اگر به آموزش حرفه ای ایلوستریتور یا آموزش مقدماتی ایلوستریتور نیاز دارید در این مقاله سعی داریم تا محتوای آموزشی را در مورد کار با Illustrator در اختیارتان قرار دهیم در نتیجه برای آموزش رایگان ایلوستریتور و آموزش ایلوستریتور اندروید در ادامه با ما همراه باشید.
Adobe Illustrator یک برنامه طراحی برداری است که اغلب برای ایجاد لوگو، نمادها، تصاویر، نمودارها، اینفوگرافیکها، کارت ویزیت، لوازم تحریر، پاکت نامه یا طراحی بستهبندی استفاده میشود. در مجموع، این برنامه بیشتر برای ایجاد گرافیکهایی با وضوح بالا استفاده شده که بعداً قابل چاپ نیز باشند. اگر میخواهید یادگیری Illustrator را شروع کنید، نگران نباشید زیرا شروع کار با Illustrator چندان پیچیده نیست و با کمی تلاش و وقتگذاشتن روی آن میتوانید به نتایج خوبی دست یابید.

برخلاف نرمافزار فتوشاپ که اطلاعات تصویر را به صورت نقطهای ذخیره میکند، ایلاستریتور هنگام ترسیم اشکال از معادلات ریاضی استفاده میکند. این برنامه از مقیاسبندی ساده و دقیقی بهره برده و به همین دلیل، از ایلوستریتور برای ساختن چیزهایی مانند لوگو استفاده میکنیم. در ادامه با مدرسه کارو همراه باشید تا آموزش مقدماتی ایلوستریتور و آموزش حرفه ای ایلوستریتور را در اختیارتان قرار دهیم.

آموزش رایگان ایلوستریتور
۱. معرفی
اگر تصمیم به یادگیری و آموزش ایلوستریتور دارید، باید از اصول اولیه شروع کنید زیرا Illustrator بسیار قدرتمند و در مواردی پیچیده است. پس بد نیست تا در قدم اول با رابط کاربری، ابزارهای مهم، پالتها و فضای کاری آشنا شوید تا گردش کار برایتان سادهتر شده و یادگیری سریعتر انجام شود. در ادامه با آموزش ایلوستریتور رایگان همراه ما باشید.
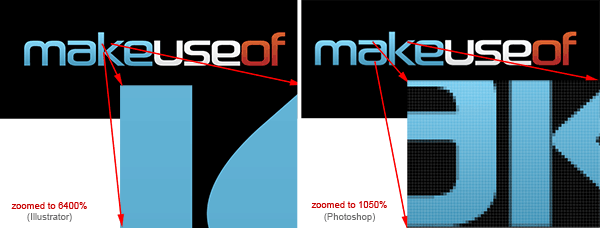
همانطور که گفتیم فتوشاپ، اطلاعات تصویر را به صورت نقطهای ذخیره میکند در حالی که ایلاستریتور یک برنامهی برداری بوده و هنگام ترسیم اشکال از معادلات ریاضی استفاده میکند. در نتیجه در Illustrator هرچقدر که تصویر را بزرگ کنید، در کیفیت آن تاثیری نخواهد گذاشت در حالی که در فتوشاپ شاهد پیکسلی یا شطرنجی شدن تصویر خواهید بود. پس اگر میخواهید طرح خود را در ابعاد مختلفی ایجاد کنید، بهتر است به سراغ ایلوستریتور بروید تا در مقیاس بزرگتر دچار مشکل کیفیت نشوید.

مزایا و معایب گرافیک برداری ایلوستریتور:
+ وضوح بالا در هر اندازه
+ اندازه فایل کوچک
+ چاپ با کیفیت بالا
+ بدون از دست دادن وضوح در هنگام ویرایش
– ایجاد نقشههای واقعی دشوار است
اگر تا اینجای مقاله رسیدهاید و هنوز مشتاق یادگیری Illustrator هستید، در ادامه با آموزش مقدماتی ایلوستریتور همراه مدرسه کارو باشید. در ابتدا با فضای کاری Illustrator آشنا خواهیم شد و سپس مراحل ساخت یک لوگو را به صورت مقدماتی و رایگان آموزش میدهیم. پس در این آموزش، در قدم اول باید یک لوگوی ساده ایجاد کنید تا مراحل کار را ببینید و با کاربرد ابزارهای مختلف در طول فرایند ساخت لوگو آشنا شوید. پیشنهاد می شود درباره طراحی لوگو در ایلوستریتور بخوانید.
۲. فضای کاری Illustrator
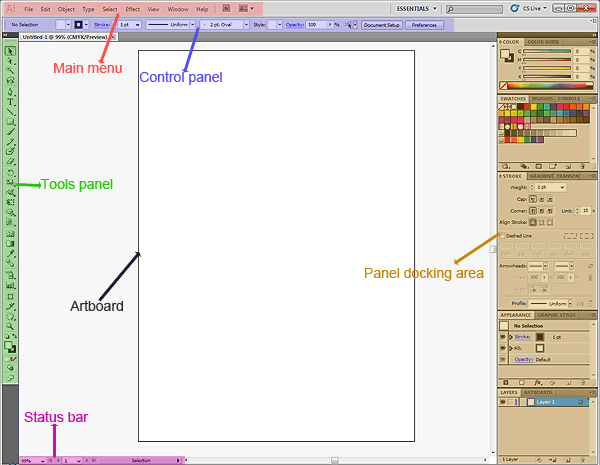
اگر با نرمافزار Adobe Photoshop آشنایی داشته باشید، فضای کاری Adobe Illustrator چندان شما را شگفتزده نخواهد کرد، زیرا بخشهای اصلی این دو برنامه یکسان است. در ادامه با آموزش رایگان ایلوستریتور و آشنایی با فضای کاری آن با ما همراه شوید:

