با استفاده از Variant در فیگما میتوانید اجزای مشابه را به صورت یک دستهی مجزا گروهبندی و سازماندهی کنید. با این کار، کتابخانهی اجزای مختلف طراحی، ساختار سادهای پیدا کرده و پیدا کردن عناصر مورد نیاز هم آسانتر میشود. برای کسب اطلاعات بیشتر در مورد Variantهای فیگما با کارو اسکول همراه باشید.
Variant در فیگما:
در حین مراحل مختلف طراحی در فیگما، به اجزایی نیاز پیدا میکنید که در عین تفاوتهای جزئی که با یکدیگر دارند، بسیار بهم شبیه هستند. اینجاست که کاربرد Variantها مشخص میشود. شخصیسازی ویژگی و مقادیر این واریانتها، باعث میشود طراحی شما به کدهایی که بعداً در فرانت اند استفاده میشود، نزدیکتر شود.
نکته: از Variant در فیگما برای گروهبندی آیکونهای مختلف استفاده نکنید. کاربرد واریانت در حقیقت گروهبندی ابعاد مختلفی از یک آیکون مشابه است.
ویژگی ها و مقادیر Variant:
با استفاده از ویژگیها و مقادیر واریانت میتوانید مشخصههای مورد نظر خود را برای آنها تعریف کنید. باید بدانید که امکان اضافه کردن ویژگیها و مقادیر به تعداد مورد نیاز و شخصیسازی آنها مطابق با سیستم طراحی وجود دارد. علاوه بر آن، میتوانید این مشخصهها و مقادیر را به صورت کد در سیستم طراحی خود تعریف کنید.
- ویژگیهای متغیر (Variable properties): جنبههای متغیر اجزای ما هستند. مثلاً مشخصههای یک دکمه میتواند شامل اندازه، وضعیت یا رنگ باشد.
- مقادیر (Values): گزینههای مختلف در دسترس برای هر مشخصه هستند. مثلاً مقادیر ویژگی وضعیت میتواند به صورت پیشفرض، شناور، فشردن یا غیرفعال باشد.
تمامی واریانتهای موجود در مجموعه کامپوننت باید مشخصهها و مقادیر یکسانی داشته باشند؛ اما هر Variant در فیگما باید دارای ترکیب خاصی از آنها باشد. شما برای هر ترکیب ممکن از مشخصهها و مقادیر به یک کامپوننت نیاز ندارید.
نام کامپوننت های خود را تغییر دهید:
فیگما از سیستم نامگذاری اسلش برای سازماندهی اجزای موجود در پنل Assets و منو Instance استفاده میکند. هر کدام از اسلشهای موجود در نام کامپوننت، باعث ساخت سطح جدیدی از سلسله مراتب میشوند. این سلسله مراتبها، جستجو در کتابخانه و پیدا کردن عناصر مرتبط را آسانتر میکنند.
شما میتوانید از این سیستم نامگذاری برای تبدیل کامپوننتهای فعلی به واریانت استفاده کنید. برای این که این تبدیل به درستی انجام شود، نام اجزا باید از ساختار زیر پیروی کنند:
componentName/property1value/property2value/property3value
- متن قبل از اسلش اول، نام کامپوننت را تشکیل میدهد.
- فیگما برای هر اسلش دیگری که در نام کامپوننت وجود دارد، یک مشخصهی جدید ساخته و آن را به عنوان یک مقدار اضافه میکند.
- اگر میخواهید از پسوندها در سیستم نامگذاری خود استفاده کنید، باید با استفاده از یک اسلش جداگانه آن را به اسم کامپوننت اضافه کنید.
نکته: برای اطمینان از مطابقت مقادیر با مشخصهها، باید هر جزء ترکیبی تعداد مشابهی اسلش داشته باشد.
