فیگما یکی از نرمافزارهای فوقالعاده برای ساخت پروتوتایپ UI و UX محسوب میشود. اگر به دنبال آموزش ساخت پروتوتایپ در فیگما هستید، تا انتهای این بخش با کارو اسکول همراه باشید.
پروتوتایپ در فیگما:
با استفاده از فیگما و ابزارهای پیشرفتهی آن میتوانید به راحتی و در عرض چند دقیقه، طرحهای استاتیک خود را به نسخهی واقعی وب سایت یا محصول خود تبدیل کنید. ساخت پروتوتایپ در فیگما کاربردهای فراوانی دارد که از جملهی آنها میتوان به موارد زیر اشاره کرد:
- بررسی نحوهی کارکرد محیط کاربری جدید
- نشان دادن تعاملات موجود به افراد تیم
- دریافت بازخورد از کاربران
- ارائهی طرح اولیه به مشتریان
پس برای یاد گرفتن نحوهی ساخت پروتوتایپ در فیگما با ما همراه باشید.
پروتوتایپ ۱۰۱:
برای یادگیری پروتوتایپ در فیگما، باید ابتدا به بررسی یک سری موارد اصولی بپردازیم. با یادگیری پروتوتایپ و سازماندهی طرحهای خود به وسیلهی آن میتوانید روند کار خود را سرعت ببخشید.
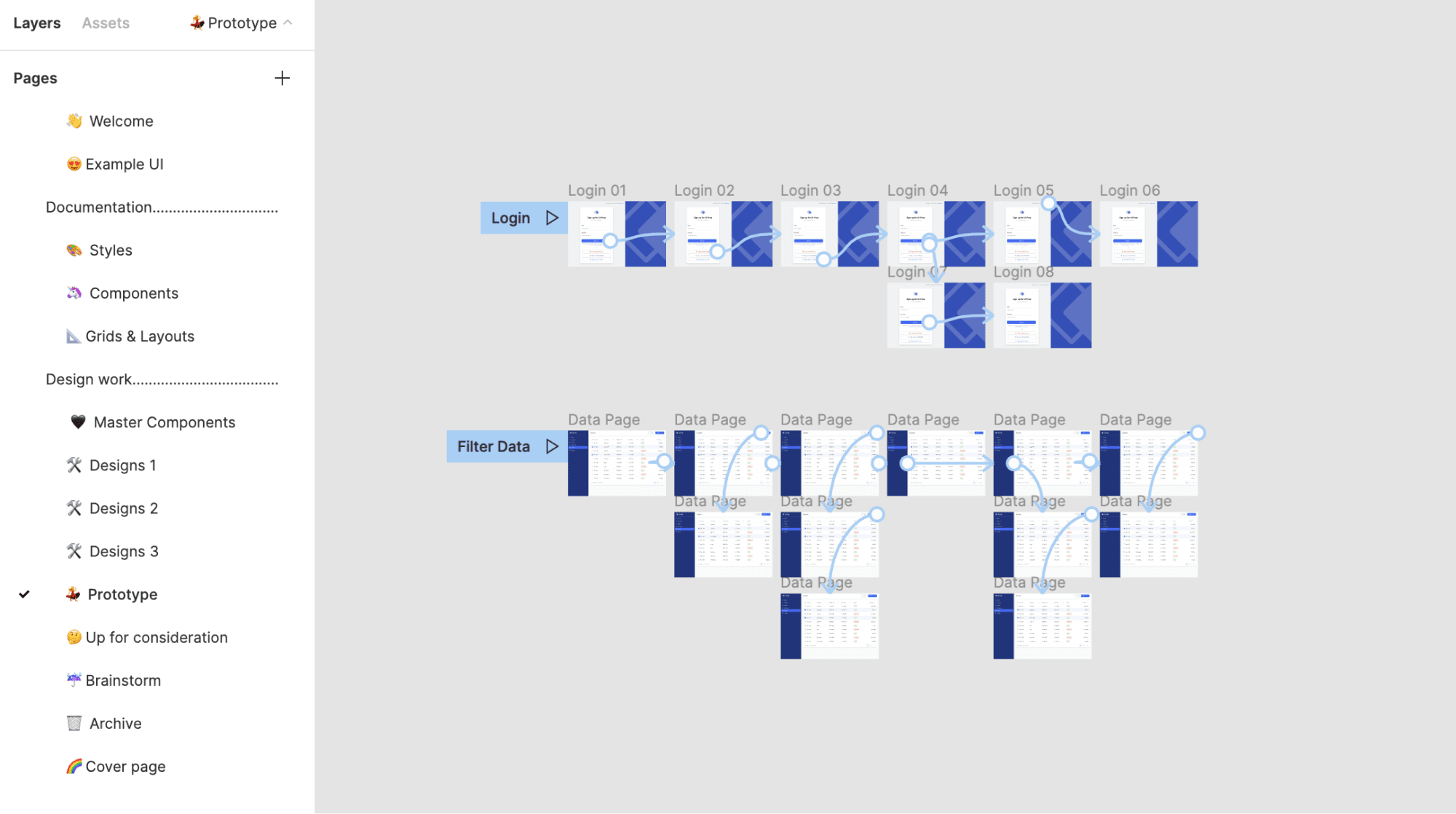
سازماندهی طرحها:
برای ساخت پروتوتایپ از تمام صفحات و اجزای مورد نیاز در یک صفحه جدید کپی بگیرید و همهی آنها را به ترتیب مورد نظر و با اسمهای مشخص مرتب کنید. با کپی گرفتن میتوانید از طرحهای یکسان در بسیاری از پروتوتایپهای خود استفاده کرده و در عین حال طرحهای اصلی خود را منظم و بدون دستخوردگی نگه دارید.

دسترسی به مشخصههای کلیدی:
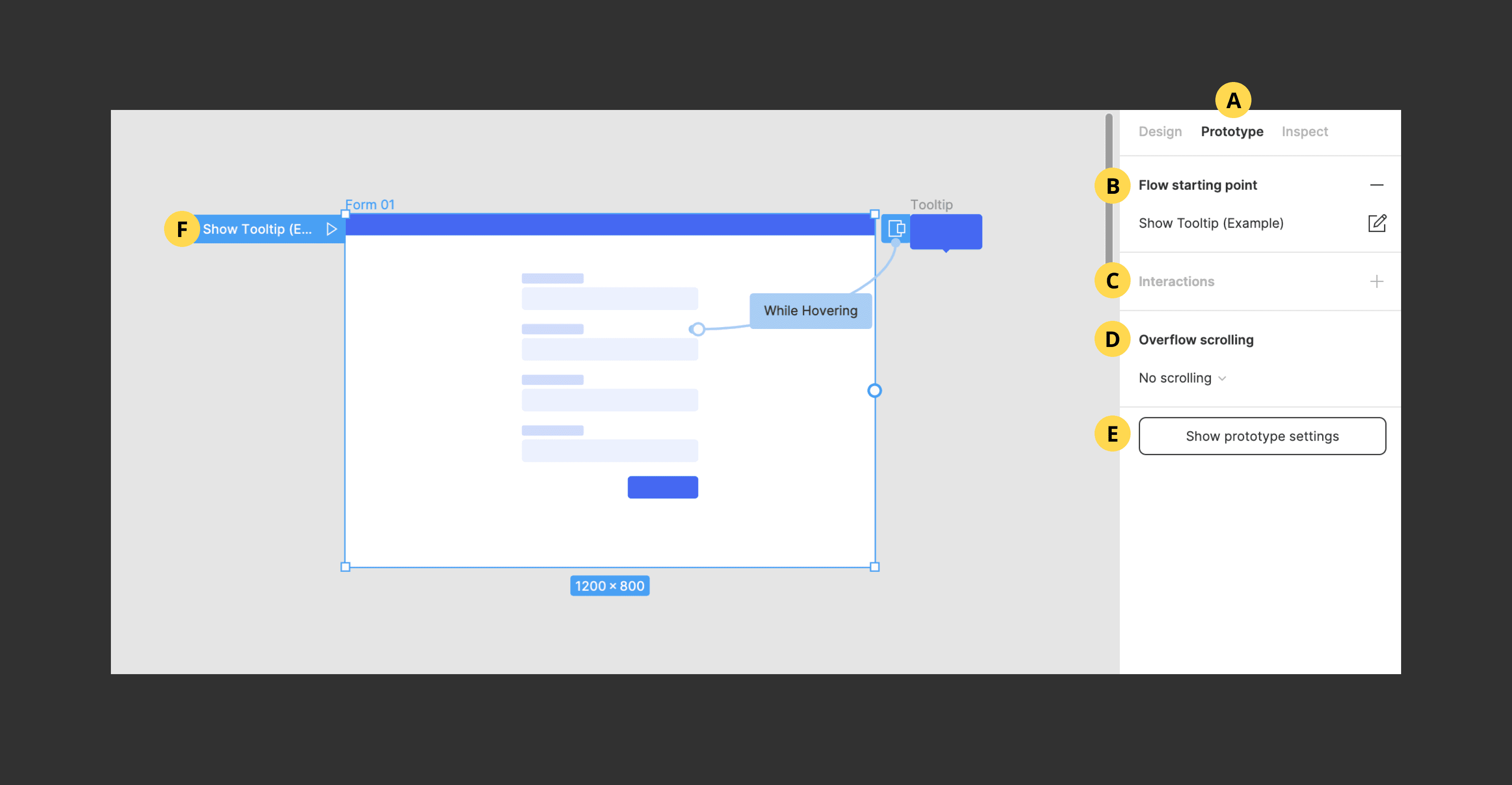
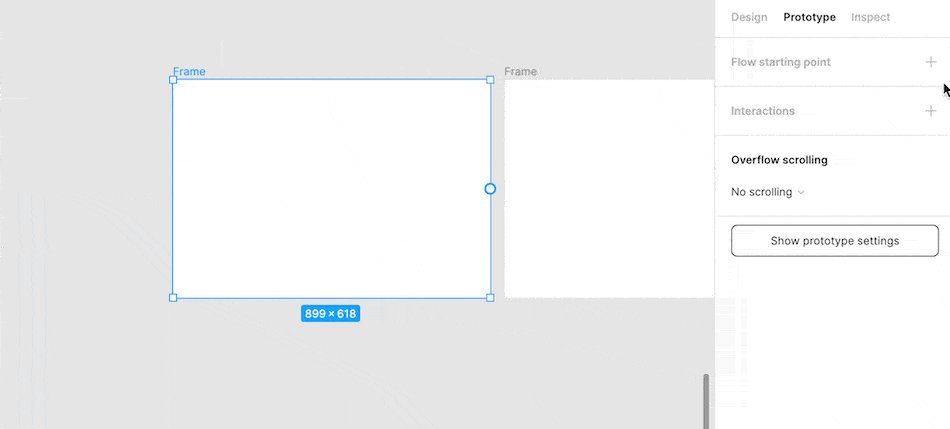
در پنل سمت راست زیر قسمت Prototype، میتوانید به تمامی مشخصههای کاربردی پروتوتایپ دسترسی داشته باشید. قسمتهای مختلف این پنل به صورت زیر است:
A. پنل Prototype
B. اضافه کردن یک جریان (flow) پروتوتایپ جدید
C. اضافه کردن و پیکربندی تعاملات
D. اضافه کردن و پیکربندی overflow scrolling
E. پیکربندی تنظیمات پروتوتایپ
F. نشان دادن و ارائهی پروتوتایپ

اضافه کردن جریان پروتوتایپ (prototype flow):
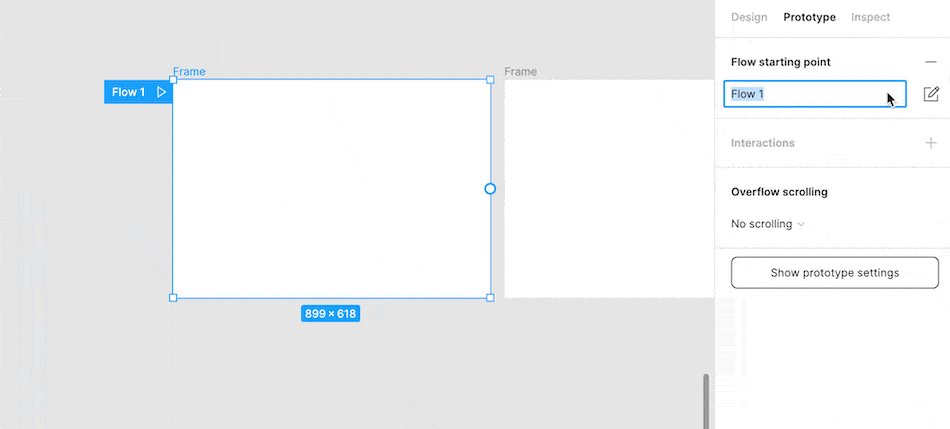
هر صفحهی طراحی شده در فیگما میتواند یک یا چند جریان پروتوتایپ داشته باشد. هرکدام از این جریانها باید دارای یک نقطهی شروع و نام اختصاصی باشند. اولین فریم مورد نظر خود را انتخاب کرده و روی آیکون Add که در کنار Flow Starting Point قرار دارد، کلیک کنید. بعد از اضافه کردن، روی فیلد مربوطه کلیک کرده و نام جریان را تغییر دهید.
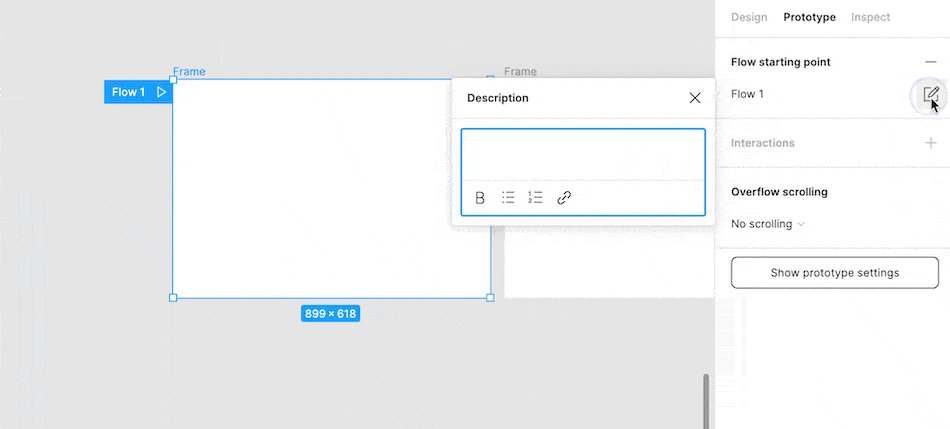
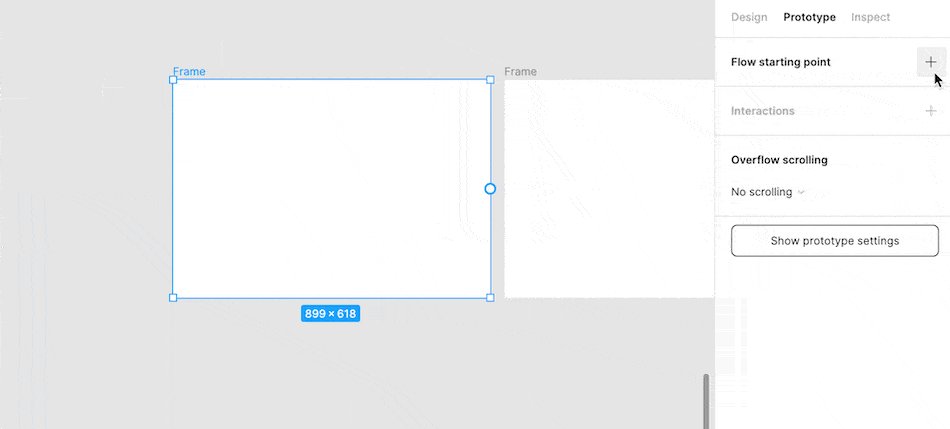
با کلیک روی آیکون Edit در کنار فیلد مربوط به نام جریان، میتوانید توضیحات مورد نظر خود را به آن اضافه کنید. برای حذف نقطهی شروع، روی آیکون Delete در کنار Flow Starting Point کلیک کنید. پیشنهاد میشود دوره آموزش فیگما کارواسکول را دنبال کنید.

اضافه کردن تعاملات (interaction) مورد نظر:
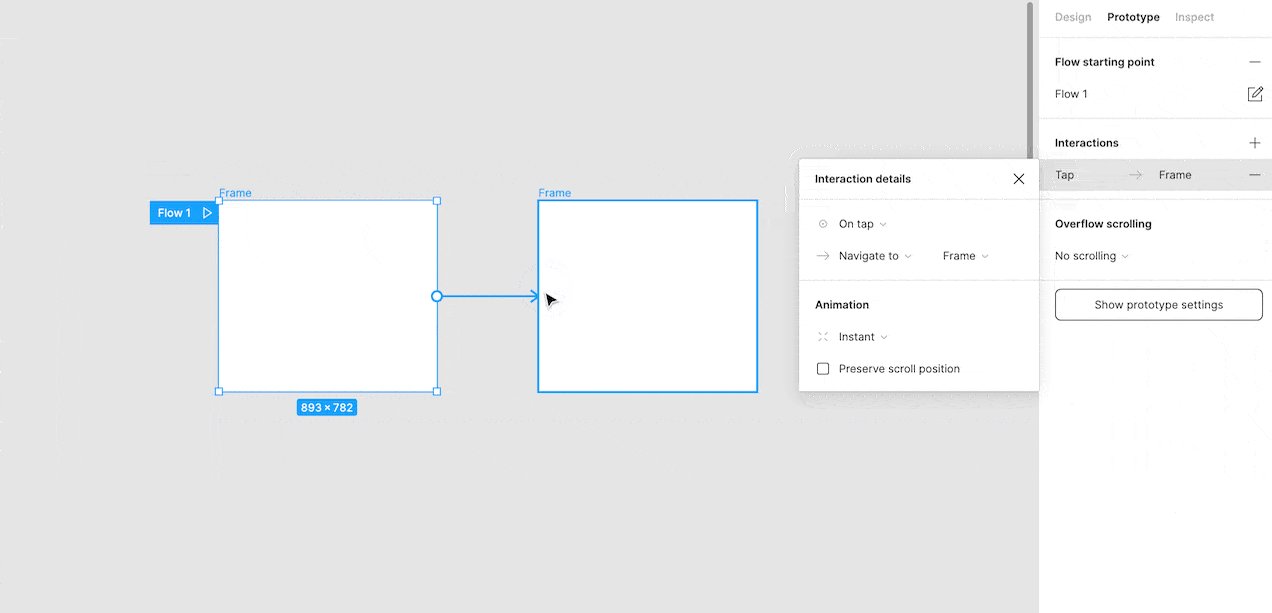
تعاملات از جمله ویژگیهای اصلی مورد استفاده در زمان ساخت پروتوتایپ در فیگما هستند. طراحان مختلف از این تعاملات برای نشان دادن افکتها، رفتارها و الگوهای حرکتی متفاوت استفاده میکنند. تعاملها با اتصال دو لایه به هم و اضافه کردن trigger، اکشن و انیمیشن، نحوهی تعامل این لایهها با یکدیگر را تعیین میکنند.
trigger: رویدادی است که باعث ایجاد یک تغییر میشود (در زمان ضربه زدن/کلیک، درگ کردن، حرکت دادن موس، فشار دادن دکمه و …).
اکشن: تغییری که اتفاق میافتد (رفتن به، تغییر به، باز کردن overlay، بستن overlay، برگشتن، اسکرول کردن به، باز کردن لینک و …).
انیمیشن: نحوهی رفتار تغییر (آنی، محو شدن، هوشمند، حرکت به داخل، حرکت به بیرون و …).
متصل کردن لایهها:
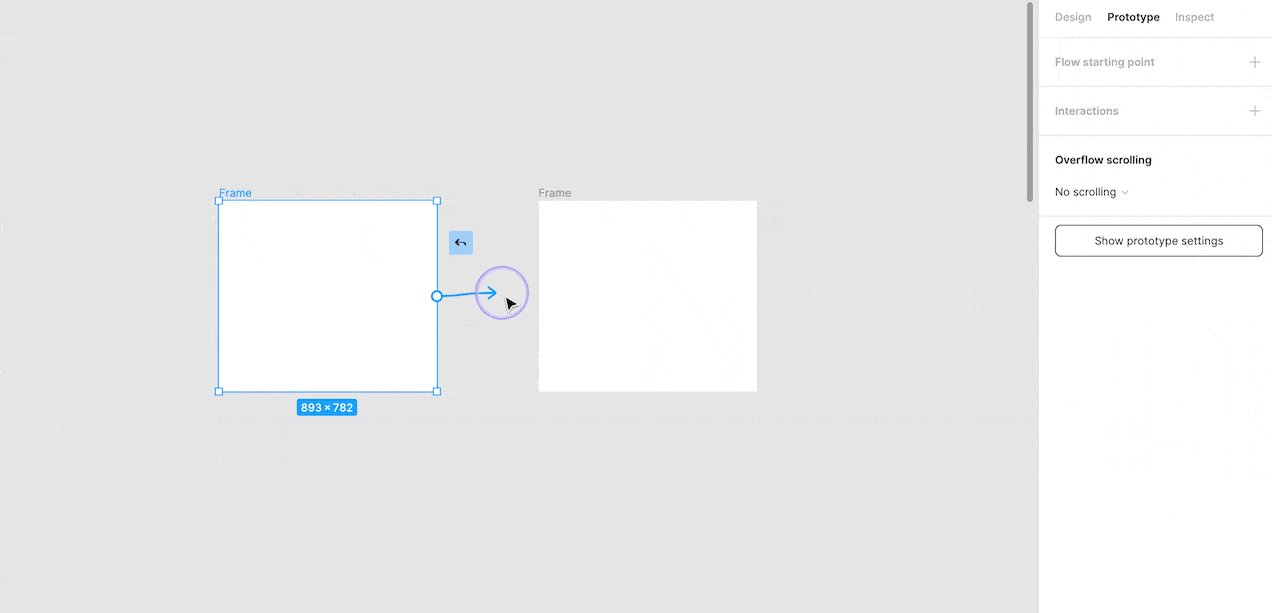
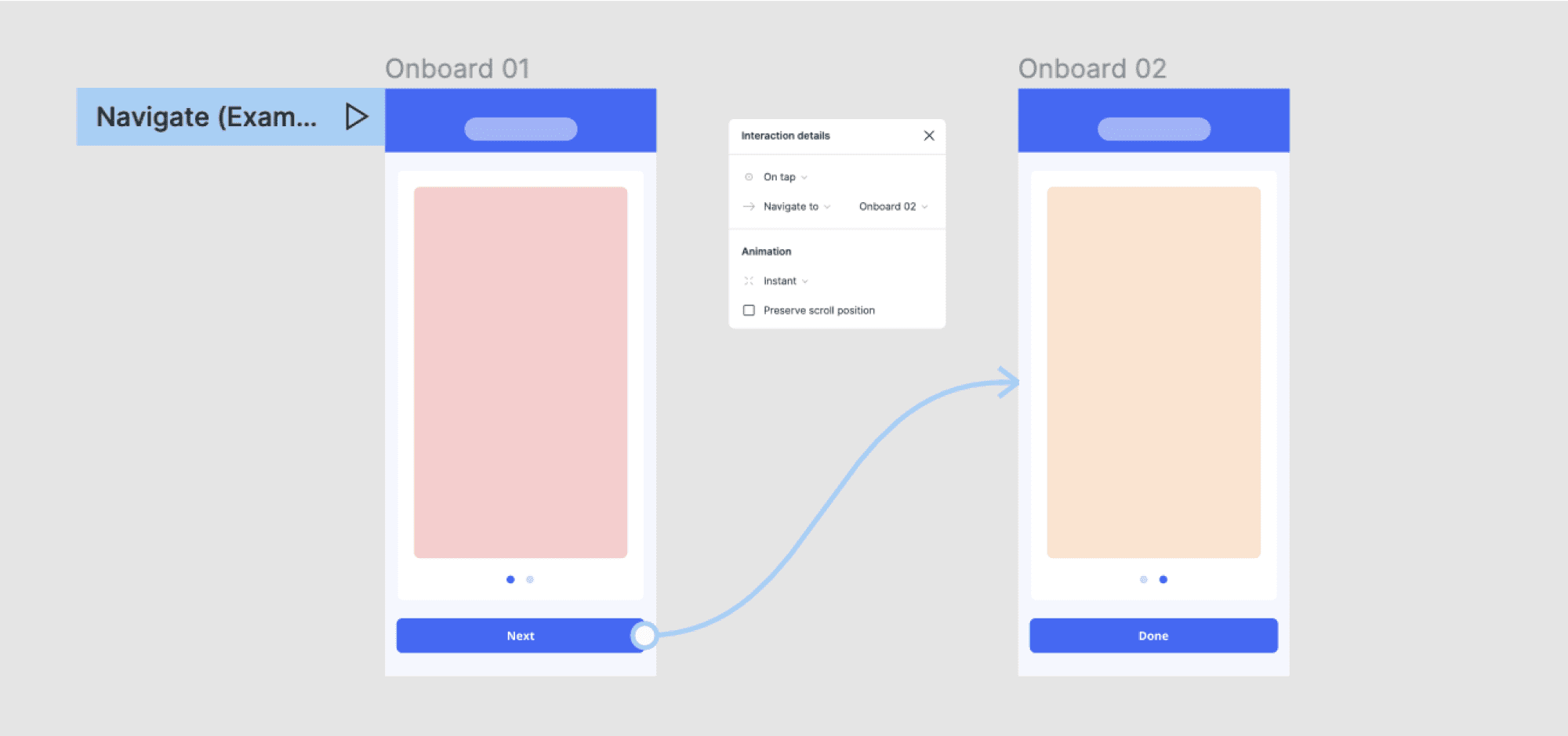
برای متصل کردن لایههای مختلف به یکدیگر، لایهی اول را انتخاب کرده و دایرهی آبی نمایش داده شده را به لایهی دوم درگ کنید. با این کار، منو Interaction Details ظاهر میشود. اگر اتصال دیگری وجود نداشته باشد، لایهی اول به نقطهی شروع جریان جدید تبدیل میشود.
نکته: اگر فریم ثانویهی شما فاصلهی زیادی با فریم اولیه دارد، بعد از انتخاب لایهی اول و کلیک روی آیکون Add در کنار Interactions، فریم مورد نظر خود را از منو کشویی نمایش داده شده انتخاب کنید.

