تو این مطلب قصد داریم درباره اصول طراحی فلت صحبت کنیم و پس از پاسخ به این سوال که طراحی فلت چیست، مزایا و معایب این سبک از طراحی را برای شما بازگو کنیم. با ما در مدرسه کارو همراه باشید.
هنرمند مشهور، ادگار دگا زمانی گفت:
هنر چیزی نیست که شما میبینید، بلکه آن چیزی است که دیگران را وادار به دیدناش میکنید.
از منظر طراحی گرافیکی که میتواند به عنوان یک هنر خاص تعریف شود، این جریان وادار به دیدن کردن فراتر از آن چیزی که تصور میکنیم، پیش میرود: اغلب مخاطبان را وادار میکنید که باید چه کاری را انجام دهند، به چه چیزی توجه کنند و این هنر حلال چه مشکلاتی است.
طراحی گرافیکی قادر است با کوچکترین تغییر در اشکال و سایهها، حروف و حتی حالوهوای آن اثر، پیامهای مختلفی را به مخاطبان منتقل کند. فرایندهای مختلف در این حوزه، حوزهای که بخشی جداییناپذیر از زندگی روزمره ما را تشکیل داده است، به دلیل تأثیرگذاری روی تصمیمگیری و پتانسیل حل مسئله برای محصولات مدرن و شکل دادن به سلیقه کاربران، بخشی مهم از هنر و طراحی مدرن را بهخود اختصاص دادهاند.
در این مطلب قصد داریم توجه خود را روی یکی از محبوبترین بخشهای طراحی گرافیکی مدرن به نام طراحی فلت بگذاریم، به آموزش طراحی فلت بپردازیم، از مزایا طراحی فلت و معایب طراحی فلت بگوییم و در نهایت اصلیترین اصول طراحی فلت را بازگو کنیم.
طراحی فلت چیست؟
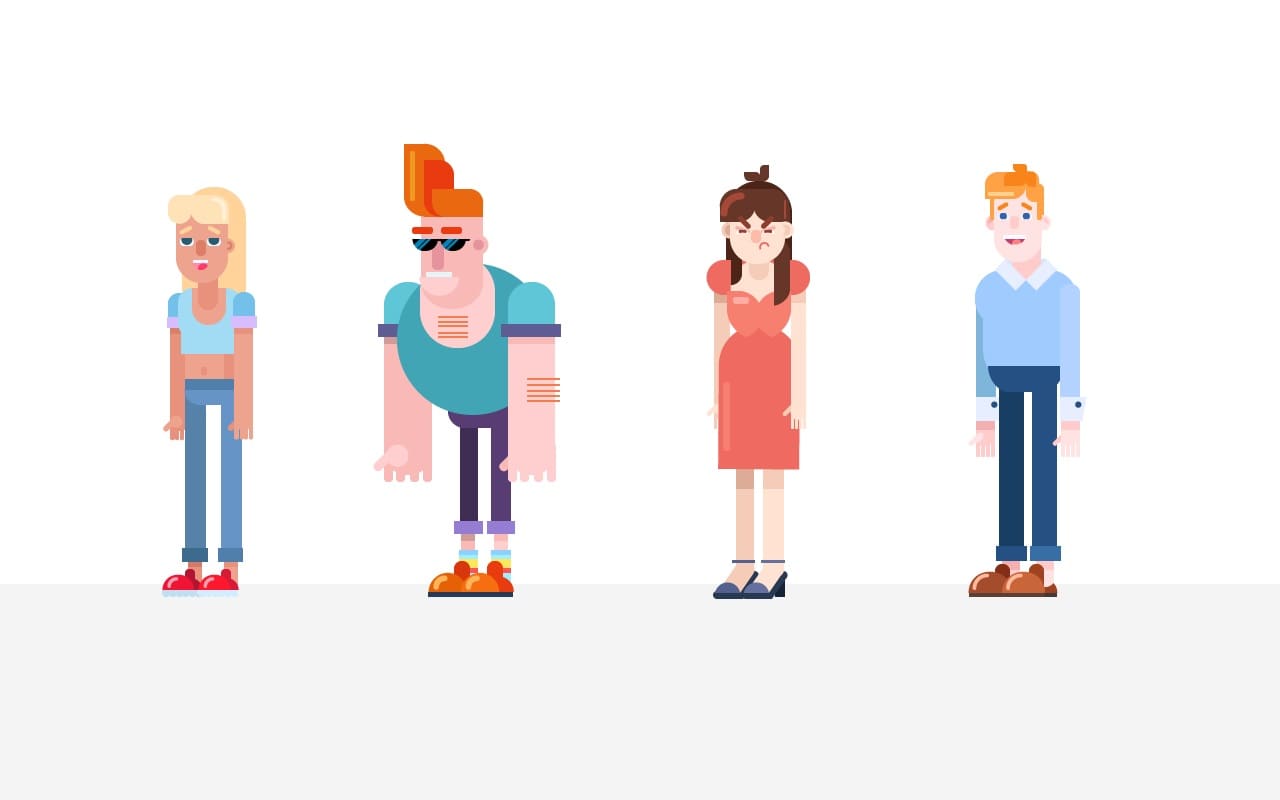
امروزه اصطلاح طراحی مسطح به طراحی گرافیکی برای اهداف و کارهای متعددی که دارای ویژگیهای سبکی مشترک هستند، به کار میرود. طراحی فلت بخشی از طراحی دیجیتال است که بیان گسترده و متنوعای در هنر دیجیتال پیدا کرده و به دلیل استفاده مینیمالیستی و مختصر از المانهای بصری شهرت دارد. پیشنهاد میشود مقاله دیگر ما درباره آموزش نصب فیگما را بخوانید.

