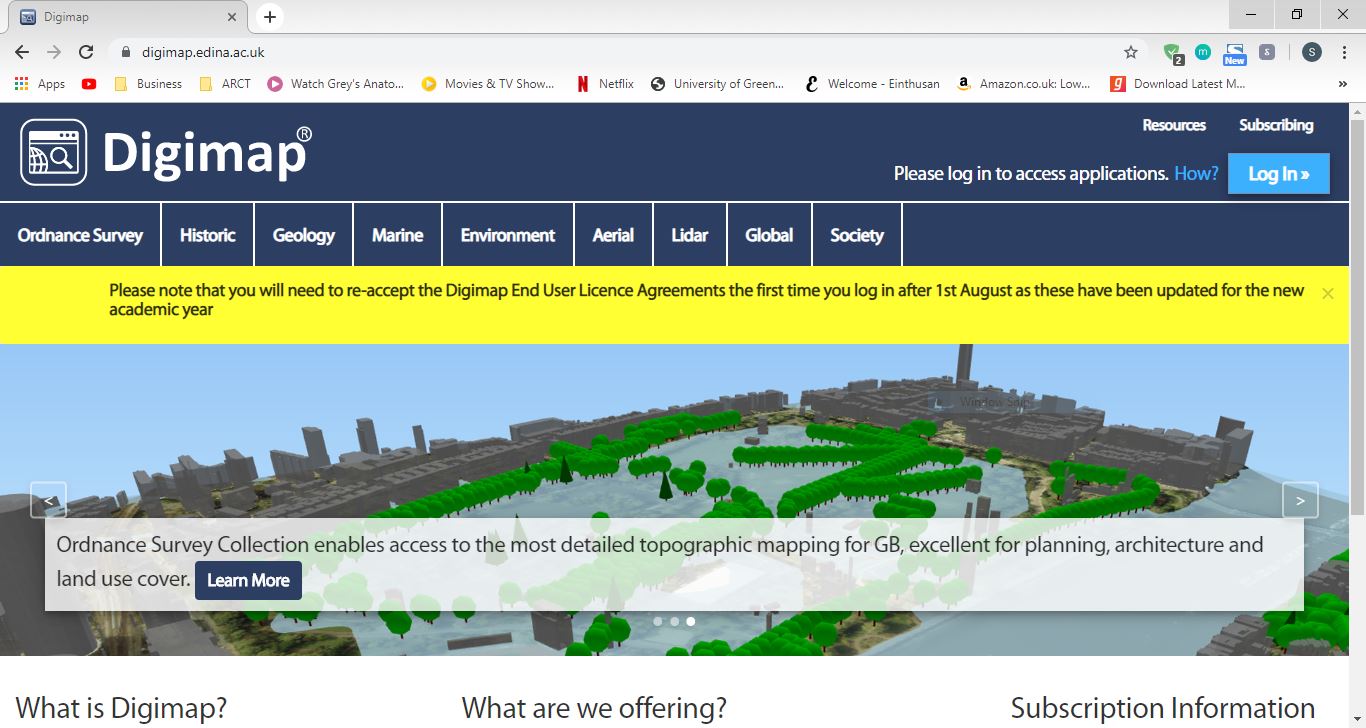
یکی از مهمترین موارد در آموزش ایلوستریتور معماری و شیت بندی معماری با ایلوستریتور، انتخاب ابزارهای مناسب است. ابزارهای مناسب در کیفیت کار و خروجی نهایی شما تأثیرگذار هستند. به همین دلیل باید از نقشهها و تصاویر با کیفیت استفاده کنید. Digimap، یکی از سایتهای مناسب برای انتخاب و دانلود نقشهی قسمتهای مختلف (البته انگلستان!) به صورت رایگان است:

این وب سایت امکان دانلود نقشه به فرمتهای PDF و AutoCAD را در اختیار شما قرار داده و بعد از لاگین کردن امکان استفاده از ویژگی Roam برای ردیابی لوکیشن شما هم فعال میشود.
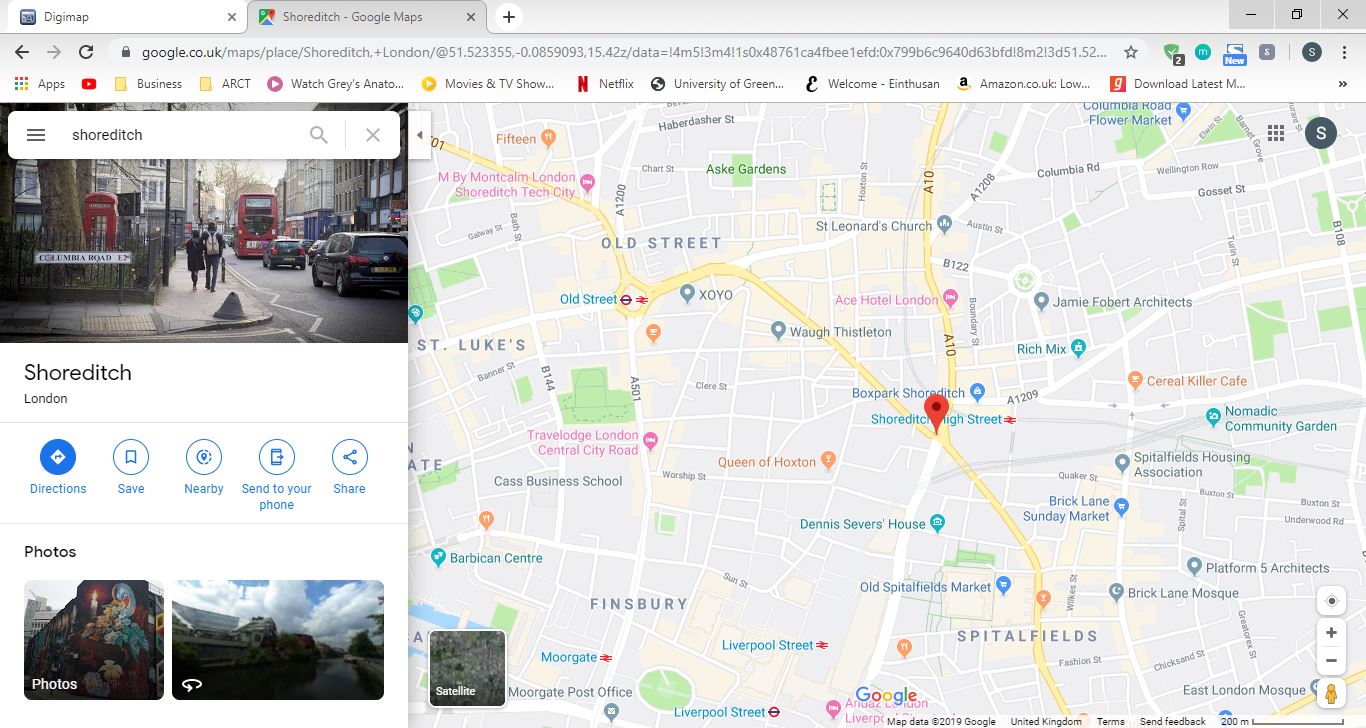
Google Maps:
اولین قدم برای طراحی نقشه و آموزش ایلوستریتور معماری، بازدید فیزیکی از منطقه یا بررسی آن از طریق گوگل مپ است. اگر نمیتوانید به صورت فیزیکی از لوکیشن بازید کنید، این برنامه به شما کمک خواهد کرد.