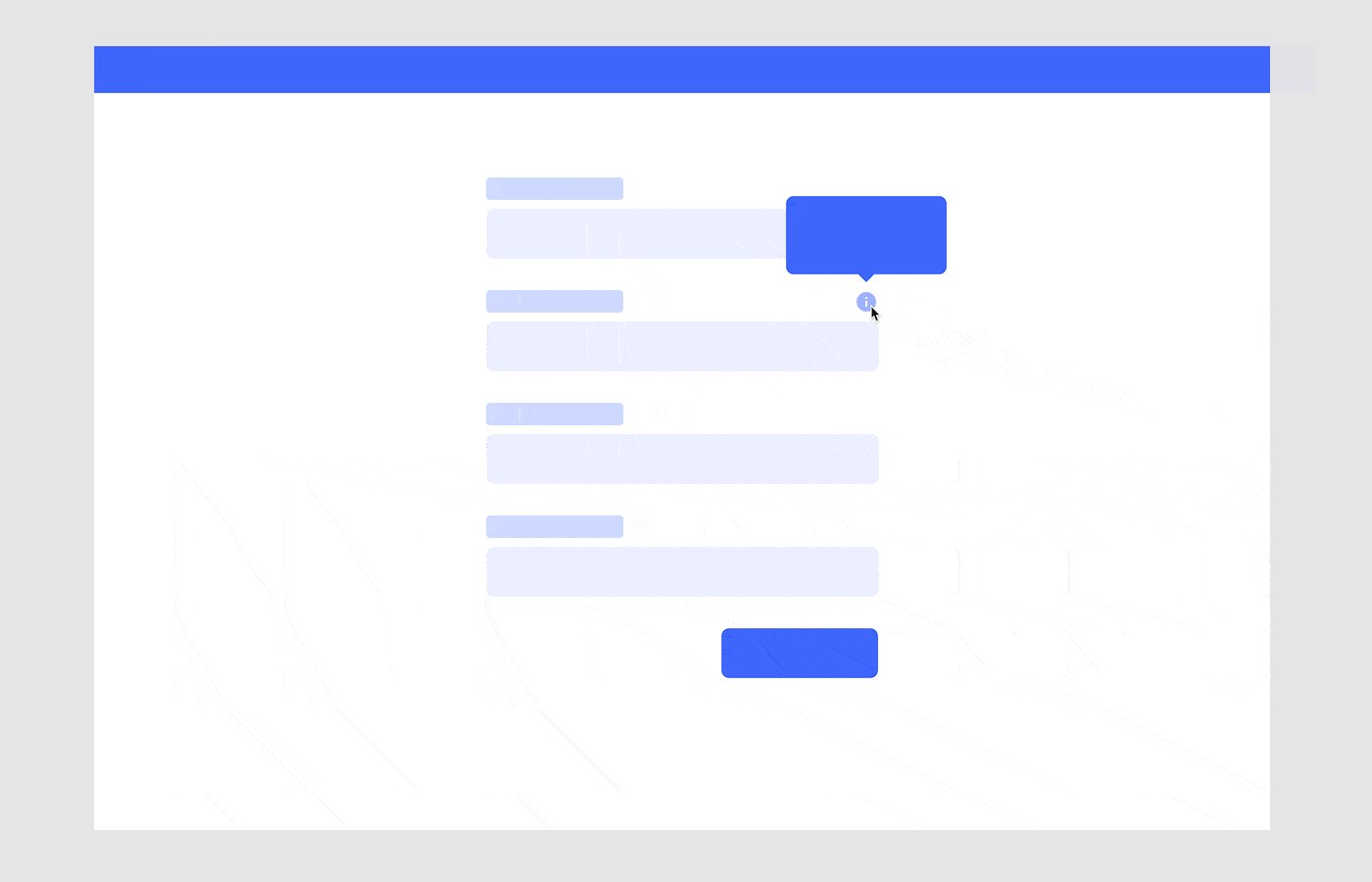
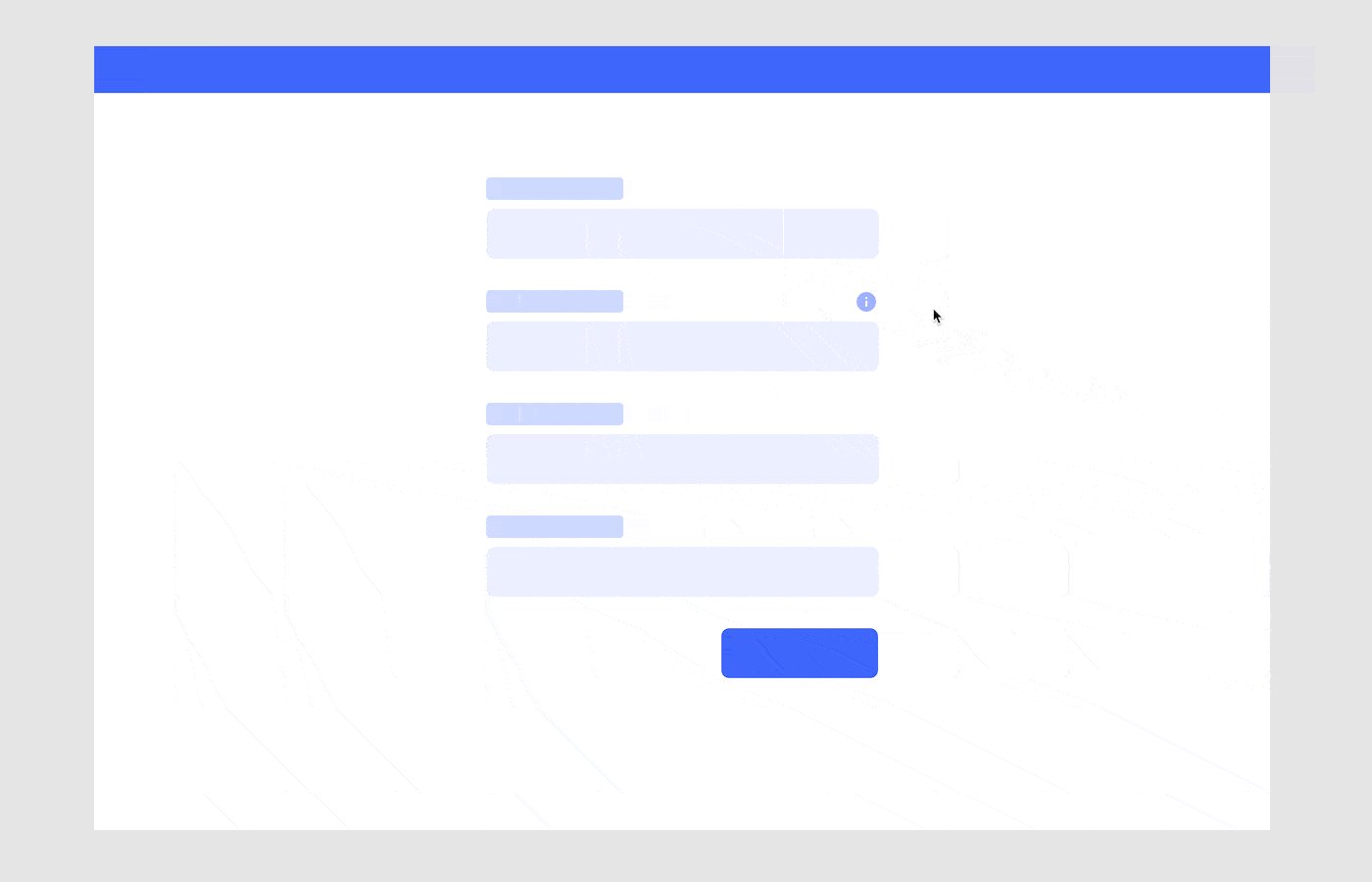
تعاملات آنی (Instant interactions):
از انیمیشنهای آنی برای داشتن عملکردهایی استفاده کنید که بدون هیچ حرکت یا افکتی اتفاق میافتند. انیمیشنهای آنی برای عملکردهایی مثل حرکت بین صفحات یا نشان دادن tooltip مناسب است.
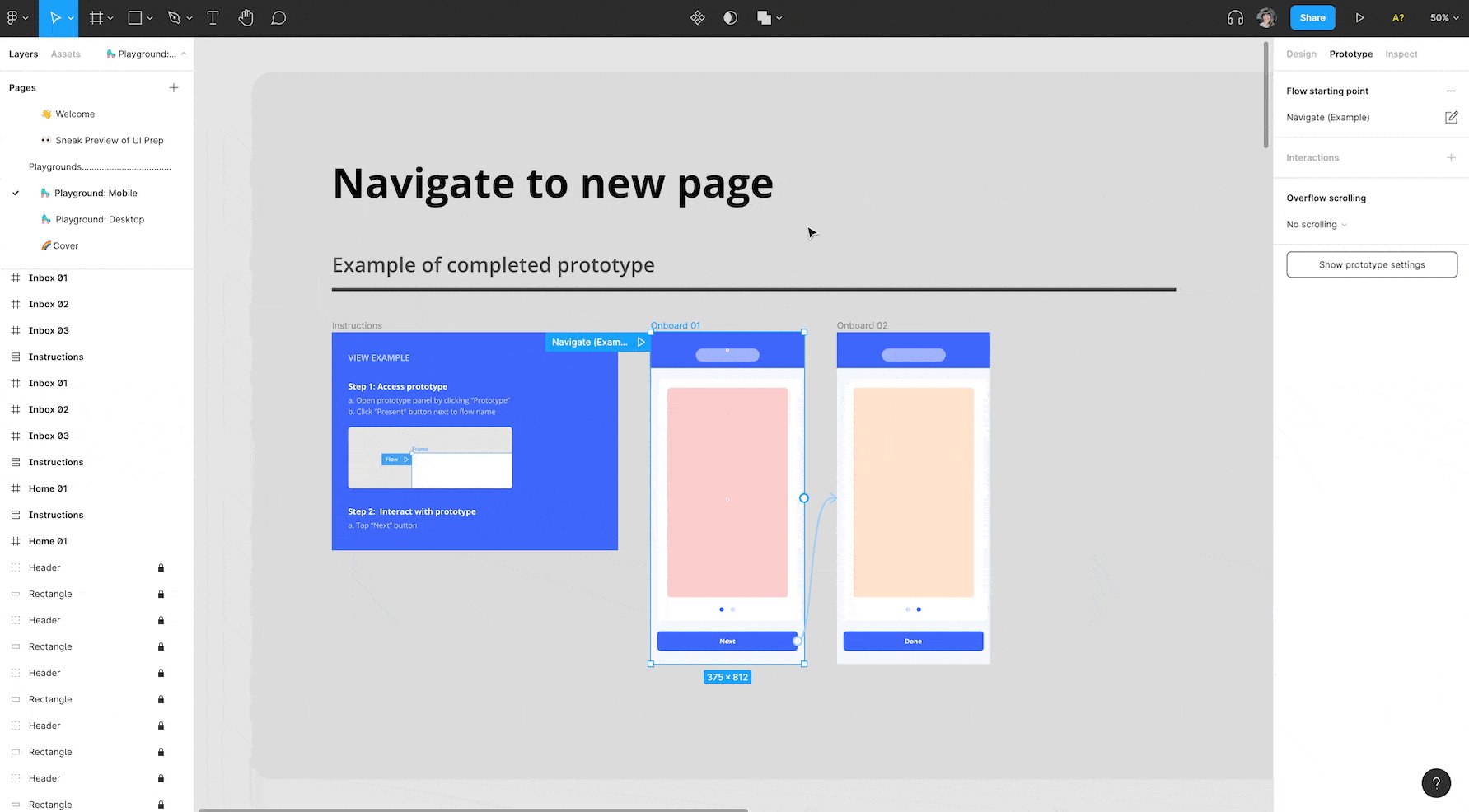
مثال: حرکت بین صفحات
روی دکمه ضربه بزنید تا با استفاده از انیمیشن آنی به صفحهی جدید بروید. پیشنهاد میشود مقاله دیگر ما درباره مبانی تئوری رنگ را بخوانید.


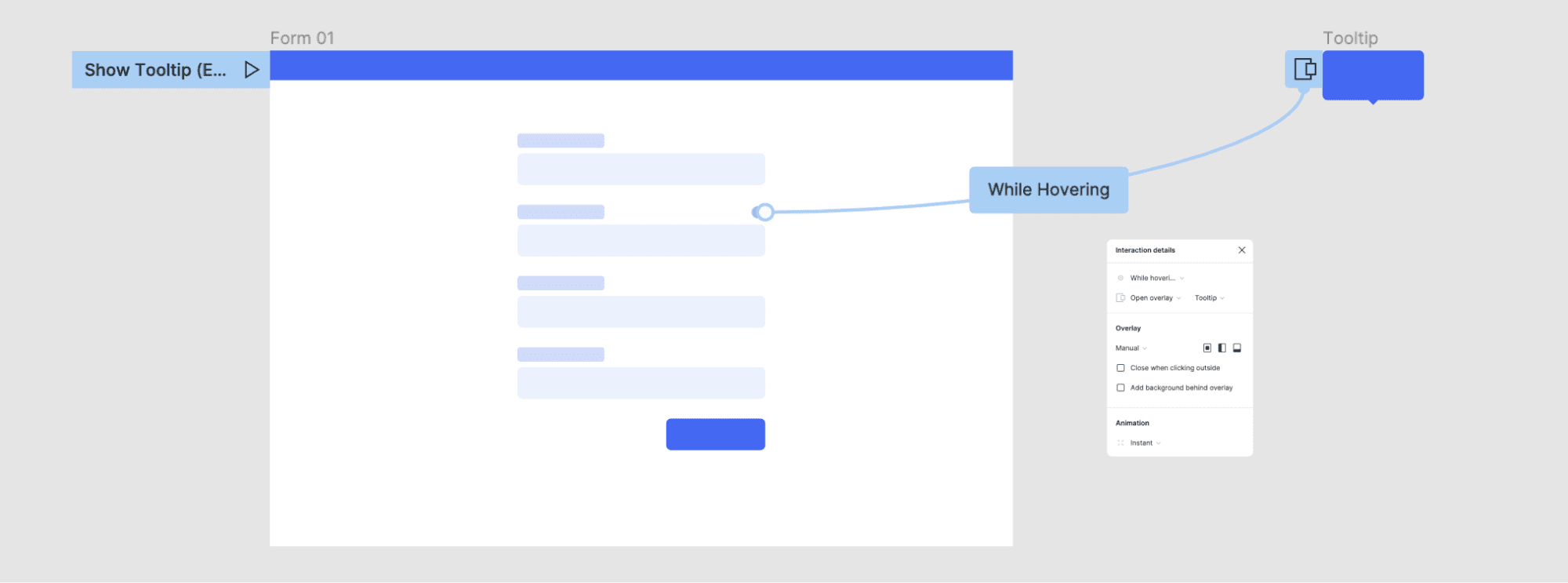
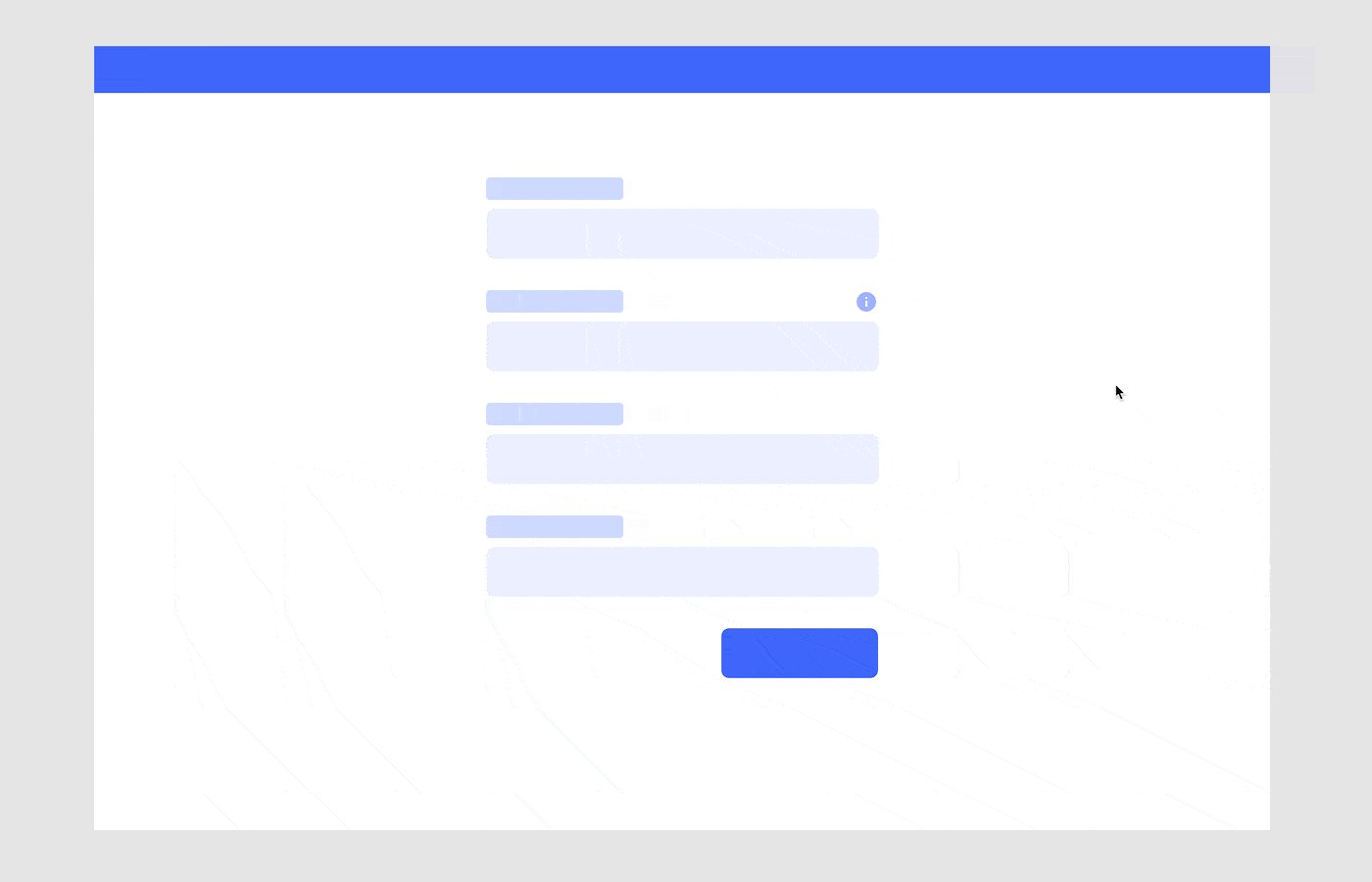
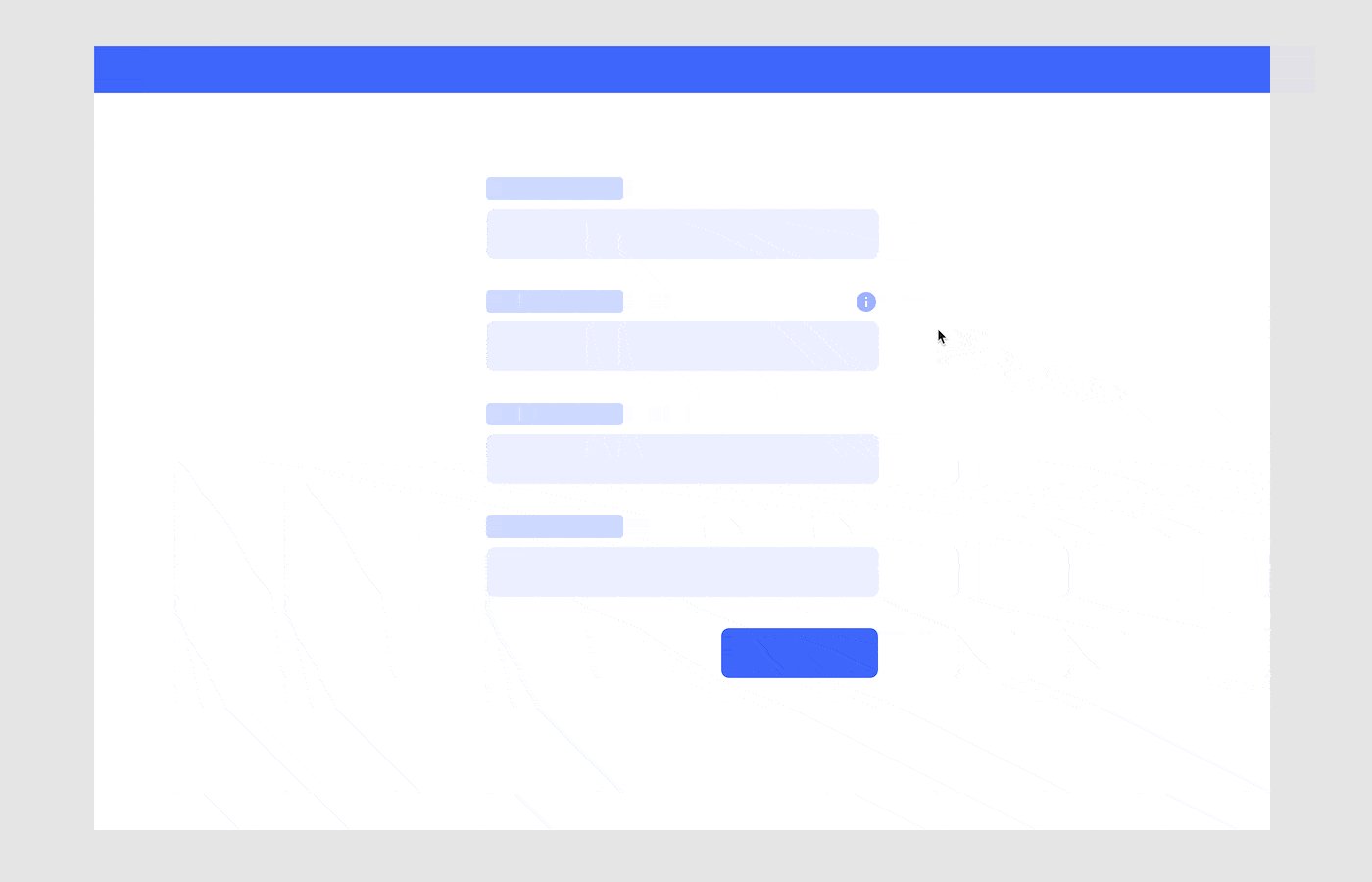
مثال: نشان دادن tooltip
زمانی که موس را روی یک آیکون حرکت میدهید، یک tooltip با استفاده از انیمیشن آنی باز میشود.


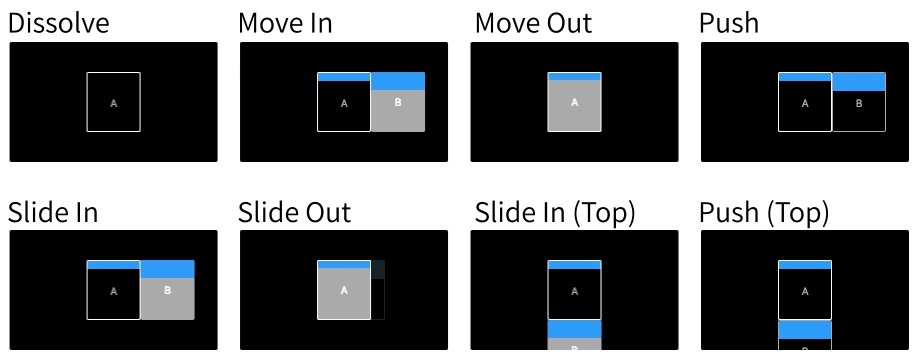
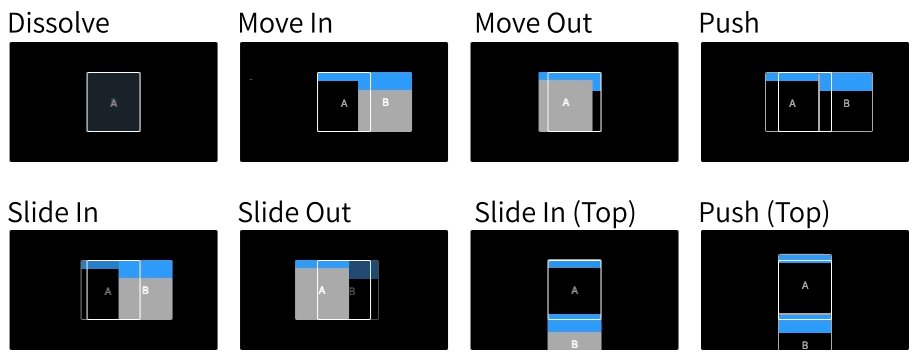
تعاملات متحرک (Animated interactions):
در حین ساخت پروتوتایپ در فیگما، میتوانید از انیمیشنهای مختلف برای اضافه کردن حرکت به تعاملات خود استفاده کنید. امکان استفاده از منحنیهای easing مختلف برای تنظیم زمان و شخصی سازی انیمیشنها وجود دارد.