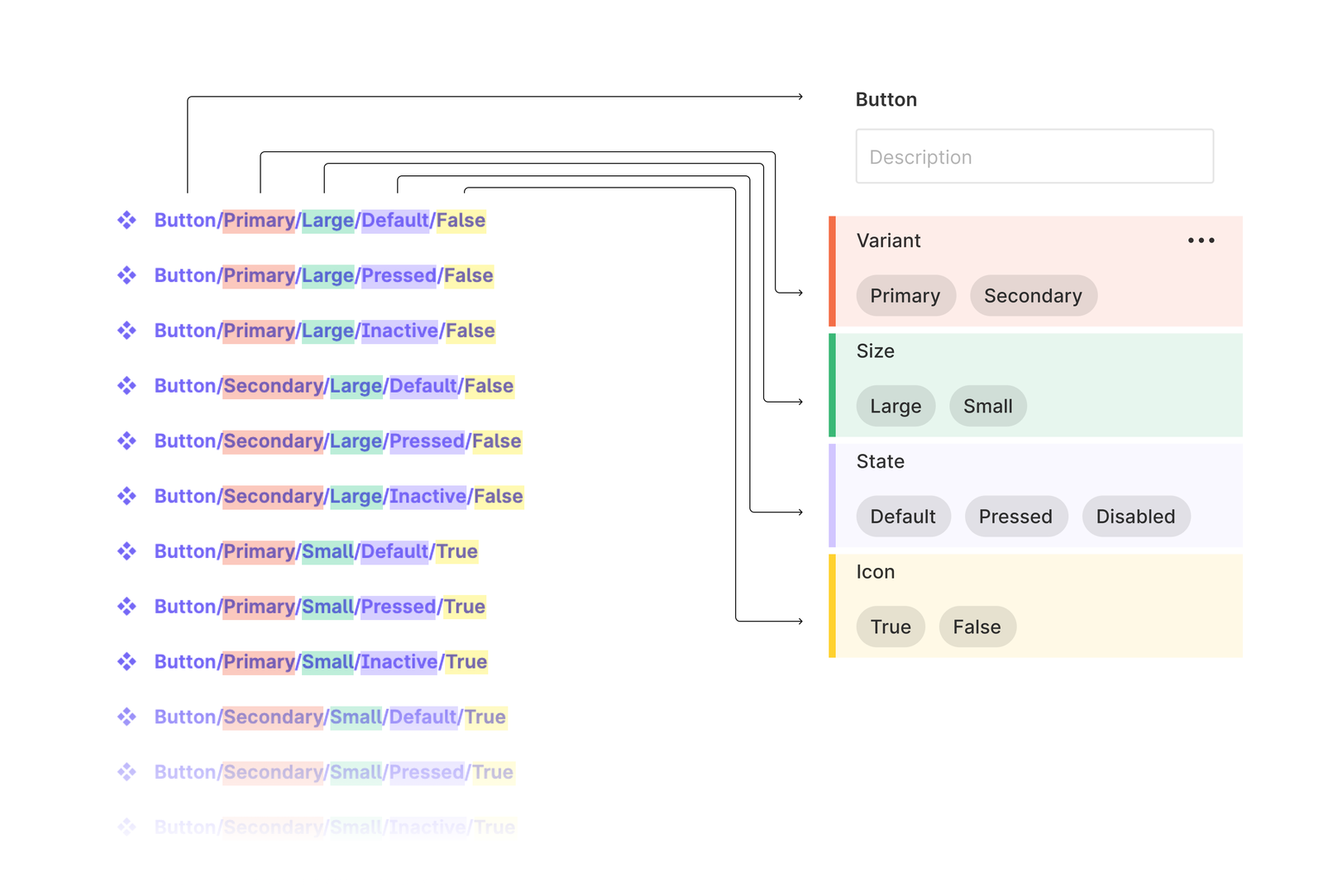
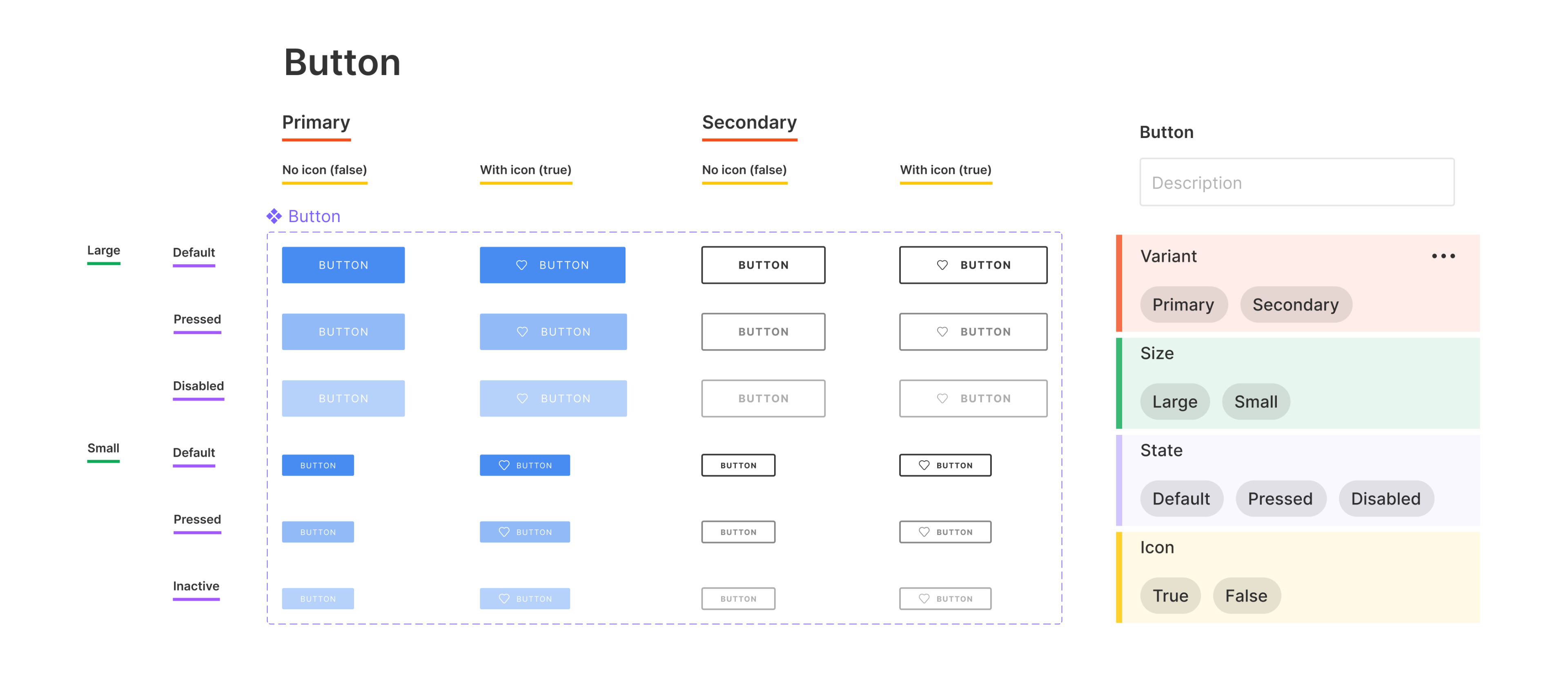
یک کامپوننت دکمه با اسم Button/Primary/Large/Default/False، مشخصهها و مقادیر زیر را خواهد داشت:
اسم مجموعه کامپوننت: Button
واریانت: Primary
مشخصه 2: Large
مشخصه 3: Default
مشخصه 4: False
در تصویر زیر، نحوهی تبدیل نام سایر کامپوننتهای ما (سمت چپ) به مقادیر واریانت (سمت راست) قابل مشاهده است. پیشنهاد میشود مقاله دیگر ما درباره پروتوتایپ در فیگما را بخوانید.