البته کیفیت گوگل مپ ممکن است چندان دلخواه شما نباشد؛ اما در هر صورت ایدهی کلی در مورد لوکیشن میدهد. در غیراینصورت میتوانید سراغ Google Earth بروید و بعد از انتخاب منطقه مورد نظر خود، یک تصویر باکیفیت از آن اکسپورت کنید.
Adobe Illustrator:
مهمترین ابزار کار ما برای طراحی و شیت بندی معماری با ایلوستریتور است. از آنجایی که این نرمافزار مبتنی بر گرافیکهای وکتوری است میتوانید به راحتی نقشههای خود را در ابعاد مختلف مقیاس بندی کنید؛ بدون اینکه دچار افت کیفیت شوند. البته این مسئله به این معنا نیست که شما نمیتوانید از فتوشاپ یا سایر نرمافزارهای دیگر استفاده کنید؛ فقط کار کردن با ایلوستریتور آزادی عمل بیشتری را در اختیار کاربر قرار میدهد.
۳. روند انجام کار:
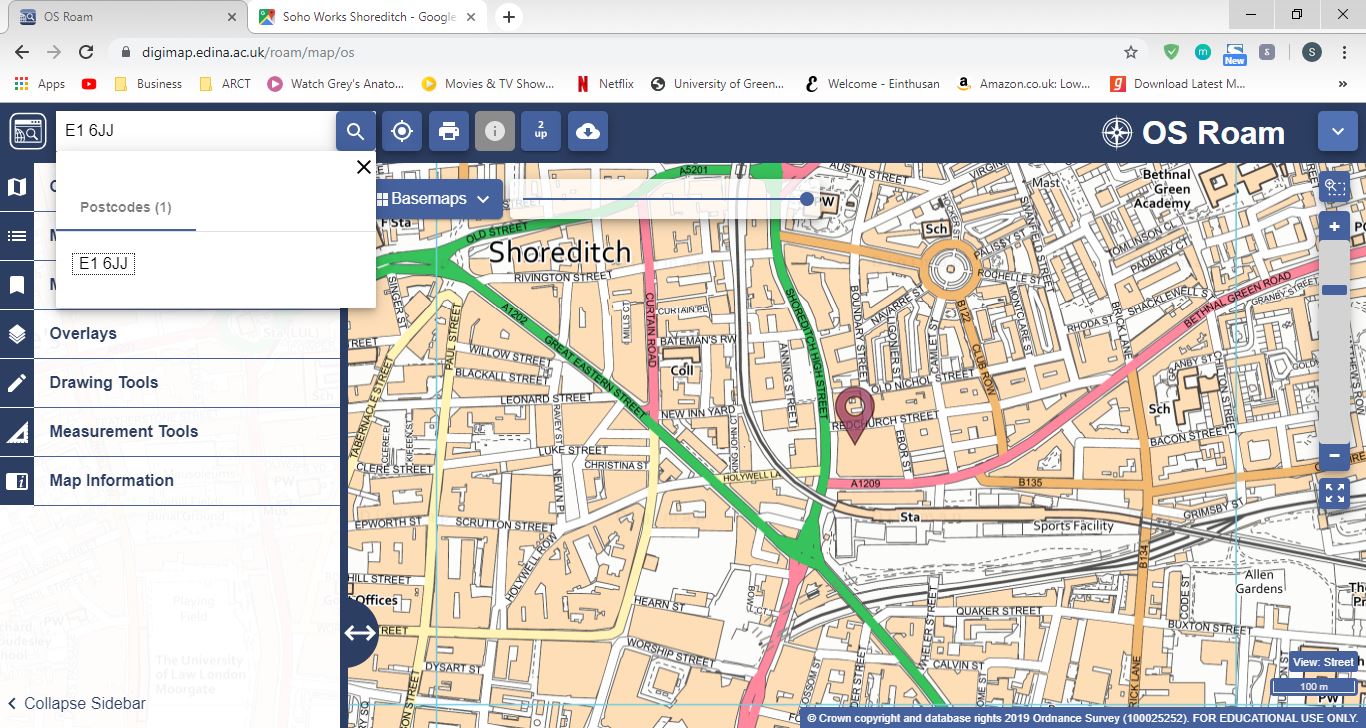
در این مقاله، میخواهیم یک ساختمان تصادفی در منطقهی Shoreditch انگلستان را به عنوان سایت خود انتخاب کنیم. اولین کاری که باید در این قسمت از آموزش ایلوستریتور معماری انجام دهید، لاگین کردن به وب سایت Digimap و پیدا کردن Shoreditch است. ساختمانی که ما در این پروژه انتخاب کردیم، Soho Works Shoreditch نام داشت.
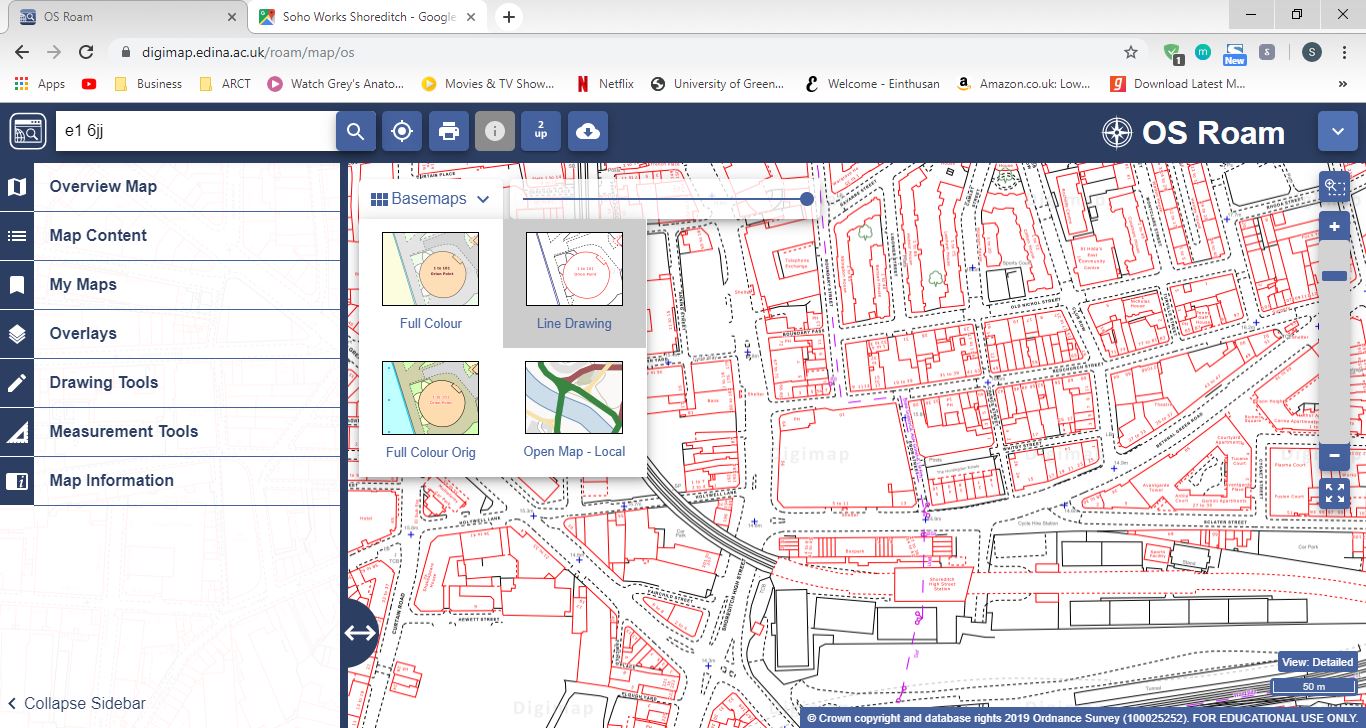
علاوه بر آن، میتوانید E1 6JJ را به عنوان کد پستی هم وارد کنید. بعد از وارد شدن به ابزار Ordnance Survey Roam و وارد کردن کد پستی با صفحهای مشابه تصویر زیر مواجه میشوید:

نکته: میتوانید با کلیک کردن روی Basemaps و انتخاب Line Drawing، بزرگ نمایی یا کوچک نمایی کرده و نوع نقشه نمایش داده شده را تغییر دهید.