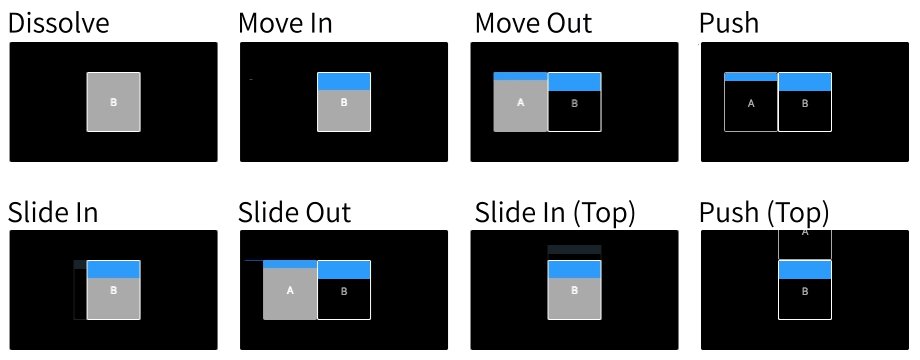
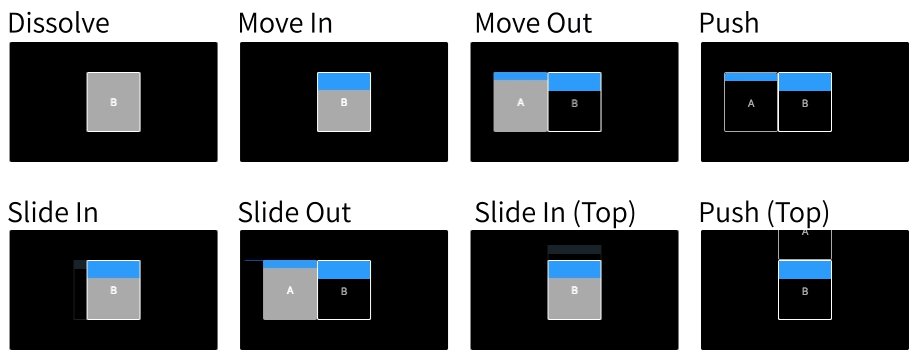
انیمیشنهای فیگما
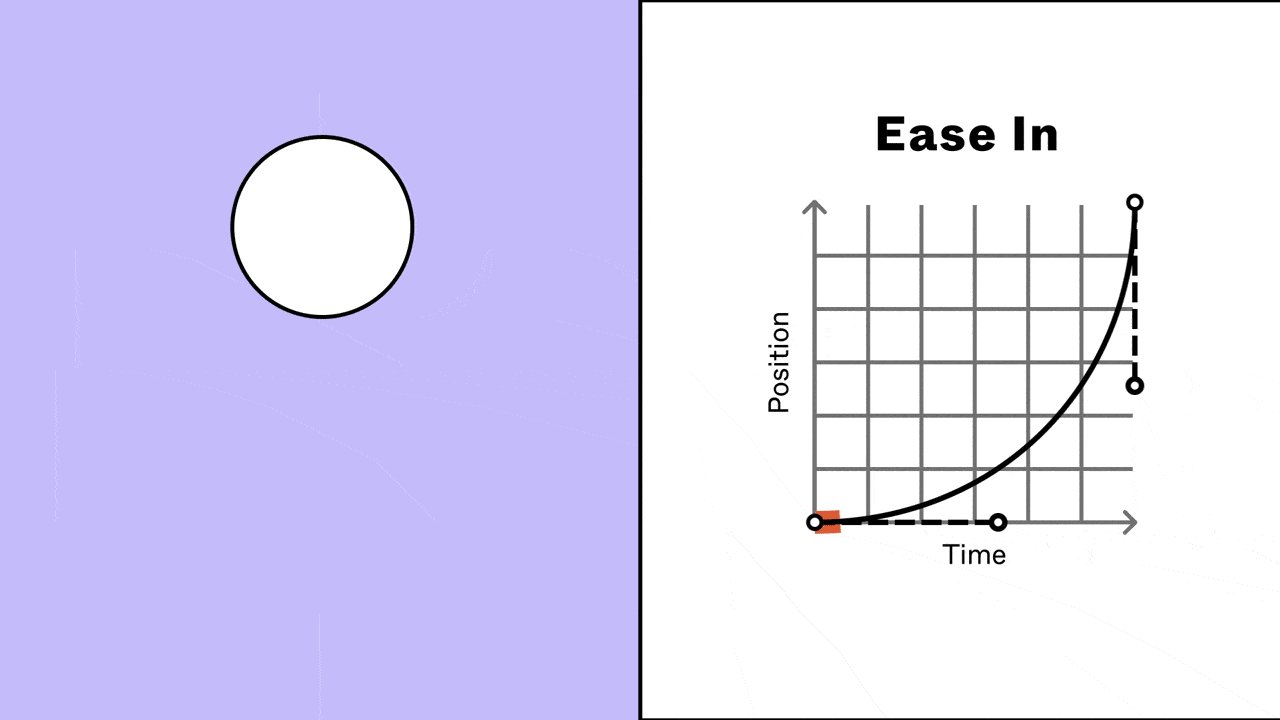
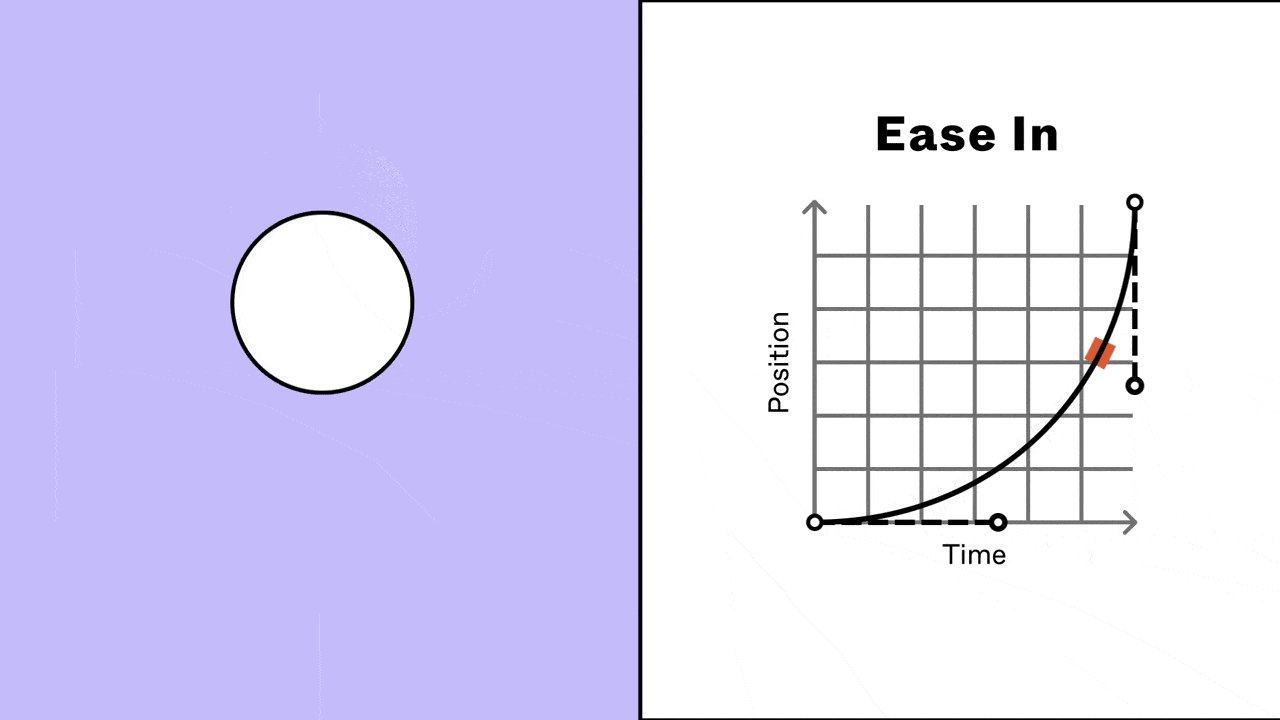
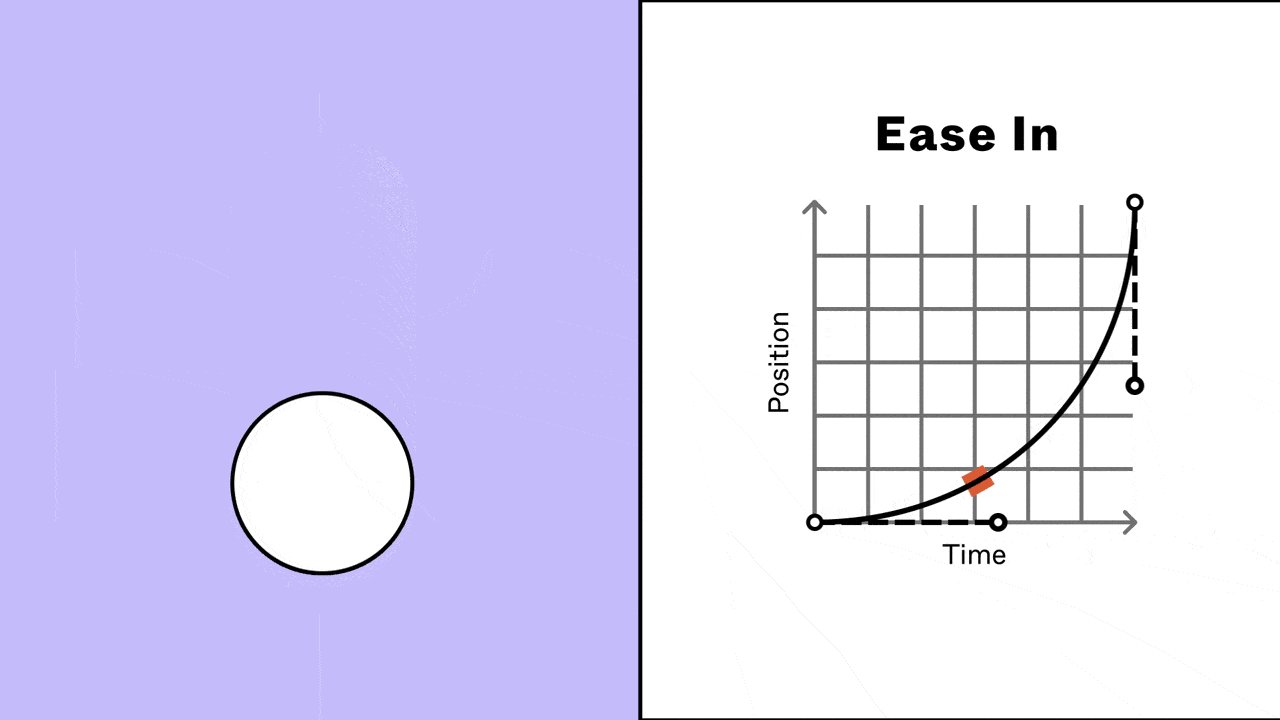
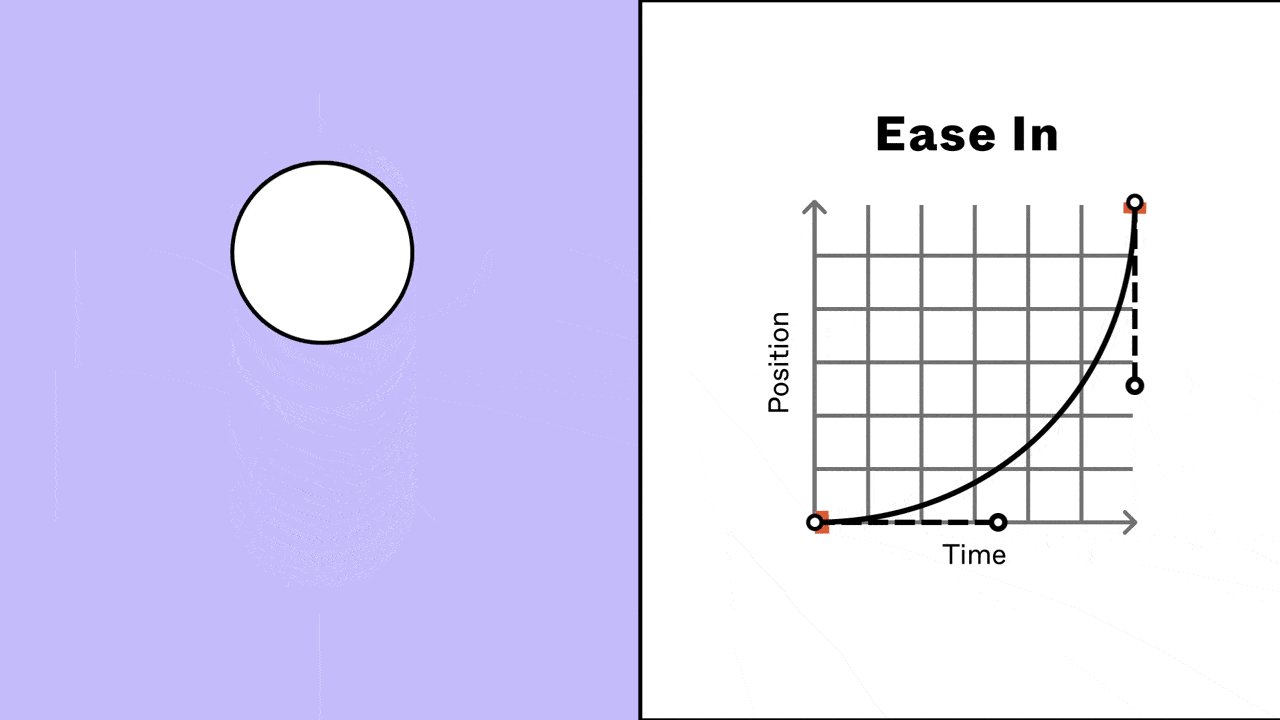
منحنی easing چیست و چه کاربردی دارد؟ این منحنیها سرعت آغاز، میانه و پایان انیمیشن را تعیین میکنند. یک انیمیشن خطی در کل مدت زمان موجود با سرعت یکسانی حرکت میکند؛ در حالی که انیمیشن تنظیم شده روی حالت ease in در زمان شروع سرعت پایینتری داشته و بعد از آن با افزایش سرعت روبهرو میشود. اضافه کردن منحنی easing باعث میشود انیمیشن نرمتر و واقعیتر به نظر برسد. پیشنهاد میشود مقاله دیگر ما درباره دیزاین سیستم در فیگما را بخوانید.

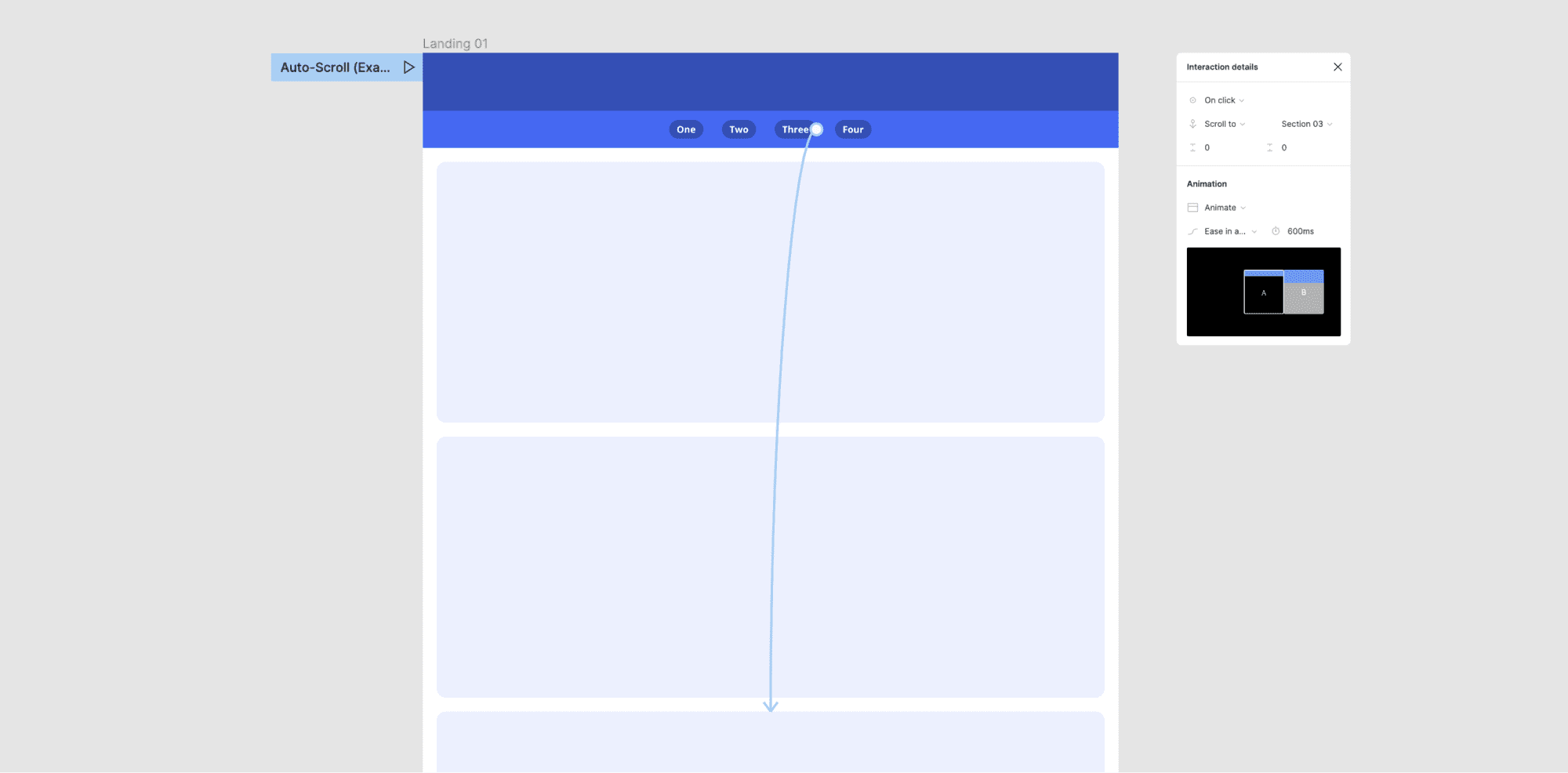
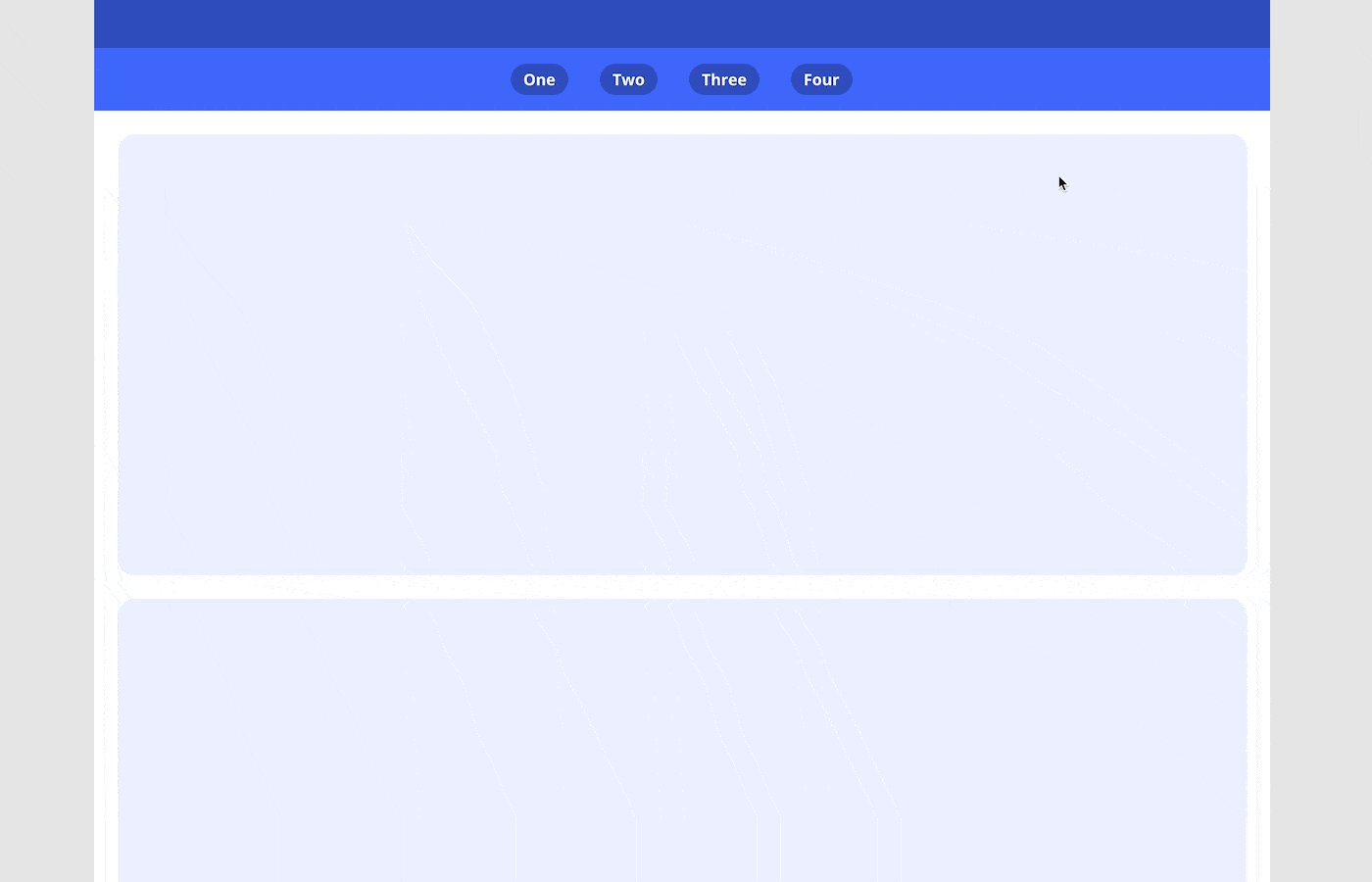
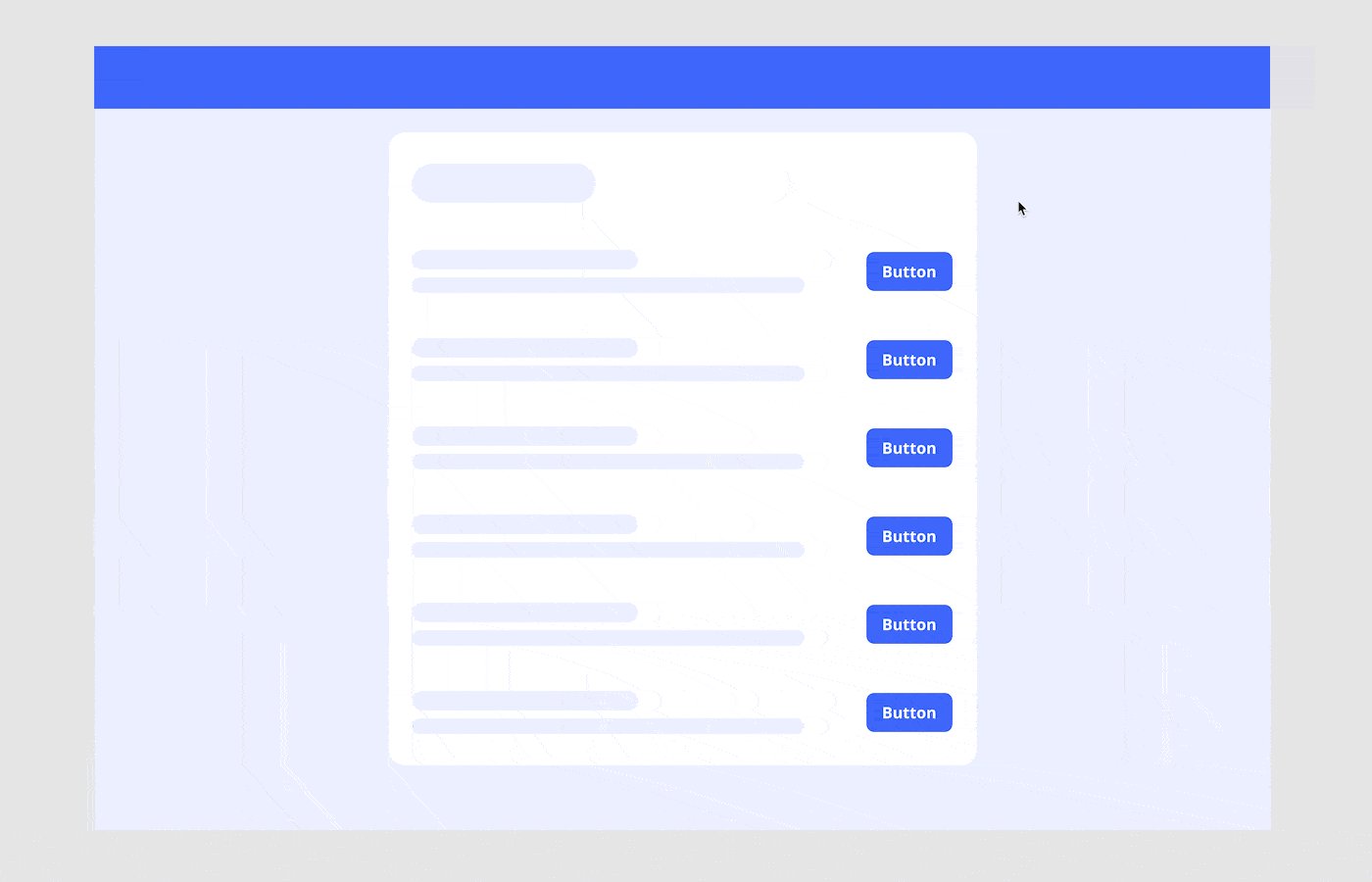
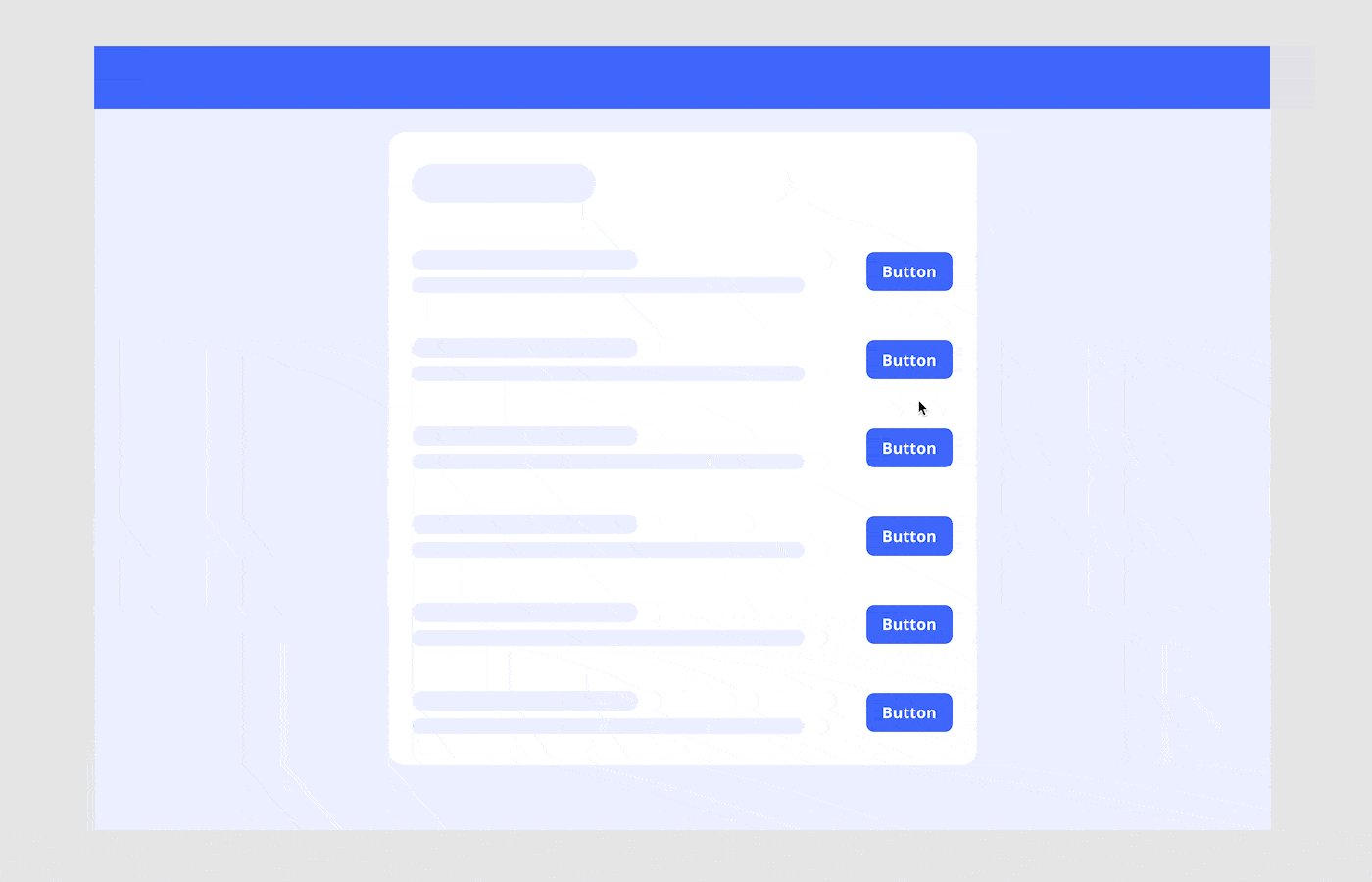
مثال: اسکرول خودکار در صفحه
کلیک روی یک دکمه باعث اسکرول به قسمت متفاوتی از صفحه با استفاده از یک انیمیشن میشود.
نکته: زمان انیمیشن را از ۳۰۰ms به ۶۰۰ms افزایش دهید تا انیمیشن نرمتر و طبیعیتر شود. پیشنهاد میشود دوره آموزش گرافیک کارواسکول را دنبال کنید.


