ایلوستریتور، نرمافزار محبوب بسیاری از هنرمندان برای طراحی لوگو است. طراحی لوگو با ایلوستریتور، کار چندان دشواری نیست و به اطلاعات پایه در مورد ابزارهای این برنامه و ذوق و سلیقهی بالایی نیاز دارد. اگر به دنبال اصول طراحی لوگو در ایلوستریتور، آموزش طراحی لوگو در ایلوستریتور هستید، تا انتهای این مقاله با کارو اسکول همراه باشید.
آموزش طراحی لوگو با ایلوستریتور
۱. کار خود را با کسب اطلاعات در مورد مشتری آغاز کنید
یکی از مهمترین مراحل طراحی لوگو در ایلوستریتور، کسب اطلاعات مهم در مورد مشتری است. بدون داشتن اطلاعات در مورد مشتری، در مراحل مختلف طراحی، دچار سردرگمی شده و نمیدانید چه کاری باید انجام دهید. کار خود را با پرسیدن چند سؤال مهم آغاز کنید. البته به یاد داشته باشید که پرسیدن تعداد زیادی سؤال، معمولاً نتیجهی مثبتی به دنبال ندارد و باعث گمراهی بیشتر شما میشود. در این قسمت به بررسی تعدادی از این پرسشها میپردازیم:
- کسبوکار مربوطه دقیقاً چه کاری انجام میدهد؟ مخاطبان و مشتریان این برند چه افرادی هستند؟
- تاریخچهی شرکت چیست؟ آیا اسم انتخاب شده برای این شرکت، معانی دیگری هم دارد یا نه؟
- چه مواردی برای این برند از اهمیت بالایی برخوردار است؟
- مشتری شما چه نوع ترندهای طراحی را دوست دارد؟
حفظ ارتباط متقابل با مشتری از اهمیت بالایی برخوردار است. البته به یاد داشته باشید که شما متخصص طراحی لوگو با ایلوستریتور هستید و باید با توصیههای خود مشتری را به مسیر درست راهنمایی کنید.
۲. کلمات کلیدی را پیدا کنید
از اطلاعات به دست آمده در مرحلهی قبل، برای پیدا کردن کلمات کلیدی مرتبط با پروژه استفاده کنید. پس دومین مرحله در آموزش طراحی لوگو با ایلوستریتور، یادداشت کردن کلمات مرتبط با برند است. نیازی نیست وسواس به خرج دهید و فقط کلمههای زیبا و با معنی بنویسید؛ این فهرست جزء طرحهای ابتدایی بوده و هیچکس قرار نیست آن را ببیند؛ پس تا جای ممکن کلمات مرتبط را یادداشت کنید.

۳. ایدههای خود را ترسیم کنید
یکی از اصول طراحی لوگو در ایلوستریتور، الهام گرفتن از کلمات کلیدی و شروع طراحی با استفاده از آنها است. در حین طراحی خواستههای مشتری را در ذهن خود داشته باشید، اما اگر طرح بهتری در نظر دارید، از خلاق بودن نترسید. در این مرحله، هدف شما طراحی زیبا و دقیق نیست. فقط باید ایدههای خود را به سرعت روی کاغذ منتقل کنید. پیشنهاد می شود دوره آموزش ایلوستریتور کارواسکول را دنبال کنید.

اگر فکر میکنید ایدههای جالبی ندارید، کاغذ را کنار گذاشته و ادامهی کار را به روز دیگری موکول کنید. گاهی اوقات فاصله گرفتن از طراحی میتواند به شما ایدههای جدیدتر و بهتری بدهد.
۴. طرحهای خود را ویرایش کنید
در این قسمت از طراحی لوگو با ایلوستریتور، باید به طرحهای خود با دقت نگاه کرده و موارد مثبت و منفی آنها را به دقت ارزیابی کنید. طرحهای مورد علاقهی خود را انتخاب کرده و دوباره آنها را بکشید. شاید تصور کنید که کشیدن دوبارهی یک طرح، اتلاف وقت است؛
اما اینطور نیست. شما با کشیدن چندبارهی طرحهای خود میتوانید به نتایج بهتری برسید. شاید با رسیدن به بهترین نسخهی طرح خود، فقط ۱۰ طراحی دیگر فاصله داشته باشید! پس از تلاش کردن ناامید نشوید. پیشنهاد می شود مقاله دیگر ما درباره فتوشاپ و ایلوستریتور را بخوانید.