با این کار، به تصویر واضحی از سایت مورد نظر خود در مرکز دست پیدا میکنیم. در این مرحله باید از نقشه خروجی بگیریم؛ اما قبل از انجام این کار، باید سه فاکتور مهم را که در ابتدای مقاله به آنها اشاره کردیم، بررسی کنیم.
۱. اندازهی صفحه
برای شروع پروژه میتوانید، A2 یا A1 را به عنوان اندازهی صفحه خود انتخاب کنید. البته باید بدانید که امکان تغییر اندازهی صفحه در مراحل بعدی هم وجود دارد.
۲. حجم اطلاعاتی از اطراف که میخواهید نمایش دهید.
ما میخواهیم اطلاعات کلی از Shoreditch را به همراه سایت مورد نظر خود در مرکز نشان دهیم. پیشنهاد می شود مقاله دیگر ما درباره ساخت کاراکتر در ایلوستریتور را بخوانید.
۳. اندازه سایت مربوطه در مقایسه با صفحه
در این پروژه نیازی به یک سایت بزرگ نداریم؛ چون این نقشه بیشتر بر روی اطراف و کل منطقه متمرکز است.
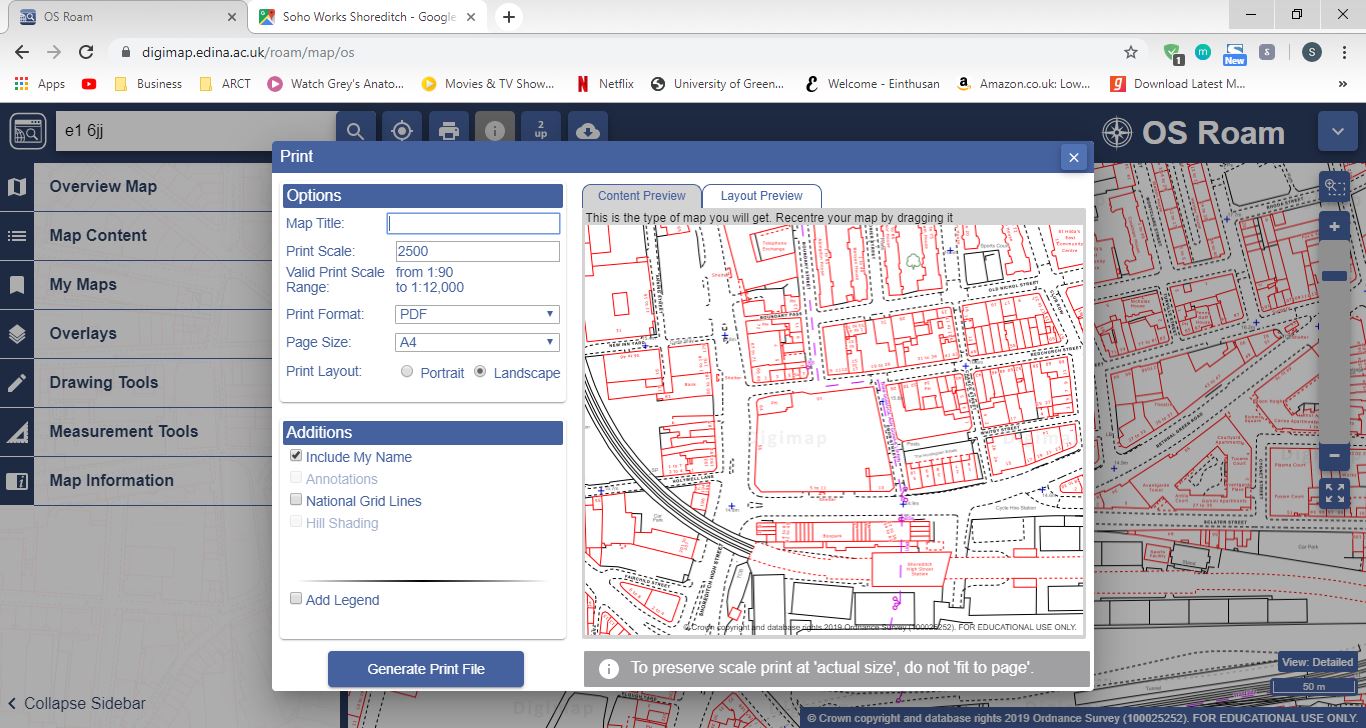
برای خروجی گرفتن از نقشه، روی آیکون پرینتر در بالای صفحه کلیک کنید:
![]()
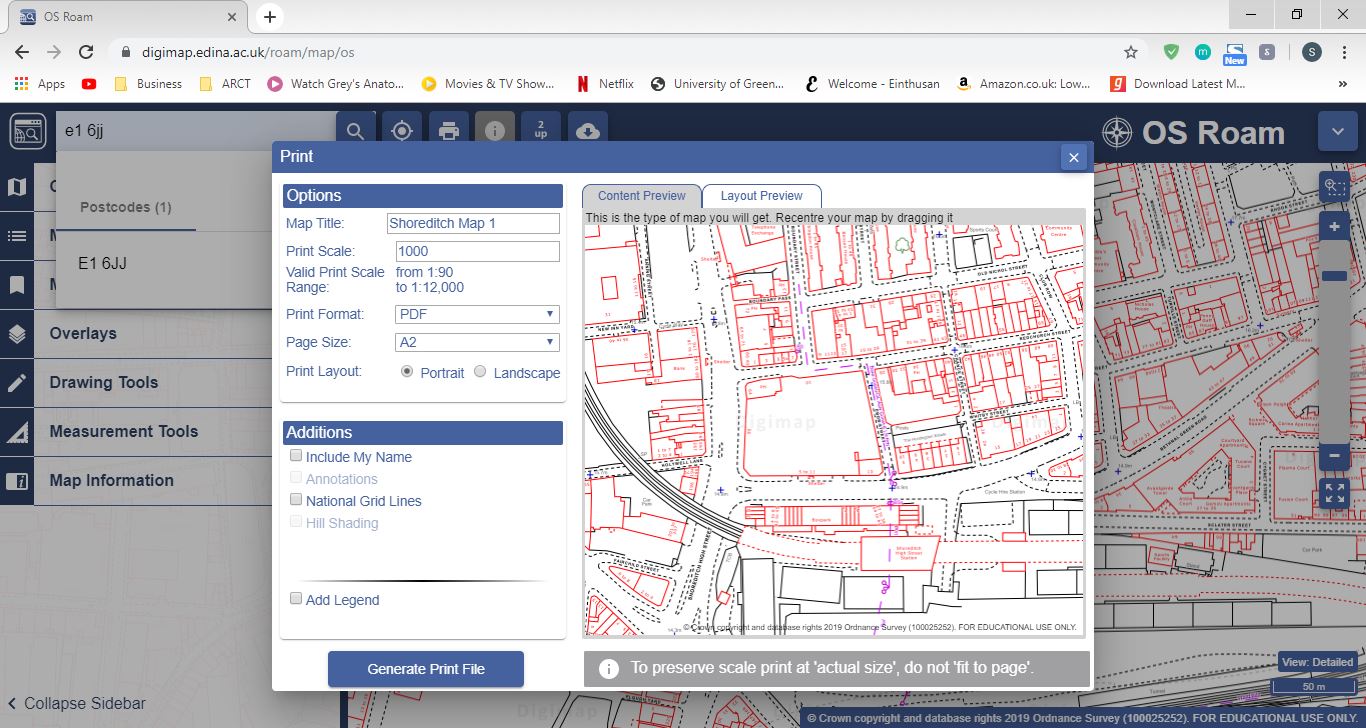
با این کار، گزینههای مختلفی پیش روی شما قرار میگیرد. اطلاعات را براساس پارامترهای خود وارد کرده و در سمت راست، نمایی از نقشه را مشاهده کنید:

جزئیات این نقشه به صورت زیر است:
عنوان نقشه: Shoreditch Map 1
مقیاس پرینت: ۱۰۰۰
فرمت پرینت: PDF
اندازه صفحه: A2
حالت پرینت: عمودی
نکته: تیک کنار Include My Name را بردارید.