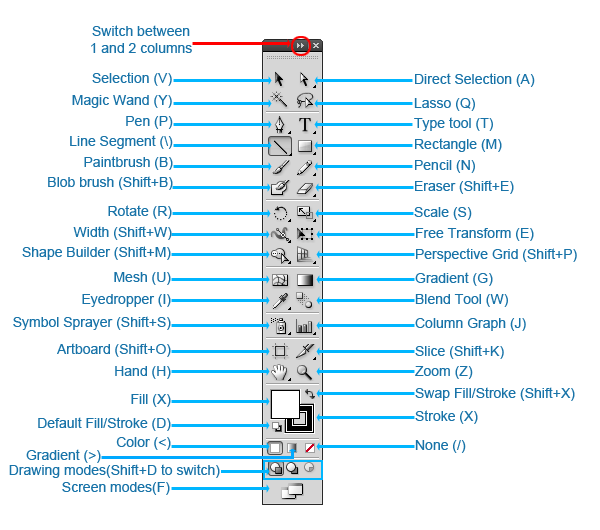
- Tools Panel: در قدم اول باید با Tools Panel آشنا شوید که در سمت چپ قرار دارد زیرا تمامی ابزارهای مورد نیازتان در این پنل قرار گرفته است. ابزارهای زیادی در این پنل وجود دارد که شاید همهی این ابزارها برای طراحهای شما کاربردی نباشند در نتیجه نیازی نیست تا همهی این ابزارها را در شروع کار بشناسید. بهترین راه یادگیری این ابزارها تمرین مداوم است. در ادامه تصویر و راهنمای ابزارها پنل Tools را در اختیارتان قرار میدهیم:

- Control Panel: برای پیکربندی یک ابزار فعال باید از Control Panel استفاده کنید که در قسمت بالای قرار گرفته است. در این بخش میتوانید به تمام گزینههای قابل تنظیم یک ابزار فعال دسترسی داشته باشید.
- پنل docking area: بخش مهم بعدی که به آن نیاز دارید، پنل docking area بوده که در این پنل پالتهای مهمی مانند پالت رنگ، Layers، گزینههای Stroke، Appearance، تنظیمات گرادیان قرار دارند که میتوان این پالتها را فعال و غیرفعال کرد.
۳. مراحل ساخت لوگو در ایلاستریتور
ایلاستریتور یکی از برنامههای کاربردی و ساده برای ایجاد لوگو بوده و میتوانید طرحهای متنوعی را از طریق آن ایجاد کنید. در ادامه مراحل ساخت یک لوگوی بسیار ساده (تصویر لوگو را ادامه نشان خواهیم داد) را در اختیارتان قرار میدهیم تا هم با مراحل کار و هم با ابزارها و کاربردشان آشنا شوید.
مراحل ساخت لوگوی زیر:

مرحلهی اول: استفاده از ابزار Pen
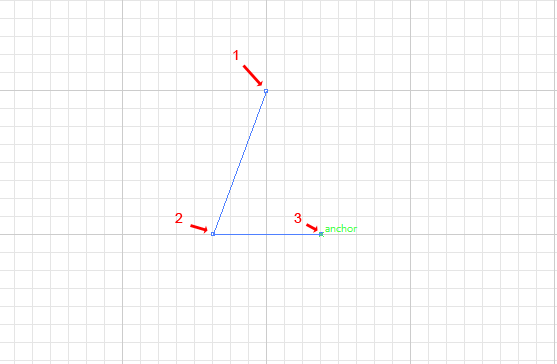
ابزار Pen یکی از کاربردیترین ابزارها در Illustrator بوده که برای ایجاد اشکال و اشیا مورد استفادده قرار میگیرد. برای استفاده از آن باید روی نماد قلم در پنل Tools کلیک کنید و به راحتی آن را به کار گیرید. برای ایجاد لوگوی مورد نظر باید ابتدا یک مثلث ایجاد کنید. ابتدا رئوس خود را به طور دقیق انتخاب کرده و سپس مثلث خود را بسازید. پیشنهاد می شود آموزش adobe xd مدرسه کارو را دنبال کنید.