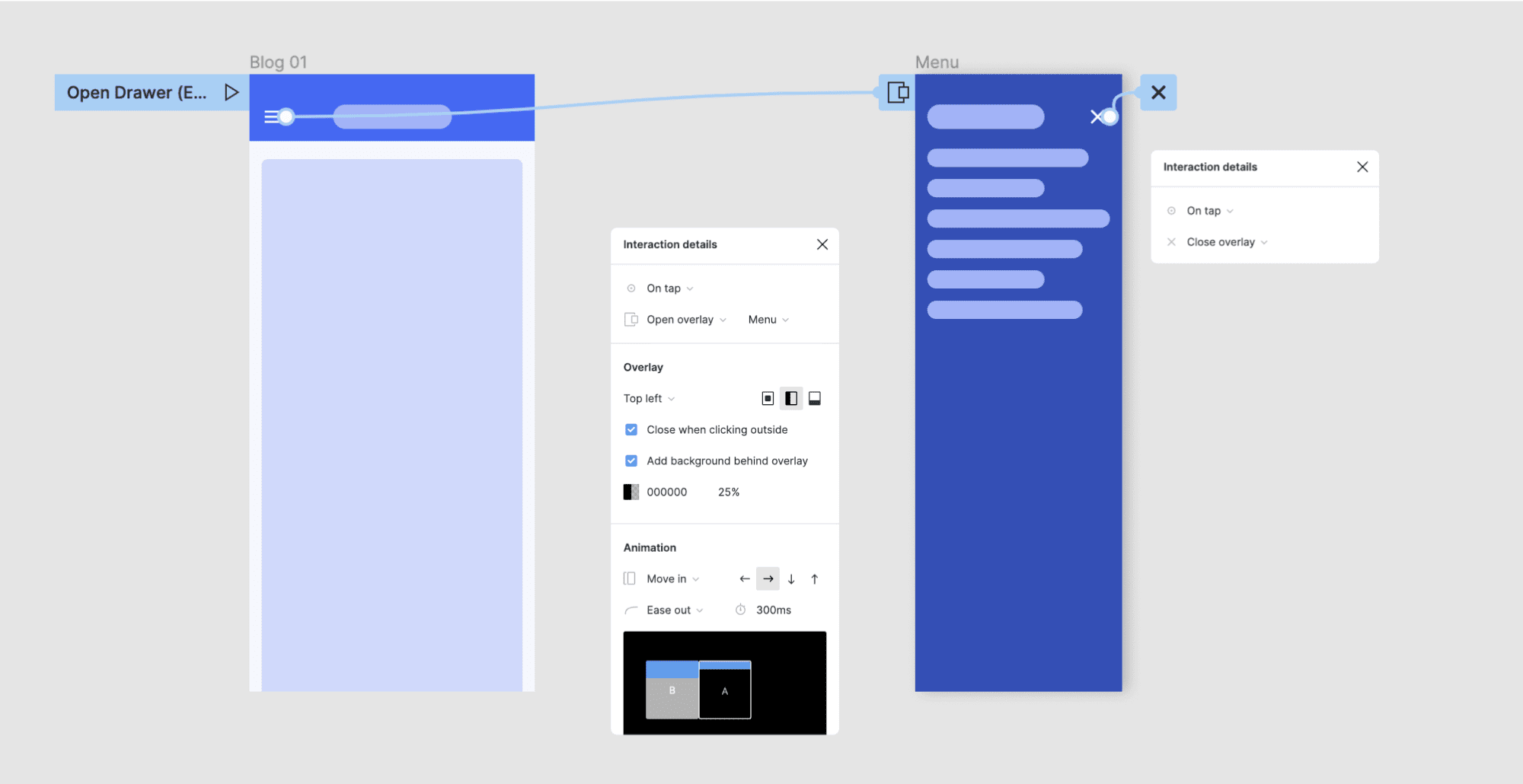
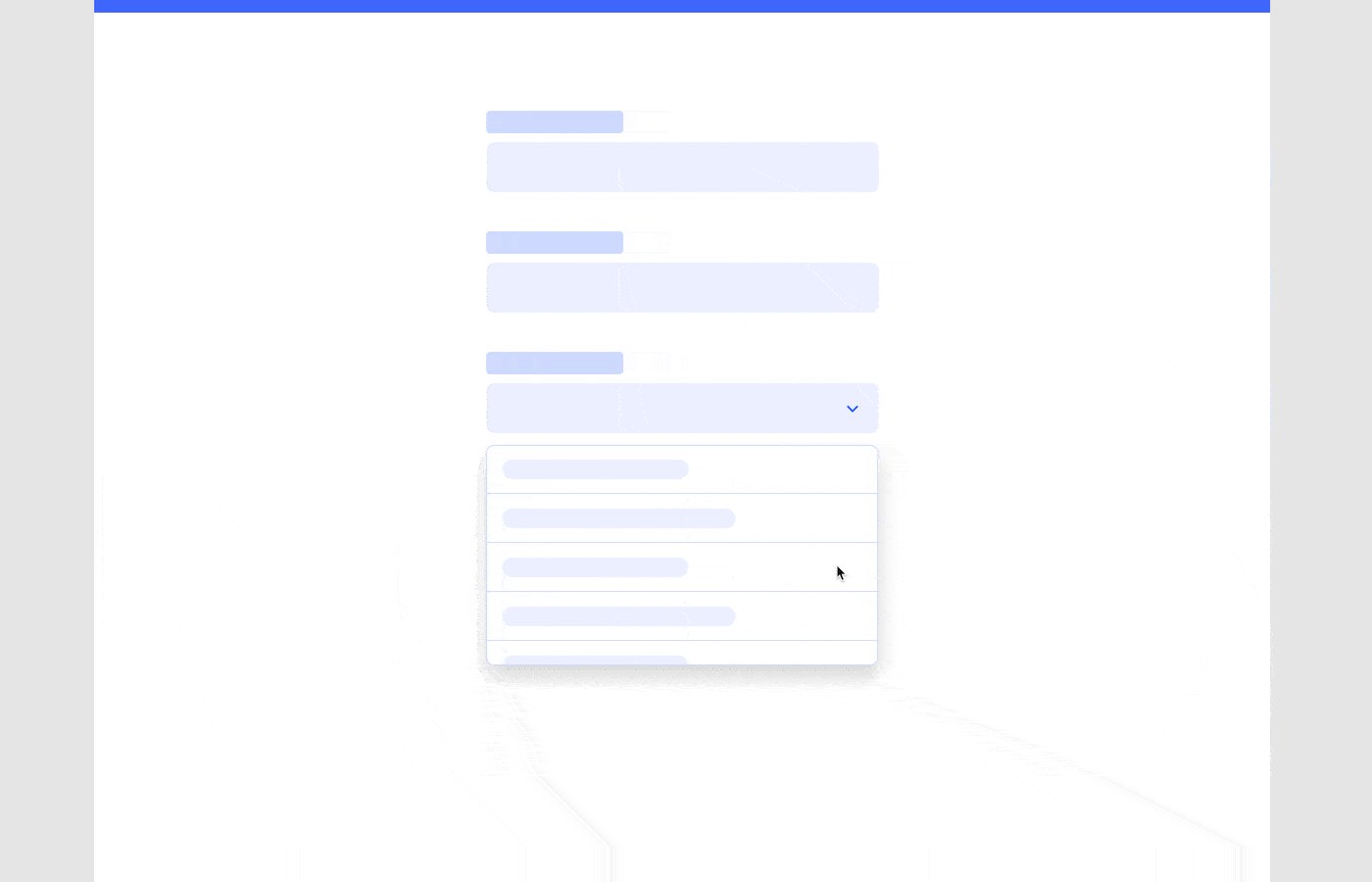
مثال: باز و بسته کردن منو کشویی
کلیک روی یک آیکون، باعث باز شدن منو زیرین با استفاده از یک انیمیشن move in میشود. بعد از آن ضربه روی یک آیکون دیگر باعث بسته شدن منو خواهد شد.
نکته: اکشن بستن overlay به صورت خودکار، تنظیمات انیمیشن مربوط به باز شدن overlay را کپی میکند.


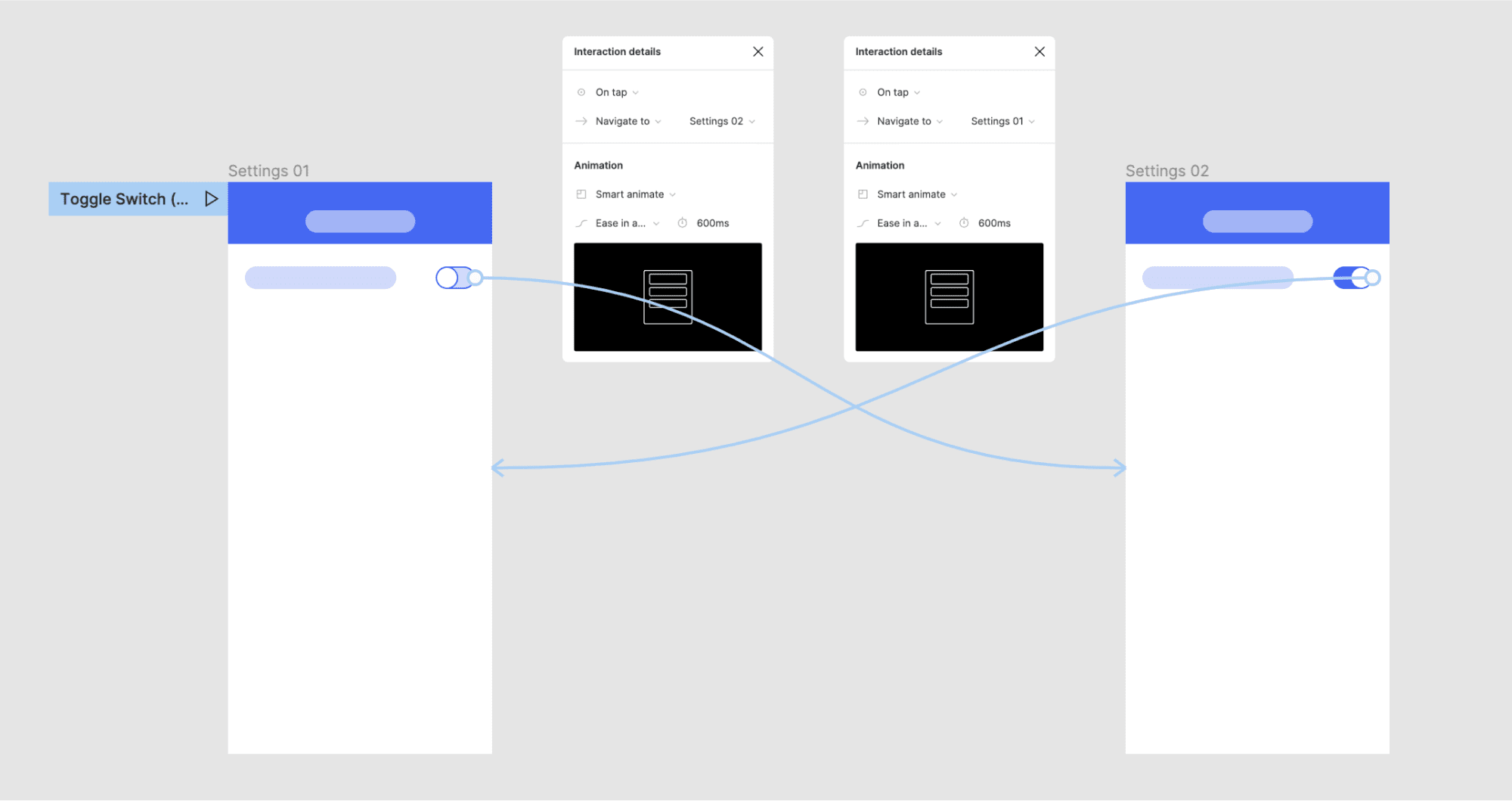
تعاملات متحرک هوشمند:
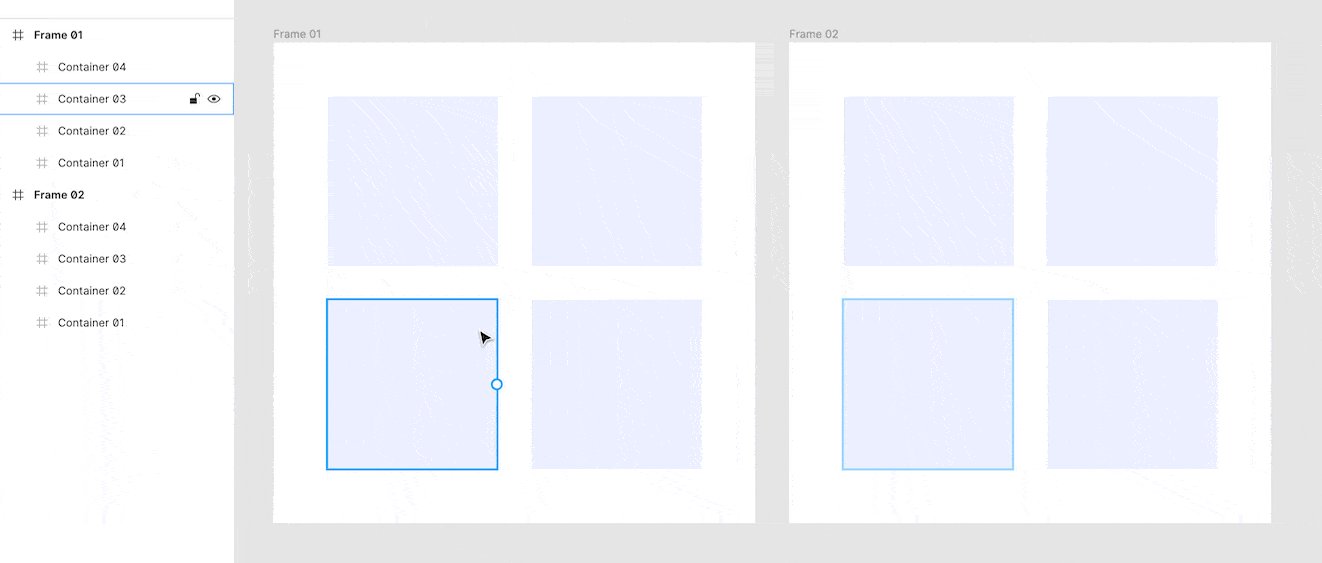
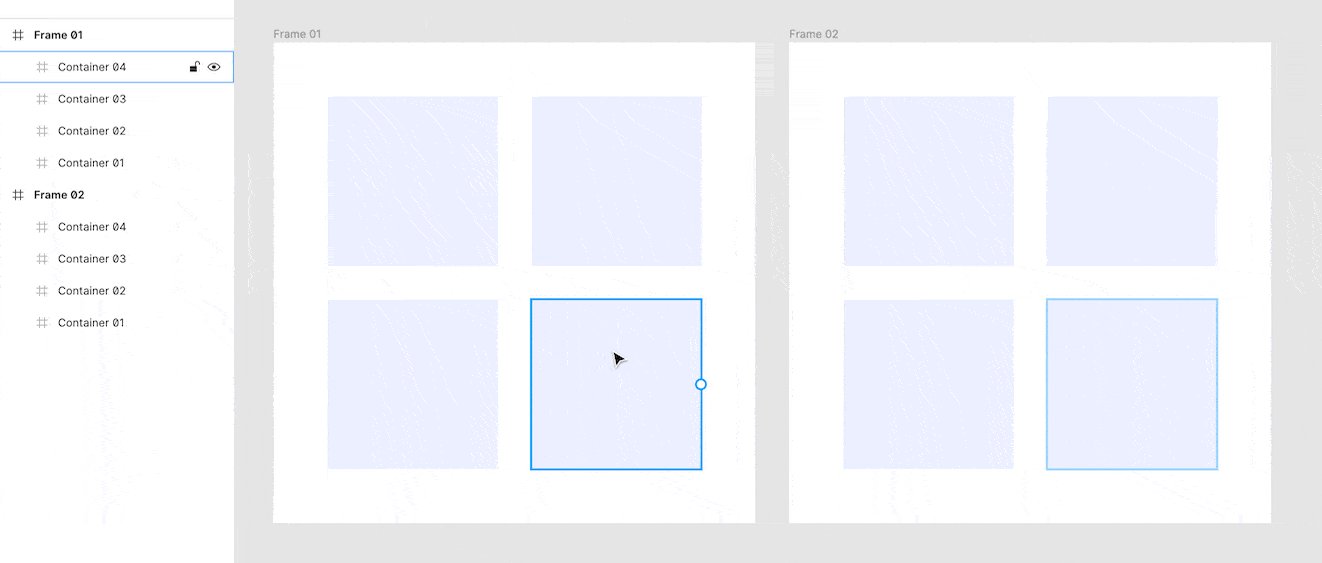
در حین مراحل مختلف ساخت پروتوتایپ در فیگما، میتوانید از تعاملات متحرک هوشمند برای تعریف لایههای مشابه در فریمهای متفاوت استفاده کرده و تفاوت بین آنها را متحرک کنید. این تفاوتها میتواند شامل تغییر در موقعیت، اندازه، رنگ و … باشد. فیگما به صورت خودکار لایههای مشابه را براساس اسم و نحوهی قرارگیری شناسایی میکند.
نکته:برای شناسایی لایههای مشابه در حالت پروتوتایپ، موس را روی آنها حرکت دهید. پیشنهاد میشود مقاله دیگر ما درباره آموزش فیگما جم را بخوانید.

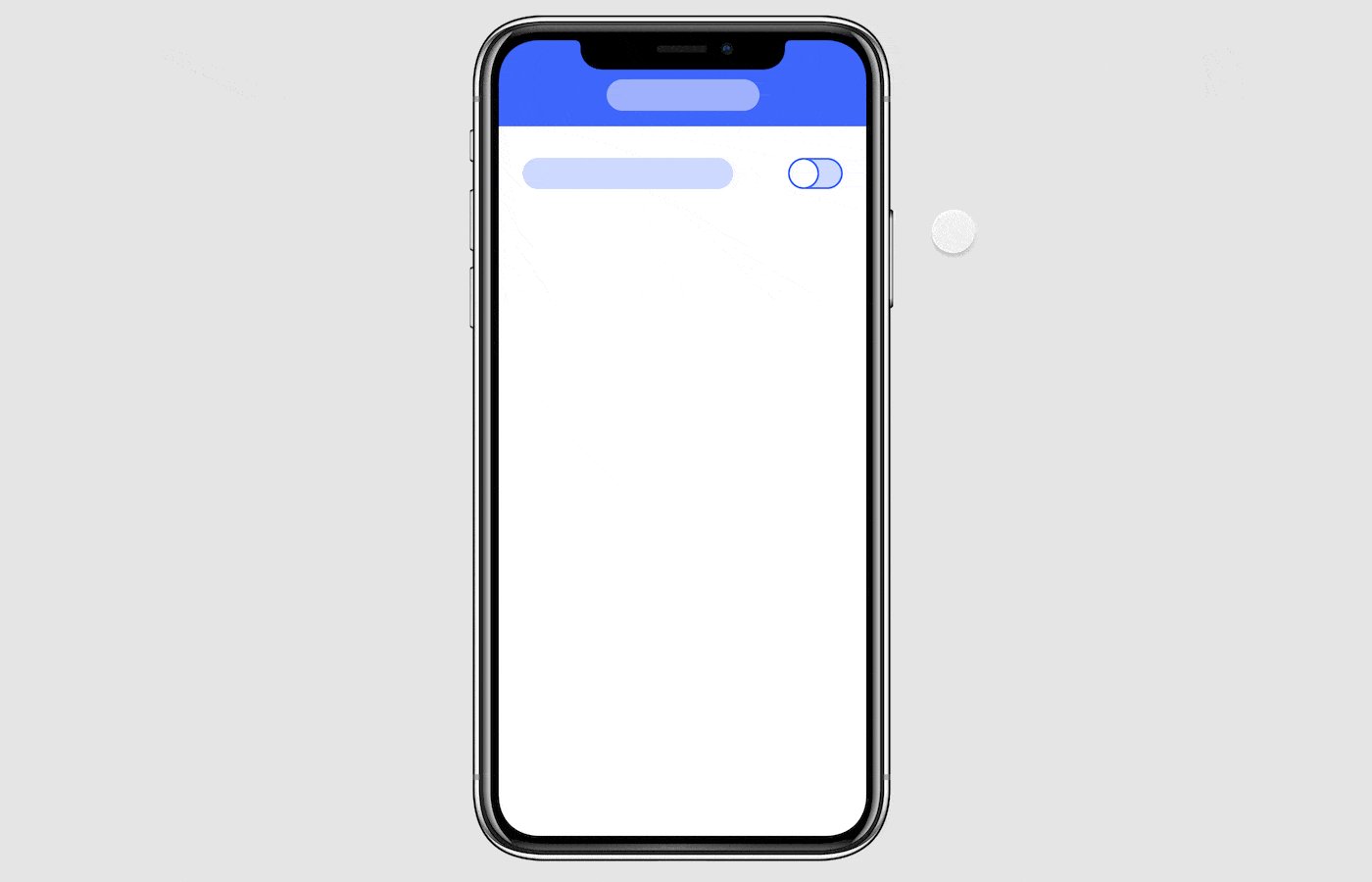
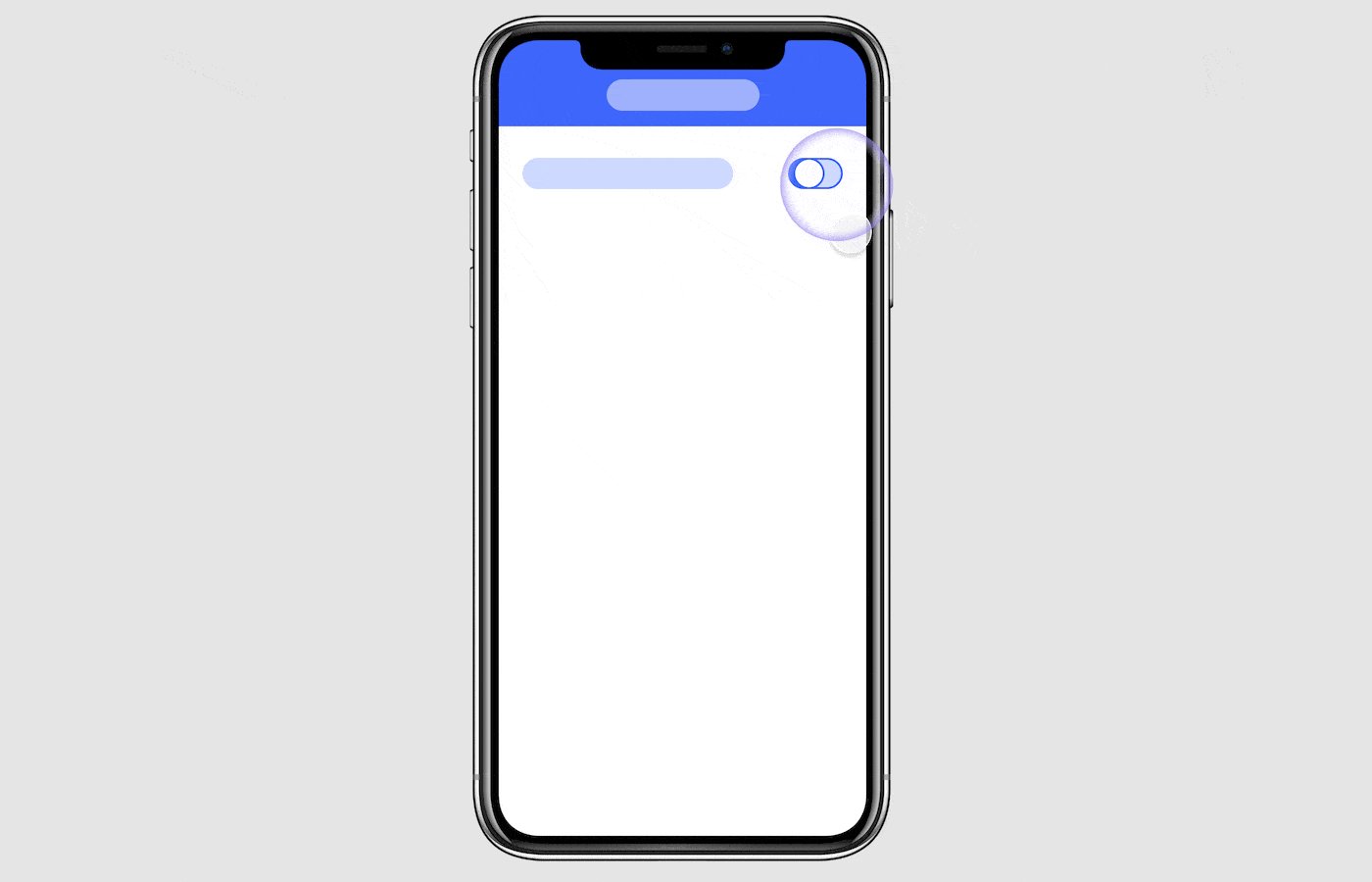
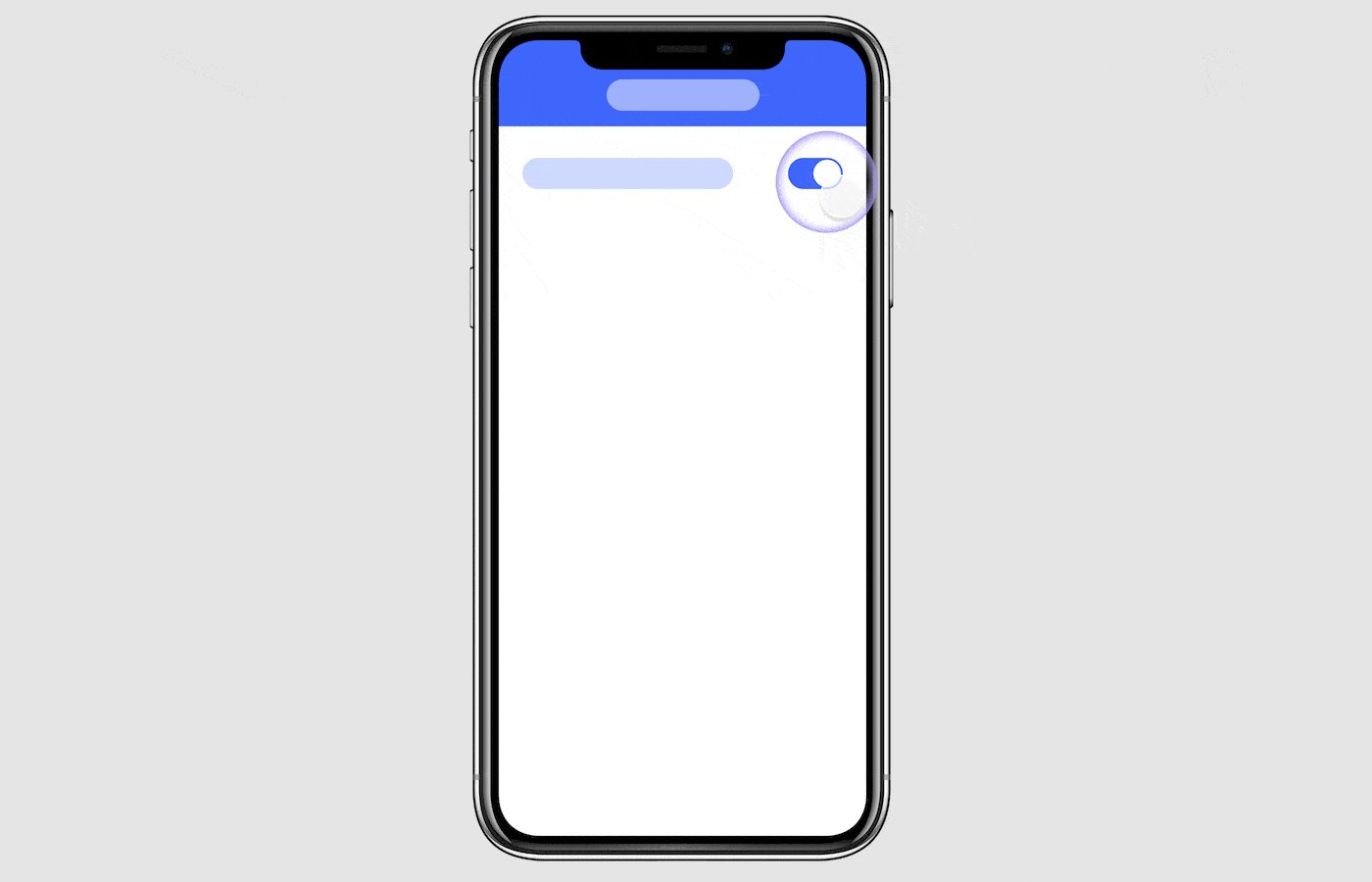
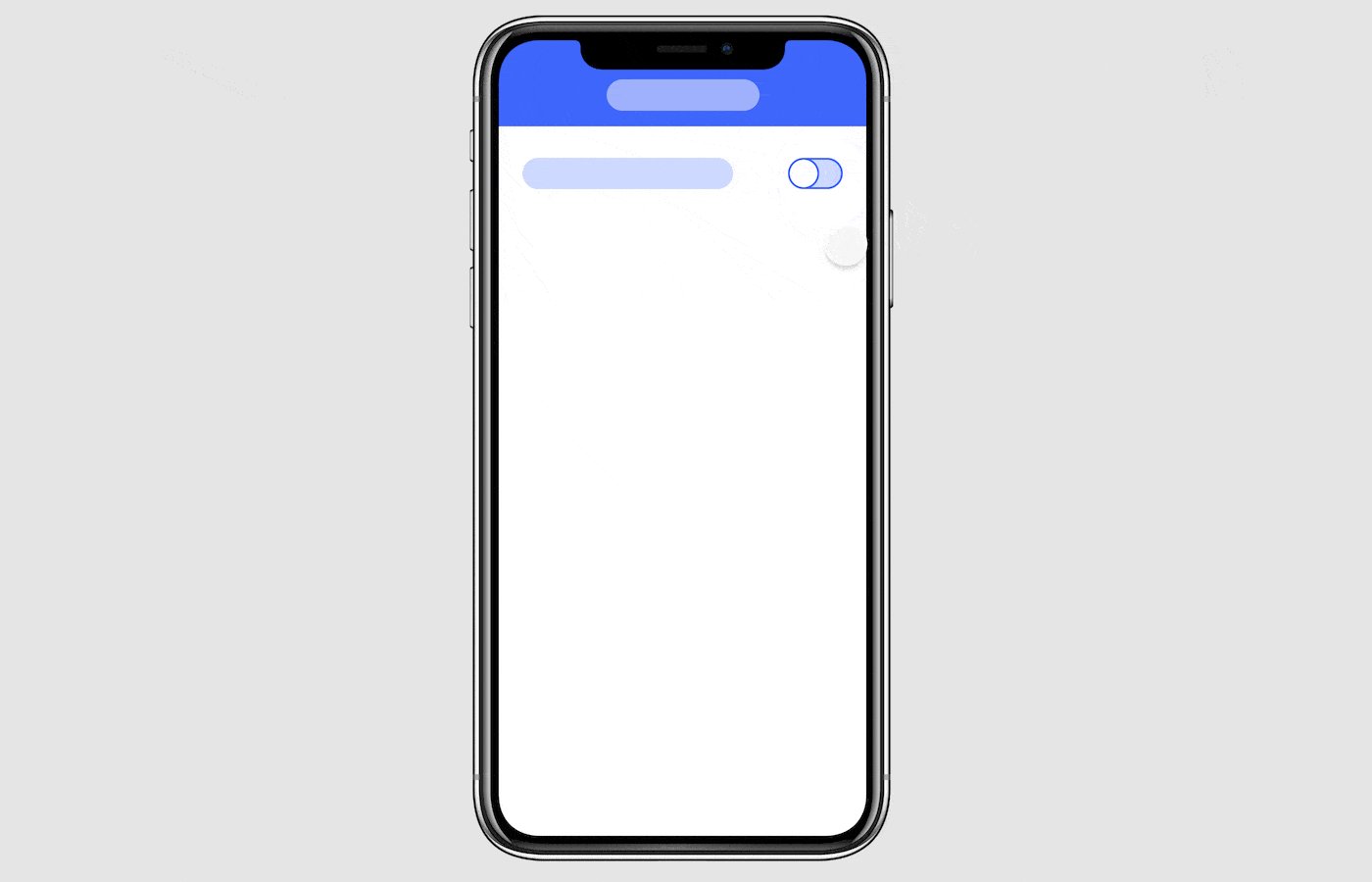
مثال: سوئیچ روشن / خاموش
روی سوئیچ OFF کلیک کنید تا با استفاده از انیمیشن هوشمند به فریم سوئیچ ON منتقل شوید. بعد از آن، کلیک روی سوئیچ ON باعث رفتن به فریم سوئیچ OFF با استفاده از انیمیشن هوشمند میشود.
نکته: تفاوتهای متحرک شده شامل موقعیت دایره (چپ به راست) و اندازه بک گراند آبی (کوچک به بزرگ) است.