در زمان طراحی، لوگوهای مورد علاقهی خود را نگه داشته و آنهایی را که دوست ندارید، ویرایش کنید. البته به یاد داشته باشید که زیاد درگیر جزئیات طرحها نشوید؛ چرا که بعد از انتقال طرحها به ایلوستریتور میتوانیم جزئیات مورد نظر خود را به آنها اضافه کنیم.
۵. بهترین کانسپت خود را برای مشتری ارسال کنید
قبل از طراحی لوگو در ایلوستریتور، بهترین طرحهای خود را برای مشتری ارسال کنید. معمولاً پیشنهاد میشود که ۲ یا ۳ کانسپت اولیه را ارسال کنید؛ اما این مسئله اختیاری است و کاملاً به شما و توافق صورت گرفته با مشتری، بستگی دارد. از آنجایی که به دنبال تأیید کانسپت خود هستید، به هیچ عنوان طرح رنگی ارسال نکنید؛ چون بیشتر افراد به جای تمرکز روی کانسپت اصلی، درگیر رنگهای به کار رفته در آن میشوند. پیشنهاد می شود مقاله دیگر ما درباره آموزش پلاگین های افتر افکت را بخوانید.


حتماً در مورد طرحها و کانسپتهای خود توضیح داده و علت انتخاب و تک تک جزئیات آن را برای مشتری خود شرح دهید. در مقاله ای دیگر بطور کاملا پیشرفته به آموزش حرفه ای ایلوستریتور پرداخته ایم که پیشنهاد می شود مطالعه کنید.
۶. طرحهای خود را دیجیتالی کنید
در این مرحله از آموزش طراحی لوگو با ایلوستریتور، باید طرح تأیید شده توسط مشتری را در ایلوستریتور رسم کنیم. چند راه مختلف برای طراحی لوگو در ایلوستریتور وجود دارد که عبارتاند از: ۱) استفاده از ابزار live trace در ایلوستریتور بعد از طراحی روی کاغذ یا فتوشاپ و ۲) استفاده از ابزار pen ایلوستریتور.
روش اول: Live tracing
این روش آسانتر از استفاده از ابزار pen برای رسم لوگو است.در این روش، ابتدا طرح مورد نظر خود را روی کاغذ ترسیم کرده و بعد از آن، از live tracing ایلوستریتور استفاده میکنید. برای این کار، مراحل زیر را دنبال کنید:
ابتدا، برنامهی طراحی مورد علاقهی خود مثل فتوشاپ را باز کرده یا اینکه مداد و کاغذهای خود را آماده کنید. از رنگ مشکی استفاده کنید تا ردیابی لوگو آسانتر شود و شروع به رسم دقیق طرح مورد نظر خود کنید. فراموش نکنید که دقت زیادی در طراحی این لوگو به خرج دهید، چون این دیگر یک کانسپت اولیه نیست و لوگوی اصلی شما محسوب میشود.