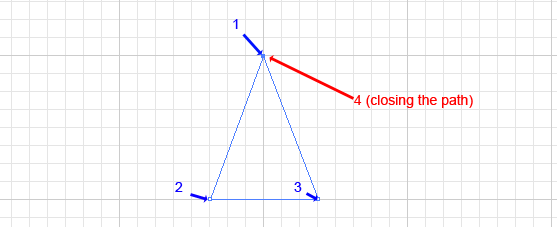
میتوانید از Grid (Ctrl+) برای ایجاد اشیا دقیقتر استفاده کنید. باید مثلث خود را کاملا ببندید و اضلاع را کاملاً به یکدیگر متصل کنید تا امکان رنگآمیزی آن وجود داشته باشد. برای بستن مثلث باید روی نقطهی ابتدایی مجدداً کلیک کنید.

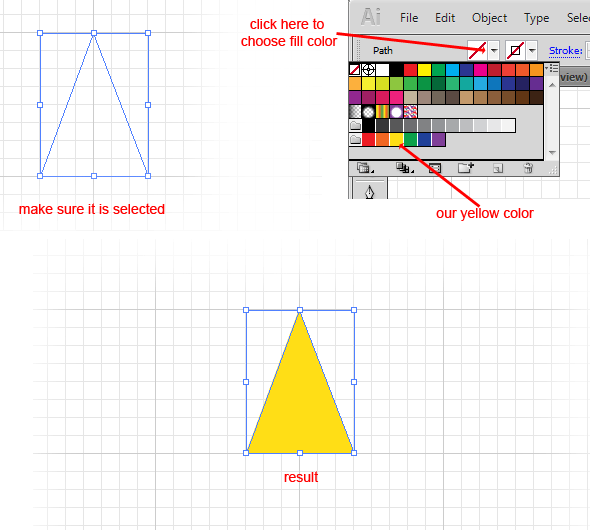
اکنون میتوانید بخش داخلی مثلث خود را رنگ کنید و برای اینکار ابتدا باید با ابزار Selection آن را انتخاب کرده و سپس با انتخاب رنگ موردنظر رنگآمیزی را انجام دهید. تا اینجای کار باید یک مثلث رنگی مانند شکل زیر ایجاد کرده باشید.

مرحلهی دوم: گوشههای مثلث را منحنی کنید
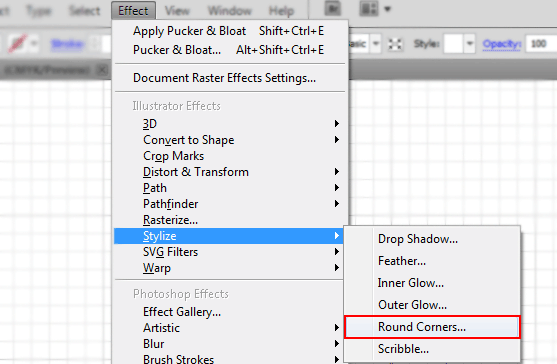
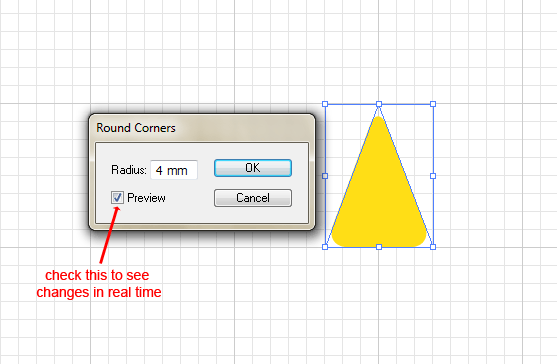
در این مرحله نیاز داریم تا گوشههای تیز مثلث را صافتر یا به قولی منحنی کنیم. برای اینکار از افکت Round Corners استفاده خواهیم کرد. پس در نوار منو روی Effect کلیک کرده، وارد گزینهی Stylize شوید و گزینهی Round Corners را انتخاب کنید. پیشنهاد می شود مقاله دیگر ما درباره تفاوت فتوشاپ و ایلوستریتور را بخوانید.

در کادر محاورهای ظاهر شده میتوانید اندازهی موردنظر را برای انحنای گوشههای مثلت انتخاب کنید و در نهایت روی OK کلیک کنید. ما برای لوگوی موردنظر انحنای ۴ میلیمتری را انتخاب کردیم. اگر میخواهید قبل از اعمال تغییرات، به صورت Real-time نتیجه را ببینید باید روی Preview کلیک کنید.

