پلاگین های فیگما، این برنامه را به یکی از بهترین و قدرتمندترین ابزارهای طراحی موجود تبدیل میکنند. اگر به دنبال بهترین پلاگین های فیگما هستید، تا انتهای این بخش با کارو اسکول همراه باشید.
پلاگین در فیگما
۱. Unsplash
در این قسمت از مقاله انیمیشن در فیگما، به بررسی پلاگین Unsplash میپردازیم.

Unsplash، یکی از بهترین پلاگین های فیگما است که انواع مختلفی از تصاویر با دستهبندهای مختلف مثل حیوانات، معماری، طبیعت، پرتره، تکنولوژی و … را در اختیار شما قرار میدهد. Unsplash، محبوبترین پلاگین در فیگما در بین طراحان است.
از دیگر مزایای این پلاگین میتوان به امکان دسترسی به بیشتر از ۱ میلیون تصویر استوک رایگان اشاره کرد. طراحان در مراحل مختلف کار خود، به تصاویر مختلفی نیاز پیدا میکنند. در بیشتر موارد پیدا کردن یک تصویر با کیفیت کار سخت و دشواری است؛ اما پلاگین رایگان Unsplash، این فرآیند را لذت بخش و آسان میکند.
۲. Iconify
Iconify، یک پلاگین در فیگما است که انواع مختلفی از آیکونها را در اختیار کاربران قرار میدهد.

با نصب این پلاگین، به مجموعهای از آیکونهای مختلف که در دستهبندیهای متفاوتی قرار دارند، دست پیدا میکنید. تنوع آیکونهای موجود در Iconify آن را به یکی از محبوبترین پلاگین های فیگما در بین طراحان تبدیل کرده است.
شما با نصب این پلاگین، علاوه بر آیکون به مجموعهای از ایموجیها، پرچمها، لوگوها و ابزارهای مختلف دیگری دسترسی پیدا میکنید که فرآیند طراحی را به یک کار آسان و لذت بخش تبدیل میکنند. یکی از مهمترین نقاط قوت Iconify، امکان ویرایش آیتمهای مختلف موجود در آن است. پیشنهاد می شود دوره آموزش فیگما در کارواسکول را دنبال کنید.
۳. Content Reel
در این بخش از انیمیشن در فیگما، به بررسی پلاگین Content Reel میپردازیم.

یکی دیگر از پلاگین های فیگما Content Reel است؛ شما با استفاده از این پلاگین میتوانید رشتههای متنی، آواتارها و آیکونها را به قالبهای خود درگ کنید. برای این کار، بعد از انتخاب یک یا دو لایه در فایل قالب، باید لوگوها، اعداد و … را برای درگ کردن انتخاب کنید.
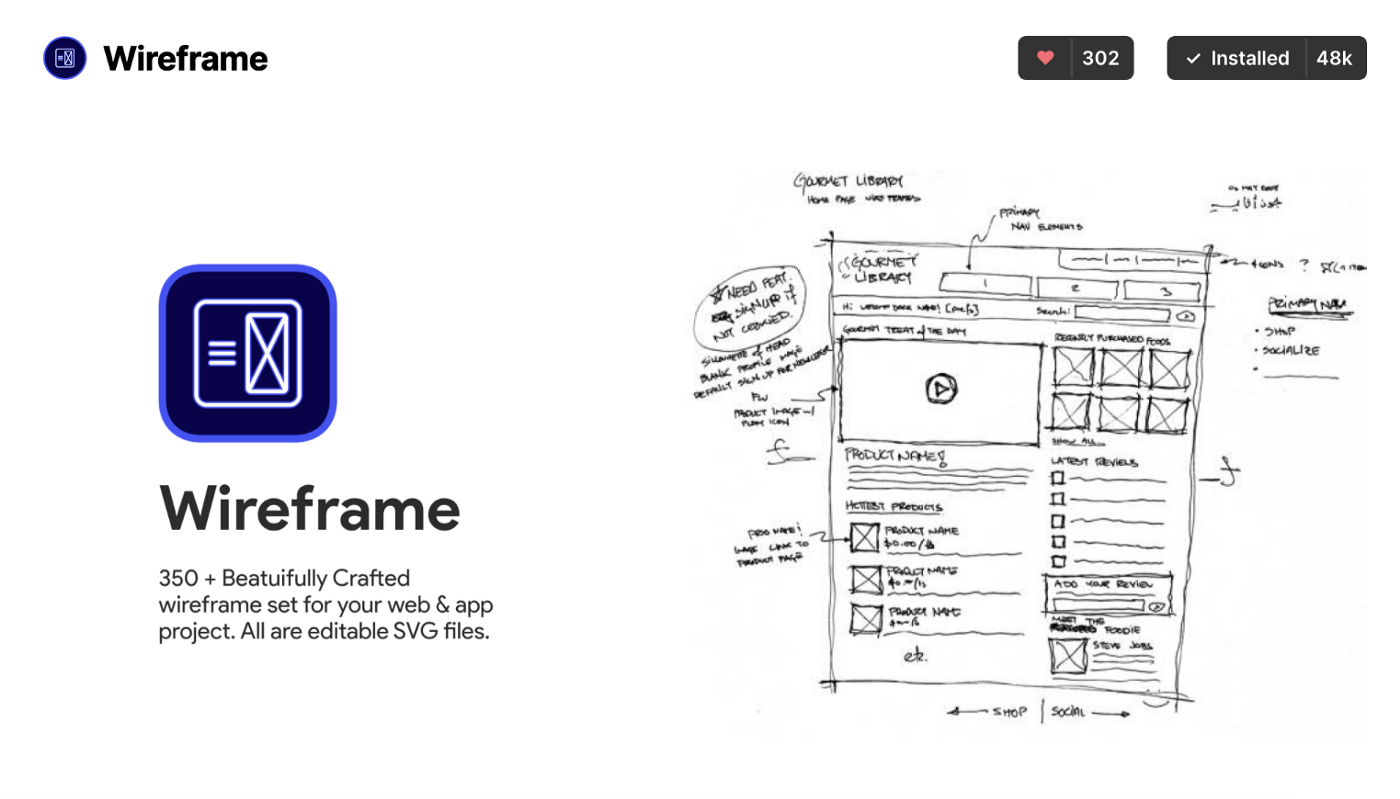
۴. Wireframe
Wireframe، از کاربردیترین پلاگین در فیگما است که به آسانتر شدن روند طراحی کمک میکند.

