جهان ما از رنگها تشکیل شده است و تنوع آنها میتوانند احساسات ما را برانگیزند. هنرمندان از همین روش برای انتقال مفاهیم مورد نظر خود به مخاطبان استفاده میکنند. در این مطلب قصد داریم شما را با اصول اولیه رنگ شناسی، رنگهای اصلی و فرعی و تفاوت رنگ اصلی و فرعی آشنا کنیم تا بدانید چطور میتوانید از رنگها برای بیان افکار خود استفاده کنید.
اصول اولیه رنگ شناسی و تنوع رنگ در جهان هستی
میدانیم که رنگها با تحریک گیرندههای عصبی، پاسخهای خاصی را در مخاطب خود ایجاد میکنند و قادر هستند به صورت ناخودآگاه پیامی را به بیننده برسانند. هنگامی که هنرمندان و طراحان رنگ یا سایه خاصی را در کار خود استفاده میکنند، باید در نظر داشته باشند که آیا طرح رنگ با تناژی که قصد ایجاد آن را دارند، مطابقت دارد یا خیر. آنها با درک نحوه کار رنگها در کنار یکدیگر است که میتوانند هنر خود را خلق کنند. در ادامه با مدرسه کارو همراه باشید تا جزییاتی از رنگهای اصلی و فرعی و تفاوت رنگ اصلی و فرعی را در اختیارتان قرار دهیم.
دسته بندی رنگ ها و تفاوت رنگ اصلی و فرعی
باید بگوییم که کل رنگها در سه دستهبندی اصلی، ثانویه و درجه سوم طبقهبندی میشوند:
- رنگ اصلی: رنگ اصلی شامل سه رنگ قرمز، زرد و آبی هستند که به تنهایی وجود دارند، نمیتوان با استفاده از ترکیب دو رنگ دیگر آنها را ایجاد کرد و تمام رنگهای دیگر از آنها مشتق میشوند. هنر سنتی و تئوری رنگ RYB (قرمز، زرد، آبی) این سه رنگ اصلی را اصول اولیه طیف رنگی جهان میداند.
- رنگ فرعی: رنگ فرعی در واقع ترکیبات رنگی هستند که از ترکیب مساوی دو رنگ اصلی با یکدیگر ایجاد میشوند. در چرخه رنگی، رنگهای ثانویه بین رنگهای اصلی قرار دارند و بر اساس چرخه رنگ سنتی، قرمز + زرد= رنگ نارنجی، قرمز + آبی= رنگ بنفش و آبی + زرد= رنگ سبز را میسازند.
- رنگهای درجه سوم: ترکیب رنگ اصلی و رنگ فرعی است که رنگهای درجه سوم یا میانی را میسازند. آبی+سبز، آبی+بنفش، قرمز+نارنجی، قرمز+بنفش، زرد+نارنجی و زرد+سبز ترکیب رنگهایی هستند که میتوانید از ترکیب رنگ اصلی و رنگ فرعی ایجاد کنید. در چرخه رنگ، رنگهای درجه سوم بین رنگهای اصلی و فرعی قرار دارند.

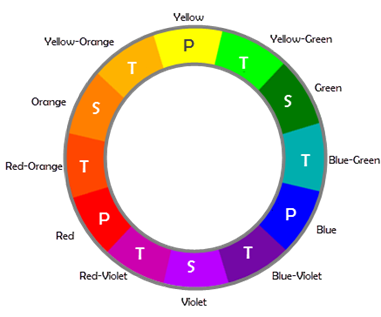
چرخه رنگ
چرخه رنگ دایرهای است که تمام رنگهای قابل مشاهده را شامل میشود. این ابزار استاندارد که برای اولین بار در سال 1666 توسط اسحاق نیوتن (به ترتیب رنگهای موجود در طیف نوری: قرمز، نارنجی، زرد، سبز، آبی، نیلی و بنفش) ایجاد شد، برای مشاهده و درک ترکیب رنگها با یکدیگر به کار میرود. چرخه رنگ در واقع مدلی گویا از رنگهای اطراف یک دایره برای نشان دادن روابط بین رنگ اصلی، رنگ فرعی و رنگ میانی است. پیشنهاد میشود آموزش گرافیک مدرسه کارو را دنبال کنید.

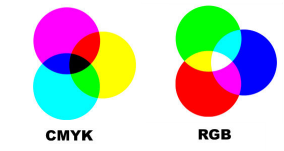
ما دو نوع چرخه رنگی داریم که اهداف و ویژگیهای متفاوتی دارند:
- مدلهای رنگی CMYK (فیروزهای، سرخابی، زرد و مشکی): به طور معمول، هنرمندان برای نقاشی و چاپ از این مدل رنگی بر اساس اختلاط رنگهای فیزیکی RYB استفاده میکنند. مدل CMYK یک مدل کاهشی است، به این معنی که رنگها از طریق جذب طول موجهای نور مرئی ایجاد میشوند. طول موجهای نوری که جذب نمیشوند منعکس میشوند و نور منعکسشده به رنگی تبدیل میشود که ما میبینیم. توجه داشته باشید که به دلیل کاهشی بودن این مدل رنگی، هنگام چاپ وقتی جوهر بیشتری اضافه کنید، نتیجه نهایی تیرهتر میشود.