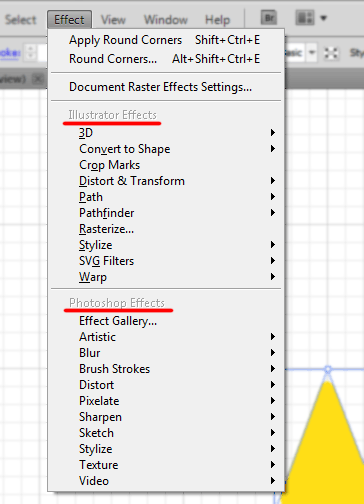
مرحلهی سوم: اضافه کردن افکتهای فتوشاپ
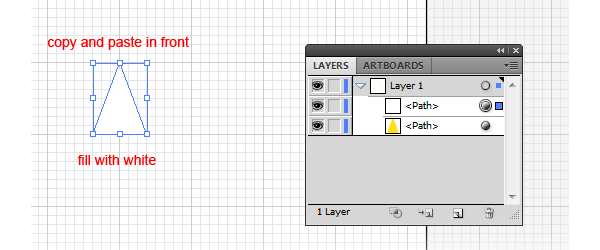
در Adobe Illustrator، وقتی به منوی Effect بروید، خواهید دید که جلوههای Illustrator و Photoshop Effects ارائه شده است. ما برای طراحی لوگوی موردنظر به افکت Stained Glass نیاز داریم در نتیجه کافی است تا روی Texture کلیک کنید و سپس Stained Glass را انتخاب کنید. اما قبل از آن، به یک کپی از مثلث خود در بالای لایه اصلی نیاز داریم. پیشنهاد می شود مقاله دیگر ما درباره آموزش نقاشی دیجیتال را بخوانید.

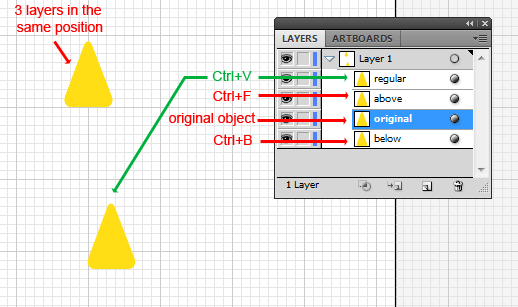
مرحلهی چهارم: کپی کردن اشیا
برای کپی کردن یک شی ابتدا آن را انتخاب کنید، سپس کلیک ترکیبی Ctrl+C را فشار دهید. برای Paste کردن شی هم باید از Ctrl+F استفاده کنید. اگر برای Paste کردن از Ctrl+V استفاده کنید، شی شما در وسط صفحه قرار میگیرد. همچنین برای Paste کردن زیر شی اصلی میتوانید از کلید ترکیبی Ctrl+B استفاده کنید.

در نهایت شی کپی شده را به رنگ سفید تغییر دهید.

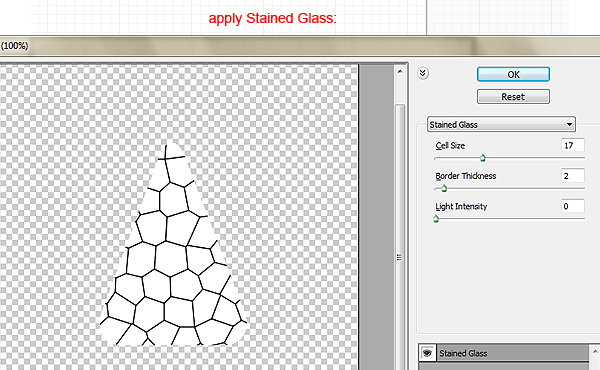
سپس تنظیمات زیر را در کادر محاورهی Stained Glass اعمال کنید:
(Cell size=17; Border thickness=2; Light intensity=0)

مرحلهی پنجم: Expand Appearance
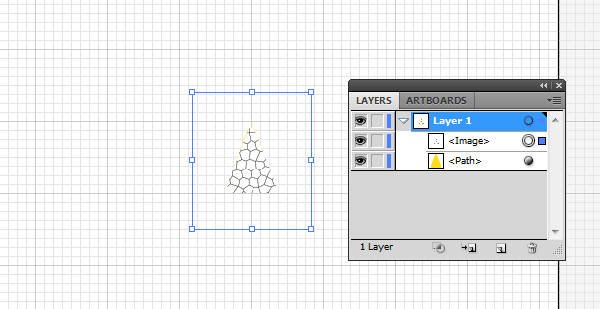
Expand Appearance در منوی Object قرار دارد و یکی از مهمترین ابزارهای Illustrator است. به زبان ساده، Expand Appearance برای تقسیم یک شی به مسیرها یا تصاویر جداگانه پس از اعمال یک افکت به آن استفاده میشود. در واقع باید پس از اینکه افکت موردنظر را به تصویر اضافه کردید، به Object بروید و روی فلش سمت چپ کلیک کنید تا شاهد گسترده شدن عملیان انجام شده باشید.

