در این مقاله به مفهوم معماری اطلاعات (IA)، نقش یک معمار اطلاعات و معماری اطلاعات در ux میپردازیم و خواهیم گفت که چگونه IA در فرآیند طراحی UX قرار میگیرد.
اگر میخواهید یک خانه عالی بسازید، باید با یک معمار تماس بگیرید. اما معماری نه تنها در ساخت ساختمان بلکه در فضای اطلاعات نیز کاربرد دارد. محصولات دیجیتال نیز مشابه ساختمانها، نیاز به یک پایه محکم دارند. درک اصول اولیه معماری اطلاعات، برای هر طراح که میخواهد طراحی کاربر محور را تمرین کند ضروری است. در ادامه با مدرسه کارو همراه باشید.
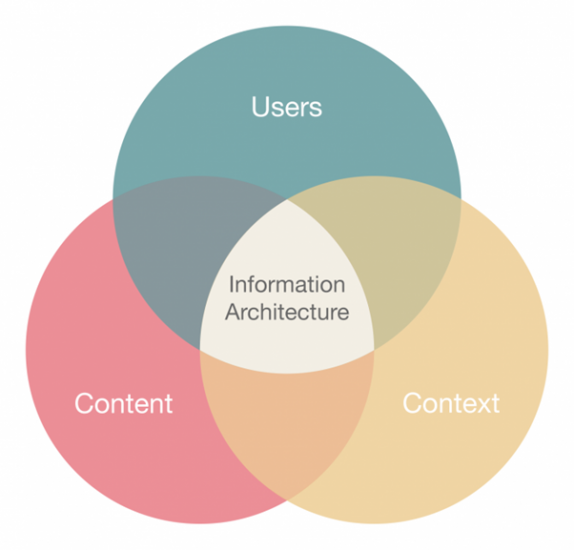
معماری اطلاعات در ux چیست؟
معماری اطلاعات یک شاخهی تحصیلی و شغلی است که بر سازماندهی اطلاعات در محصولات دیجیتال تمرکز دارد. به عنوان مثال، زمانی که طراحان، برنامهها و وبسایتها را ایجاد میکنند، هر صفحه را به گونهای قرار میدهند که کاربر بتواند به راحتی اطلاعات مورد نیاز خود را پیدا کند. آنها همچنین جریانی ایجاد میکنند که به کاربران این امکان را میدهد تا بدون تلاش زیاد بین صفحهها حرکت کنند. در واقع معماران UX سازماندهی و جریان مناسب را در یک پروژه تعیین میکنند.

ارزش و نقش معماری اطلاعات چیست؟
محتوا دلیل بازدید مردم از وب سایتها هستند در نتیجه تولید محتوای ارزشمند اهمیت زیادی دارد. اما آنچه به اندازهی محتوای یک سایت اهمیت دارد، دسترسی آسان به محتوا است. در واقع یک سایت باید به گونهای طراحی شود که رابط کاربری ساده و خوبی را در اختیار کاربران قرار دهد زیرا زمان، با ارزشترین منبعی است که در اختیار مردم قرار دارد.
از سوی دیگر در عصری زندگی میکنیم که مردم تحمل منتظر ماندن را ندارند در نتیجه باید دسترسی به محتوا را در کمترین زمان بدون کندی و پیچیدگی در اختیار کاربران یک سایت قرار دهیم. در واقع زمانی که یافتن اطلاعات خیلی پیچیده یا خیلی کند شود، این خطر وجود دارد که افراد به سادگی سایت را ترک کنند و اگر کاربران یک سایت را ترک کنند، امکان بازگرداندن آنها بسیار دشوار است.
اینجا همان جایی است که طراحی معماری اطلاعات باید وارد عمل شود. معماری اطلاعات ستون اصلی طراحی است. وظیفهی معمار اطلاعات، ایجاد تجربهای است که به کاربر این امکان را میدهد تا روی وظایف خود تمرکز کند. پیشنهاد میشود دوره آموزش طراحی ui اپلیکیشن کارواسکول را دنبال کنید.

روانشناسی شناخت پایه و اساس IA
معماری اطلاعات (IA)، ریشه در زمینههای مختلف دارد که روانشناسی شناخت پایه و اساس IA، یکی از مهمترین اصول اولیه این شاخه است. زیرا این رشته نحوه ساختار اطلاعات را تعریف میکند. در واقع روانشناسی شناختی، مطالعه چگونگی عملکرد ذهن انسان، فعالیتهای ذهنی که در مغز انجام میشود و تاثیر عوامل مختلف بر ادراک انسان است. از سوی دیگر معماران اطلاعات برای سازماندهی اطلاعات در محصولات خود به روانشناسی شناختی متکی هستند. در ادامه سعی داریم تا چند عنصر کلیدی روانشناسی شناختی برای طراحی IA را معرفی کنیم:
اصول گشتالت
اصول گشتالت، ادراک بصری کاربران از اشیاء را در ارتباط با یکدیگر بررسی میکند که میتوان به شباهت، پیوستگی، مجاورت، تقارن و موارد این چنینی اشاره کرد. همه اینها میتوانند بر نحوهی سازماندهی اطلاعات گرافیکی روی صفحه توسط طراحان تأثیر بگذارند. یک معمار UX برای تصمیمگیری در مورد نحوه ارائه و سازماندهی اطلاعات در یک صفحه از این اصول استفاده میکند. پیشنهاد میشود دوره آموزش جلوه های ویژه کارواسکول را دنبال کنید.