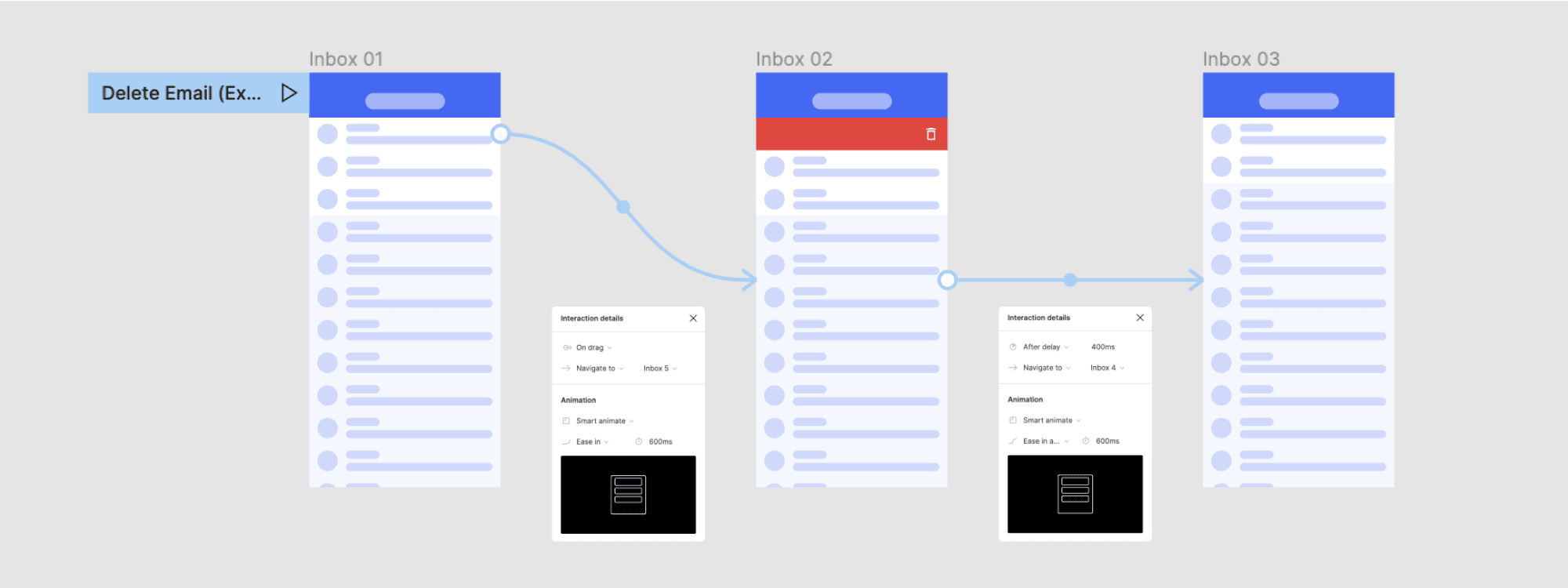
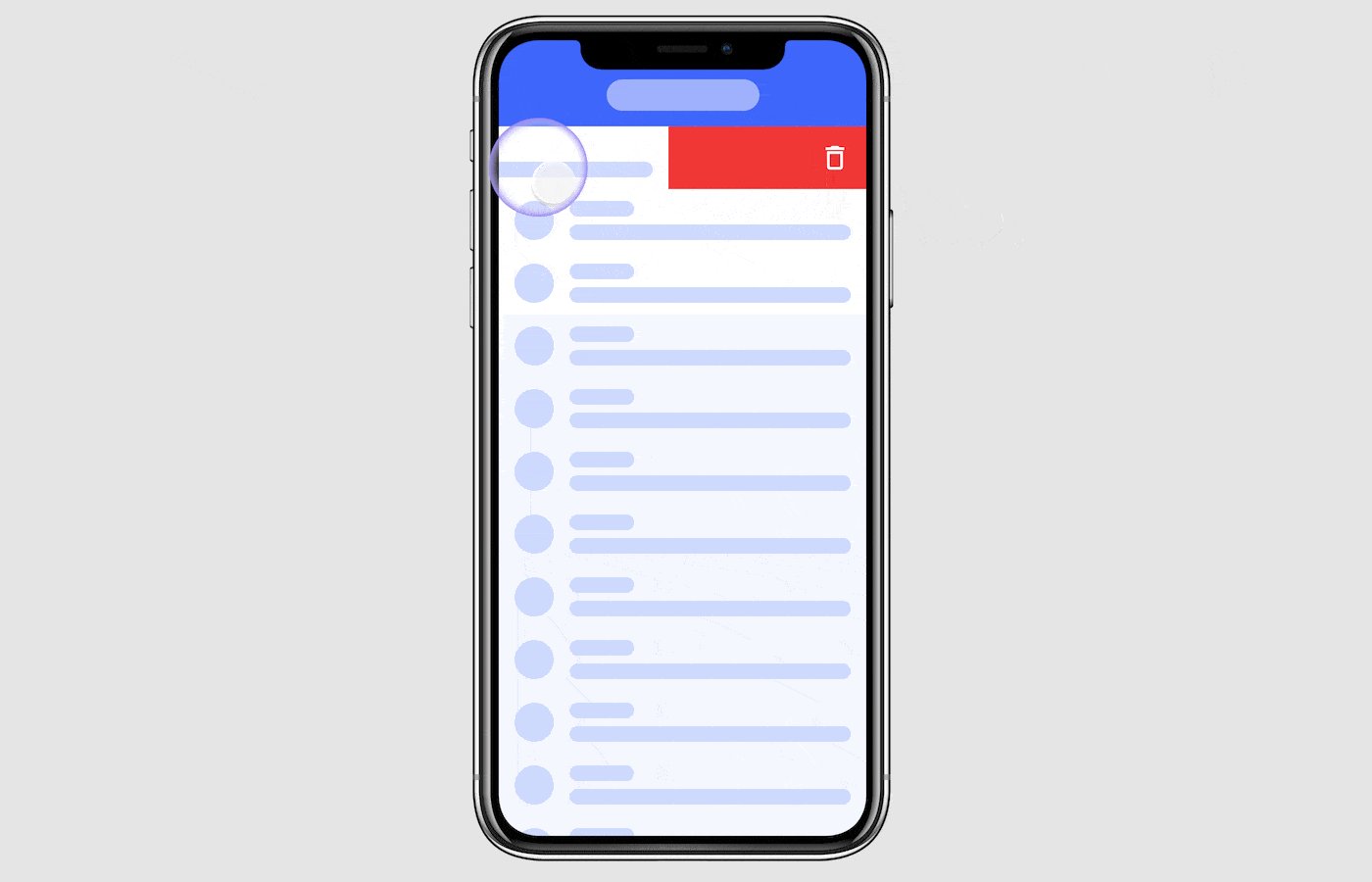
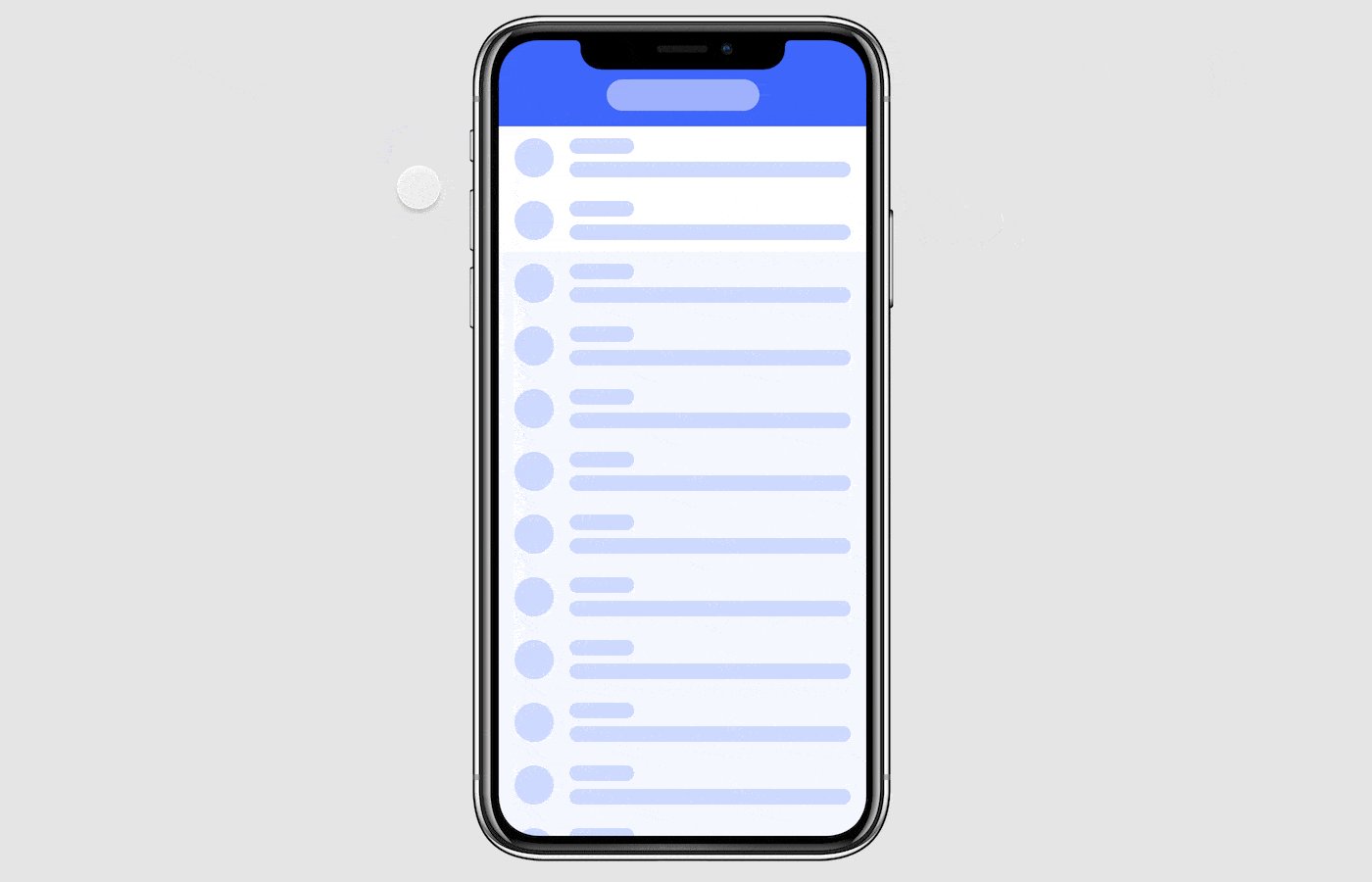
مثال: حذف ایمیل
ایمیل را درگ کنید تا با استفاده از انیمیشن هوشمند به یک فریم جدید منتقل شوید. بعد از یک تأخیر کوتاه، با انیمیشن هوشمند کاربر به یک فریم جدید منتقل میشود.
نکته: تفاوتهای متحرک شده شامل موقعیت ایمیل ۲ (در دید به خارج از دید) و موقعیت ایمیلهای ۳ تا ۱۲ (پایینتر به بالاتر) است.


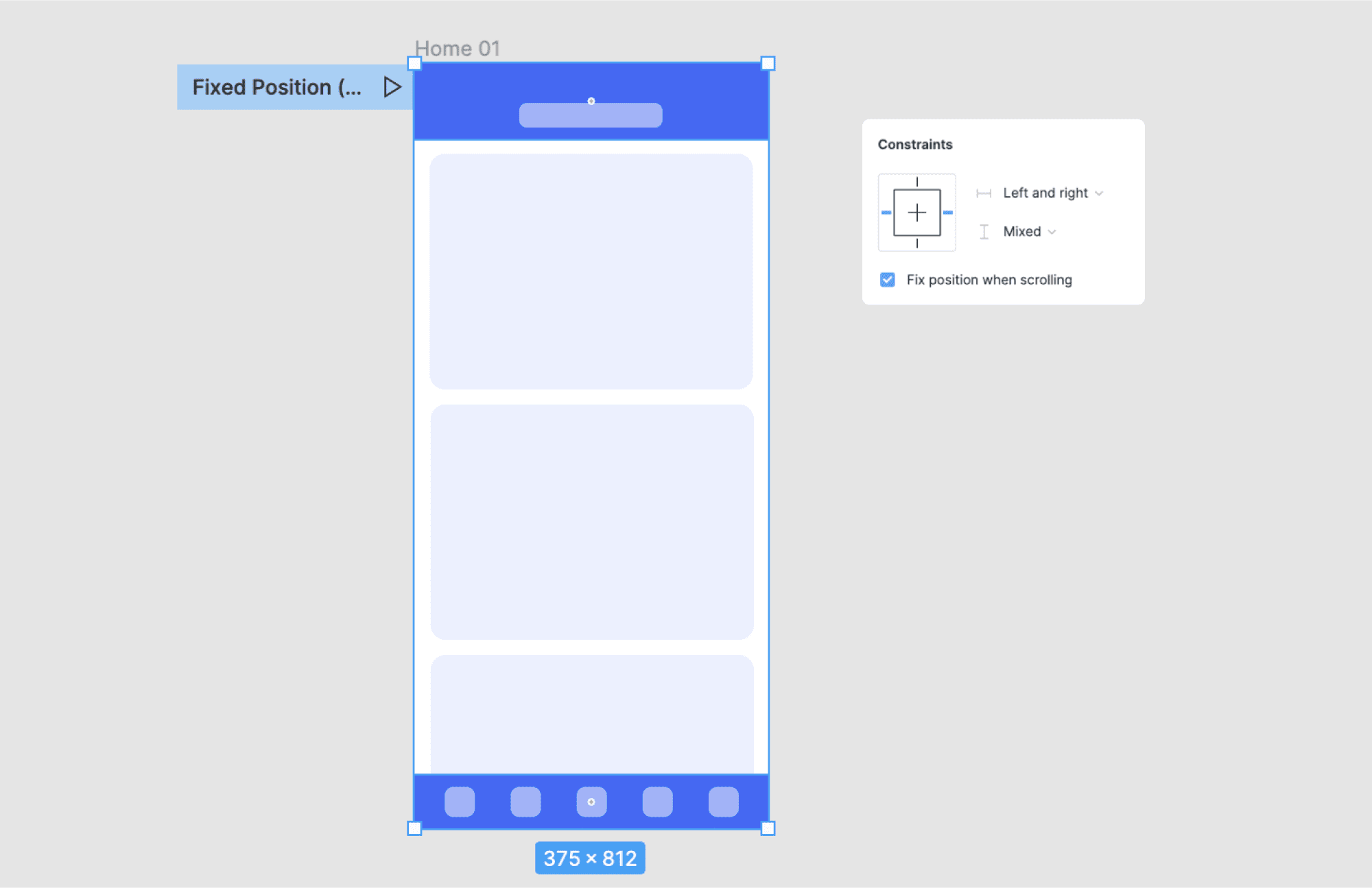
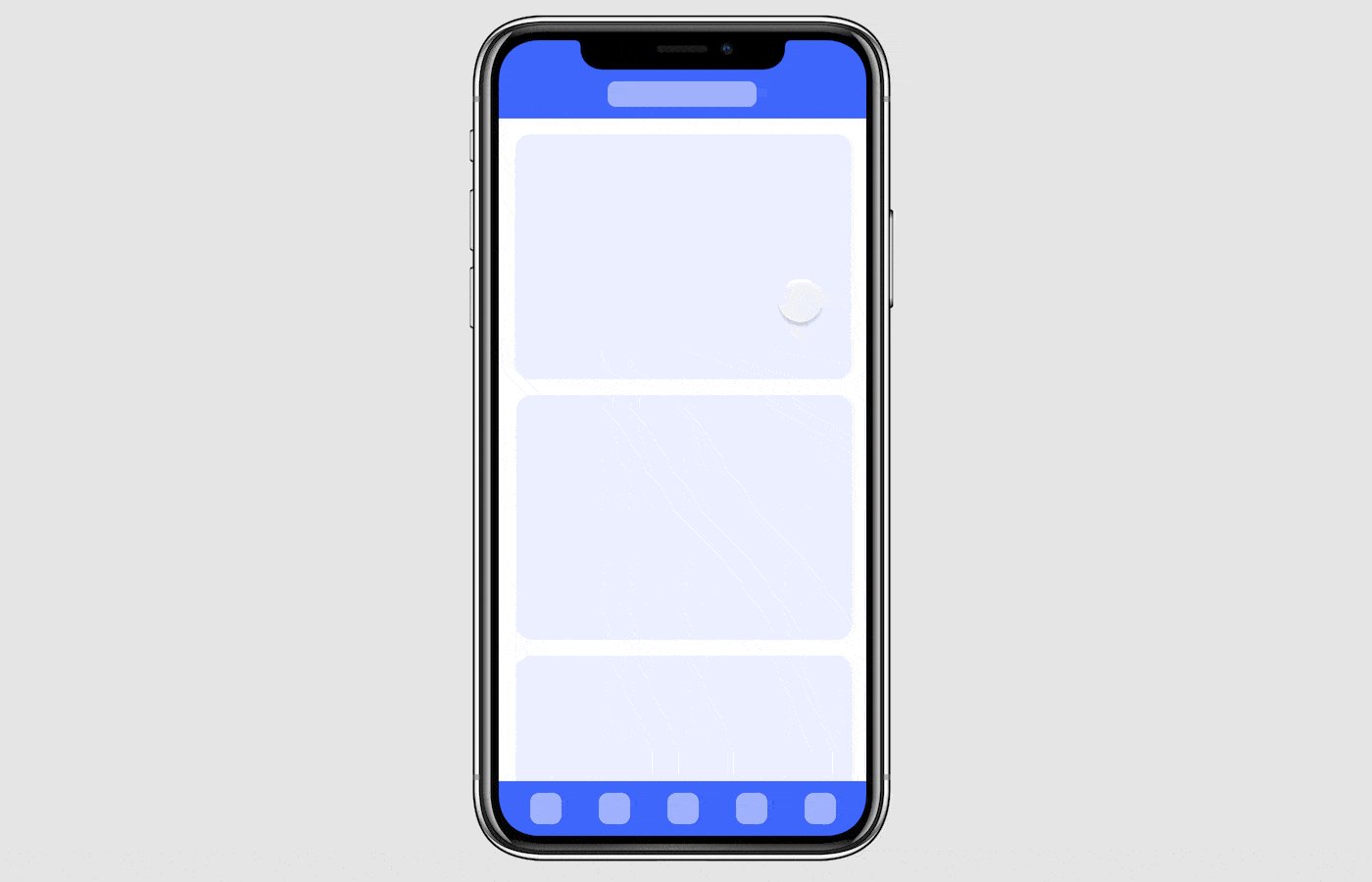
ثابت کردن محل قرارگیری آیتمها:
در حین ساخت پروتوتایپ در فیگما، اگر میخواهید یک آیتم در زمان اسکرول کردن در همان موقعیت باقی بماند، باید محل قرارگیری آن را ثابت کنید. برای این کار، به پنل Design در زیر قسمت Constraints بروید.
مثال: navigation بالا و پایین ثابت
بعد از انتخاب لایههای مورد نظر خود برای ثابت کردن، گزینهی Fix position when scrolling را انتخاب کنید.