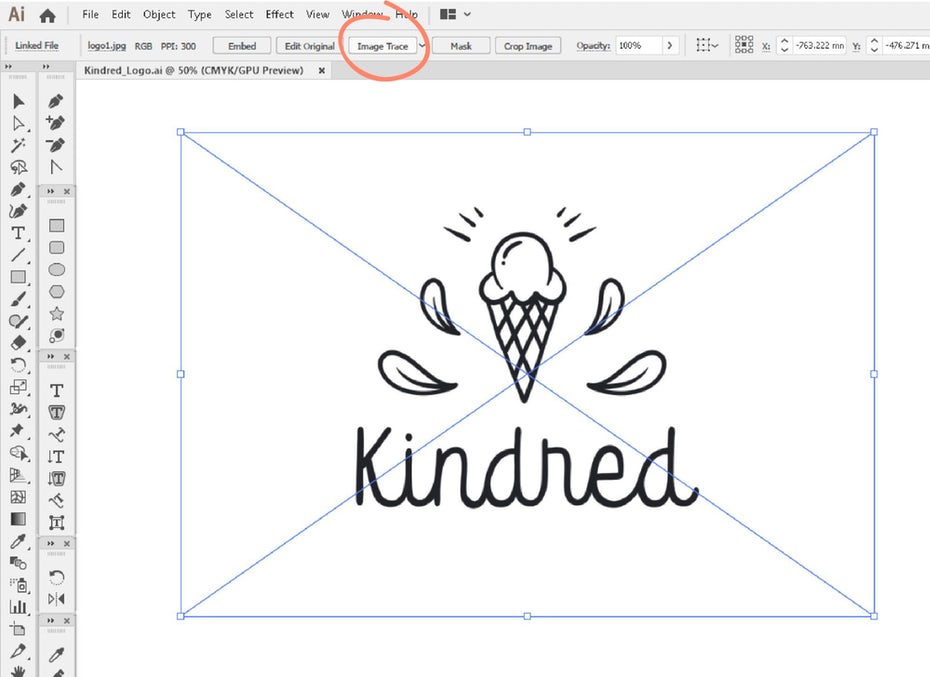
زمانی که از طرح مورد نظر خود رضایت داشتید، ایلوستریتور را باز کرده و یک سند CMYK جدید در آن ایجاد کنید. تصویر رسم شدهی خود را با کلیک روی File > Place یا درگ و دراپ کردن، به محیط کاری نرمافزار منتقل کنید.
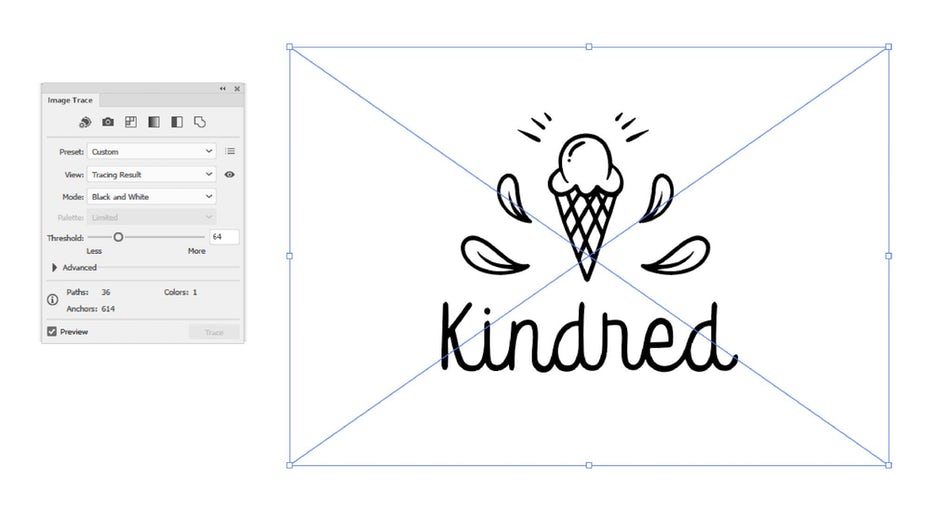
اصول طراحی لوگو در ایلوستریتور با استفاده از این روش، انتخاب تصویر و کلیک روی Image Trace در بالای صفحه است.

Image Trace Panel را باز کرده و از منوی آبشاری نمایش داده شده، گزینهی مورد نظر خود را انتخاب کنید. گزینهی Silhouettes معمولاً به بهترین حالت ممکن لوگوی رسم شده را ردیابی میکند؛ اما بقیهی گزینهها را هم امتحان کنید تا به بهترین نتیجهی ممکن برسید. پیشنهاد می شود مقاله دیگر ما درباره آموزش رایگان افتر افکت از مبتدی تا پیشرفته را بخوانید.

از اسلایدر Threshold برای روشنتر (چپ) یا تیرهتر کردن (راست) تصویر خود استفاده کنید.