کامپوننت ها را سازمان دهی کنید:
نکته: مجموعه کامپوننتها میتوانند صرفاً حاوی کامپوننتها باشند؛ بنابراین اضافه کردن متن، حاشیه، فریمهای تو در تو و گروهبندی زیرمجموعهای از واریانتها درون آن ممکن نیست. زمانی که کامپوننتها را به عنوان واریانت ترکیب میکنید، فیگما طرح و فاصله فعلی را روی آنها اعمال میکند. پس قبل از تبدیل کامپوننتها به واریانت، بهتر است که آنها را سازماندهی کنید.
اگر واریانتهای مختلفی برای یک کامپوننت مشخص دارید، بهتر است که آنها را در یک ردیف، ستون یا گرید مرتب کنید. با این کار، ماهیت چند بعدی آنها به هرکسی که از سیستم شما استفاده میکند، منتقل میشود. علاوه بر آن، امکان اضافه کردن لایههای متنی در کنار کامپوننتها برای یادداشت کردن مقادیر و ویژگیهای مرتبط هم وجود دارد.
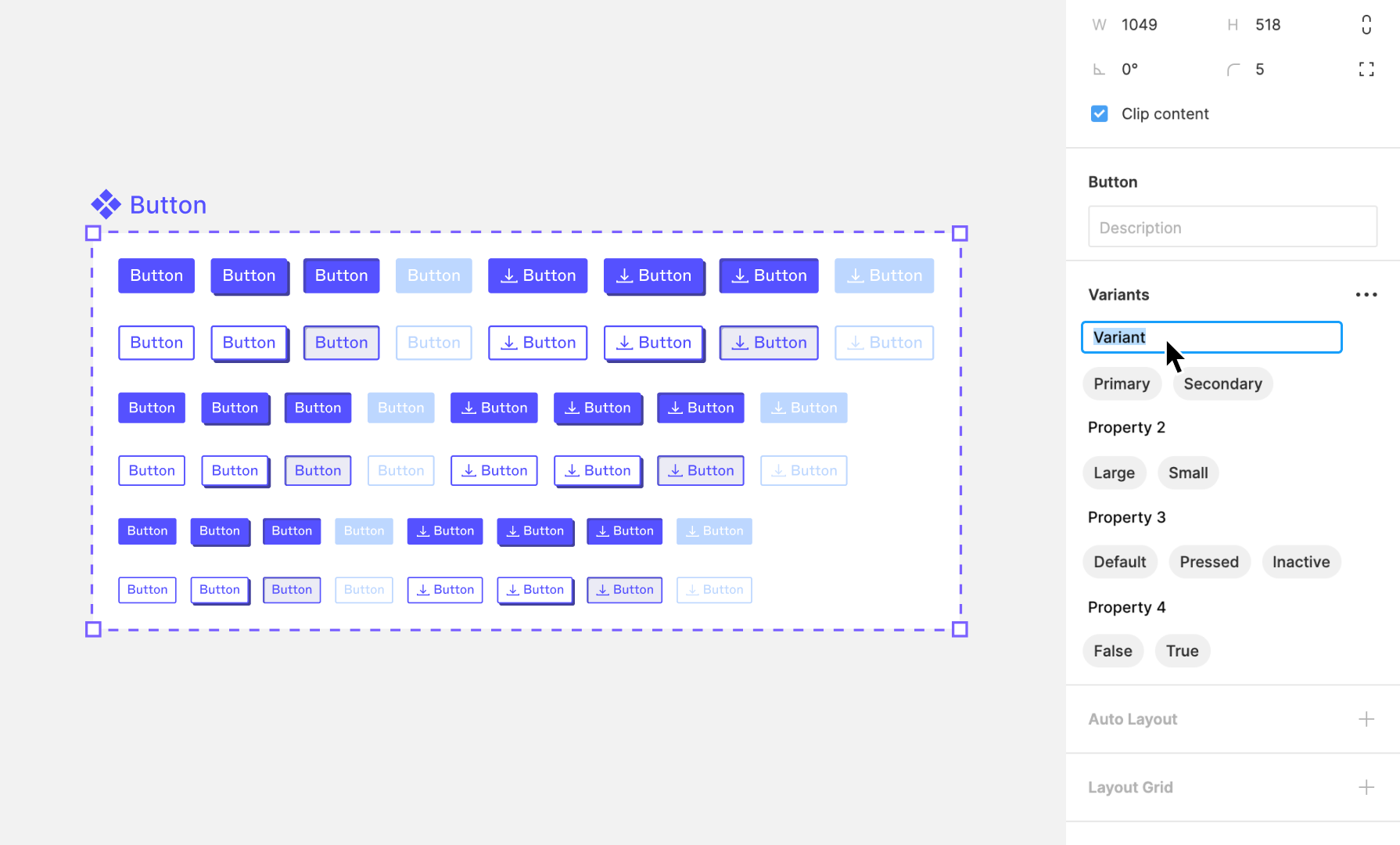
در تصویر زیر، واریانتهای دکمه به صورت گرید مرتب شده و لایههای متنی هم که با مقادیر یک ویژگی مطابقت دارند، به آن اضافه شدهاند.