با استفاده از این پلاگین میتوانید صفحات از پیش ساخته بسازید که روند انجام کار را راحتتر میکند. این طرحها، ساده و اولیه هستند و طراحان باید آنها را براساس نیازهایشان تنظیم کنند. صفحات از پیش ساخته شده Wireframe از هدر رفتن زمان شما جلوگیری کرده و این ابزار را به یکی از بهترین پلاگین های فیگما تبدیل میکنند.
از دیگر قابلیتهای این پلاگین میتوان به فهرستی از قالبهای از پیش طراحی شده برای وب و موبایل که در گروههای جداگانه قرار گرفتهاند، اشاره کرد.
۵. Figmotion
Figmotion، پلاگینی است که برای ساخت انیمیشن در فیگما مورد استفاده قرار میگیرد.

با استفاده از Figmotion میتوانید بدون نیاز به استفاده از متدهای انیمیشن سازی مثل Principle ،Haiku یا افترافکت، انیمشنها را راحتتر و سادهتر به فیگما منتقل کنید. مدیریت انیمیشنهای مختلف با استفاده از این پلاگین، برای طراحان آسانتر شده است.
کار کردن با Figmotion تا حدودی پیچیده است، اما قدرت بالایی دارد و روند طراحی انیمیشنهای مختلف را راحت و جذاب میکند.
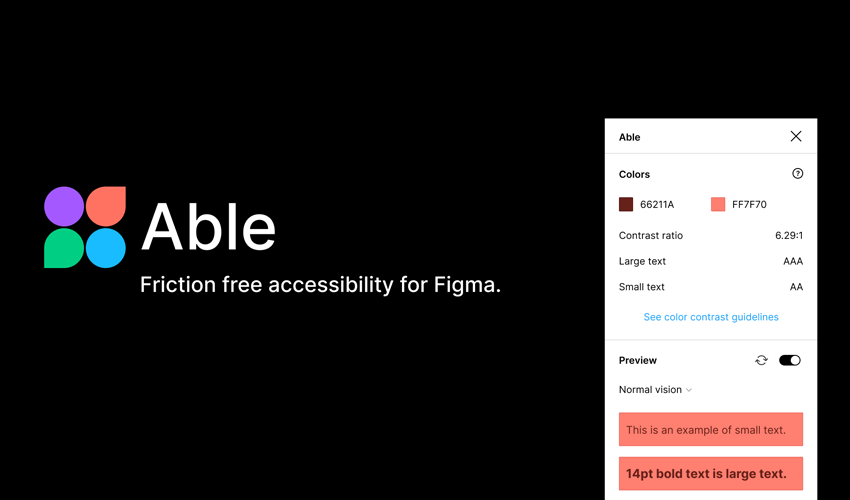
۶. Able
Able، یکی از پلاگین های فیگما است که به بهبود رنگ در پروژهی شما کمک میکند.