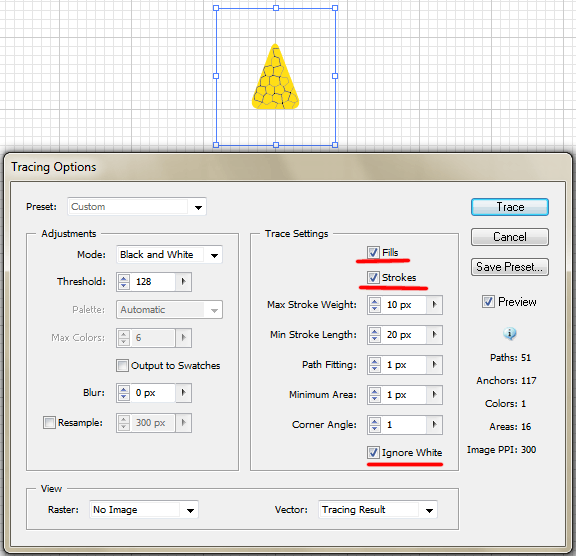
مرحلهی ششم: Tracing Options
یکی دیگر از ویژگیهای جالب Adobe Illustrator، ردیابی زنده با قابلیت Tracing Options بوده که برای تبدیل تصاویر شطرنجی به اشیاء استفاده میشود. برای استفاده از این قابلیت باید به منوی Object بروید، روی Live Trace کلیک کرده و گزینهی Tracing Options را انتخاب کنید. پیشنهاد می شود آموزش افترافکت کارواسکول را دنبال کنید.

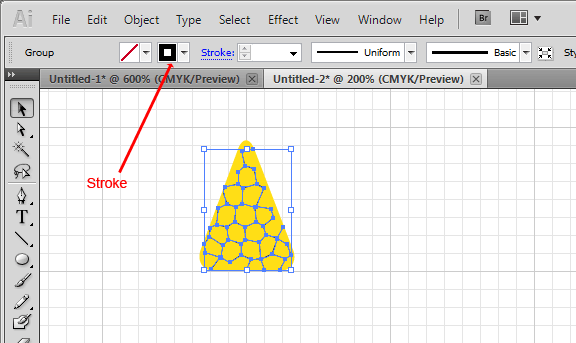
همانطور که میبینید بافت اولیه به رنگ سیاه بوده که باید آن را به رنگ سفید تغییر دهید. برای اینکار باید از Stork استفاده کنید.

مرحلهی هفتم: Blur کردن طرح
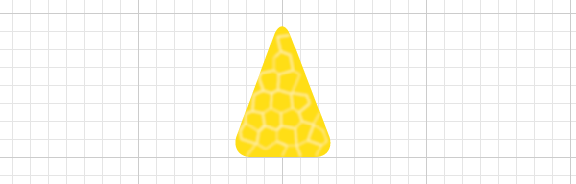
برای اینکه شکل نهایی ظاهر بهتری داشته باشد باید از قابلیت Blur استفاده کنید. پس به منوی Effects بروید، روی Blur کلیک کرده و Gaussian Blur را انتخاب کنید. تنظیمات آن را روی ۲.۸ قرار دهید و نتیجه را با تصویر زیر مقایسه کنید. تا این مرحله شما تکهای از لیمو را ایجاد کردهاید. پیشنهاد می شود مقاله دیگر ما درباره ساخت کاراکتر در ایلوستریتور را بخوانید.

مرحلهی هشتم: ایجاد گروهی از آبجکتهای مشابه
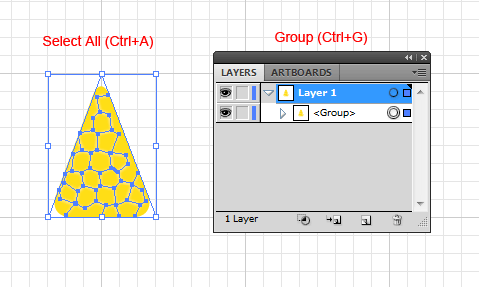
در این مرحله شی ما آماده است و باید آن را کپی کنیم. اما تا اینجای کار، چندین لایه ایجاد شده است که برای سهولت کار در حین کپی کردن، بهتر است تا آنها را گروهبندی کنیم. برای گروهبندی مجموعهای از اشیا، همهی آنها را با کشیدن موس خود انتخاب کنید و روی کلیدهای ترکیبی Ctrl+G ضربه بزنید. یکی دیگر از راههای راحت برای انتخاب چندین شی، نگه داشتن Shift و کلیک کردن روی اشیا است. اما از آنجایی که ما هیچ شی دیگری در تابلوی هنری خود نداریم، میتوانید همه اشیا را با Ctrl+A انتخاب کرده و با (Ctrl+G) گروهبندی کنید.

مرحلهی نهم: چرخاندن آبجکتها
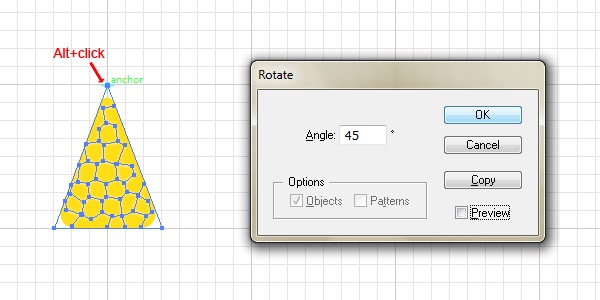
برای چرخاندن اشیا باید ابزار Rotate را انتخاب کنید و Alt + کلیک چپ را نگهدارید و از بالای مثلث چرخش را انجام دهید. میتوانید در پنجرهی باز شده مربوط به Rotate نیز تنظیمات زیر را اعمال کنید.