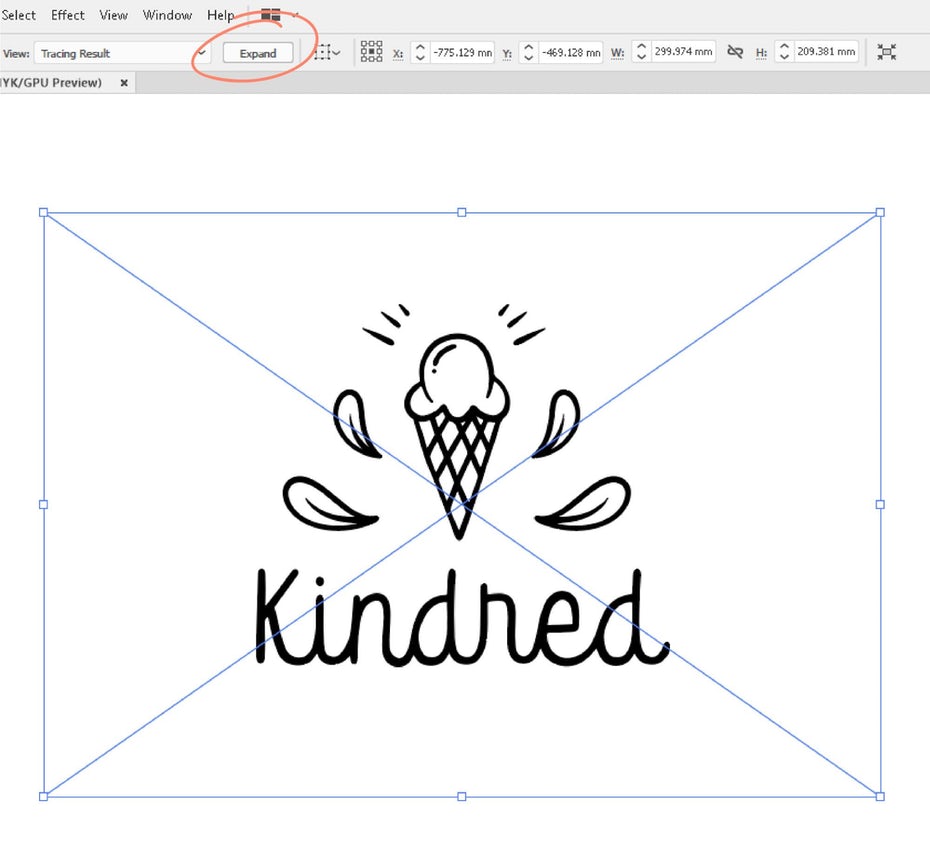
بعد از اعمال تغییرات مورد نظر، تصویر را انتخاب کرده و روی Expand در نوار ابزار بالای صفحه کلیک کنید.

