کامپوننت در فیگما
تسلط بر استفاده از کامپوننت ها میتواند به شما در سازماندهی و سازگاری هنگام کار کمک کند. این عناصر در UI میتوانند بارها و بارها در پروژههای فیگما با طراحیهای مختلفی که ممکن است روی آنها کار میکنید استفاده شوند. با ساخت کامپوننت در فیگما همراه کارو اسکول باشید.
نکته مهم درباره کامپوننتها این است که در زمان شما صرفهجویی میکند. هر تغییری که ممکن است در یک مولفه ایجاد کنید به طور خودکار در سایر مولفهها به روز میشود. این ممکن است به ویژه در صورتی مفید باشد که محدودیت زمانی دارید یا با طراحان دیگر همکاری میکنید و میخواهید روند کار خود را سرعت ببخشید.
قبل از هر چیز دیگری ابتدا باید Master Component را ایجاد کنید. برای این کار مراحل زیر را دنبال کنید:
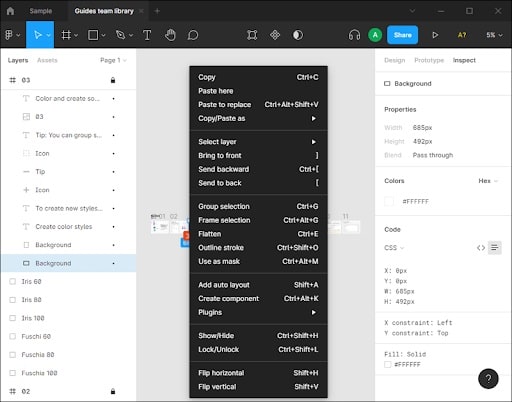
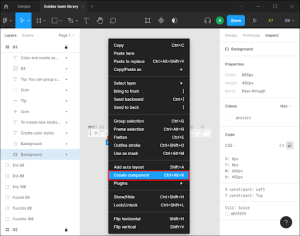
۱. کامپوننت در فیگما: روی لایه یا فریم خود کلیک راست کنید

۲. کامپوننت در فیگما: ایجاد Component رو انتخاب کنید.
بهترین دورههای آموزش فیگما رو با دوبله فارسی و بالاترین کیفیت در کارواسکول ببینید.