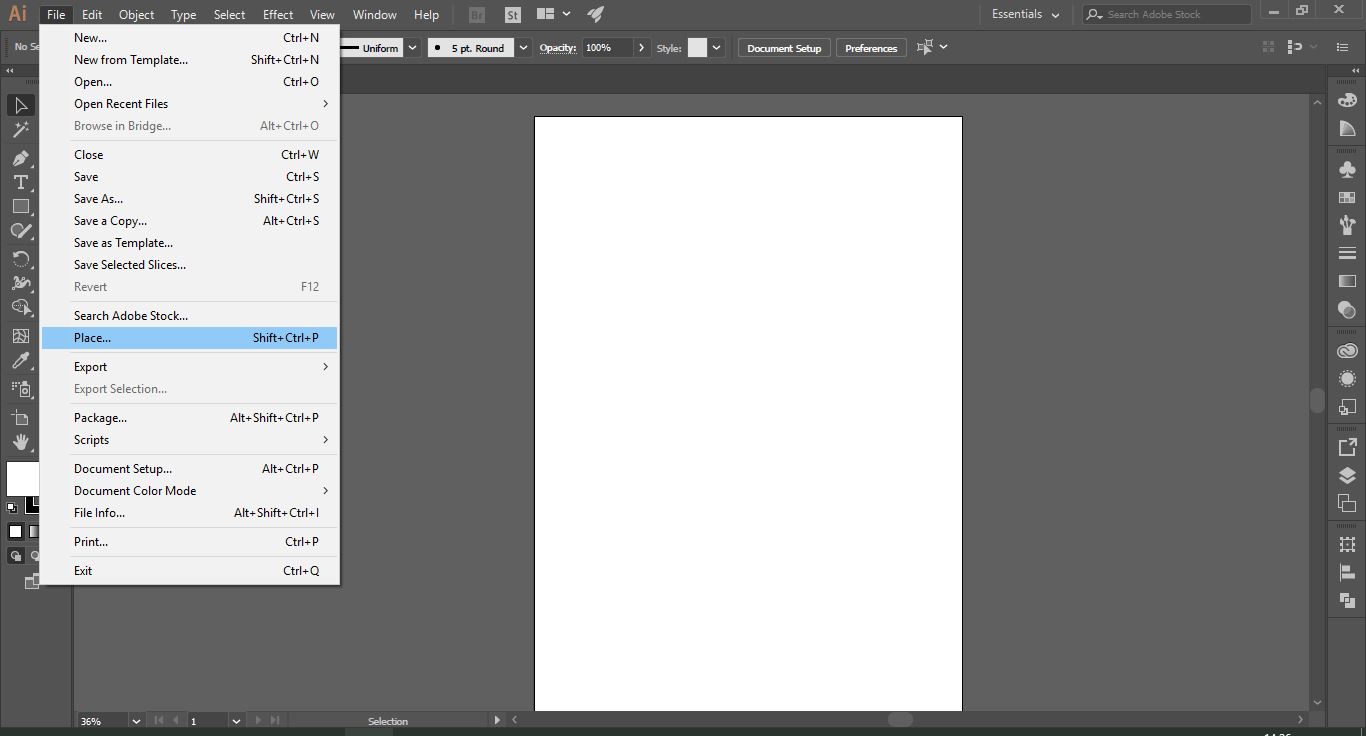
در نهایت، روی Generate Print File کلیک کرده و فایل را در لوکیشن انتخابی خود ذخیره کنید. بعد از این مرحله، ایلوستریتور را باز کرده و به File > Place بروید. فایل PDF نقشه را در یک صفحه A2 قرار دهید.
نکته: ابعاد آرت برد شما باید حتماً با ابعاد نقشه همخوانی داشته باشد.

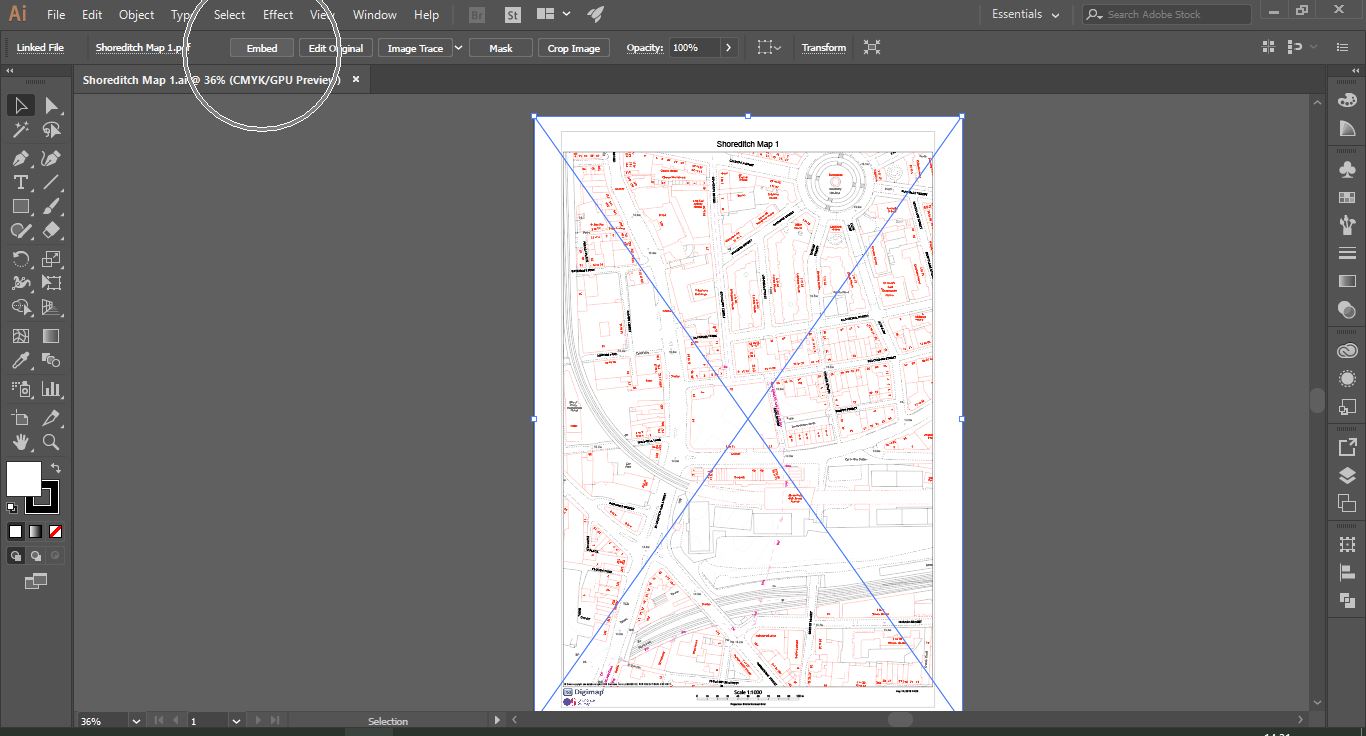
بعد از باز کردن پی دی اف نقشه در برنامه به File > Save As بروید و فایل خود را ذخیره کنید.
در این مرحله از آموزش ایلوستریتور معماری، باید روی دکمهی Embed در نوار ابزار بالای صفحه کلیک کنید. با این کار و با استفاده از ابزارهای Selection و Direct Selection میتوانید محتوای موجود در نقشه را ویرایش کنید.