نکته: مجموعهی کامپوننتها به صورت پیشفرض دارای استروک بنفش بوده و fill ندارند. اما جای نگرانی نیست؛ چون امکان شخصیسازی استروک و fill برای مطابقت با سیستم طراحی و برند شما وجود دارد.
ترکیب به صورت Variant در فیگما:
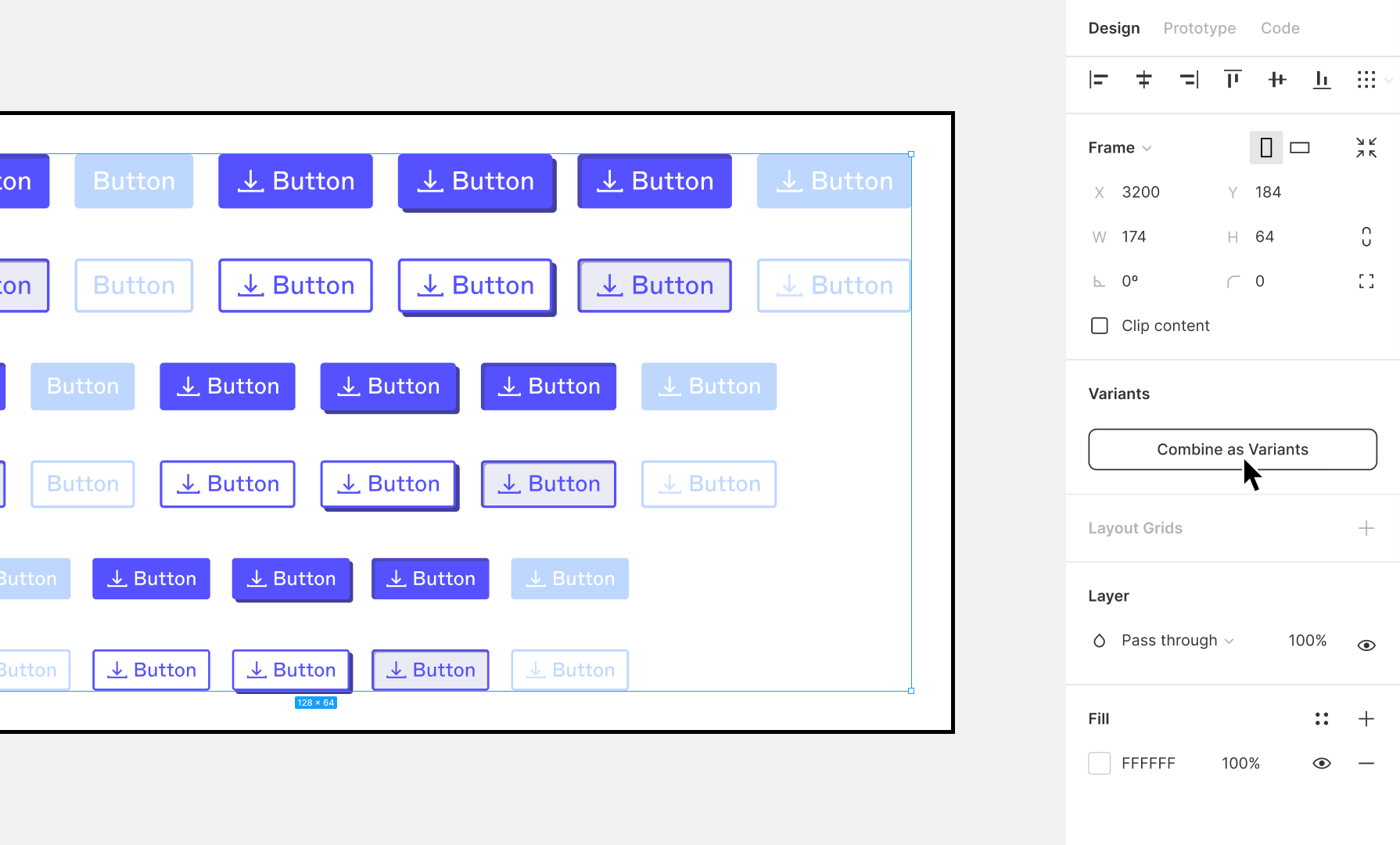
۱. کامپوننتهای مورد نظر خود را انتخاب کنید.