مدلهای ذهنی
مدلهای ذهنی فرضیاتی هستند که افراد قبل از تعامل با یک محصول در ذهن خود دارند. هنگامی که تمرینکنندگان IA مدلهای ذهنی کاربران خود را در نظر میگیرند، IA را ایجاد میکنند که کشف اطلاعات را آسانتر کند. به این معنی که اطلاعات در مکانهایی قرار میگیرند که کاربران انتظار دارند آنها را پیدا کنند. به عنوان مثال، زمانی که کاربر به دنبال اطلاعات تماس است، اولین چیزی که میخواهد به دنبال آن باشد صفحه، پیوند یا بخشی است که عبارت «تماس با ما» را نشان میدهد.
بار شناختی
بار شناختی مقدار نیروی مغزی است که کاربر باید در تعامل با یک محصول، سرمایهگذاری کند. در زمینه طراحی معماری اطلاعات، بار شناختی مقدار اطلاعاتی است که کاربر میتواند در هر لحظه پردازش کند. حافظه کوتاهمدت ما (همچنین به عنوان حافظه فعال شناخته میشود) نمیتواند اطلاعات زیادی را حفظ کند، بنابراین وقتی سیستم اطلاعات زیاد یا گزینههای زیادی را در یک لحظه خاص ارائه میکند، به راحتی میتوان کاربران را تحت فشار گذاشت. به عنوان یک قاعده کلی، دامنه گزینهها یا انتخابها هرگز نباید بیشتر از هفت مورد باشد. پیشنهاد میشود مقاله دیگر ما درباره فارسی نوشتن در فیگما را بخوانید.
معماران اطلاعات چه کاری انجام می دهند؟
معماران اطلاعات وقت خود را صرف ساختاردهی محتوا میکنند، بنابراین یافتن آنچه که به دنبال آن هستند برای کاربران آسان است. هرچه محتوای یک محصول بیشتر باشد، نقش IA در فرآیند طراحی UX بیشتر خواهد بود. در ادامه چند فعالیت متداول وجود دارد که یک معمار UX ممکن است در آنها نقش داشته باشد:

تحقیق روی کاربر
طراحی محصول عالی با تحقیقات عالی کاربر شروع میشود. تحقیق در مورد نیاز و خواسته کاربران برای ایجاد یک طراحی IA موثر حیاتی است. از طریق تحقیق، معماران اطلاعات میتوانند یاد بگیرند که مخاطب هدف، هنگام جستجوی اطلاعات چگونه فکر میکند. این به آنها کمک میکند تا اطلاعات را به گونهای سازماندهی کنند که نیازهای کاربر را برآورده کند. روشهای مختلف تحقیق روی کاربر را در ادامه مطالعه کنید:
۱) مصاحبههای کاربر: متخصص IA به سایر اعضای تیم خواهد پیوست تا سوالات مربوط به طراحی محصول را بپرسند.
۲) جلسات مرتبسازی کارت و تست درخت: دیدن اینکه چگونه کاربران آیندهنگر، اطلاعات را در گروههایی دستهبندی میکنند، به متخصص IA کمک میکند تا مدلهای ذهنی کاربران را درک کند.
۳) تست قابلیت: استفاده IA همچنین برای تعیین اینکه آیا ساختاری که ایجاد کردهاند برای کاربرانشان کار میکند یا خیر، نیاز به دسترسی به نتایج آزمایشهای قابلیت استفاده دارند.
۴) پرسوجوهای متنی: معماران UX همچنین ممکن است از کاربران در محیط های واقعی بازدید کنند تا ببینند چگونه با یک محصول تعامل دارند. پیشنهاد میشود آموزش نصب Adobe XD را بخوانید.
موجودی محتوا، گروهبندی محتوا و ممیزی محتوا
معماران اطلاعات باید درک خوبی از محتوای ارائه شده توسط محصول داشته باشند. موجودی محتوا، گروهبندی و ممیزی به معماران UX کمک میکند تا به این هدف برسند.
- موجودی محتوا، به تمرینکنندگان IA نشان میدهد که چه محتوایی دارند و در کجا زندگی میکنند.