این پلاگین رایگان، با مقایسهی خودکار کنتراست بین دو لایهی انتخاب شده، توصیههای را برای بهبود رنگ و کنتراست پروژه در اختیار شما قرار میدهد. پیشنهاد می شود مقاله دیگر ما درباره کامپوننت در فیگما را بخوانید.
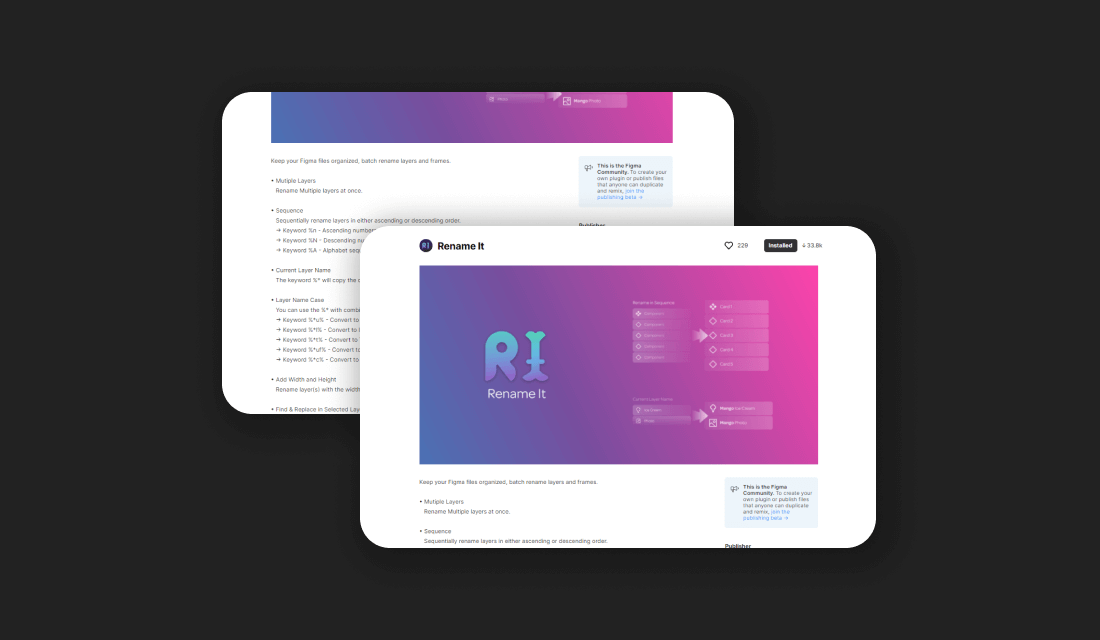
۷. Rename It
همانطور که از اسم این پلاگین در فیگما مشخص است، به تغییر نام لایههای مختلف این برنامه کمک میکند.