- مدلهای رنگی RGB (قرمز، سبز، آبی): این مدل در کامپیوتر، تلویزیون و لوازم الکترونیکی کاربرد دارد. برای طراحان یا هنرمندانی که در رسانه دیجیتال کار میکنند، معمولا پالت رنگی RGB مناسبتر است؛ زیرا، این رنگها توسط گیرندههای نوری چشم یافت میشوند. منبع نور یک مانیتور یا صفحه نمایش میتواند هر رنگی که تصور کنید را با ترکیب سایههای مختلف قرمز، سبز و آبی ایجاد کند. مدل RGB یک مدل افزایشی است، به این معنی که رنگها از طریق امواج نوری ایجاد میشوند که در ترکیبهای خاصی با هم جمع میشوند تا رنگها را تولید کنند.
درک چرخه رنگ
بسیاری از چرخههای رنگی با استفاده از 12 رنگ نشان داده شدهاند که به شرح زیر است:
- سه رنگ اصلی (Ps): قرمز، زرد، آبی
- سه رنگ فرعی (S): نارنجی، بنفش، سبز
- شش رنگ میانی (Ts): قرمز+نارنجی، زرد+نارنجی، زرد+سبز، آبی+سبز، آبی+بنفش، قرمز+بنفش
خوب است به این نکته مهم توجه کنید که برخی از افراد در مدلهای تکمیلتر چرخه رنگی، رنگهای میانی بیشتری را تا 24 مورد نامگذاری شده اضافه میکنند که درون دایره اصلی به نمایش گذاشته میشود. پیشنهاد میشود آموزش ui مدرسه کارو را دنبال کنید. پیشنهاد میشود مقاله دیگر ما درباره ریلز اینستاگرام چیست را بخوانید.
دمای رنگهای اصلی و فرعی
رنگهای سمت قرمز چرخه گرم هستند و سمت سبز چرخه رنگهای سردتری دارند. این تعیین دمای رنگ مطلق است. روابط ظریفتر دمای رنگ نسبی هستند، به این معنی که هر رنگ در سمت گرم چرخه میتواند به عنوان سرد شناخته شود و رنگهای سمت سرد چرخه بسته به رابطه با رنگ همسایهشان میتوانند به عنوان گرم شناخته شوند. همچنین رنگهایی با همان رنگ، به عنوان مثال قرمز، میتوانند گرمتر یا سردتر از یکدیگر باشند.
دمای رنگها هم از نظر روانی و هم از نظر ادراکی ما را تحت تاثیر قرار میدهند و کمک میکنند تا نحوه قرارگیری اشیا را تعیین کنیم. به جدول زیر توجه کنید:
| رنگهای سرد | رنگهای گرم | رنگهای خنثی |
| سبز / آبی / بنفش و تنوع این سه رنگ | قرمز / نارنجی / زرد و تنوع این سه رنگ | سیاه / سفید / خاکستری / برنزه / قهوهای |
| · آبی تنها رنگ اصلی در طیف رنگهای سرد است.
· سبزها برخی از ویژگیهای زرد و بنفشها برخی از ویژگیهای قرمز را به خود میگیرند. · آنها اغلب آرامتر از رنگهای گرم هستند. · رنگهای سرد دورتر از ناظر ظاهر میشوند. |
· قرمز و زرد هر دو رنگهای اصلی هستند و نارنجی در وسط آنها قرار میگیرد.
· رنگهای گرم نزدیکتر به ناظر ظاهر میشوند. |
· آنها معمولا با رنگهای روشنتر ترکیب میشوند؛ اما، میتوانند به تنهایی در طراحیها نیز استفاده شوند.
· معانی و تاثیر رنگهای خنثی بیشتر به رنگهای اطراف آنها بستگی دارد. |
کدهای هگز (Hex)
تیمهای دیجیتال رنگهای دقیق را از طریق استفاده از کدهای هگز میشناسند. برای نامگذاری رنگها در طراحی وب، تیمها از کد «هگزادسیمال» (Hexadecimal) استفاده میکنند. همه کدهای هگز شامل ویژگیهای زیر هستند:

- با یک علامت هشتگ (#) شروع میشوند.
- متشکل از سه جفت کاراکتر به ترتیب با هم (در مجموع شش کاراکتر) هستند که هر جفت یکی از رنگهای افزایشی اصلی (قرمز، سبز، آبی) را کنترل میکند.
- آن شش کاراکتر زیر علامت هش شامل ده عدد (0-9) و / یا شش حرف (a-f) هستند.
- 00 نشان دهنده نبود رنگ اصلی در ترکیب است.
- Ff نشان دهنده یک رنگ اصلی با خلوص کامل 100 درصدی است.
برای یافتن رنگهای افزایشی، با سیاه شروع کنید و هر جفت را به ff تغییر دهید:
- #000000 رنگ سیاه بدون رنگ اصلی است.
- #ff0000 روشنترین رنگ قرمز است.
- #00ff00 روشترین رنگ سبز است.
- #0000ff روشنترین رنگ آبی است.