۲. در نوار کناری سمت راست، روی دکمهی Combine as Variants کلیک کنید.
۳. با این کار، فیگما تمامی کامپوننتها را به یک مجموعه کامپوننت تبدیل میکند. پیشنهاد میشود مقاله دیگر ما درباره تئوری رنگ برای طراحان را بخوانید.

برای مشخصه ها از نام های توصیفی استفاده کنید:
در فرآیند تبدیل کامپوننت به واریانت، فیگما مشخصههای عمومی ساخته و هر ویژگی دلخواهی را که شما به نام کامپوننت اضافه کرده بودید به عنوان مقدار به آن اضافه میکند. از آنجایی که فیگما نام ویژگیها را نمیداند، نام اولین مورد را Variant قرار داده و بعد از آن به ترتیب آنها را به صورت Property 2 و Property 3 و … شمارهگذاری میکند.
بنابراین باید از نامهای توصیفی برای این مشخصهها استفاده کنید:
۱. مجموعه کامپوننت را انتخاب کنید.
۲. مشخصات فعلی را در قسمت Variants که در نوار کناری سمت راست قرار دارد، مشاهده کنید.
۳. موس را روی مشخصه حرکت دهید تا یک باکس خاکستری رنگ اطراف آن ظاهر شود.
۴. برای ادیت روی آن کلیک کرده و از یک نام توصیفی و دقیق استفاده کنید.
۵. برای اعمال تغییرات، جایی خارج از مشخصه کلیک کنید.
۶. این کار را برای سایر مشخصهها تکرار کنید. پیشنهاد میشود دوره آموزش فیگما کارواسکول را دنبال کنید.

ساخت Variant در فیگما:
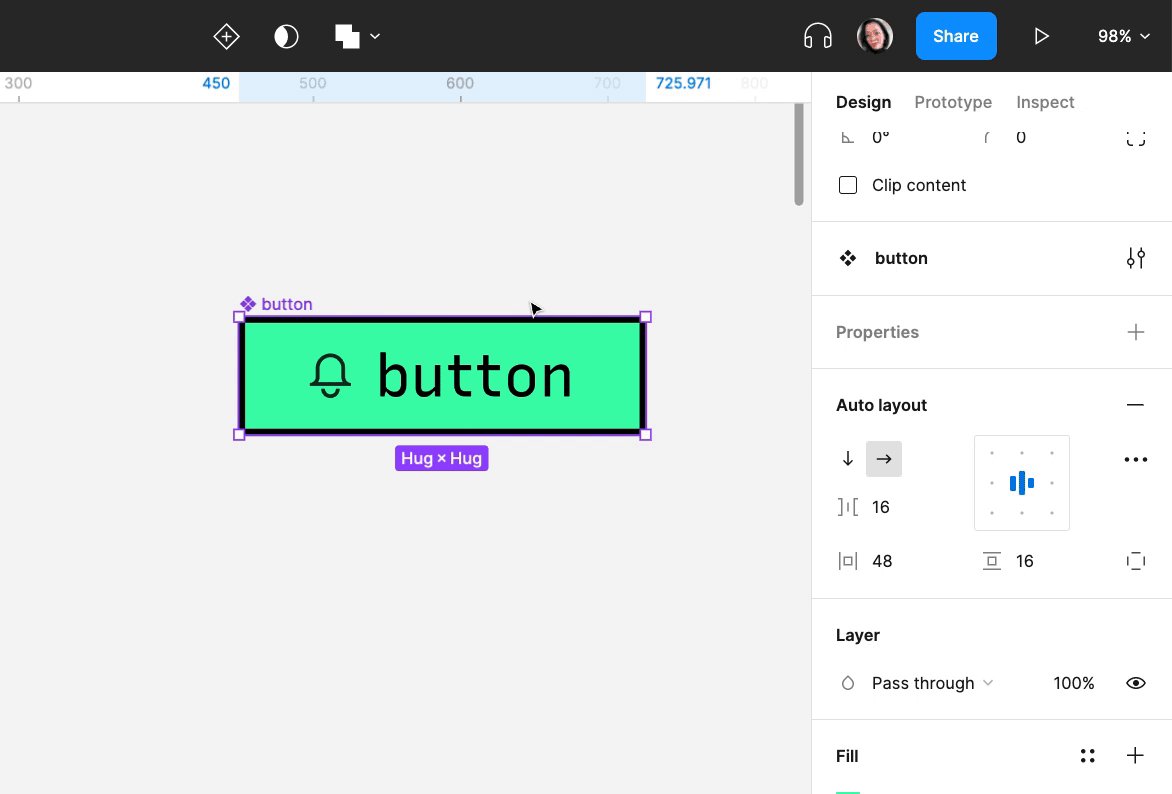
نکته: فیگما واریانتها را درون یک مجموعه به نام مجوعه کامپوننت قرار میدهد. مجموعهی کامپوننت صرفاً میتواند حاوی کامپوننتها باشد. در نوار ابزار روی Create component کلیک کرده یا از میانبرهای صفحه کلید برای تبدیل گزینهی انتخابی خود به کامپوننت استفاده کنید:
- مک: Option + Command + K
- ویندوز: Ctrl + Alt + K
روشهای محدودی برای ساخت یک Variant جدید در فیگما وجود دارد که شامل موارد زیر است:
- کامپوننت اصلی را انتخاب کرده و روی آیکون + در نوار ابزار کلیک کنید.