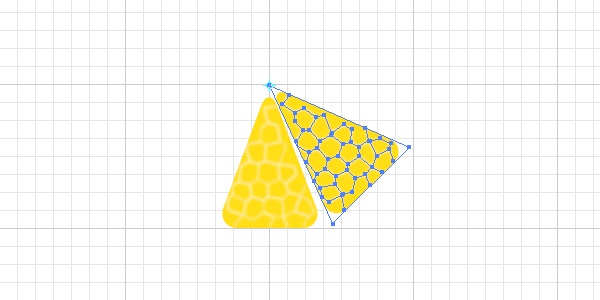
نتیجهی این مرحله:

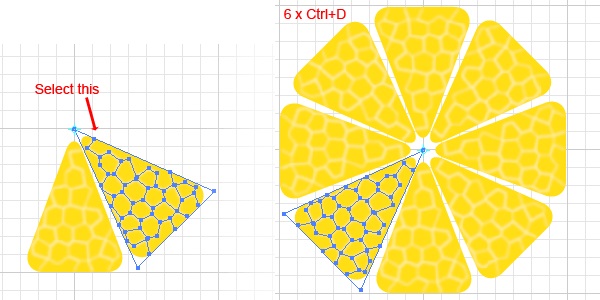
شما میتوانید با یک ترفند، تجربه سادهتری در Adobe Illustrator داشته باشید. این ترفند کلید میانبر CTRL+D است که آخرین تبدیل و تغییرات را برای شی یا آبجکت انتخاب شده، تکرار و اعمال میکند. پس برای ایجاد آخرین آبجکت با تمامی جزییات، باید Ctrl+D را فشار دهید و ۶ بار اینکار را تکرار کنید. در نهایت همهی اشیا را با هم در یک گروه قرار دهید تا منسجم شوند.

مرحلهی دهم: رسم دایره
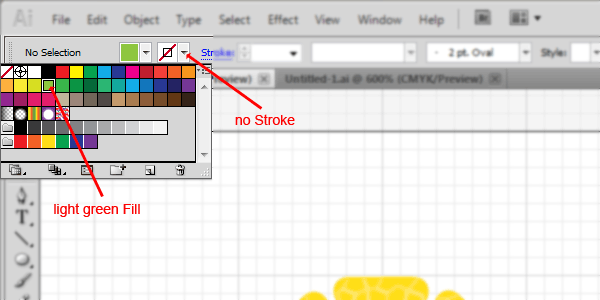
در این مرحله باید یک رنگ سبز روشن برای بخش Fill انتخاب کنید و برای بخش Stroke نباید هیچ رنگی انتخاب شود. پیشنهاد می شود مقاله دیگر ما درباره آموزش ساخت موشن گرافی را بخوانید.

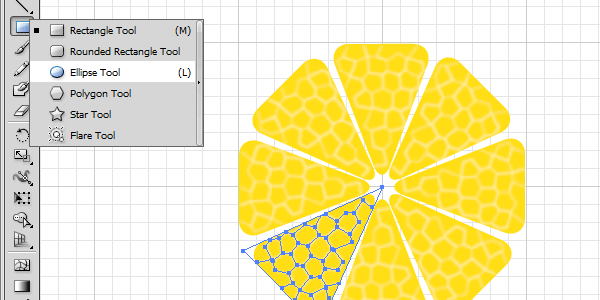
سپس ابزار Ellipse Tool را انتخاب کنید.

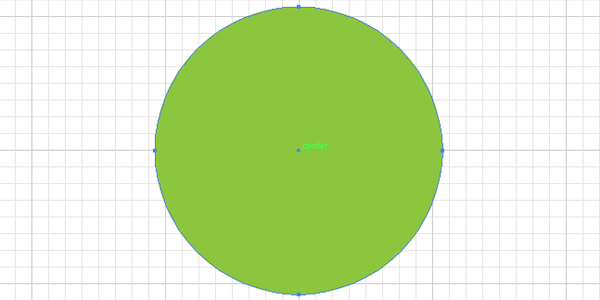
در نهایت Shift+Alt را نگهدارید، ماوس خود را بکشید تا دایره رسم شود. نیازی نیست تا دقیقاً از مرکز صفحه، دایره را رسم کنید زیرا میتوانید بعداً اشیا را با یکدیگر تراز کنید.