برای یافتن رنگهای کاهشی، با سفید شروع کنید و هر جفت را به 00 تغییر دهید:
- #ffffff رنگ سفید با وجود همه رنگهای اصلی است.
- #00ffff روشنترین رنگ فیروزهای است.
- #ff00ff روشنترین رنگ سرخابی است.
- #ffff00 روشنترین رنگ زرد است.
همچنین میتوان برخی از اعداد هگز را مخفف کرد. برای مثال #fae به #ffaaee و #09b به #0099bb گسترش مییابد.
اگر می خواهید بیشتر با ابزار های دیجیتال مارکتینگ آشنا شوید به شما پیشنهاد می کنم مقاله بهترین ابزارهای دیجیتال مارکتینگ را مطالعه کنید.
تئوری رنگ چیست؟
تئوری رنگ استفاده خلاقانه و علمی از رنگها است. این تئوری در واقع یک سیستم منطقی است که دستورالعملها و قوانینی را در مورد نحوه تضاد، ترکیب و تطبیق رنگها با یکدیگر قرار میدهد. «آلیسا نیومن» (Alyssa Newman)، تصویرگر، در این این باره توضیح میدهد:
«وقتی نوبت به تئوری رنگ میرسد، لیست مشخصی از این که چه رنگهایی نباید در کنار هم استفاده شوند، وجود ندارد. این تئوری در واقع یک سبک برای امتحان کردن است و به اولویت شما در ترکیب بستگی دارد. اگر این سوال را میپرسید که با وجود این همه گزینه رنگی، چگونه میتوان تصمیم گرفت که کدام پالت رنگی برای تصاویر شما بهترین هستند، باید بگویم که چرخه رنگی همیشه به کمک شما میآید.
طرح رنگ کلی
آیا میخواهید که در طرحهای شما رنگها در کنار هم، یکدیگر را برجستهتر کنند؟ برای این کار باید رنگهایی را انتخاب کنید که دقیقا در کنار یکدیگر در چرخه رنگی قرار دارند که به آنها «رنگهای مشابه» (Analogous Colors) گفته میشود.
شما باید کنتراست مناسبی در کار خود داشته باشید، بنابراین بیشتر تصویرگرها یک رنگ غالب را به عنوان تم اصلی کار انتخاب میکنند و در کنار آن به سراغ رنگ دوم و سوم میروند تا از آنها به عنوان لهجه برای برجسته کردن تصویر استفاده کنند.
این کار یک روش ساده برای توسعه یک سیستم رنگی است؛ اما، هنوز هم بدون نقص نیست. نظرات متفاوتی درباره این رویکرد وجود دارد. گفته میشود که داشتن یک پالت رنگی آرامبخش بسیار آسان است؛ اما، کنتراست بسیار پایینی نیز دارد و همه رنگها با هم ترکیب میشوند.
به عنوان مثال، زرد-سبز، زرد و زرد-قرمز همگی رنگهای زندهای هستند که هر کدام پیچیدگی خود را دارند؛ اما، زمانی که در یک نقاشی با هم استفاده میشوند، میتوانند مانند زرد اصلی به نظر برسند. خوشبختانه، تصویرسازی دیجیتال ویژگیهای هنر سنتی را ندارد، بنابراین در نحوه استفاده از پالت رنگی که انتخاب میکنید، انعطافپذیری بیشتری را خواهید داشت.
در انتها نیز باید بدانید که با استفاده از انواع طرحبندی برای استفاده از چرخه رنگی، میتوانید ترکیبات بسیار جالبی را برای آثار خود خلق کنید. پیشنهاد میشود مقاله دیگر ما درباره تفکر طراحی را بخوانید.
انتخاب درجه حرارت درست
همان طور که در مقاله به آن اشاره شد، چرخه رنگی شامل رنگهای سرد و گرمی هستند که در هنگام استفاده و قبل از خلق کردن اثر خود، باید به آنها توجه داشته باشید. به این فکر کنید که چه نوع احساساتی را میخواهید به تصویر بکشید. رنگهای سرد و گرم دارای ویژگیهای منحصر به فردی هستند که میتوانند یک تصویر را به روشهای مختلف تغییر دهند.
رنگهای سرد احساس آرامش و سکون به مخاطب القا میکنند، در حالی که رنگهای گرم انرژیبخش و شاد هستند. رنگهای گرم باعث میشوند اشیا به بیننده نزدیکتر به نظر برسند، در حالی که رنگهای سرد جلوهای دور به تصویر میدهند. در نهایت باید بدانید که انتخاب درجه حرارت درست به خوبی میتواند یک اثر موفق خلق کند.
امیدواریم که از این مطالب درباره اصول اولیه رنگ شناسی به صورت مفید استفاده کرده باشید. شما چه اطلاعاتی در این زمینه دارید که میتوانید برای ما بنویسید؟ نظرات و پیشنهاداتتان را با ما به اشتراک بگذارید.