طراحان در ضمن انجام پروژه و درگیر شدن با مراحل مختلف کار، نام گذاری لایهها را از یاد میبرند. همین مسئله باعث بهم ریختگی محیط کار میشود. شما با استفاده از پلاگین Rename It میتوانید نام لایههای خود را به راحتی و با استفاده از مجموعهای از نامهای از پیش ساخته شده تغییر دهید. گزینههای مختلفی برای تغییر نام لایهها پیش روی شما قرار دارند.
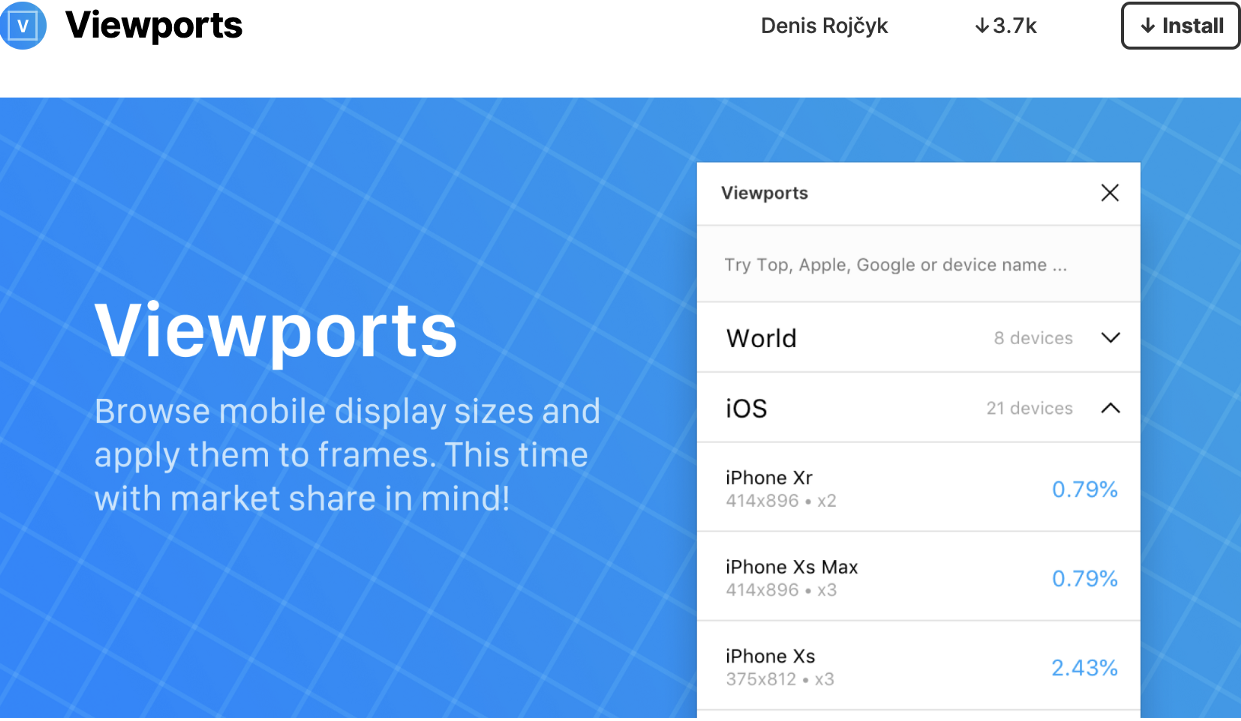
۸. Viewports
در این قسمت از مقاله انیمیشن در فیگما، به بررسی پلاگین Viewports میپردازیم.

با استفاده از پلاگین Viewports میتوانید یک یا دو فریم مختلف را انتخاب کرده و ابعاد آنها را به ابعاد نمایشگر دلخواه خود تغییر دهید. این پلاگین تغییر ابعاد طراحی شما را به راحتی ممکن میسازد و شما را از شر دردسرهای موجود در ضمن تغییر اندازه راحت میکند.
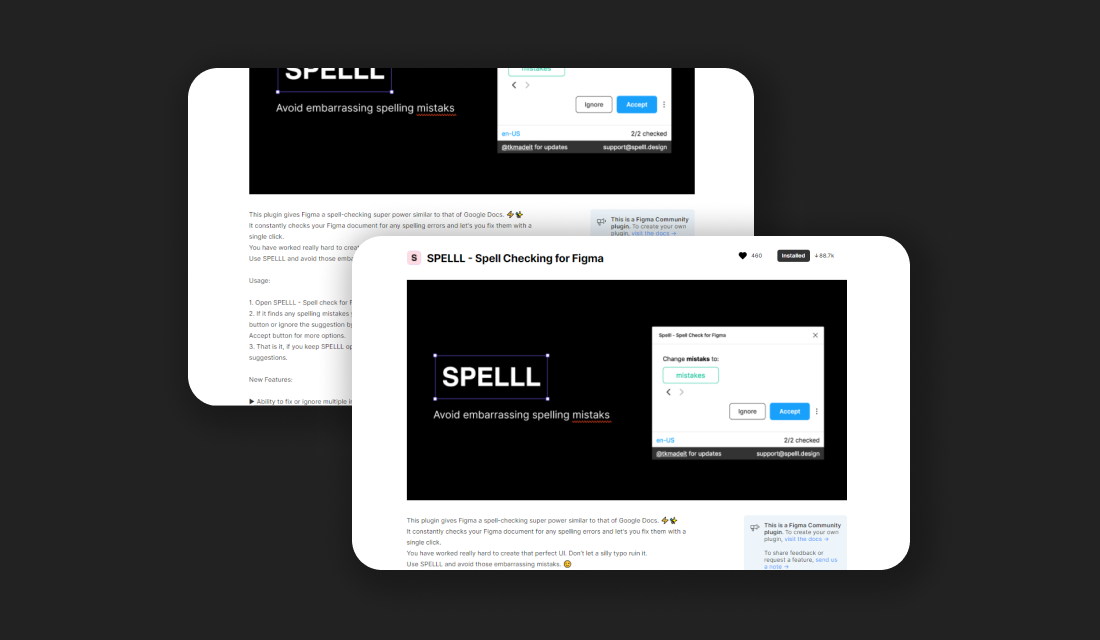
۹. Spell
Spell از جمله پلاگین های فیگما است که به شما کمک میکند از املای صحیح کلمات استفاده کنید.