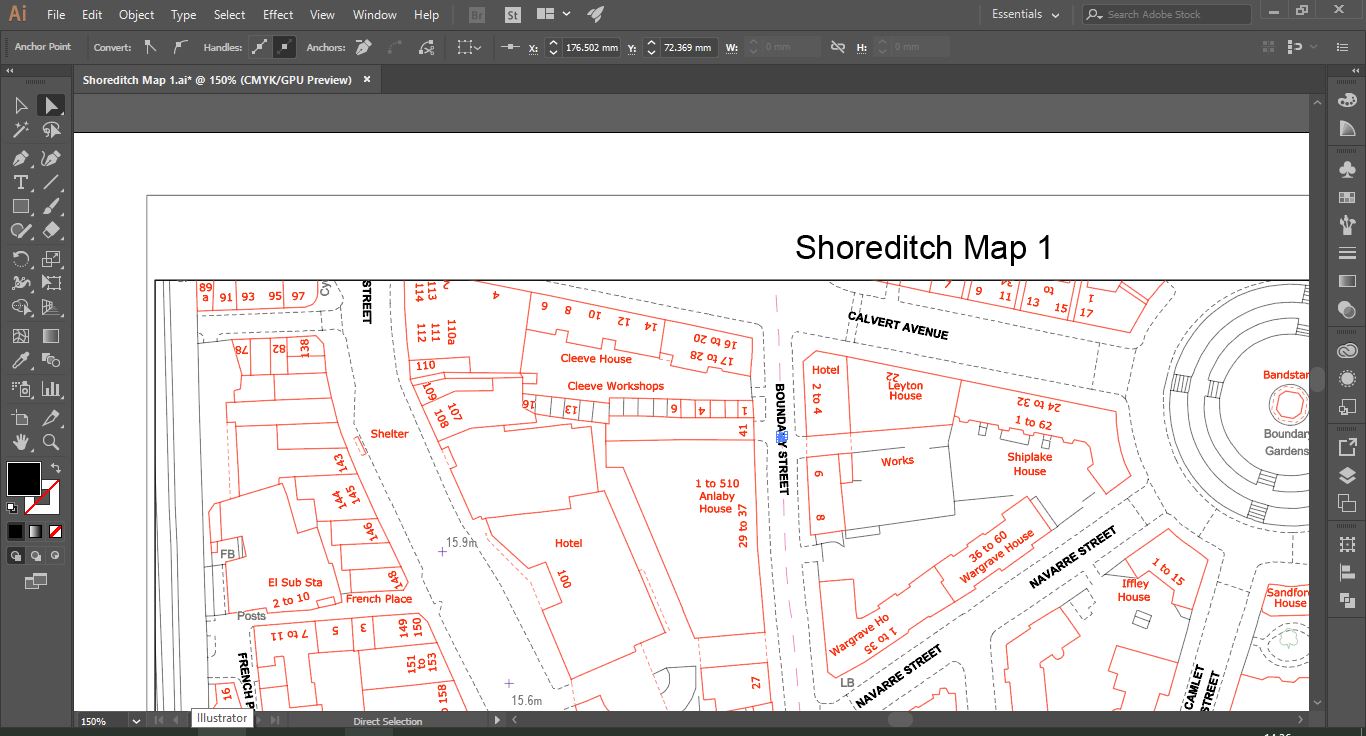
برای این که به یک نقشهی تمیز برسیم و از شر اطلاعات اضافی مثل اسم خیابانها و … خلاص شویم؛ ابزار Direct Selection را انتخاب کرده و روی اطلاعات اضافی حرکت دهید و به صورت مستقیم آنها را حذف کنید.

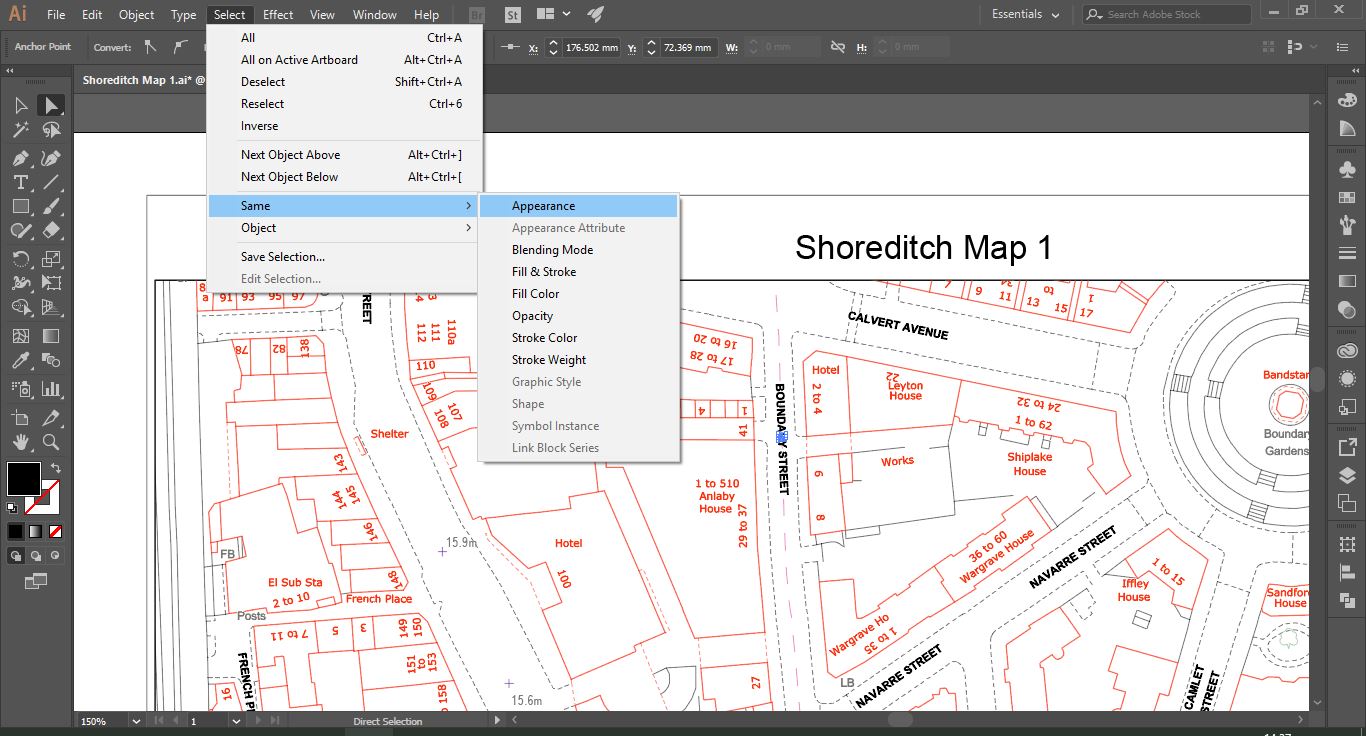
در مرحله بعد، به Select > Same > Appearance بروید. با این کار، تمام موارد مشابه در صفحه انتخاب میشوند. اگر خطوطی که میخواهید نگه دارید، انتخاب شدند، گزینهی دیگری را امتحان کنید یا اینکه این کار را به صورت دستی انجام دهید.