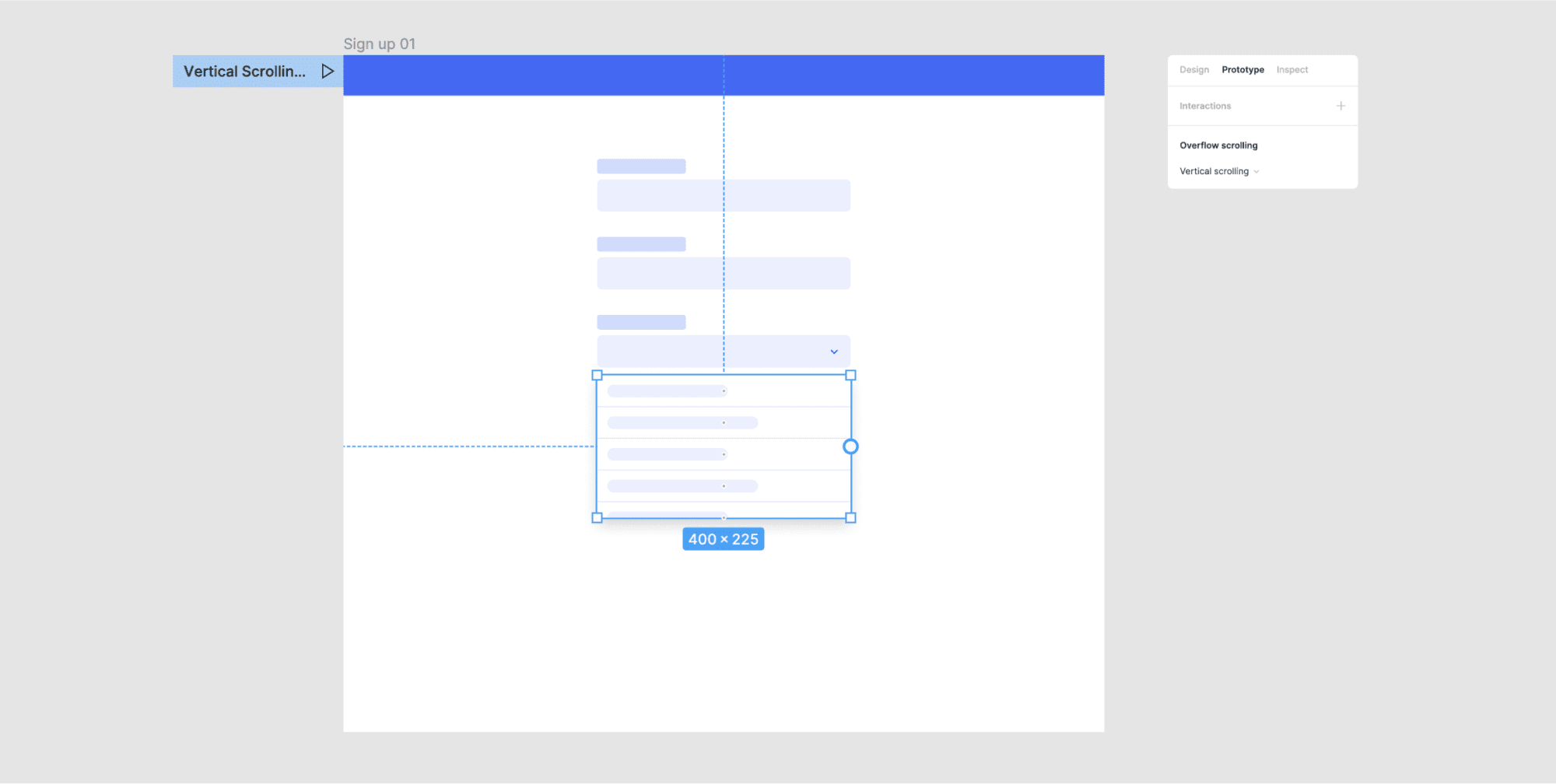
اضافه کردن overflow scrolling:
با استفاده از overflow scrolling میتوانید از طریق فریمهای جداگانه، در پروتوتایپ موجود در فیگما اسکرول کنید. این قابلیت در زمان ساخت پروتوتایپ قسمتهای مرتبط با UI یا اجزایی که رفتارهای اسکرول مخصوص به خود را دارند (مثل لیستها، منوها و جدولها) کاربردی است.
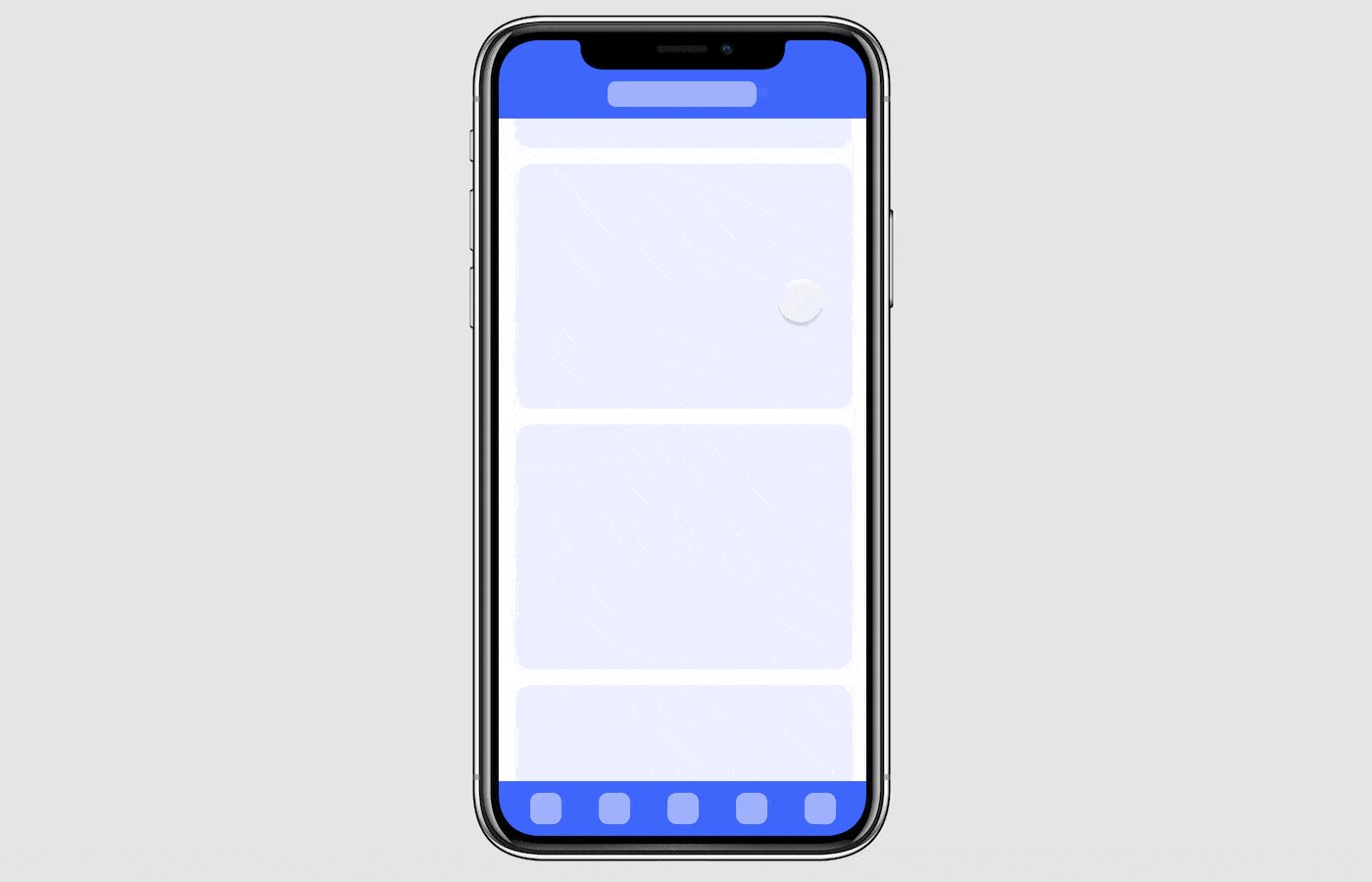
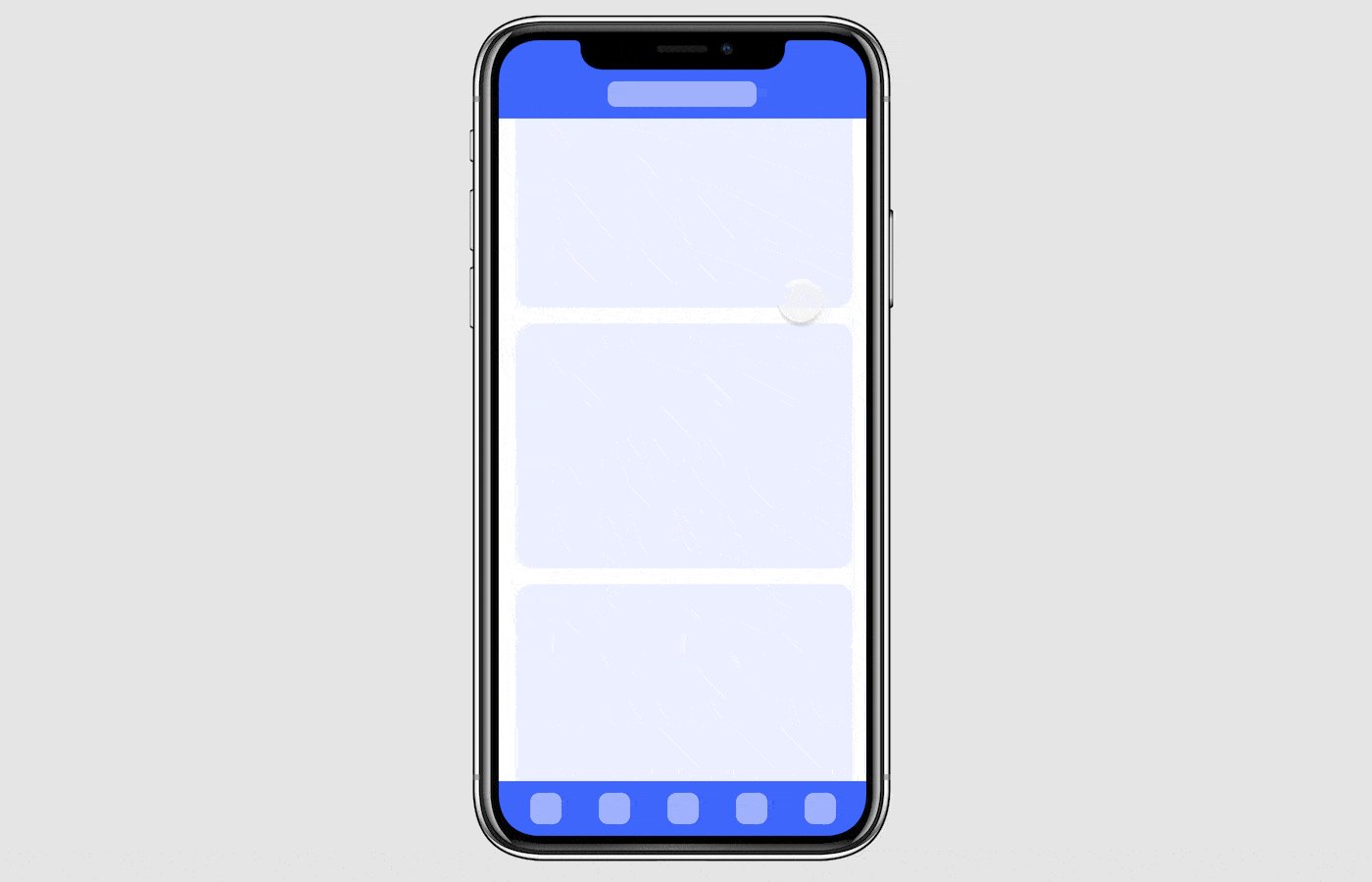
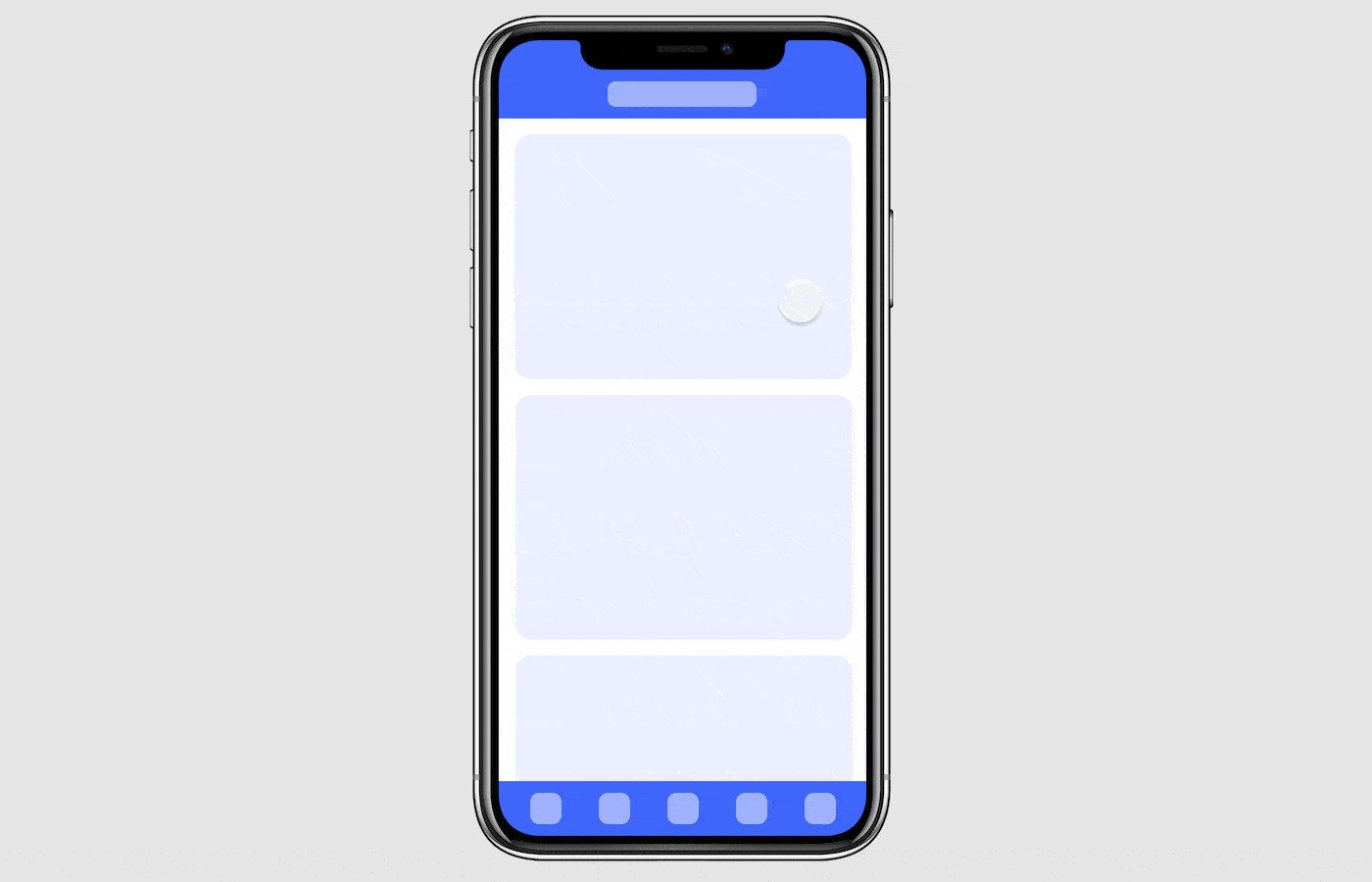
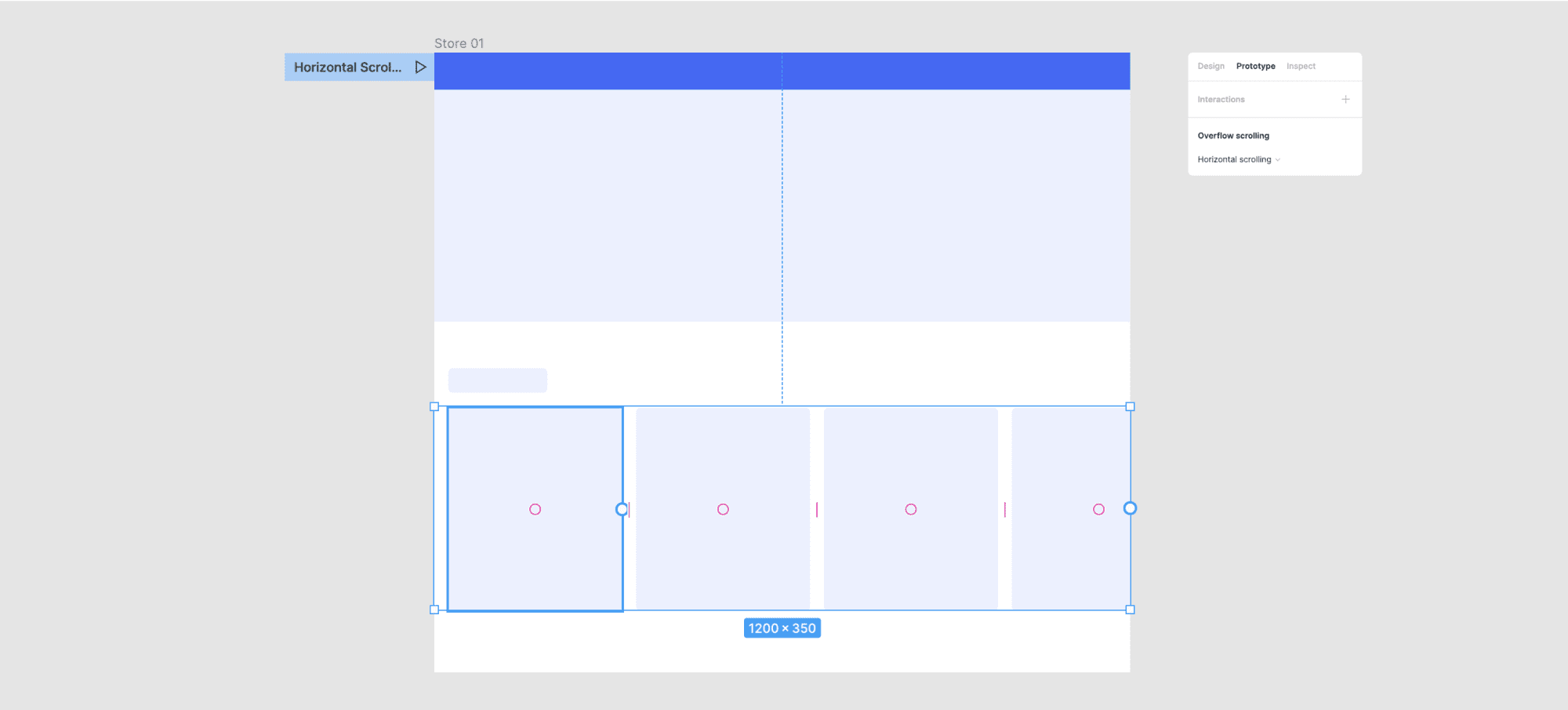
مثال: چرخ و فلک (carousel)
بعد از انتخاب فریم با محتوای overflowing، روی گزینهی Horizontal Scrolling کلیک کنید.


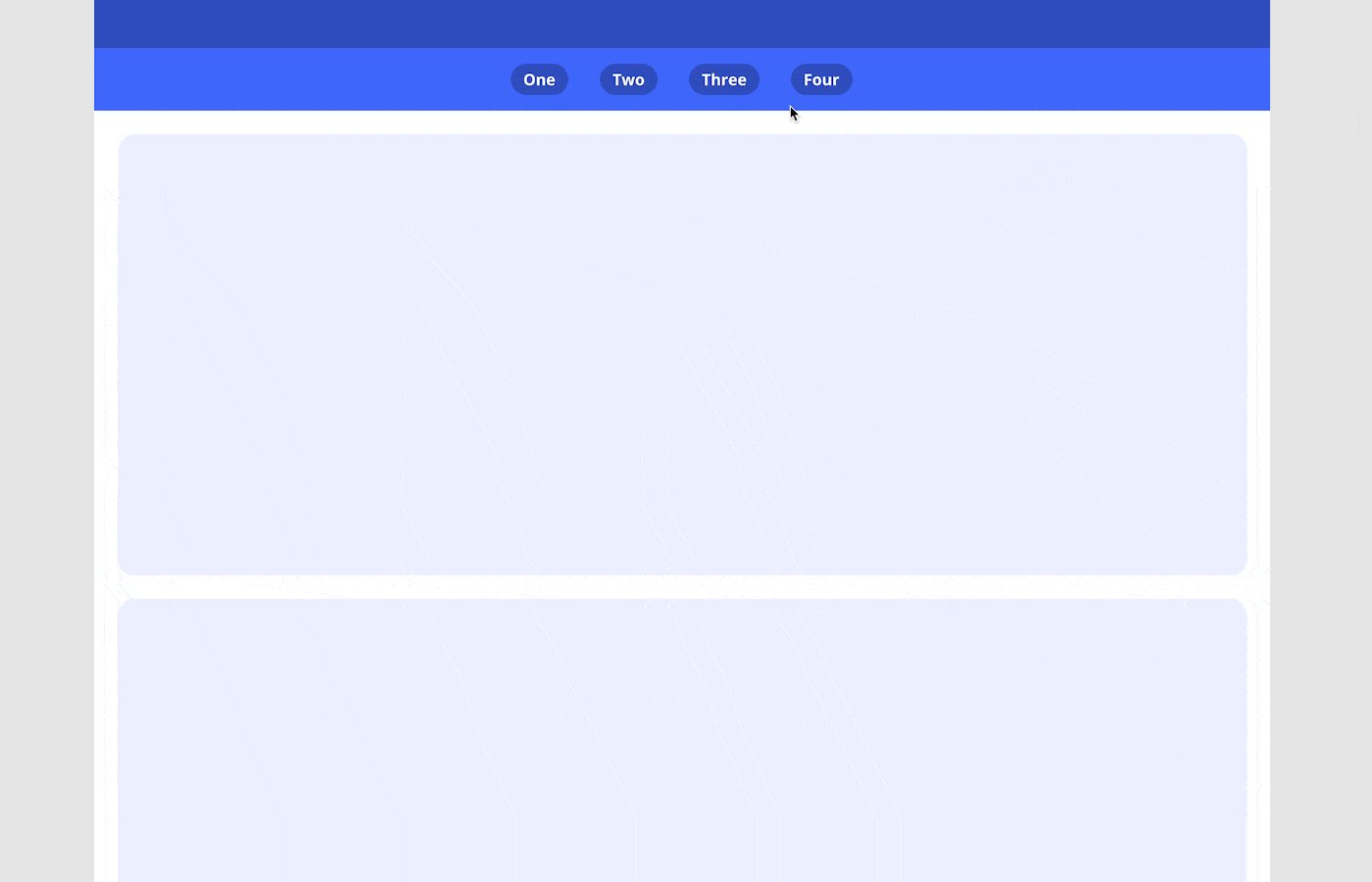
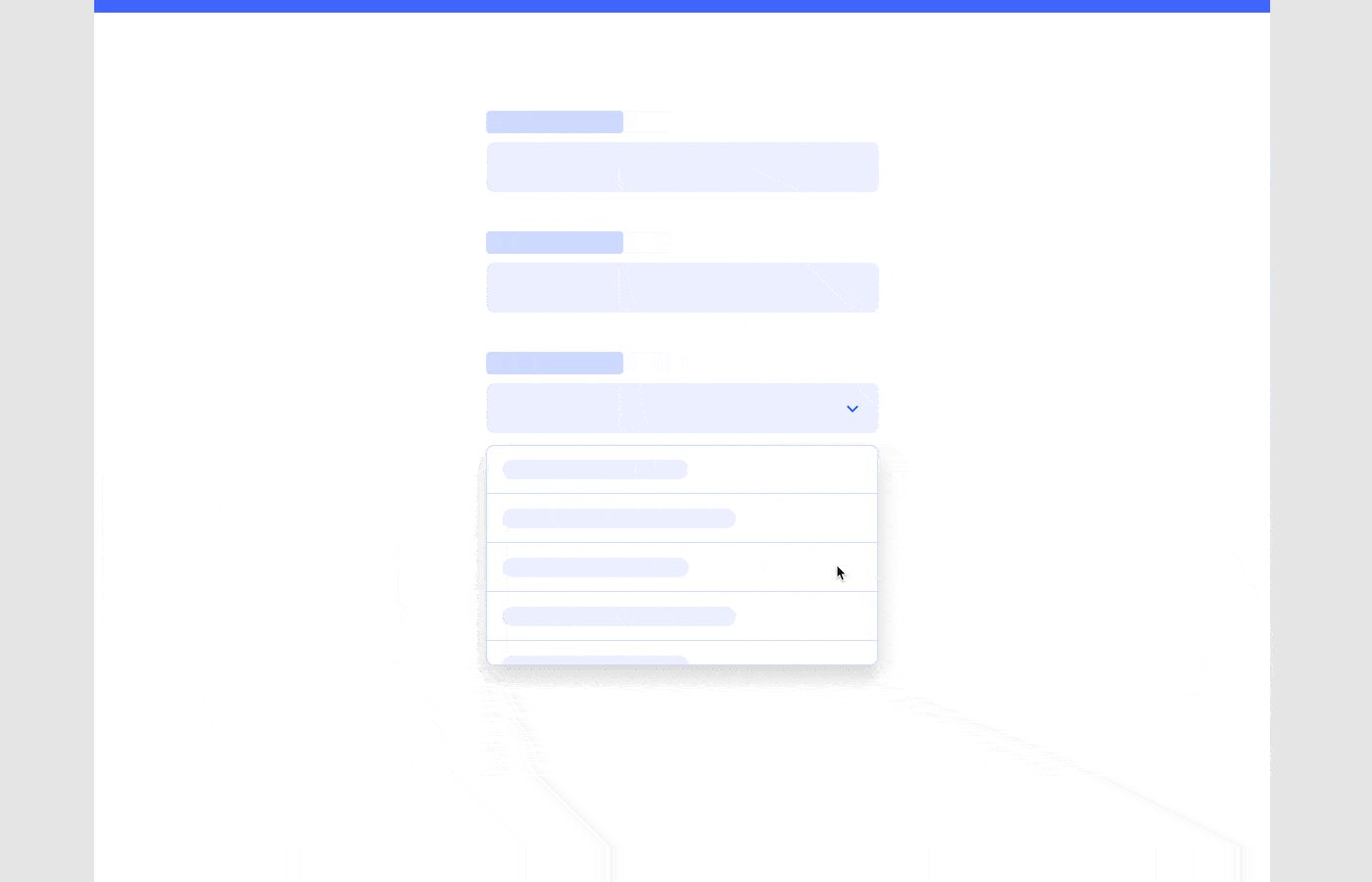
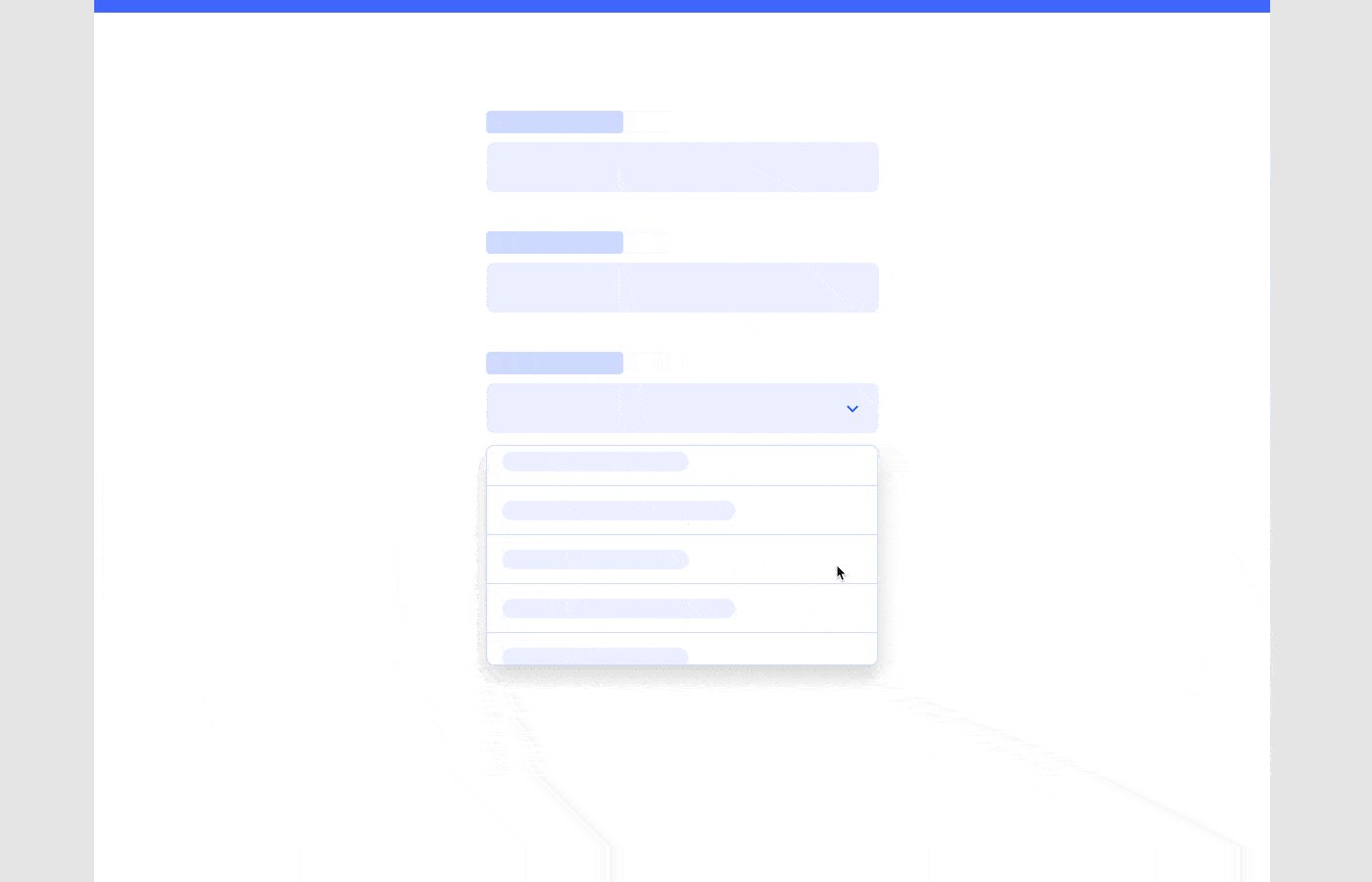
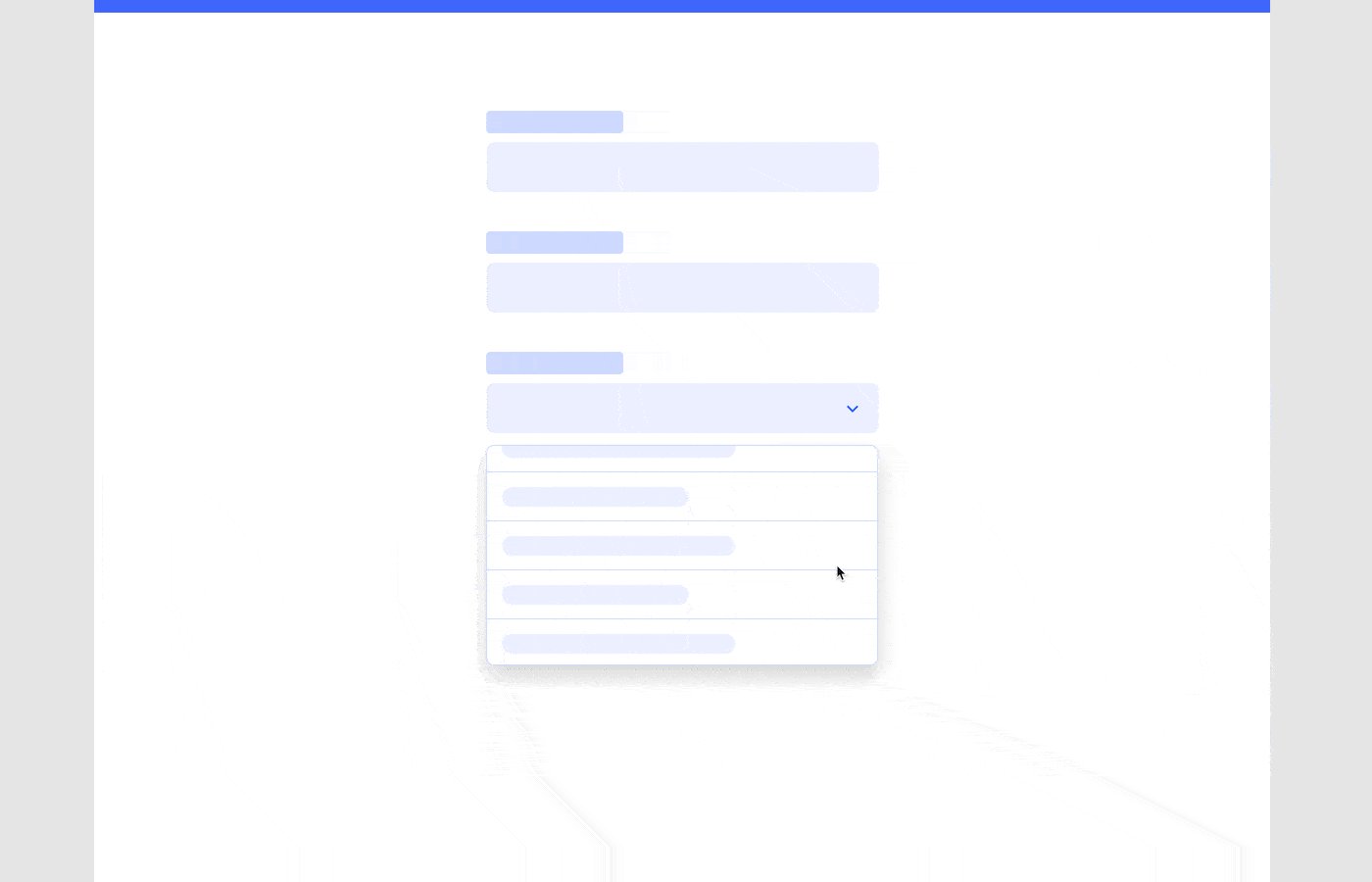
مثال: منو
بعد از انتخاب فریم با محتوای overflowing، روی گزینهی Vertical Scrolling کلیک کنید.