- روی کامپوننت اصلی کلیک راست کرده و گزینهی Add variant را انتخاب کنید.
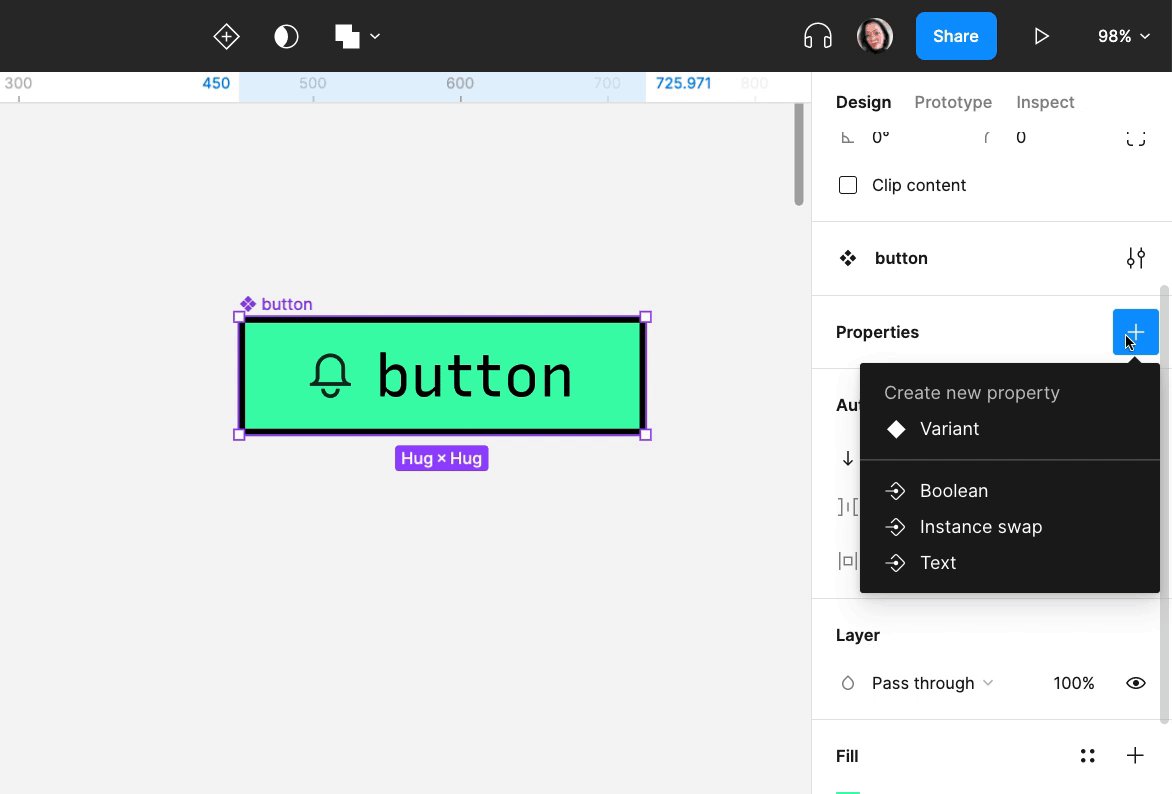
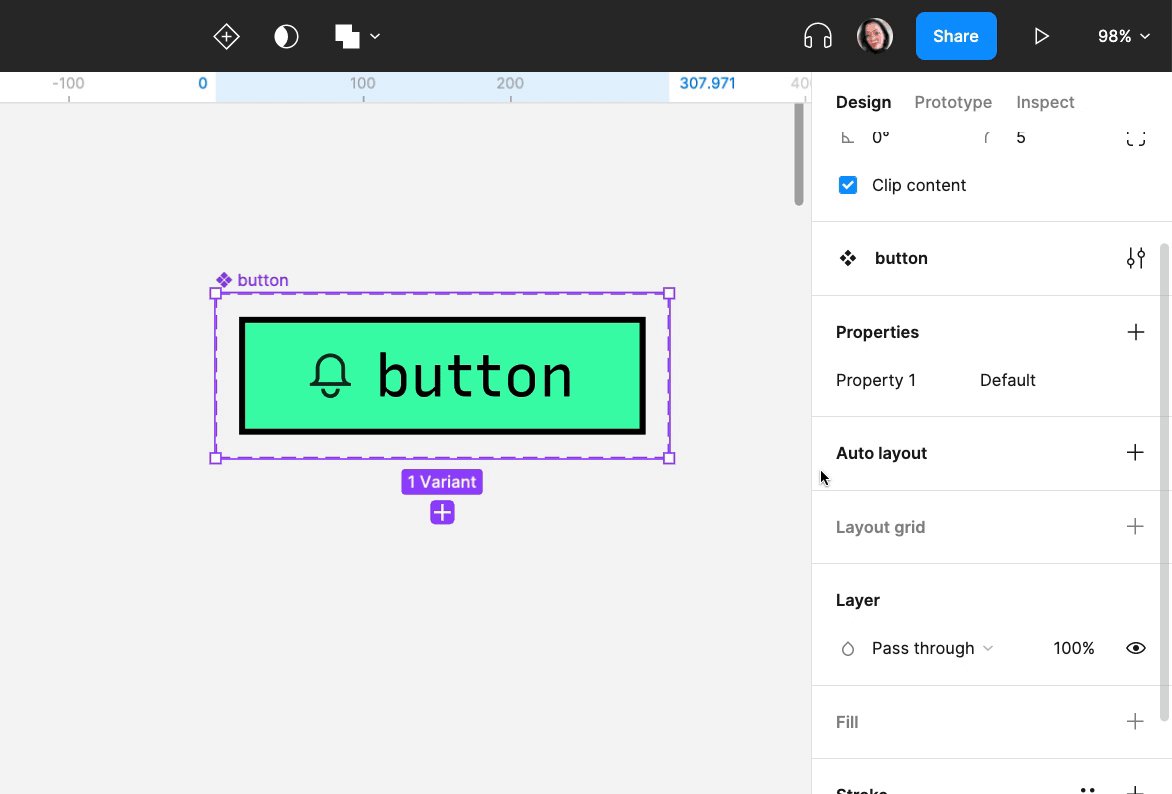
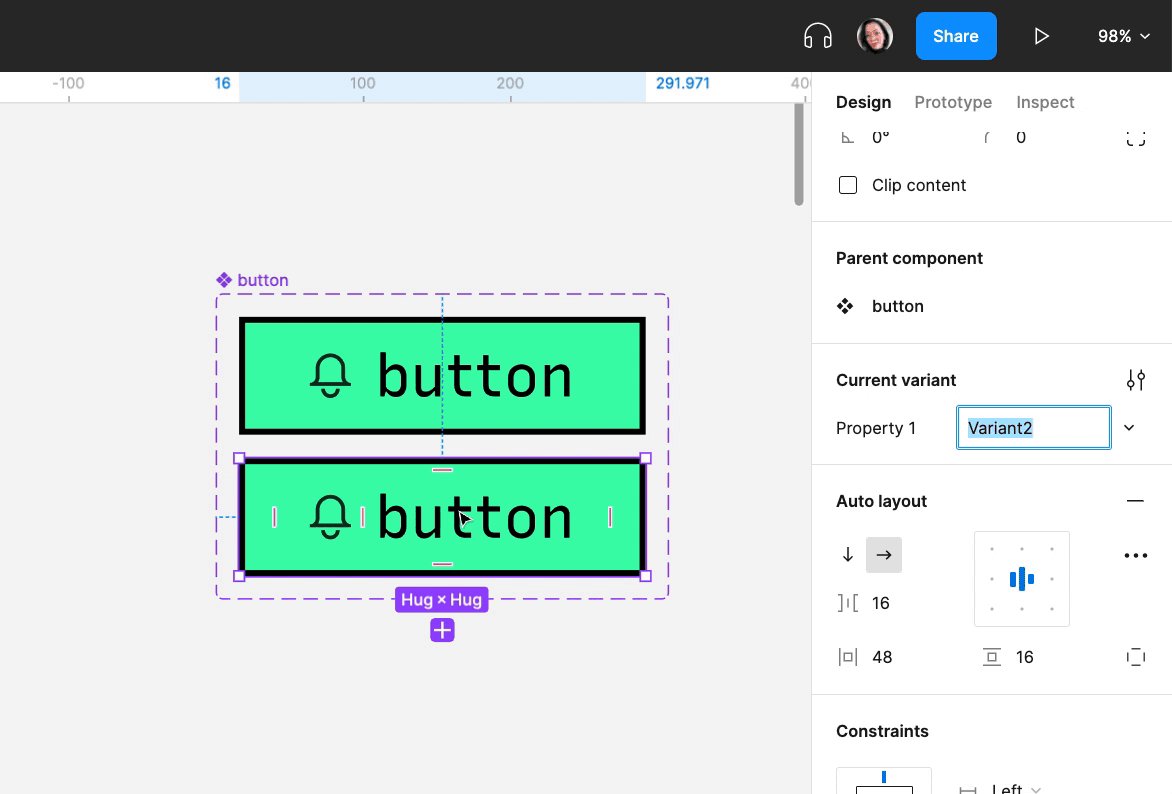
- در قسمت Properties نوار کناری سمت راست، روی آیکون + و بعد از آن روی Variant کلیک کنید. با این کار، یک مشخصهی واریانت جدید ساخته شده و کامپوننت اصلی به یک مجموعه کامپوننت تبدیل میشود. بعد از آن، روی آیکون + که در زیر مجموعهی کامپوننت قرار گرفته است، کلیک کنید تا یک Variant در فیگما ساخته شود.

اضافه کردن مشخصه و مقدار به Variant در فیگما:
بعد از ساخت Variant در فیگما، نوبت به اضافه کردن مشخصه و مقادیر به آن میرسد.