طراحان معمولاً به این پلاگین نیاز ندارند، چون متنهای زیادی را تایپ نمیکنند. اما در مورد کار کردن روی برنامههای مرتبط با کتاب، وبلاگنویسی و … که مجبور به تایپ متنهای زیادی هستید، به Spell نیاز پیدا میکنید.
پس در پروژههایی که متنهای زیادی دارند، این پلاگین کمک بزرگی محسوب شده و از بروز خطا در املای کلمات جلوگیری میکند. پیشنهاد می شود مقاله دیگر ما درباره کاراکتر سازی را بخوانید.
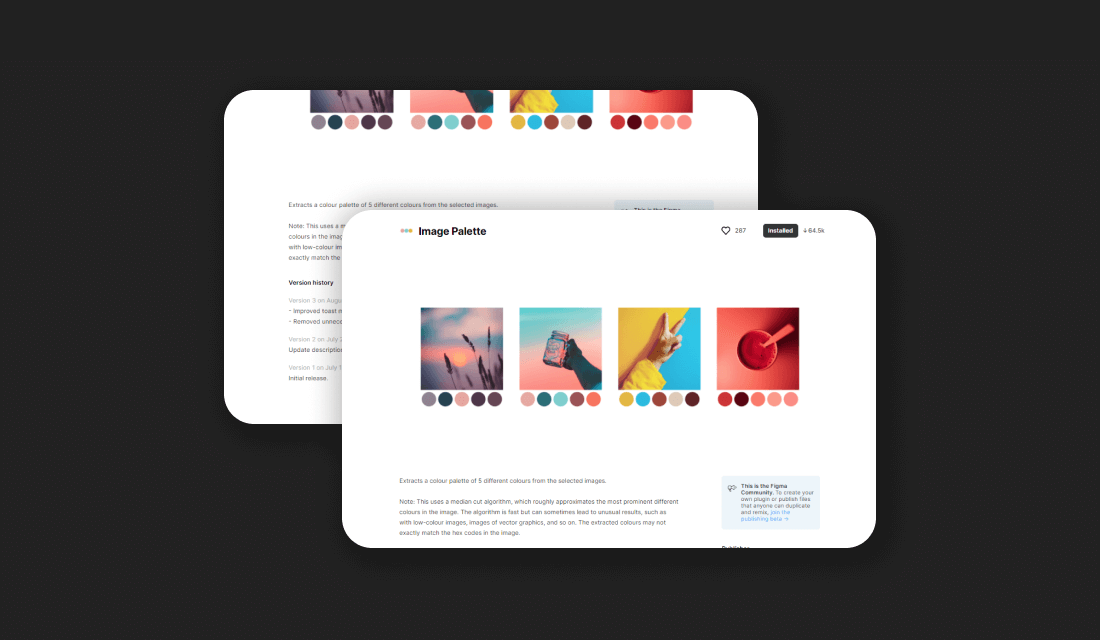
۱۰. Image Palette
در آخرین قسمت به بررسی یکی از کاربردیترین و ضروریترین پلاگین های فیگما میپردازیم.

پالتها در روند طراحی بسیار مهم و ضروری هستند و به طراحان در ساخت یک اثر زیبا و مؤثر کمک میکنند. بسیاری از طراحان در زمان انتخاب پالت مناسب برای طراحی دچار سردرگمی میشوند. پلاگین Image Palette با استخراج رنگهای کلیدی تصویر و مرتب کردن آنها به صورت یک پالت، روند کار را بسیار راحت میکند.
استفاده از پلاگین های فیگما، کار کردن با این نرمافزار را آسانتر و لذتبخشتر کرده و از هدر رفتن زمان شما هم جلوگیری میکنند.
برخی از سوالات رایج
کار spell از پلاگین های فیگما چیست ؟
Spell از جمله پلاگین های فیگما است که به شما کمک میکند از املای صحیح کلمات استفاده کنید.
کار Viewports از پلاگین های فیگما چیست ؟
با استفاده از پلاگین Viewports میتوانید یک یا دو فریم مختلف را انتخاب کرده و ابعاد آنها را به ابعاد نمایشگر دلخواه خود تغییر دهید.