با این کار، تمام عناصر لوگو به صورت شکلهای وکتوری جداگانه در اختیار شما قرار میگیرند. میتوانید به راحتی این شکلها را جابهجا کرده و تغییرات دلخواه خود را در لوگو اعمال کنید. پیشنهاد می شود مقاله دیگر ما درباره طراحی کاراکتر با ایلوستریتور را بخوانید.
روش دوم: طراحی
یکی دیگر از گزینههای پیش روی شما در طراحی لوگو با ایلوستریتور، استفاده از ابزار pen است. برای این کار، باید یک سند CMYK جدید بسازید و تصویر خود را با کلیک روی File > Place یا درگ و دراپ کردن، به محیط کار نرمافزار منتقل کنید.
بعد از آن، در Layer Panel اسم لایهی لوگو را تغییر دهید. از اسلایدر opacity برای کاهش شفافیت تصویر استفاده کرده و لایه را قفل کنید. سپس، یک لایهی جدید بالای این لایه بسازید.
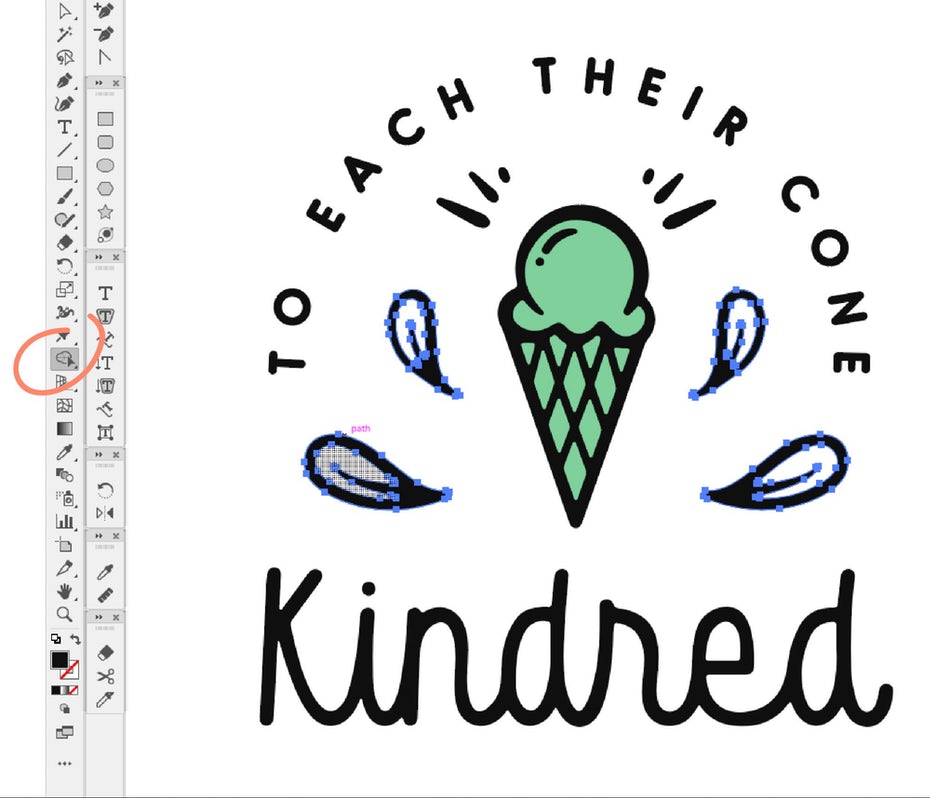
ابزار Pen را انتخاب کرده و ردیابی طرح را آغاز کنید:

عملکرد ابزار pen، در مقایسه با مداد معمولی متفاوت است. در نتیجه، به جای ترسیم کلی طرح خود باید نقاط anchor را با استفاده از handleهایی علامت بزنید که جهت مسیر را دنبال میکنند. اگر با ابزار pen آشنا نیستید، به احتمال زیاد محل قرارگیری نقاط anchor را هم نمیدانید. پس برای راحتی کار، تصور کنید در اطراف حرفی که میخواهید ردیابی کنید، یک مستطیل وجود دارد. در اینصورت نقاط anchor، محل برخورد حرف و مستطیل فرضی هستند. البته تا جایی که میتوانید از تعداد نقاط کمتری استفاده کنید.
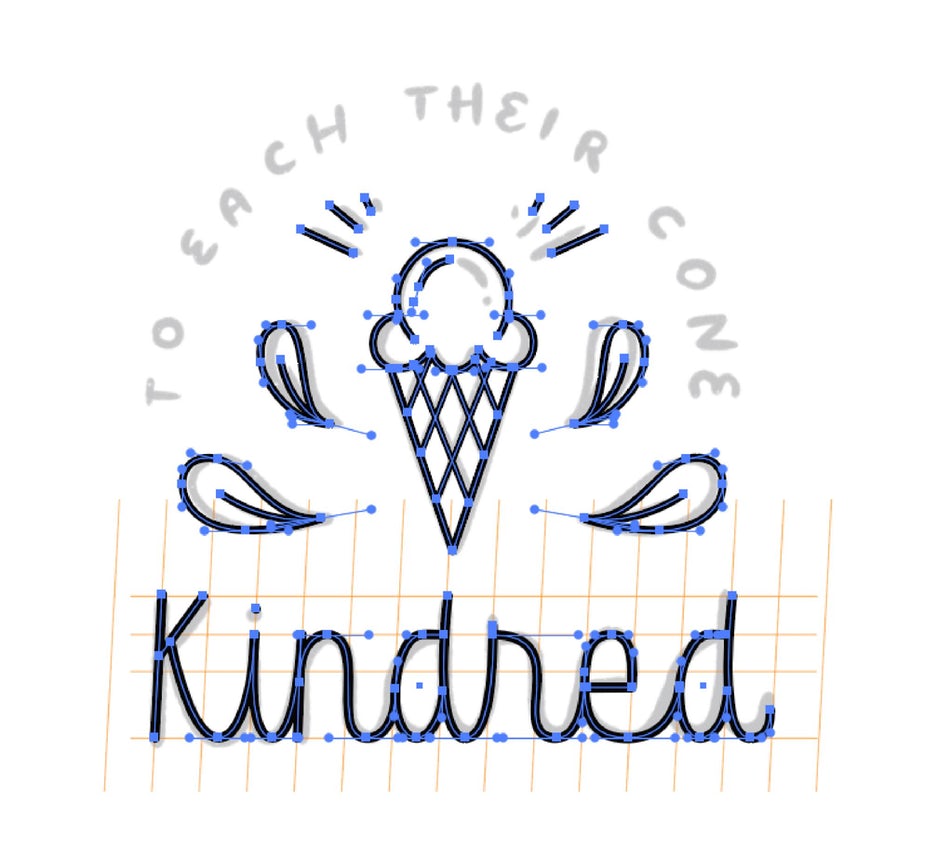
حال بیاید تفاوت بین لوگوی رسم شده با استفاده از live tracing (چپ) و لوگوی رسم شده با ابزار Pen را بررسی کنیم:

همانطور که میبینید لوگوی سمت چپ، حاشیههای نرمتری دارد؛ در حالی که لوگوی سمت راست حروف دقیقتری دارد. اگر میخواهید لوگوی سمت راست هم حاشیههای نرمتری داشته باشد، مراحل زیر را دنبال کنید:
به Object > Expand رفته و بعد از آن در قسمت Effect > Blur > Gaussian Blur لوگو را کمی محو کنید. در نهایت بعد از اعمال تغییرات مورد نظر، مجدداً به Object > Expand بروید، روی Image Trace کلیک کرده و بعد از انتخاب گزینهی Silhouettes، سطح threshold را تنظیم کنید. پیشنهاد میشود مقاله دیگر ما درباره آموزش طراحی آیکون با ایلوستریتور را بخوانید.

به حاشیههای شکل دقت کنید؛ با این کار، لوگوی ما ظاهر بهتر و ارگانیکتری پیدا میکند. پیشنهاد می شود دوره طراحی سه بعدی با بلندر کارواسکول را دنبال کنید.
۷. به لوگوی خود متن اضافه کنید
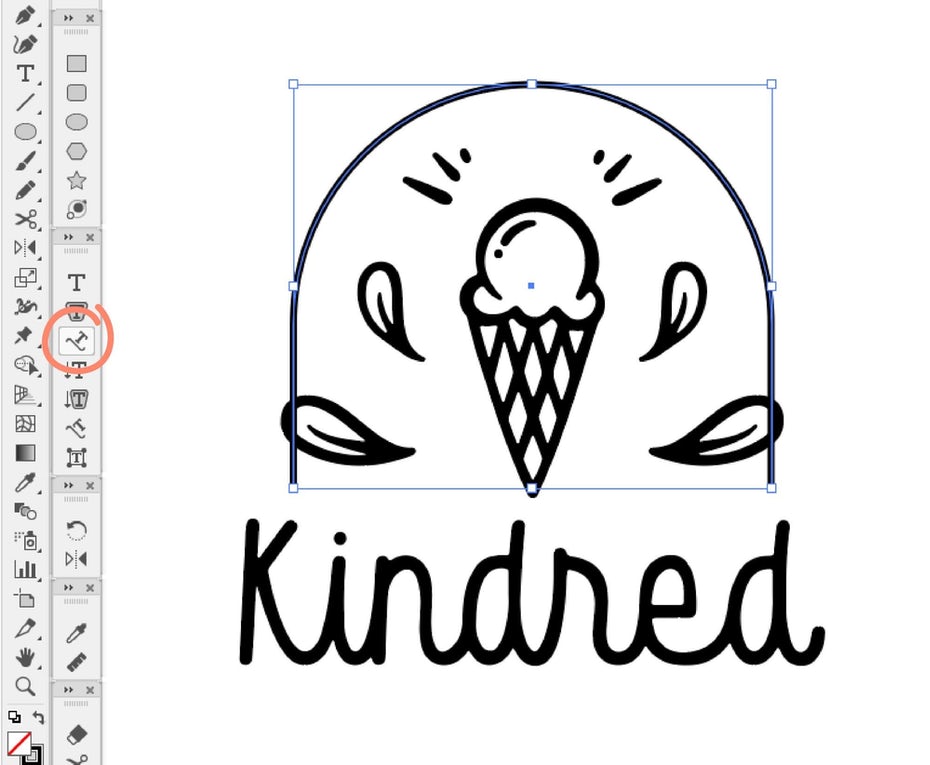
در این قسمت از طراحی لوگو در ایلوستریتور، نوبت به اضافه کردن شعار شرکت میرسد. سادهترین روش موجود این است که شعار را زیر لوگو اضافه کرده و از یک فونت ساده که با ظاهر طرح همخوانی دارد، استفاده کنید. البته در این پروژه، ما شعار را در بالای لوگو و در یک مسیر منحنی قرار میدهیم تا شبیه به یک بج (badge) به نظر برسد.
کار خود را با ساخت یک خط یا شکل که مسیر قرار گرفتن شعار است، آغاز کنید. بعد از آن، به ترتیب روی ابزار Type on a Path و خود خط کلیک کرده و شعار را تایپ کنید. متن مورد نظر را در مرکز قرار داده و گسترش دهید (Object > Expand) تا بتوانید تغییرات دلخواه را روی آن اعمال کنید.