بعد از انتخاب همهی موارد اضافی، کلید Delete را در صفحه کلید فشار دهید تا حذف شوند. این فرآیند را برای سایر شکلها و متون اضافی هم تکرار کنید.
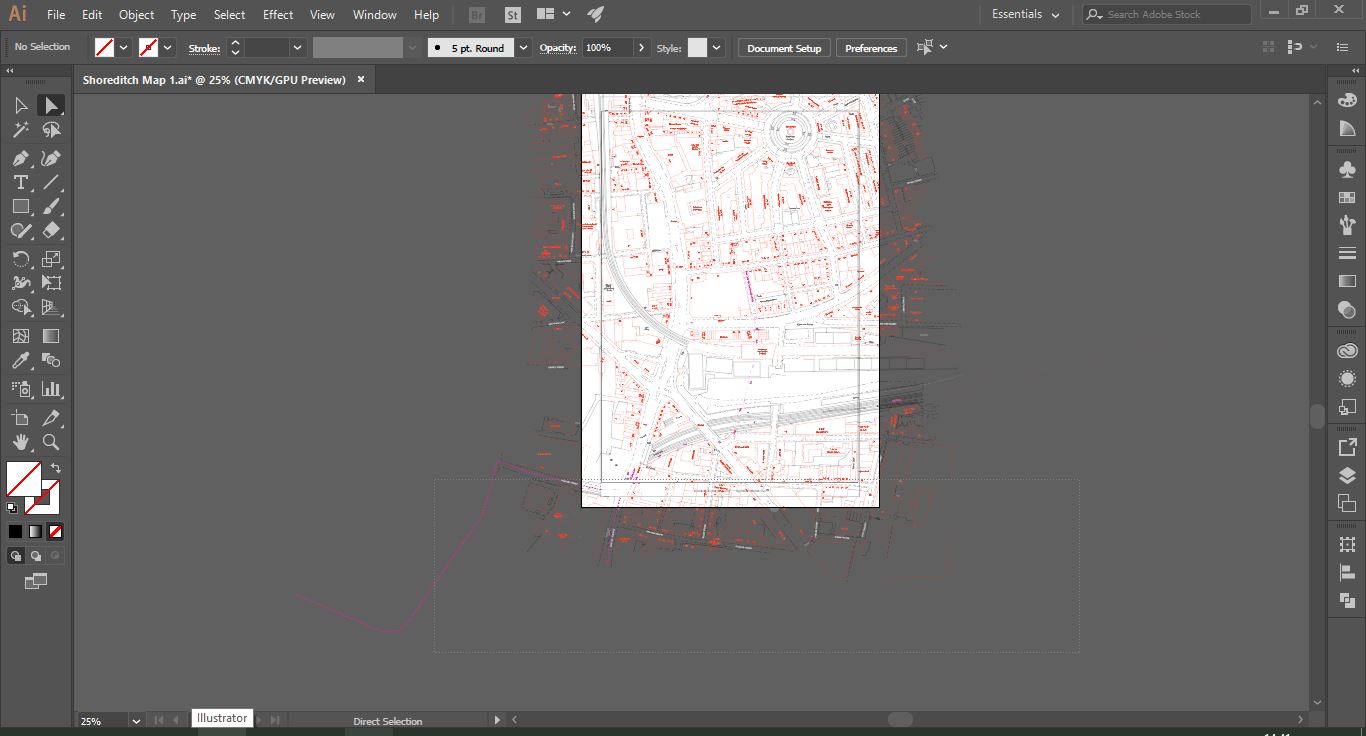
گاهی اوقات نقشه در تلاش برای حذف خطوط مختلف، بسیار بزرگتر از مرزهای قابل مشاهده گسترش مییابد. برای برطرف کردن این مشکل، ابزار Direct Selection را انتخاب کرده و نقشه را از یکی از لبههای صفحه تا جای مورد نظر خود درگ کنید.

باید بدانید که مراحل مختلف کار کردن با این نرمافزار طولانی است؛ بنابراین صبور باشید و بعد از استفاده از دستورات مربوطه تا تمام شدن آنها صبر کرده و دوباره کلیک نکنید! کلیک کردن دوباره باعث طولانیتر شدن فرآیند میشود.
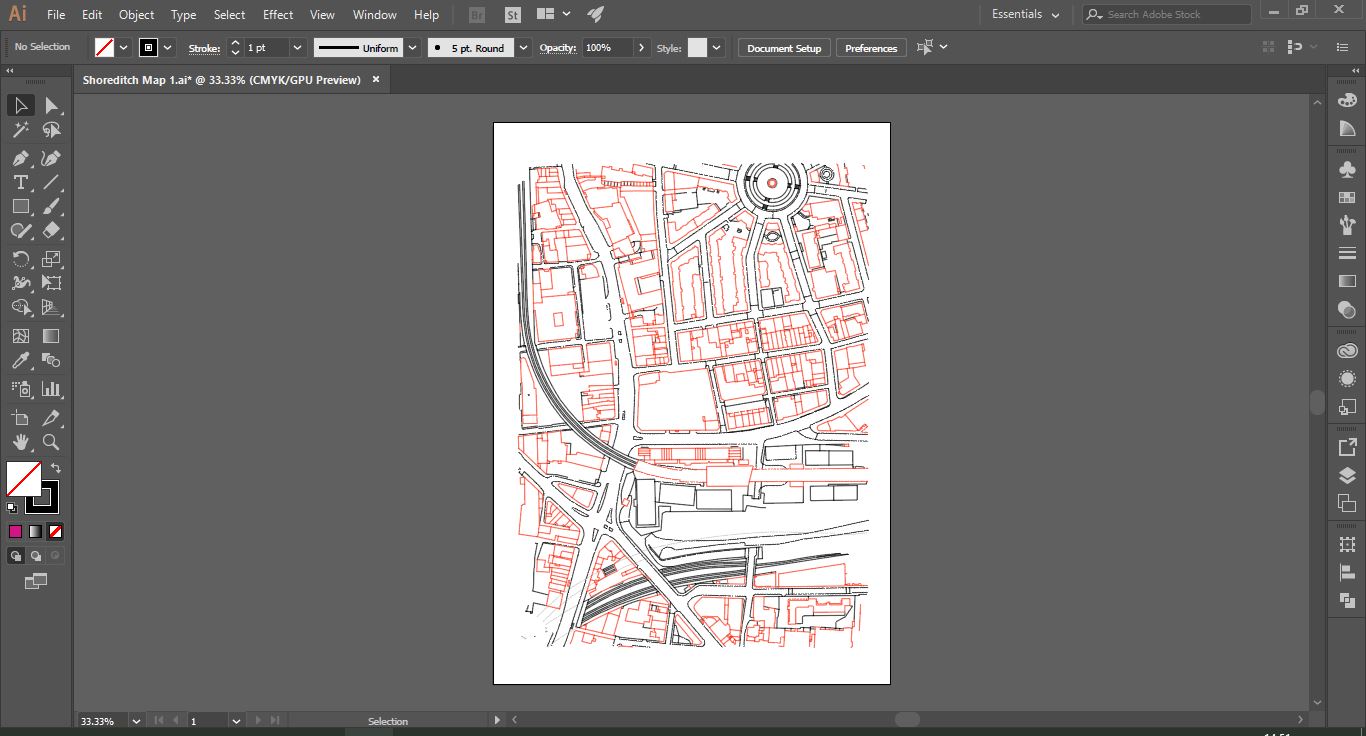
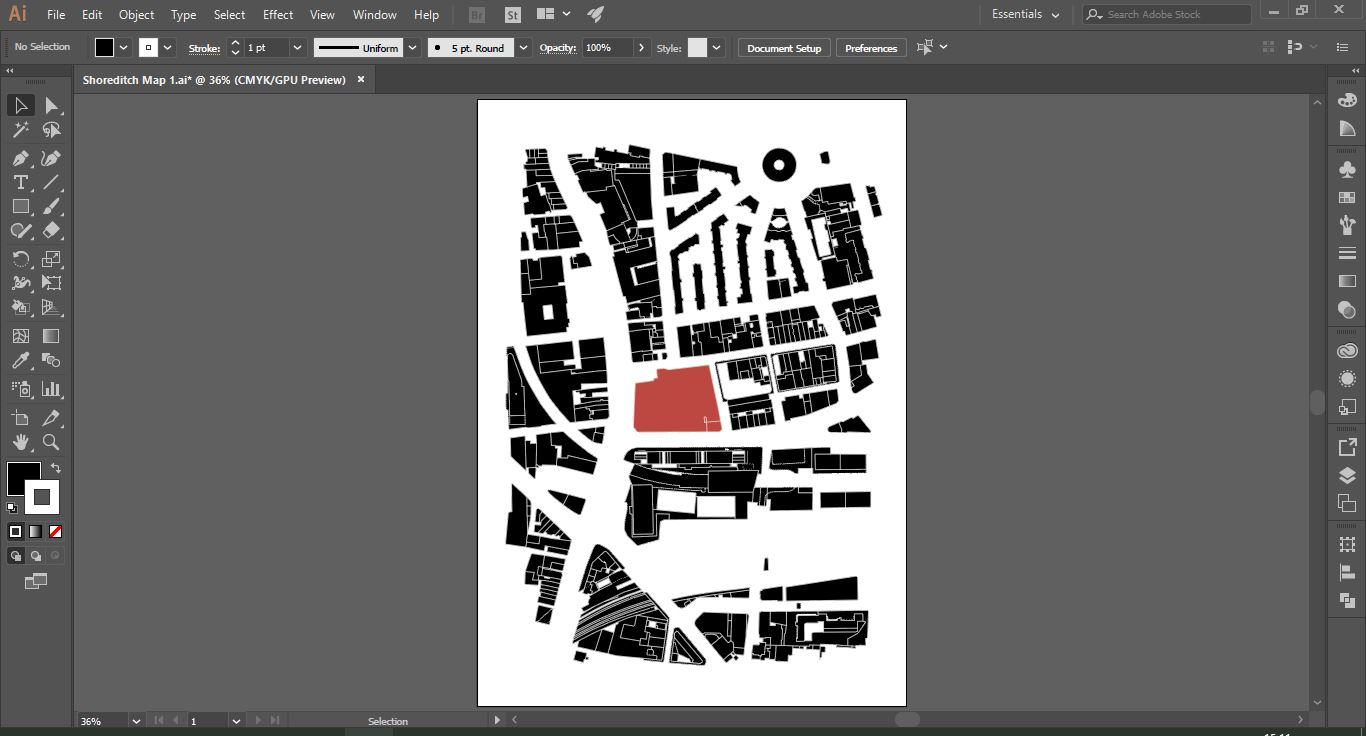
بعد از پاک کردن جزئیات اضافه، به یک نقشه مانند تصویر زیر میرسید. میتوانید stroke weight را روی ۲pt تنظیم کنید؛ اما این مسئله دلخواه است و امکان تغییر دادن آن تا رسیدن به مقدار دلخواه هم وجود دارد.