نکته: همانطور که در ابتدای مقاله هم اشاره کردیم تمامی واریانتهای درون مجموعه کامپوننت از ویژگیها و مقادیر یکسانی استفاده میکنند؛ ولی هرکدام از آنها باید ترکیب خاصی از آنها را داشته باشند. در غیراینصورت، با خطا مواجه میشوید. برای برطرف کردن این خطا باید مقادیر این واریانتها را تغییر دهید. پیشنهاد میشود مقاله دیگر ما درباره آموزش فیگما جم را بخوانید.
اضافه کردن واریانتهای بیشتر به مجموعه کامپوننت:
با استفاده از این روشها میتوانید واریانتهای بیشتری را به مجموعهی کامپوننت خود اضافه کنید:
- مجموعهی کامپوننت را انتخاب کرده و روی آیکون + در نوار ابزار کلیک کنید.
- مجموعهی کامپوننت را انتخاب کرده و زیر مجموعه کلیک کنید. این قابلیت در صورتی قابل مشاهده است که حداقل دو واریانت داشته باشید.
- با استفاده از میانبرهای کیبورد، واریانتهای فعلی را کپی کنید: مک: Command + D ویندوز: Ctrl + D
- کامپوننتهای دیگری را به مجموعه درگ کرده و آنها را به عنوان واریانت اضافه کنید.
مدیریت Variant در فیگما:
سازماندهی واریانتها:
زمانی که واریانتهای جدید را به یک کامپوننت اضافه میکنید، فیگما به صورت پیشفرض آنها را در یک ستون مجزا با فاصلهی یکسان قرار میدهد. اگر قبل از تبدیل کامپوننتها از یک طرحبندی مشخص استفاده کرده باشید، فیگما از همان طرحبندی برای مجموعه کامپوننت استفاده خواهد کرد. البته شما میتوانید واریانتها را آن طور که میخواهید سازماندهی کنید:
- واریانت را انتخاب کرده و آن را به یک مختصات جدید در مجموعه منتقل کنید. امکان قرار دادن واریانتها در هر نقطهای از مجموعه وجود دارد.
- از طریق نوار کناری سمت راست، ابعاد مجموعه کامپوننت را تنظیم کنید.
- بعد از انتخاب تمام واریانتها، از فیلدهای موجود در نوار کناری سمت راست برای تنظیم فاصلهی افقی و عمودی بین واریانتها استفاده کنید.
مدیریت مقادیر و مشخصهها:
امکان تغییر نام و ترتیب مقادیر و مشخصهها بعد از ساخت Variant در فیگما هم وجود دارد. اگر به مشخصهای نیاز ندارید، آن را حذف کنید.
- اگر ترتیب مشخصهها را تغییر دهید، فیگما هم نام و ترتیب واریانتها را برای مطابقت با آن تغییر میدهد.
- اگر کامپوننت فعلی خود را به واریانت تبدیل کنید، باید نام مشخصههای خود را هم به انواع دقیقتر و توصیفی تغییر دهید.
پیشنهاد میشود مقاله دیگر ما درباره مزیت تفکر طراحی را بخوانید.
استفاده از واریانتها:
مجموعهی کامپوننتها در پنل Assets در کنار سایر کامپوننتها نمایش داده میشوند. پس به جای اینکه دنبال یک واریانت خاص در این پنل بگردید، فقط باید مجموعه کامپوننت را انتخاب کنید.
انتخاب مجموعهی کامپوننت:
۱. روی تب Assets در نوار کناری سمت چپ کلیک کرده یا از میانبرهای مک: Option + 2 و ویندوز: Alt + 2 استفاده کنید.
۲. روی مجموعه کامپوننت کلیک کرده و آن را روی صفحه کار درگ کنید. با این کار، یک نمونه از واریانت پیشفرض مجموعه کامپوننت ایجاد میشود.
۳. از طریق نوار کناری سمت راست میتوانید نام و ویژگیهای مجموعه را مشاهده کنید.
۴. از آیکون ∨ که در کنار مشخصه قرار دارد، برای انتخاب ترکیب دلخواه مقادیر استفاده کنید.
۵. از سوئیچهای مربوطه برای فعال یا غیرفعال کردن ویژگیهای خاص استفاده کنید.
پیکربندی Variant در فیگما:
با پیکربندی مشخصات و مقادیر در نوار کناری سمت راست، واریانتهای دیگری را در مجموعه کامپوننت انتخاب کنید.
۱. نمونه را انتخاب کنید.
۲. از طریق نوار کناری سمت راست، نام کامپوننت را مشاهده کنید. اگر کامپوننت واریانت داشته باشد، فیلدهایی در زیر اسم آن برای پیکربندی مشخصات و مقادیر مجموعه کامپوننت نمایش داده میشود.
- برای انتخاب ترکیب دلخواه خود از مقادیر، روی آیکون ∨ که در کنار مشخصه قرار دارد کلیک کنید.
- از سوئیچهای مربوطه برای فعال یا غیرفعال کردن ویژگیهای خاص استفاده کنید.
با کسب اطلاعات کلی در مورد واریانتها و نحوهی عملکرد آنها در فیگما میتوانید پروژههای خود را سریعتر و آسانتر پیش ببرید. پیشنهاد میشود مقاله دیگر ما درباره تفاوت رنگ اصلی و فرعی را بخوانید.