یکی از اصول طراحی لوگو در ایلوستریتور این است که فونت انتخابی با تصویر رسم شده مطابقت داشته باشد و به نوعی آن را کامل کند. فونتهای مختلف را امتحان کنید تا به نتیجهی دلخواه و صحیح برسید.
۸. لوگو را رنگ کنید
یکی از مهمترین بخشها در آموزش طراحی لوگو با ایلوستریتور، رنگ کردن آن است. از رنگهایی استفاده کنید که با برند همخوانی دارند. قبل از هرچیز باید اطلاعات کلی در مورد روانشناسی رنگها و ترکیب آنها با یکدیگر به دست آورید. بعد از آن، به سراغ ترکیبهایی بروید که مکمل یکدیگر هستند. برای رنگ کردن لوگو مراحل زیر را دنبال کنید:
- عناصر مورد نظر خود را انتخاب کنید.
- ابزار Shape Builder را انتخاب کرده و روی قسمتهای مورد نظر خود حرکت دهید.
نکته: اگر قسمت مورد نظر شما، یک مسیر بسته باشد؛ رنگ آن خاکستری میشود.

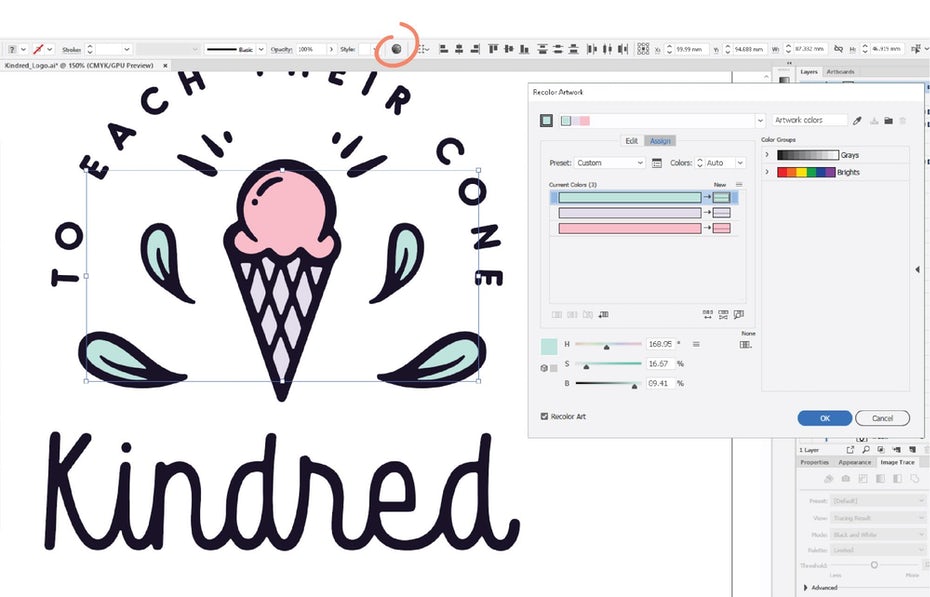
بعد از انتخاب شکلهای مورد نظر، باید قسمتهایی را که رنگ یکسانی خواهند داشت، در یک گروه قرار دهید. با این کار، اعمال هر گونه تغییر در رنگ شکل، آسانتر میشود. بعد از آن برای تغییر رنگ کافی است، روی Recolor Artwork در نوار ابزار کلیک کرده و مقادیر رنگ را تنظیم کنید.