استفاده از اجزای تعاملی (interactive components):
استفاده از اجزای تعاملی به بهتر شدن هرچه بیشتر اجزای رایج مثل دکمهها، ورودیها و کلیدها کمک میکند. علاوه بر آن، باعث سریعتر شدن ساخت پروتوتایپ در فیگما شده و تعداد صفحات مورد نیاز را هم کاهش میدهد.
نکته: اجزای تعاملی در نسخهی بتا فیگما فعال هستند.
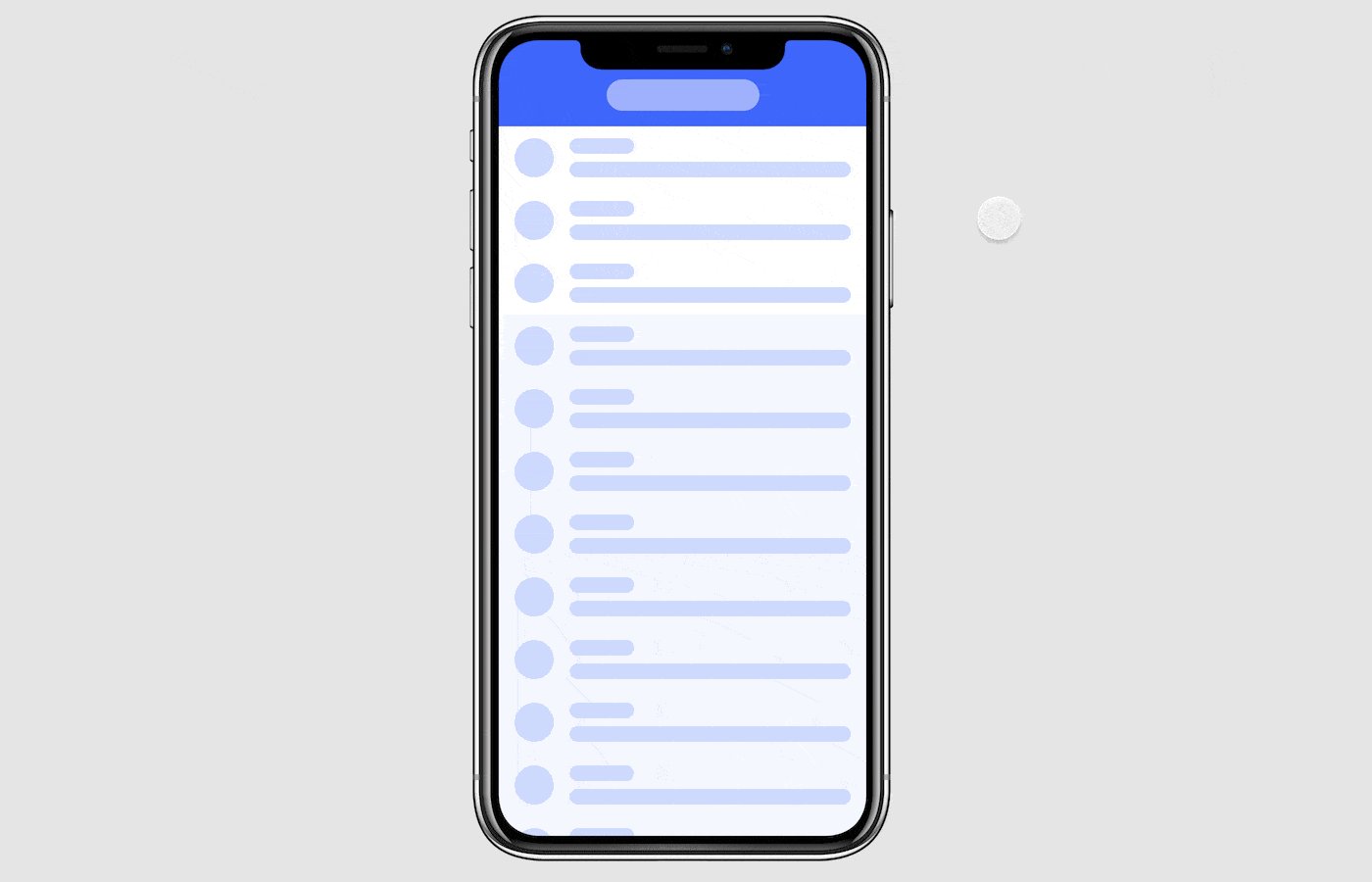
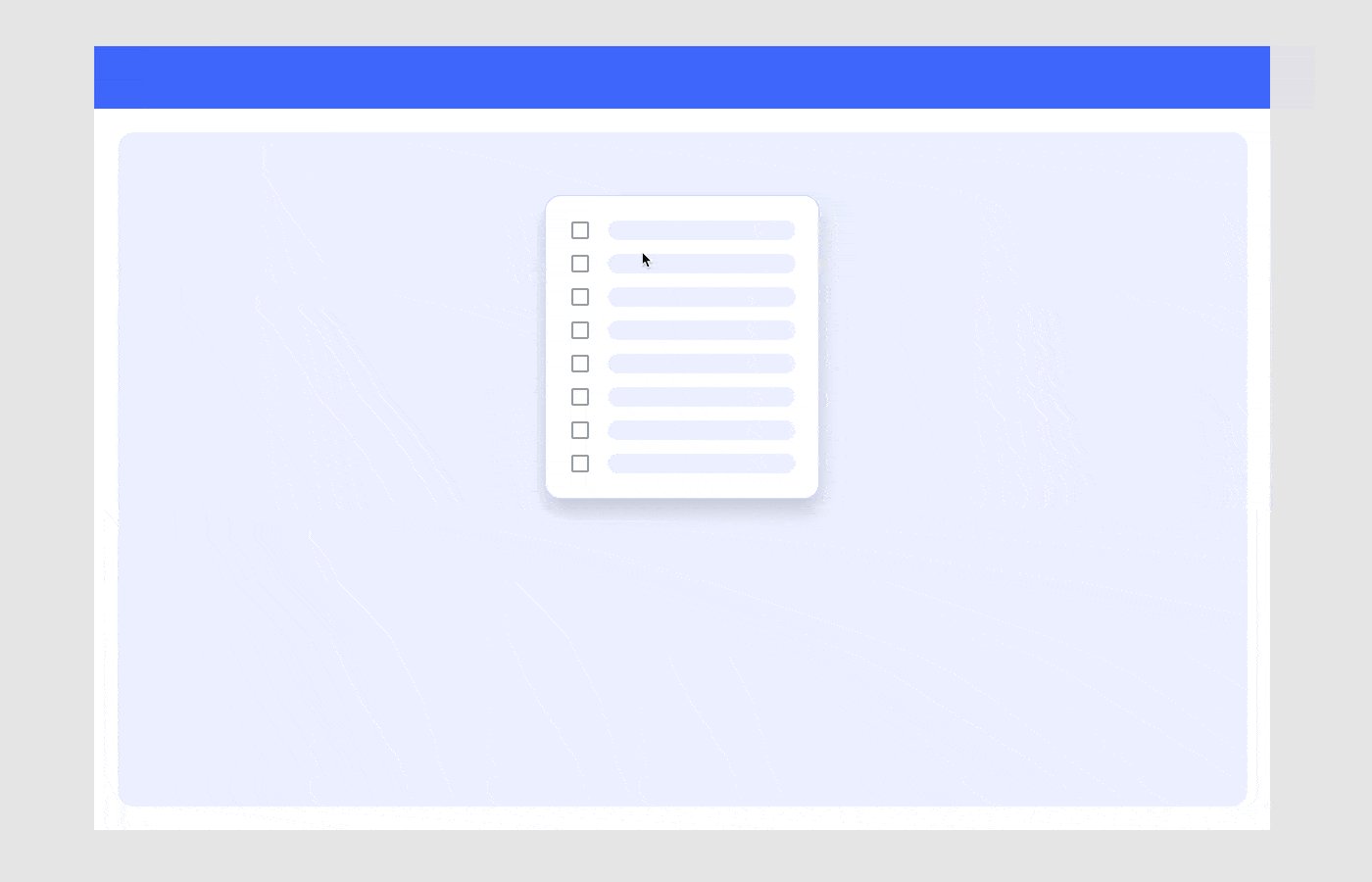
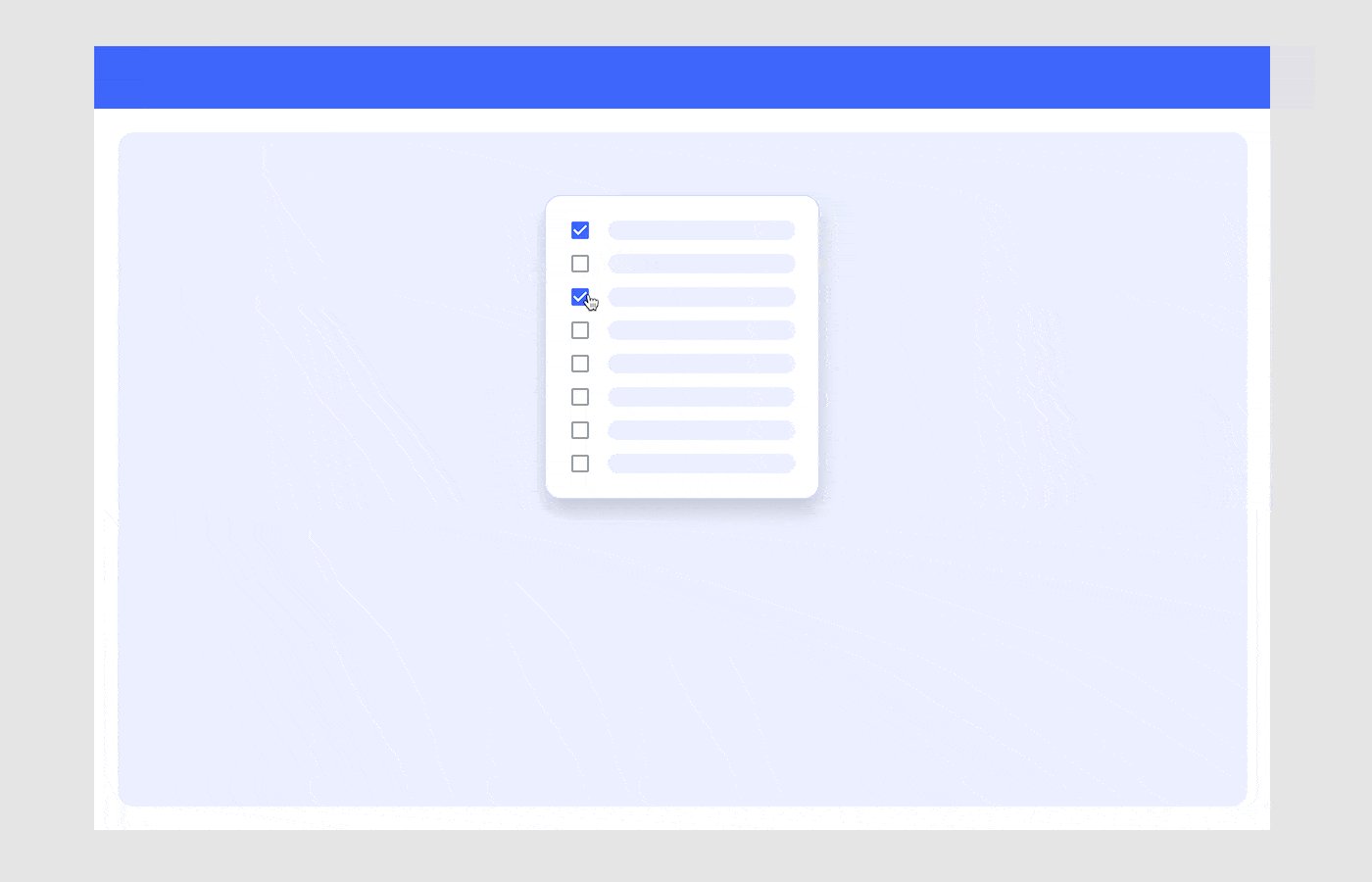
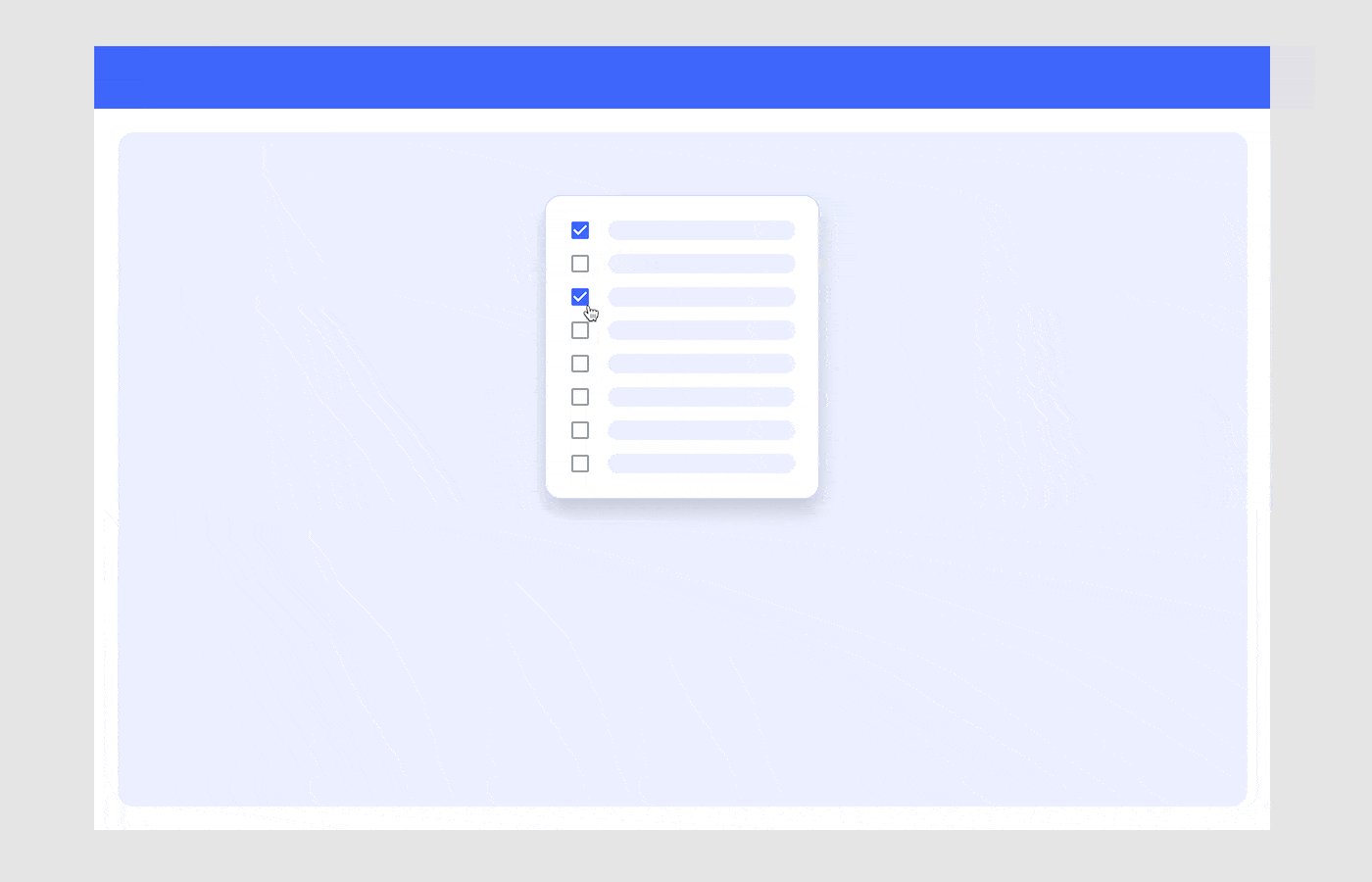
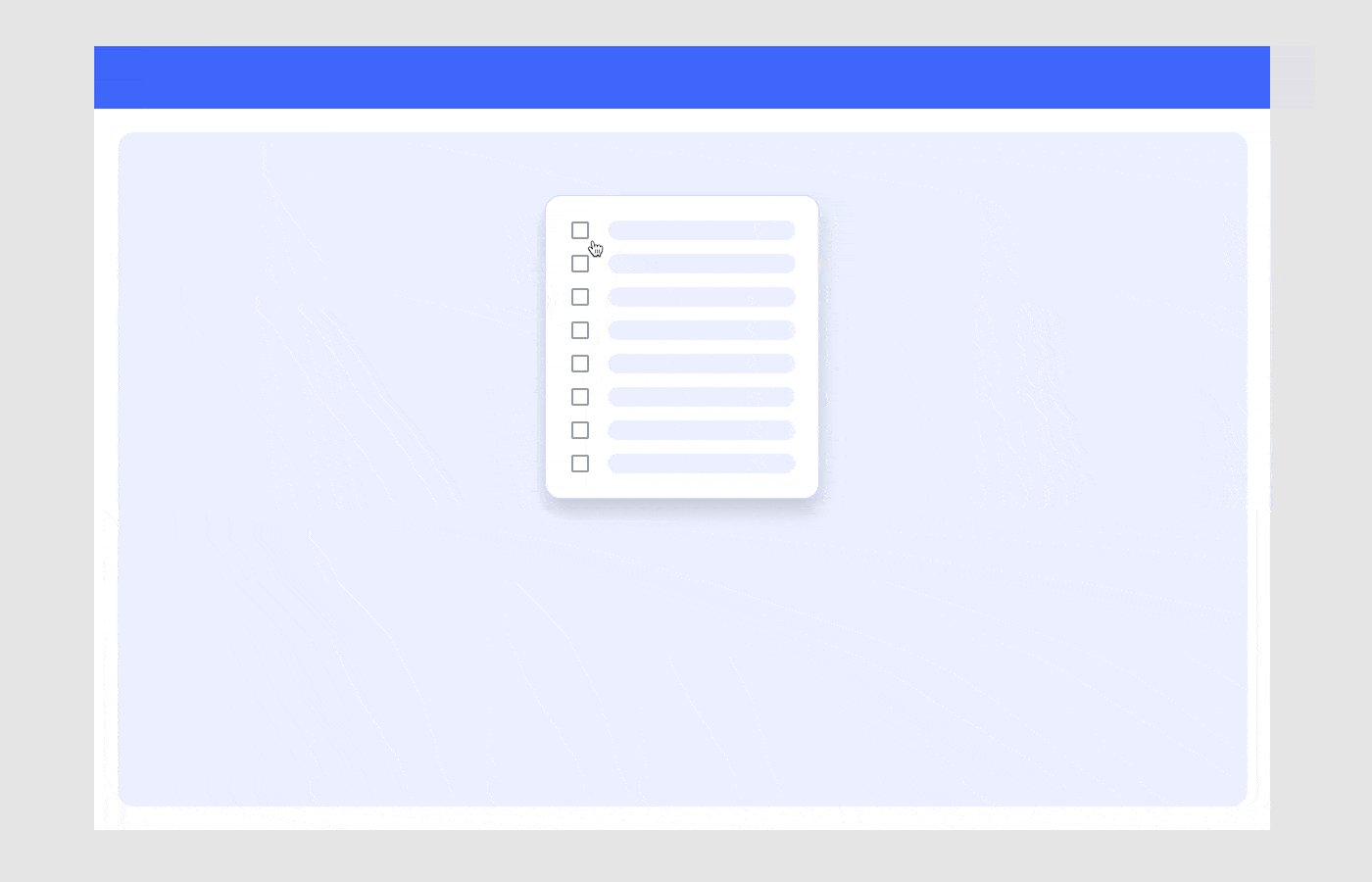
مثال: چک باکس تعاملی
برای تبدیل آیکون انتخاب نشده به انتخاب شده با استفاده از انیمیشن آنی، روی آن کلیک کنید. بعد از آن روی آیکون انتخاب شده کلیک کنید تا با استفاد از یک انیمیشن آنی به آیکون پیش فرض تبدیل شود.
نکته: استفاده از اجزای تعاملی به کاربر اجازه میدهد تا هر مجموعهی دلخواهی از آیتمها را به هرترتیبی که میخواهد و بدون نیاز به هیچ گونه پروتوتایپ اضافه، انتخاب کند. پیشنهاد میشود مقاله دیگر ما درباره فارسی نوشتن در فیگما را بخوانید.
![]()