- گروهبندی محتوا، روابط بین اطلاعات را مشخص میکند.
- ممیزی محتوا، به معمار اطلاعات بینشی در مورد میزان مفید بودن، دقت و مؤثر بودن محتوا میدهد.
طبقهبندی و برچسبگذاری
تاکسونومی عمل سازماندهی و طبقهبندی اقلام بر اساس شباهتها است. این تمرین معمولاً فرآیندهای تحقیق کاربر و موجودی محتوا را دنبال میکند. IA ممکن است موارد را با استفاده از دستهها، بخشها یا برچسبها طبقهبندی کند. در طول این فرآیند، محتوا و عملکرد محصول رشد خواهد کرد، بنابراین نحوه سازماندهی آن باید به راحتی مقیاسپذیر باشد.
نوشتن UX بخشی جداییناپذیر از طراحی IA است، زیرا برچسبهای خاص به کاربران کمک میکنند تا اطلاعات را کشف کنند. برای مثال، باید صفحهای را که حاوی اطلاعاتی درباره شرکت است به جای «اطلاعات عمومی» برچسب بزنید، که ممکن است برای کاربران بسیار مبهم باشد. پیشنهاد میشود مقاله دیگر ما درباره تایپوگرافی در ui را بخوانید.
ایجاد سلسله مراتب و ناوبری
سلسله مراتب و ناوبری دو جزء ضروری هستند که در IA نقش دارند. اولی ساختار محتوا را تعریف میکند، در حالی که دومی نحوه حرکت کاربران را در آن تعریف میکند.
به منظور ایجاد یک سلسله مراتب، IA باید آنچه را که کاربر انتظار دارد ببیند و همچنین نحوه نمایش اطلاعات را در نظر بگیرد. در این مرحله، متخصصان به سناریوهای تعامل کاربر با محصول فکر میکنند و از این اطلاعات برای طراحی نمودارهای معماری اطلاعات استفاده میکنند. معمولاً این نمودارها در قالب نقشه سایت هستند که سلسله مراتب محتوا را در یک وبسایت نشان میدهد.
نمونهسازی
یک معمار اطلاعات همچنین ممکن است نمونههای اولیه سادهای را برای نشان دادن سلسله مراتب اطلاعات و ناوبری ایجاد کند. بر اساس اطلاعات جمعآوریشده در طول مرحله تحقیق، معمار ایدههایی را ترسیم میکند تا نشان دهد محصول چه صفحههایی خواهد داشت، چه محتوایی روی آن صفحهها خواهد بود و چگونه آن را مرتب میکند.
معمولاً، معماران IA قابهای قابل کلیکی را ایجاد میکنند که فقط برای اهداف کاربردی و با تعداد محدودی از عناصر گرافیکی ارائه میشوند. بعداً، طراحان بصری از این قابهای قابل کلیک به عنوان یک مرجع در هنگام ایجاد طرحبندی واقعی استفاده میکنند. پیشنهاد میشود مقاله دیگر ما درباره ماسک کردن در adobe xd را بخوانید.
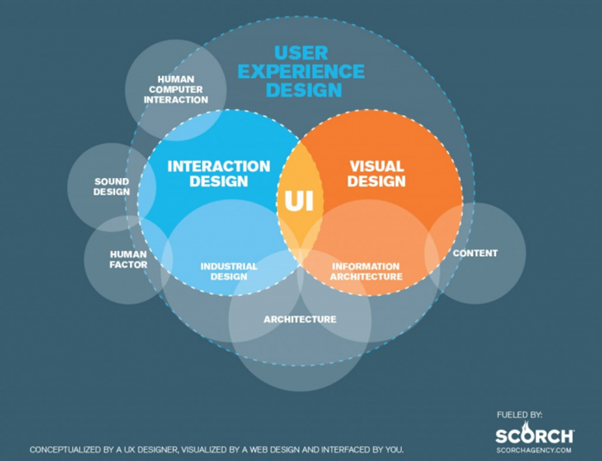
تفاوت بین IA و UX چیست؟

شاید این سوال در ذهنتان ایجاد شود که “آیا طراحی IA همان طراحی UX نیست؟” خیر. در حالی که این دو ارتباط نزدیکی دارند، اما یکسان نیستند.
برای درک تفاوت ui و ux ، مهم است که به یاد داشته باشید طراحی UX چیست. تجربه کاربری روشی است که شخص در هنگام استفاده از یک محصول، سیستم یا خدمات فکر میکند و احساس میکند. UX شامل ابزار، قابلیت استفاده و لذت بردن از استفاده از سیستم است.
در عین حال، تقریبا غیرممکن است که یک تجربه کاربری خوب بدون یک پایه معماری اطلاعاتی محکم ایجاد کنید. به همین دلیل است که هر طراح UX خوب باید یک معمار اطلاعات شایسته نیز باشد.