در این پروژه، مشتری اشاره کرده بود که در تولیدات این شرکت از نعنا و اسطوخودوس استفاده میشود، به همین دلیل ما یک پالت پاستلی زیبا ساختیم و از آن برای رنگ کردن لوگو استفاده کردیم.

۹. لوگوی طراحی شده را ارائه دهید
بعد از طراحی لوگو با ایلوستریتور و اعمال تغییرات مورد نظر، نوبت به ارائهی لوگو میرسد. نسخههای رنگی مختلفی از آن تهیه کرده و به مشتری خود ارائه دهید. البته به یاد داشته باشید که هرکدام از این نسخههای رنگی ممکن است توسط مشتری انتخاب شود؛ پس عاقلانه انتخاب کنید و از طرحهای عجیب و غریب هم استفاده نکنید. پیشنهاد می شود مقاله دیگر ما درباره آموزش ایلوستریتور 2020 را بخوانید.

۱۰. از فایلهای نهایی خروجی بگیرید
آخرین مرحلهی طراحی لوگو در ایلوستریتور، خروجی گرفتن از فایلهای نهایی است. لوگوی نهایی باید در رسانههای مختلفی استفاده شود، بنابراین انواع مختلفی از فایلهایی را که مشتری به آنها نیاز پیدا خواهد کرد، برای او ارسال کنید: نسخههای عمودی و افقی، تمام رنگی، سیاه و سفید، سیاه، سفید از جملهی این موارد هستند.
برای هر لوگو باید به ۷ صورت زیر خروجی بگیرید:
- فایل ایلوستریتور در هر دو طیف رنگی CMYK و RGB
- فایل EPS در هر دو طیف رنگی CMYK و RGB
- فایل SVG در طیف رنگی RGB
- فایل PNG (با بکگراند شفاف) در طیف رنگی RGB
- فایل JPG در طیف رنگی RGB
برای تغییر طیف رنگی، روی File > Document Color Mode کلیک کرده و طیف مورد نظر خود را انتخاب کنید. وجود نسخهی CMYK برای چاپ و RGB برای وب ضروری است.
برای طراحی انواع مختلف لوگو، میتوانید از مراحل فوق استفاده کرده و روند طراحی را به یک کار سرگرمکننده و جذاب تبدیل کنید.
برخی از سوالات متداول
1. مراحل طراحی لوگو با ایلوستریتور چگونه است؟
کار خود را با کسب اطلاعات در مورد مشتری آغاز کنید – کلمات کلیدی را پیدا کنید – کلمات کلیدی را پیدا کنید – طرحهای خود را ویرایش کنید و …
2. در اصول طراحی لوگو در ایلوستریتور باید چند نوع خروجی بگیریم؟
برای هر لوگو باید به ۷ صورت زیر خروجی بگیرید: فایل ایلوستریتور در هر دو طیف رنگی CMYK و RGB – فایل EPS در هر دو طیف رنگی CMYK و RGB – فایل SVG در طیف رنگی RGB – فایل PNG (با بکگراند شفاف) در طیف رنگی RGB و …