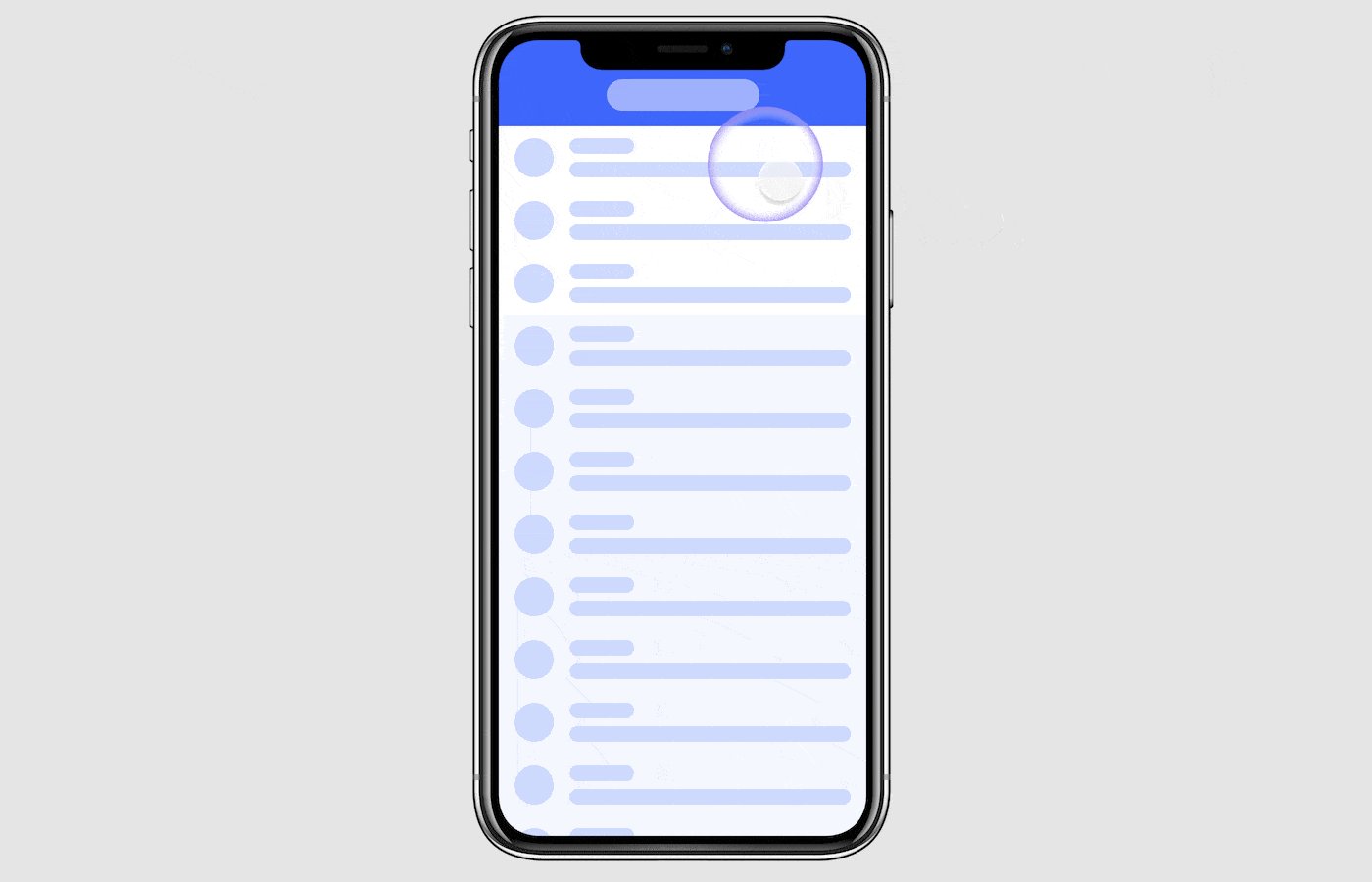
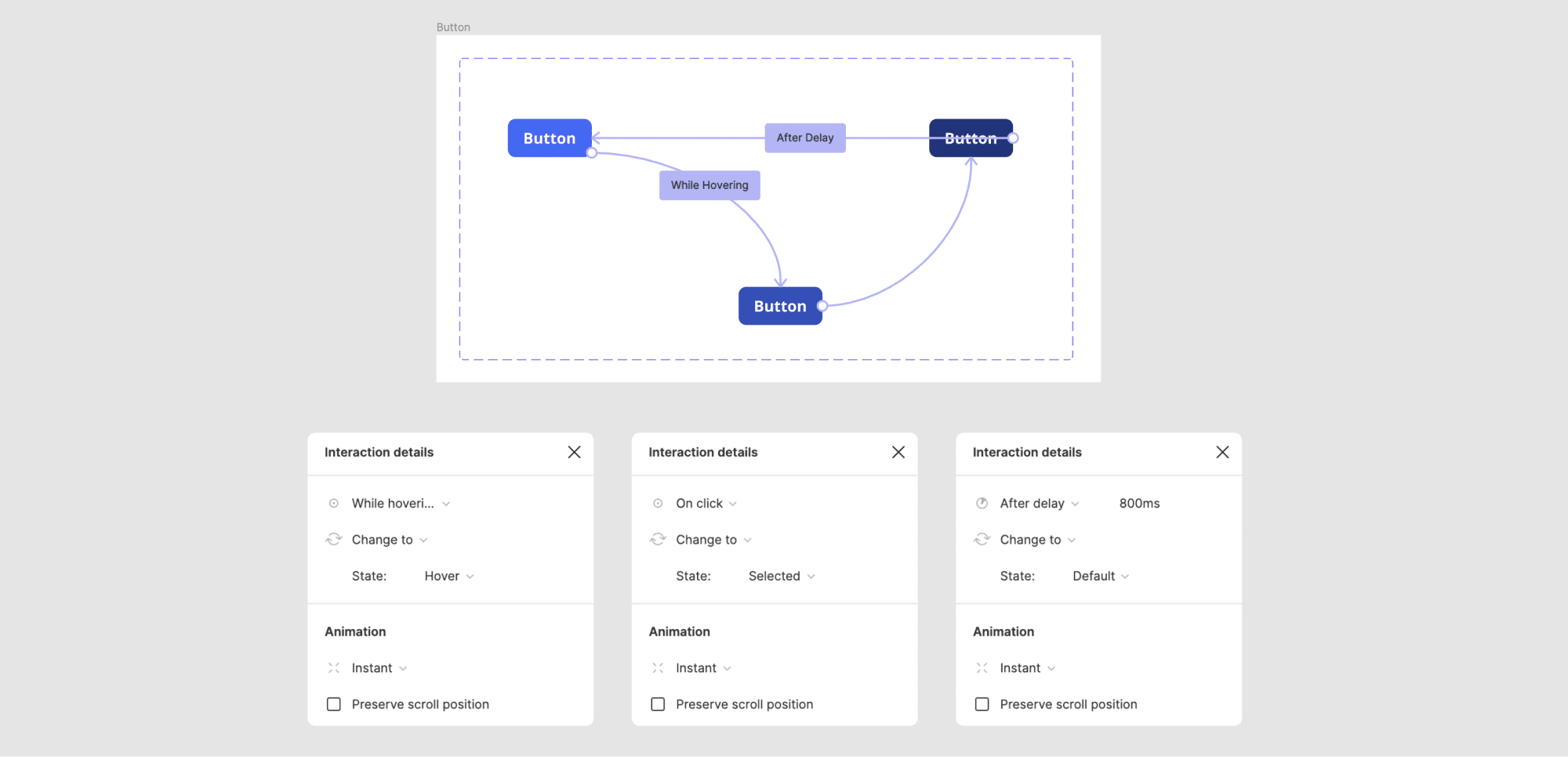
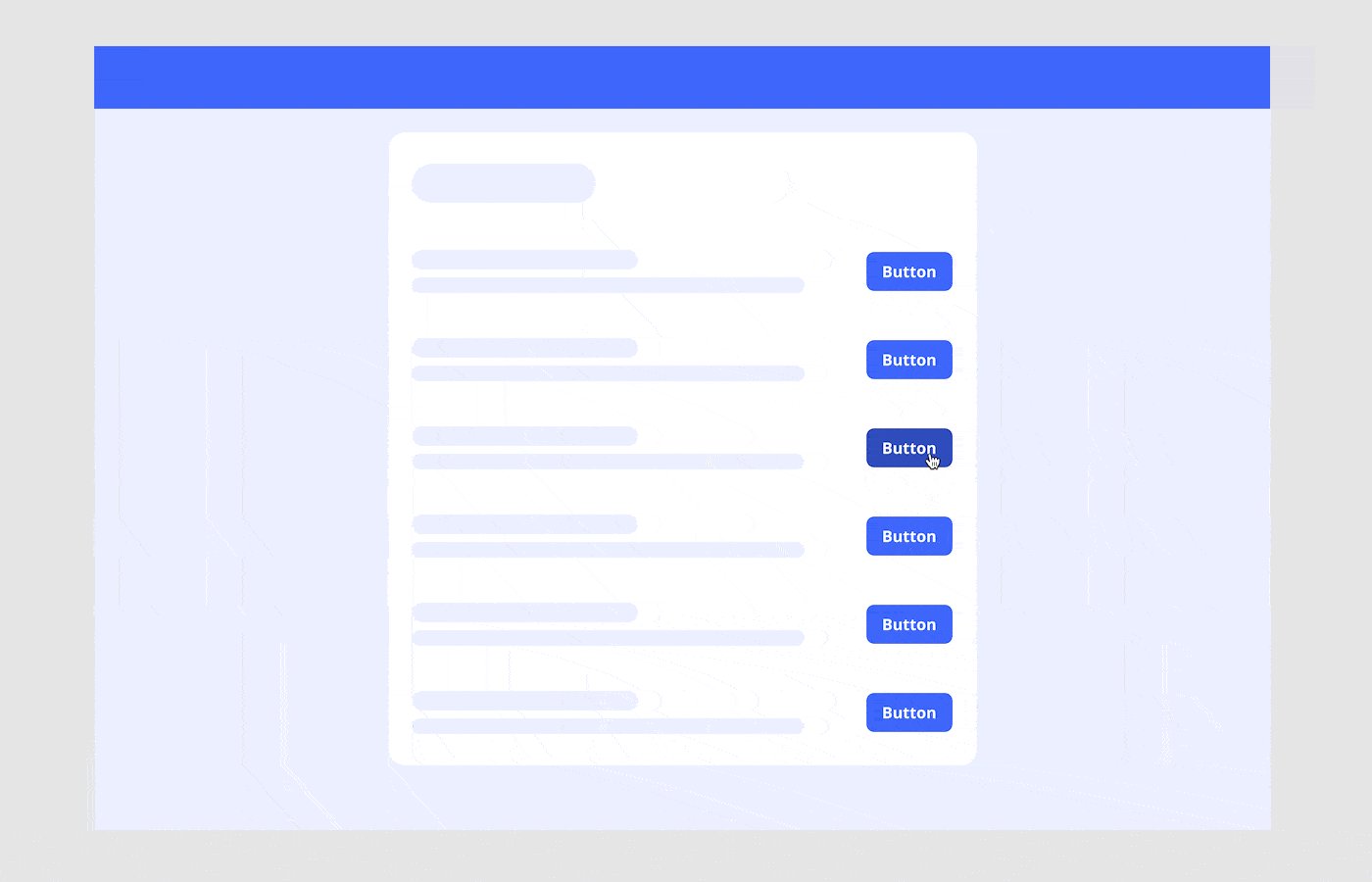
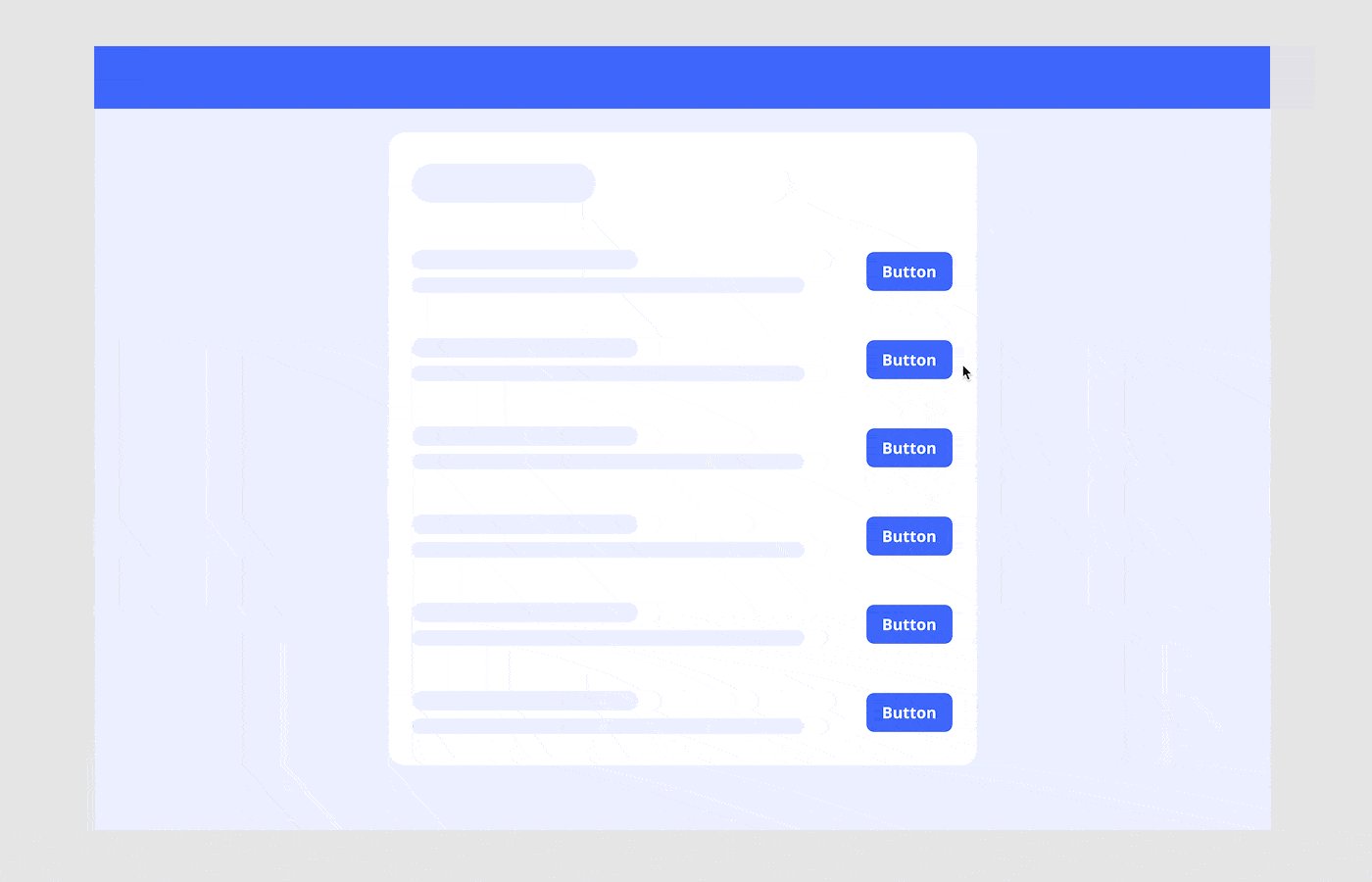
مثال: دکمههای تعاملی
با حرکت دادن موس روی یک دکمه، آن جز با استفاده از یک تبدیل آنی به یک دکمه شناور (hover button) تبدیل میشود. بعد از آن با کلیک مجدد، دکمهی شناور به دکمهی انتخاب شده تبدیل میشود. بعد از یک تأخیر کوتاه، دکمهی انتخاب شده با یک تبدیل آنی به دکمهی پیش فرض تغییر میکند.


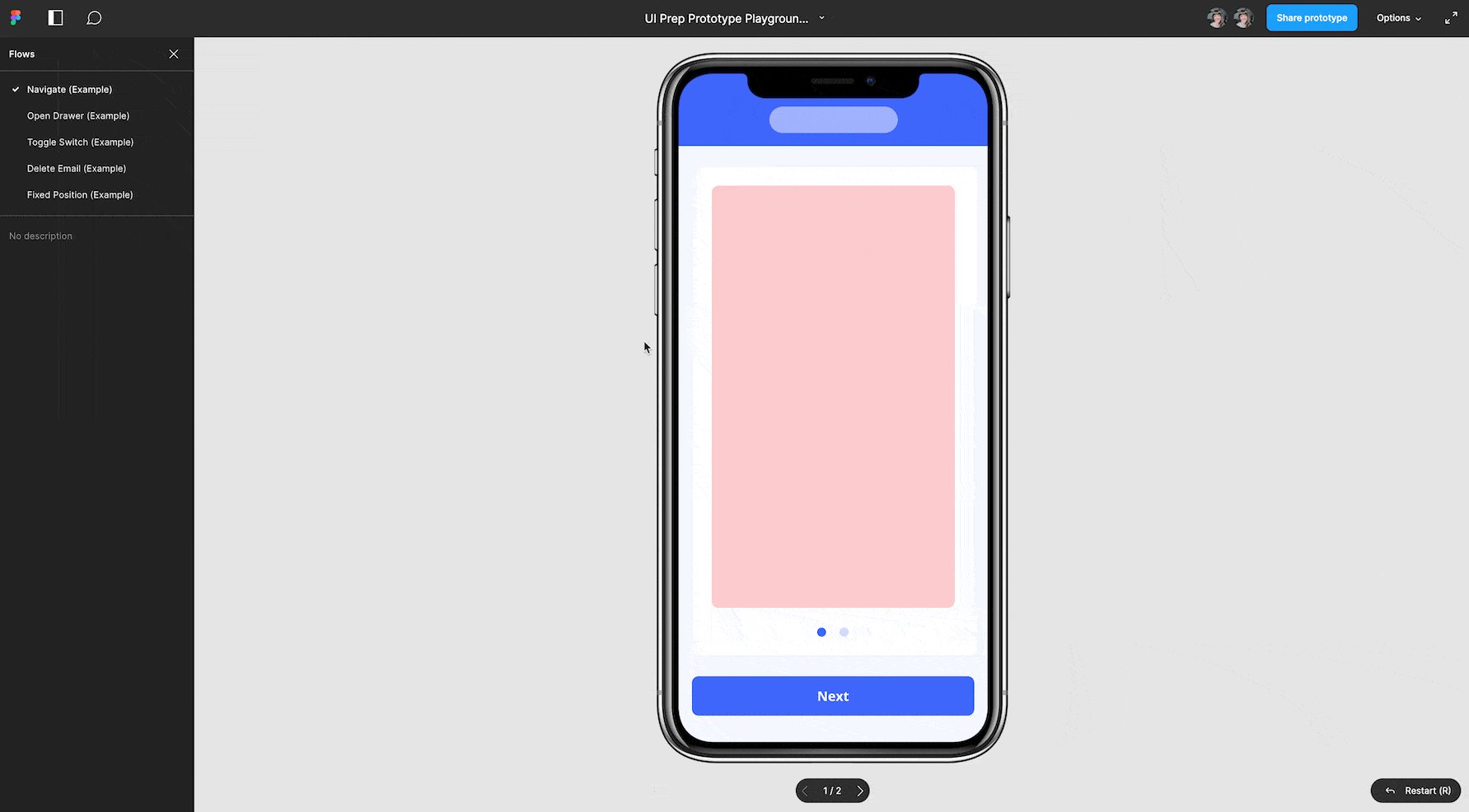
مشاهده پروتوتایپ در فیگما:
برای مشاهده پروتوتایپ خود به تب presentation بروید. برای اینکه بتوانید وضعیت پروتوتایپ خود را در دستگاههای مختلف بررسی کنید، از موکاپهای متفاوت استفاده کنید. همهی افرادی که به پروتوتایپ دسترسی دارند میتوانند وضعیت آن را بررسی کرده و نظر خود را با افراد تیم به اشتراک بگذارند.
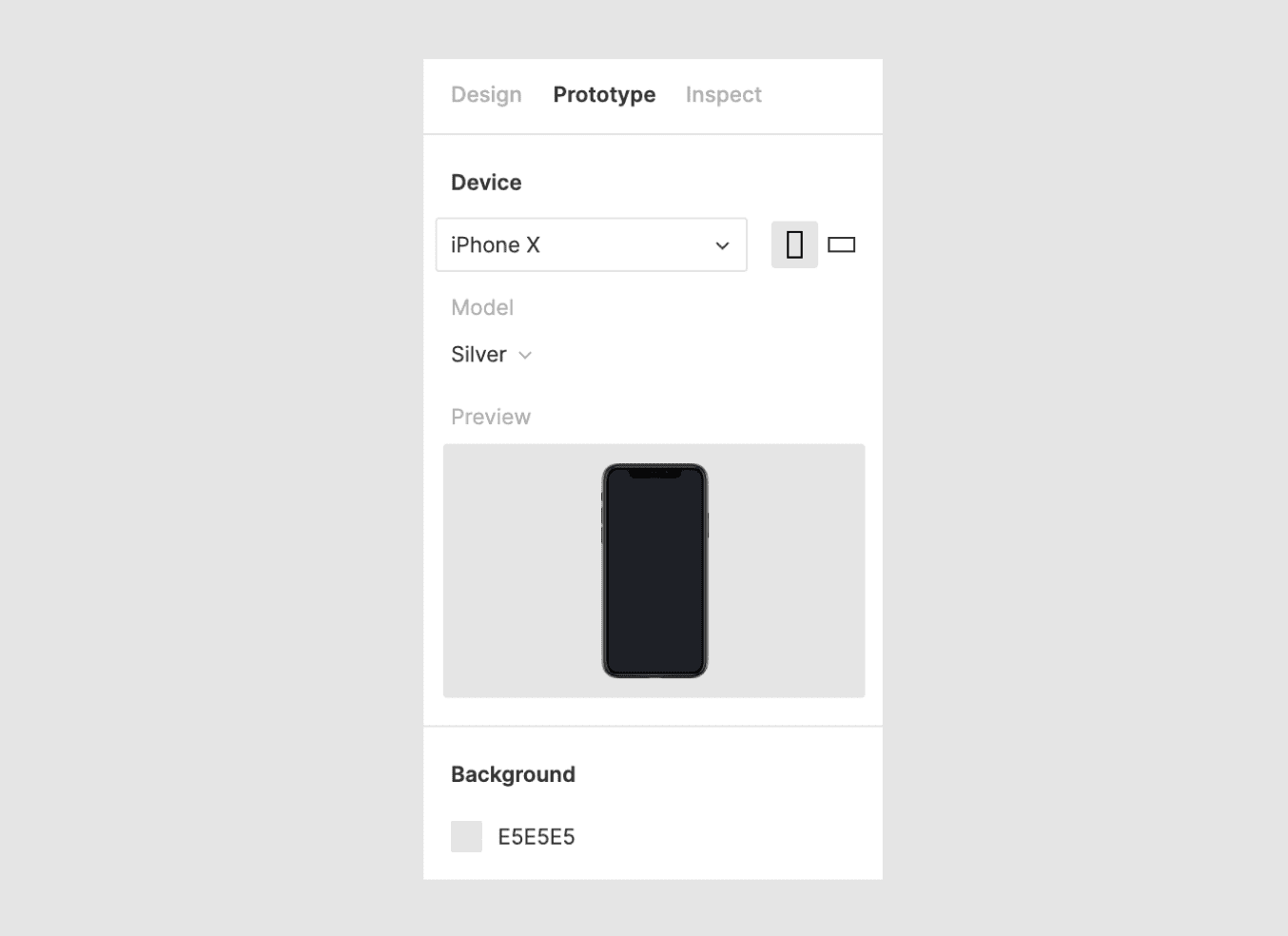
تغییر تنظیمات پروتوتایپ:
Prototype settings را باز کرده و دستگاه مورد نظر خود را انتخاب کنید. این تنظیمات برای هر نوع پروتوتایپ موجود در صفحه شما قابل اجرا است.

ارائهی پروتوتایپ در فیگما:
برای ارائهی پروتوتایپ خود میتوانید از آیکون Present موجود در کنار نقطهی شروع جریان یا در نوار ابزار بالا استفاده کنید. اگر در یک صفحه چند جریان مختلف دارید، از طریق نوار کناری بین آنها جابهجا شوید. علاوه بر آن، میتوانید از at-mention برای یادداشت برداری، سؤال پرسیدن و ارسال بازخورد برای افراد تیم استفاده کنید. امکان پیکربندی تنظیمات بیشتر از طریق منو options وجود دارد.
نکته: از میانبر Z برای جابهجایی بین تنظیمات متفاوت در منو options استفاده کنید.

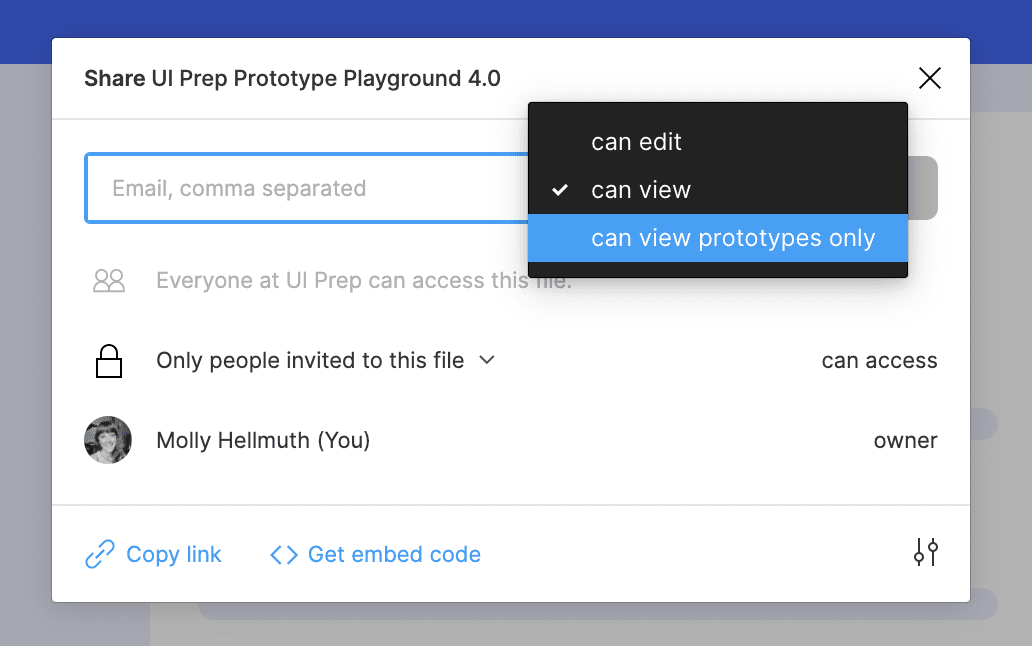
اشتراک گذاری پروتوتایپ:
با کلیک روی گزینهی Share Prototype در نوار ابزار ارائه، میتوانید پروتوتایپ را به اشتراک بگذارید. اگر میخواهید فایل طراحی به اشتراک گذاشته نشود، گزینهی can view prototypes only را انتخاب کنید.

بعد از یادگرفتن اطلاعات کلی در مورد پروتوتایپ، باید دست به کار شوید و با تمرین فراوان نمونههای اولیه پروژههای مختلف خود را بسازید!