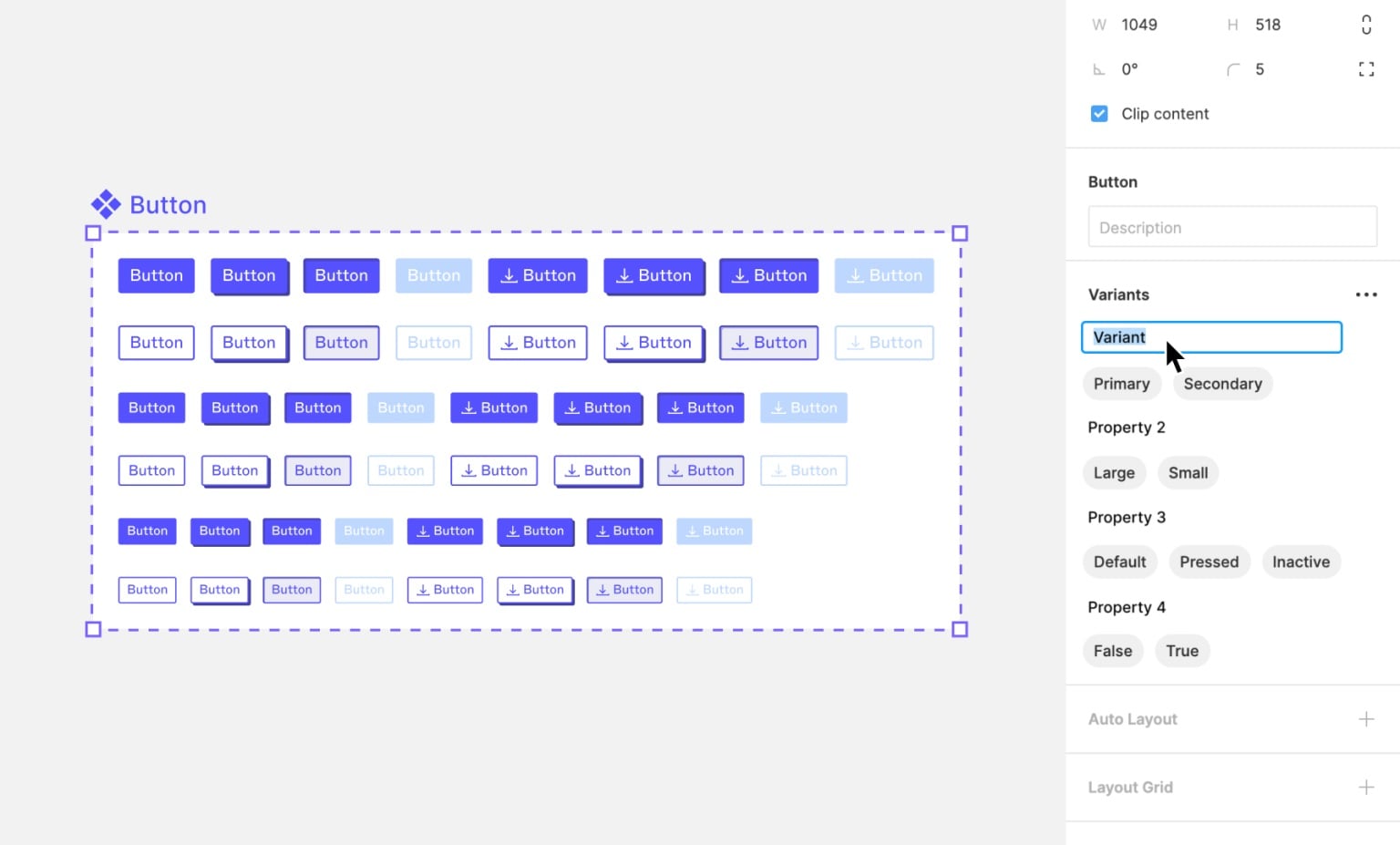
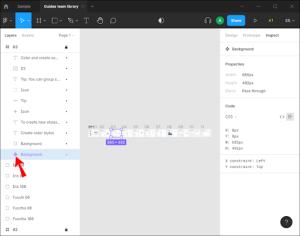
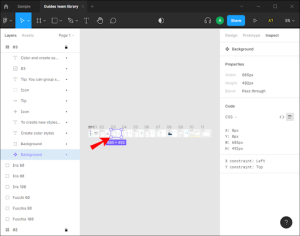
۳. کامپوننت در فیگما: در سمت چپ صفحه، یک منوی کشویی میبینید که عبارت Component را نشان میدهد. روی این کلیک کنید. پیشنهاد میشود مقاله دیگر ما درباره پلاگین های فیگما را بخوانید.

۴. کامپوننت در فیگما: از اینجا، منویی را مشاهده خواهید کرد که در آن میتوانید تغییراتی در اجزای خود ایجاد کنید و سبک های طراحیهای مختلف را در پروژه انجام دهید. پیشنهاد میشود با دوره تدوین و جلوه های ویژه کارواسکول آشنا شوید.

راه دیگر برای ایجاد یک کامپوننت اصلی استفاده از میانبرها است
- Options + Command + K برای مک
- Ctrl + Alt + K برای ویندوز
اگر به طور تصادفی کامپوننت اصلی خود را حذف کنیم، چیکار باید کرد؟
فقط کافی است این مراحل اساسی را دنبال کنید تا آن کامپوننت اصلی از دست رفته را برگردانید
- به یکی از Instance های کامپوننت بروید
- در پنل Properties، در سمت راست صفحه Restore Master Component را انتخاب کنید
- کامپوننت اصلی بلافاصله ظاهر میشود
برخی از سوالات متداول
1. مراحل ساخت کامپوننت در فیگما کدامند؟
روی لایه یا فریم خود کلیک راست کنید – ایجاد Component رو انتخاب کنید – عبارت Component را کلیک کنید – از اینجا، منویی را مشاهده خواهید کرد که …
2. روش ساخت کامپوننت در فیگما با استفاده از میانبرها چگونه است؟
به یکی از Instance های کامپوننت بروید – در پنل Properties، در سمت راست صفحه Restore Master Component را انتخاب کنید – کامپوننت اصلی بلافاصله ظاهر میشود.