مرحله یازدهم: مرتب کردن آبجکتها
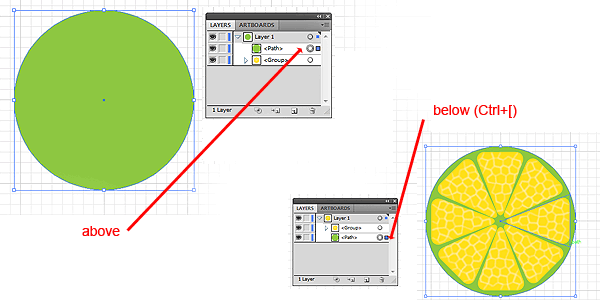
برای اینکه اشیا در موقعیت مکانی درستی قرار گیرند، باید آنها را مرتب کنیم. در نتیجه دایره سبزی که ایجاد کردهاید را انتخاب کنید و با فشردن Ctrl+[، آن را به لایهی پایینتر منتقل کنید تا زیر تکههای لیمو قرار گیرد. سپس میتوانید موقعیت دایره را تنظیم کنید.

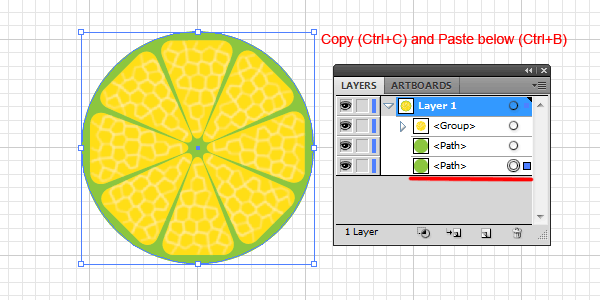
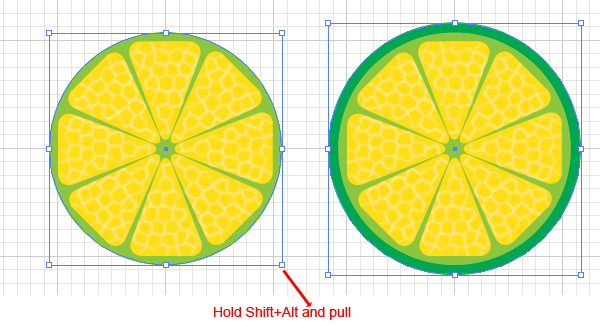
در نهایت باید دایره را کپی کرده و در همانجا Paste کنید. سپس رنگ آن را به سبز تیرهتر تغییر دهید اما اینبار ابعاد آن را کمی بزرگتر کنید تا لایهی جدیدی به اطراف دایرهی قبلی اضافه شود.

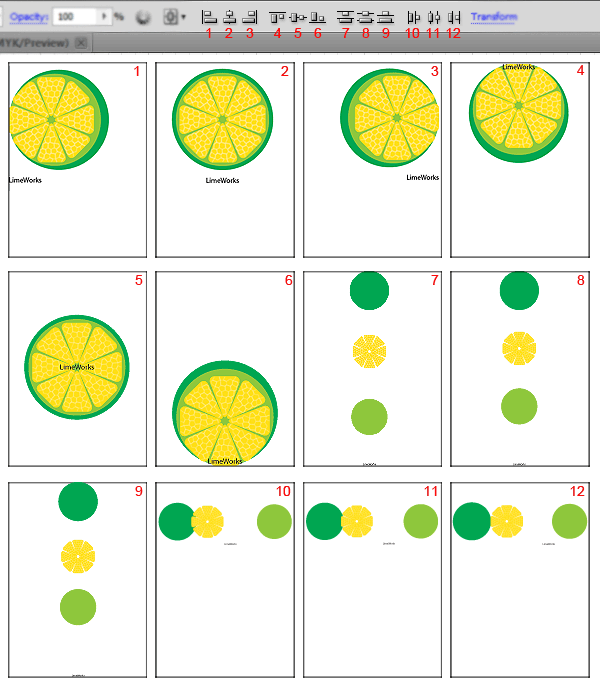
نتیجهی نهایی باید مانند تصویر زیر شود:

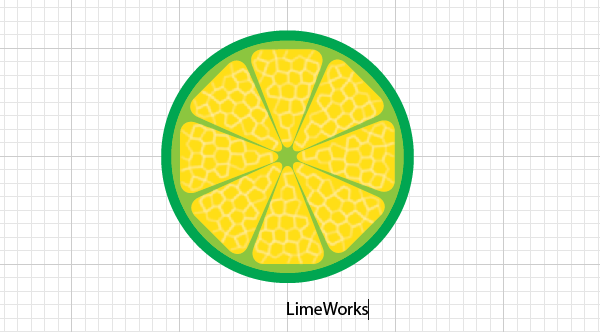
مرحلهی دوازدهم: اضافه کردن متن
در نهایت میتوانید نام شرکت یا برند خود را در زیر لوگو بنویسید. برای این کار باید از ابزار Type استفاده کنید. پس ابزار Type (T) را انتخاب کرده، زیر لوگویی که ساخته شده کلیک کنید و LimeWorks یا نام برند خود را بنویسید.