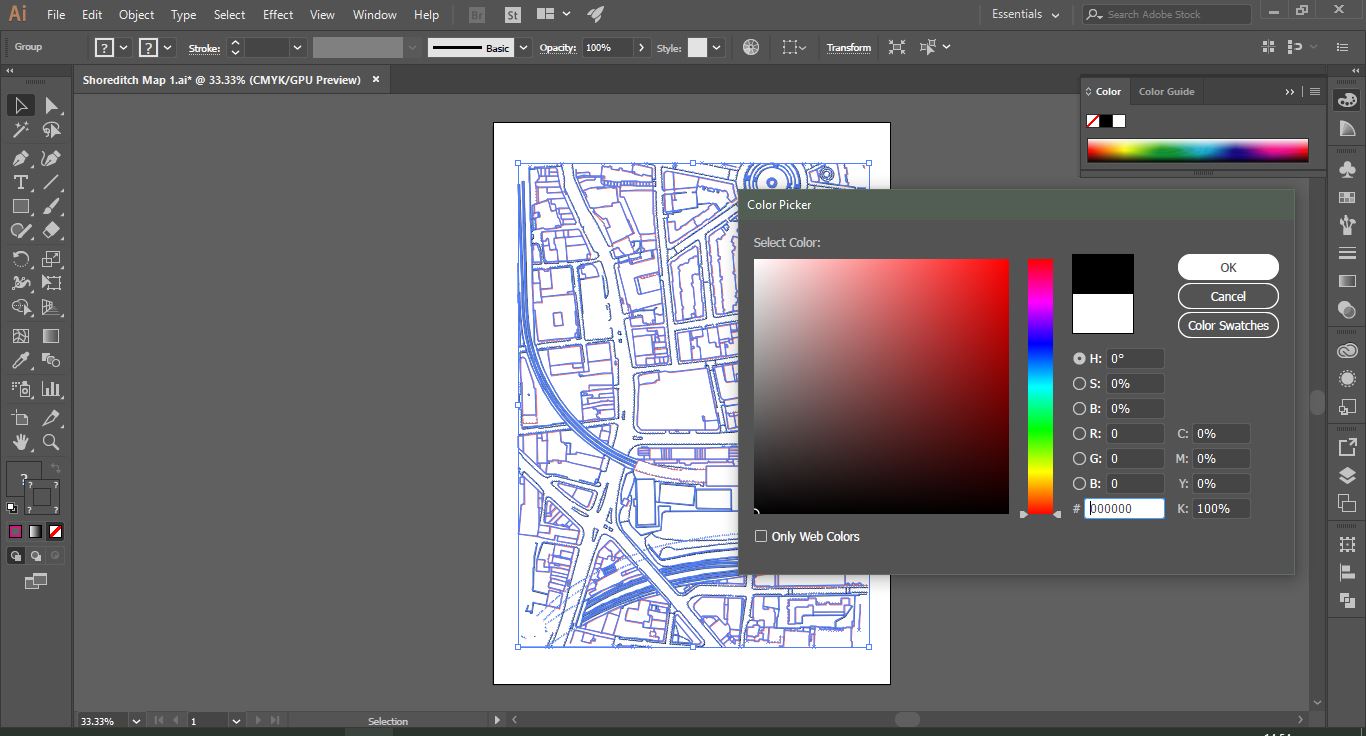
در مرحله بعد از آموزش ایلوستریتور معماری، باید با استفاده از ابزار Selection، تمام استروک را سیاه کنید. نقشه را انتخاب کرده و بعد از دابل کلیک کردن روی مربع استروک، رنگ مشکی را انتخاب کنید.

نکته: حتماً بعد از اعمال هر تغییری، پروژهی خود را ذخیره کنید. چون ممکن است به دلایل مختلفی مثل هنگ کردن کامپیوتر برنامه از دسترس خارج شده و پروژه ذخیره نشود!
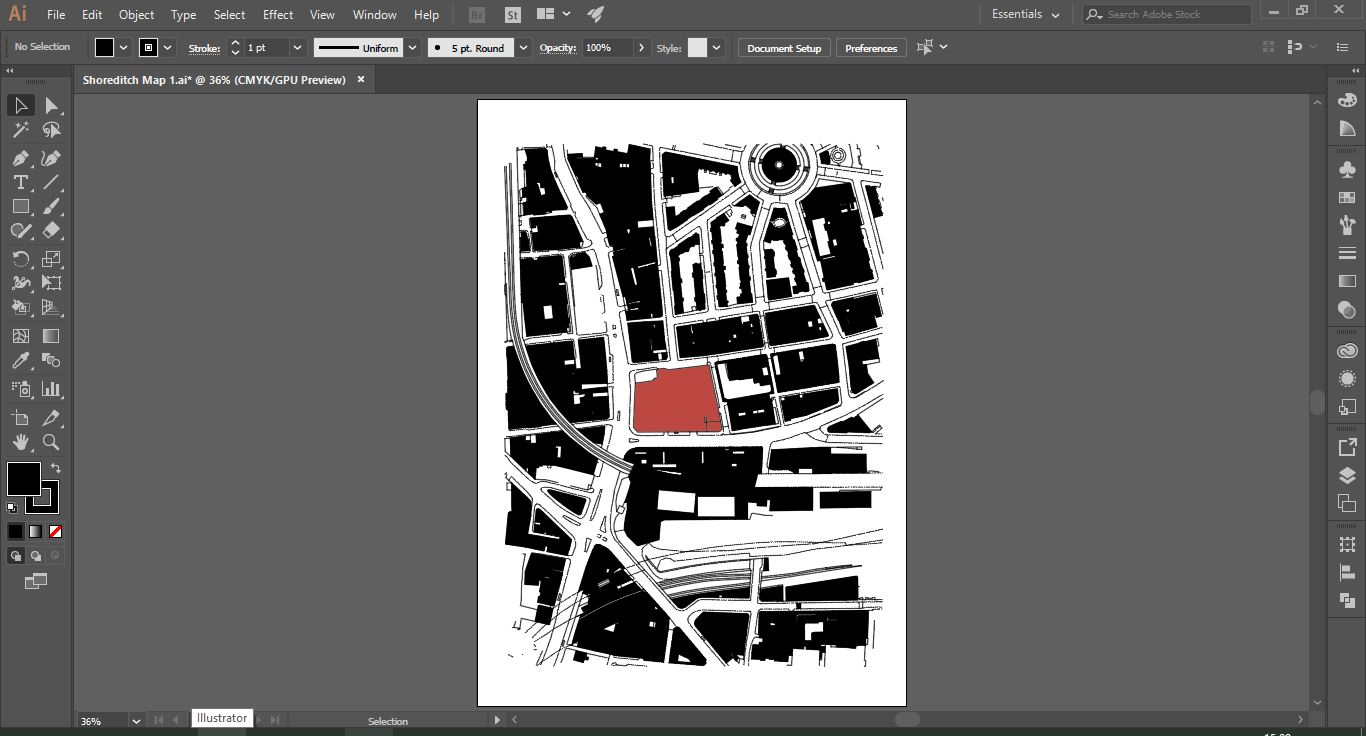
در این گام از شیت بندی معماری با ایلوستریتور، باید با استفاده از ابزار Selection، روی نقشه کلیک کرده و به Object > Live Paint > Make بروید. مشکی را به عنوان رنگ fill خود انتخاب کرده و روی ابزار Live Paint Bucket که معمولاً زیر ابزار Shape Builder قرار گرفته است؛ کلیک کنید.
بعد از این کار میتوانید با استفاده از رنگ مشکی، ساختمانها را رنگ کنید. برای اینکه ساختمان خود را گم نکنید، سایت مورد نظر خود را با رنگ متفاوتی رنگ کنید.
نکته: بهتر است که از رنگ کردن پیادهروها و خطوط راه آهن پرهیز کنید.

بعد از اتمام کار، با رفتن به Object > Live Paint > Expand یا کلیک روی Expand، از گسترش Live Paint اطمینان حاصل کنید.
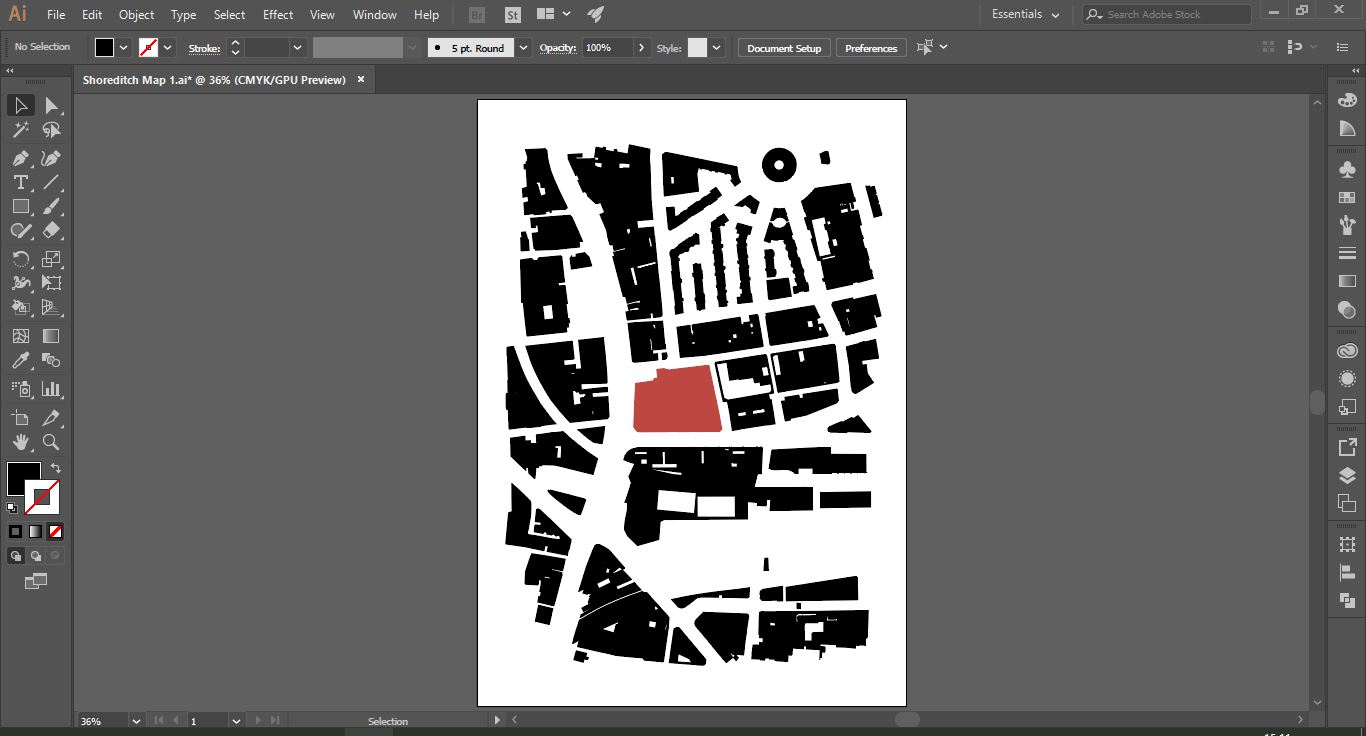
در این مرحله از آموزش ایلوستریتور معماری، میتوانید استروک را غیرفعال کرده یا سفید کنید. سطح جزئیات موجود در نقشه کاملاً به شما بستگی دارد. شما میتوانید از رنگها و گرادیانهای مختلف در نقشهی خود استفاده کنید.
برای آموزش ایلوستریتور 2019 می توانید به مقاله مربوطه مراجعه کنید.

نقشه وکتوری بدون استروک

نقشه وکتوری با استروک سفید
تمام! شما توانستید یک نقشه وکتوری ساده در ایلوستریتور بسازید. سعی کنید نقشههای خود را تا حد امکان ساده نگه دارید و از رنگهای زیادی در آن استفاده نکنید.
مسلط شدن به آموزش ایلوستریتور معماری و شیت بندی معماری با ایلوستریتور، به تمرین، ممارست و صبر زیادی نیاز دارد! پس صبور باشید و تمرین کردن را فراموش نکنید.
برخی از سوالات رایج :
مزایای استفاده از آموزش ایلوستریتور معماری چیست؟
خروجی سریع/کاربردهای فراوان در صنعت معماری / سازگاری با فایلها و برنامههای مختلف / پشتیبانی از گرافیکهای وکتوری سه فاکتور مهم در انتخاب مقیاس مناسب برای طراحی نقشه در آموزش ایلوستریتور معماری چیست ؟
اندازهی صفحه / حجم اطلاعاتی از اطراف که میخواهید نمایش دهید. / اندازه سایت مربوطه در مقایسه با صفحه