مرحله سیزدهم: تراز کردن اشیا
برای تراز کردن اشیا باید از ابزار Alignment استفاده کنید. هنگامی که ابزار Selection فعال است، Alignment در کنترل پنل قرار دارد. اگر Align to Selection را انتخاب کنید، اشیا با توجه به مرزهای بیرونی تراز خواهند شد. پس همه اشیا را انتخاب کنید (Ctrl+A) و از کنترل پنل روی Horizontal Align Center کلیک کنید. در نهایت میتوانید با رنگها بازی کنید و لیمو را به پرتقال تغییر دهید یا ابعاد آن را بزرگتر کنید. پیشنهاد می شود مقاله دیگر ما درباره آموزش ایلوستریتور ۲۰۱۹ را بخوانید.

مرحلهی چهاردهم: ذخیرهسازی
اگر از نتیجهی نهایی راضی هستید، باید فایل خود را ذخیره کنید. برای ذخیرهسازی فایلهای Illustrator، کافی است کلیدهای Ctrl+S را فشار دهید و آن را با فرمت ai ذخیرهسازی کنید. اگر میخواهید لوگوی خود را در قالب png. ذخیره کنید، میتوانید از یکی از دو روش زیر استفاده کنید:
- File->Export
- File->Save for Web and Devices

۴. چند ترفند آموزش حرفه ای ایلوستریتور
- قفل کردن لایهها: اگر زمانی نیاز داشتید تا اشیا کوچک را که در مقابل اشیا بزرگ دیگری قرار دارند و دیده نمیشوند را انتخاب کنید، به جای کلید Shift+Click روی هر شی، میتوانید به سادگی پس زمینه را با کلیدهای Ctrl+2 قفل کنید یا روی علامت قفل در پنل Layers کلیک کنید. این موضوع برایتان بسیار کاربردی و مفید خواهد بود و در موارد زیادی به آن نیاز خواهید داشت. پس حتماً این قابلیت را به یاد داشته باشید و استفاده از آن را یاد بگیرید. البته اگر با فتوشاپ کار کرده باشید، این قابلیت در آنجا هم وجود دارد.
- پالت لایهها را بررسی کنید: هنگام کار با بسیاری از اشیاء و لایهها، بررسی و نامگذاری لایهها بسیار مهم و مفید است زیرا نظم کاری را افزایش خواهد داد و نتیجهی بهتری دریافت خواهید کرد.
- هر زمان که نیاز داشتید سبکهای لایه را دوباره ویرایش کنید: بد نیست بدانید که همیشه میتوانید تنظیمات سبک یا افکتی را که قبلاً روی یک شی یا یک لایه اعمال کردهاید، از طریق پنل Appearance (Window->Appearance) تغییر دهید و تنظیمات سبک و افکت جدیدی را به اشیا یا لایههای خود اعمال کنید.
- از کتابخانهها استفاده کنید: در مراحل آموزش رایگان ایلوستریتور، چندین کتابخانه از پیش تعریف شدهی خوب وجود دارد که میتوانید از آنها در آثار خود استفاده کنید. برای استفاده از این کتابخانهها کافی است تا به Window->Libraries بروید و از Brush Libraries، Swatch Libraries، Graphic Style Libraries یا Symbol Libraries را انتخاب کنید. البته تعداد زیادی کتابخانه برای ایلوستریتور وجود دارد که میتوانید از آنها در پروژههای مختلف خود استفاده کنید.
نتیجهگیری
اگر واقعاً عاشق کار کردن با نرمافزارهایی مانند ایلوستریتور باشید و یا با نرمافزارهای مشابه دیگری مانند فتوشاپ کار کرده باشید، یادگیری برایتان بسیار ساده و جذاب خواهد بود. در نهایت برای یادگیری Adobe Illustrator باید وقت بگذارید، تمرین کنید و از راهنماییها و آموزشهای مختلف استفاده کنید.
اصول اولیهی ایلوستریتور بسیار ساده است و استفاده از ابزارهای آن نیز چندان پیچیده نخواهد بود در نتیجه با کمی جستجو و اشتیاق میتوانید در مدت زمان کوتاهی کار با نرمافزار ایلوستریتور را یاد بگیرید و با جزییات و قابلیتهای پیچیدهی آن آشنا شوید.
برخی از سوالات متداول
1. آموزش حرفه ای ایلوستریتور مناسب چه کارهایی است؟
Adobe Illustrator یک برنامه طراحی برداری است که اغلب برای ایجاد لوگو، نمادها، تصاویر، نمودارها، اینفوگرافیکها، کارت ویزیت، لوازم تحریر، پاکت نامه یا طراحی بستهبندی استفاده میشود. در مجموع، این برنامه بیشتر برای ایجاد گرافیکهایی با وضوح بالا استفاده شده که بعداً قابل چاپ نیز باشند.
2. چند ترفند آموزش حرفه ای ایلوستریتور را نام ببرید؟
قفل کردن لایهها – پالت لایهها را بررسی کنید – هر زمان که نیاز داشتید سبکهای لایه را دوباره ویرایش کنید – از کتابخانهها استفاده کنید و …