امروزه این اصلاح بهدلیل سادگی هارمونیکی آن که اساس این رویکرد از طراحی است، به طور گسترده به عنوان مخالف سبک طراحی Rich Design استفاده میشود. برجستهترین ویژگی طراحی فلت که در واقع نام این سبک از طراحی را نیز شامل میشود، اعمال جزئیات بصری دو بعدی در تصاویر اسکیمورفیک با جزئیات بسیار است.
طراحی مسطح در چند سال اخیر بهطور فعال در حال توسعه بوده و زمینههای بیشتر و بیشتری را از طراحی گرافیک را پوشش میدهد و هنوز هم گستردهترین و متنوعترین کاربرد را در حوزه طراحی دیجیتال برای رابطهای وب و موبایل پیدا میکند. رویکرد طراحی فلت درحال حاضر بهعنوان سبکی مطلوب برای افزایش قابلیتهای استفاده طراحان و هماهنگی بصری در رابطهای کاربری مورد استفاده قرار میگیرد. پیشنهاد می شود با دوره موشن دیزاین مدرسه کارو آشنا شوید.
خاستگاه طراحی فلت
بدیهی است که طراحی فلت ناگهان از آسمان نازل نشده است؛ ریشه این سبک از طراحی معمولاً به سبک سوئیسی بازمیگردد که مورخان حوزه طراحی آن را به عنوان جد مستقیم طراحی فلت میدانند.
سبک سوئیسی که به سبک بینالمللی تایپوگرافیک یا سبک کوتاهتر بینالمللی نیز شناخته میشود، رویکردی است که در دهه ۱۹۲۰ ظاهر و با انتقادات بسیار زیادی مواجه شد که بعداً بیان روشن خود را در طراحی گرافیک در دهه ۱۹۴۰ الی ۱۹۵۰ در سوئیس بهدست آورد و به پایه محکمی از گرافیکدیزاین بدل شد.
در اواسط قرن بیستم، جوز مولر برکمان، نماینده مدرسه هنر و کرافت زوریخ و آرمین هافمن از مدرسه طراحی بازل بهعنوان رهبران این جنبش جدیدِ طراحی، دست به کار شدند.
به گزارش Design Is History، اصول طراحی فلت سادگی، خوانایی و عینی بودن را شامل میشود و بسیاری از دو مکتب و رهبران ذکر شده به توسعه، استفاده از تایپوگرافی Sans-serif، شبکهها و چیدمانهای نامتقارن برای این سبک از طراحی پرداختند و بر ترکیب تایپوگرافیک و عکاسی به عنوان وسیله ارتباطات بصری تأکید کردند.
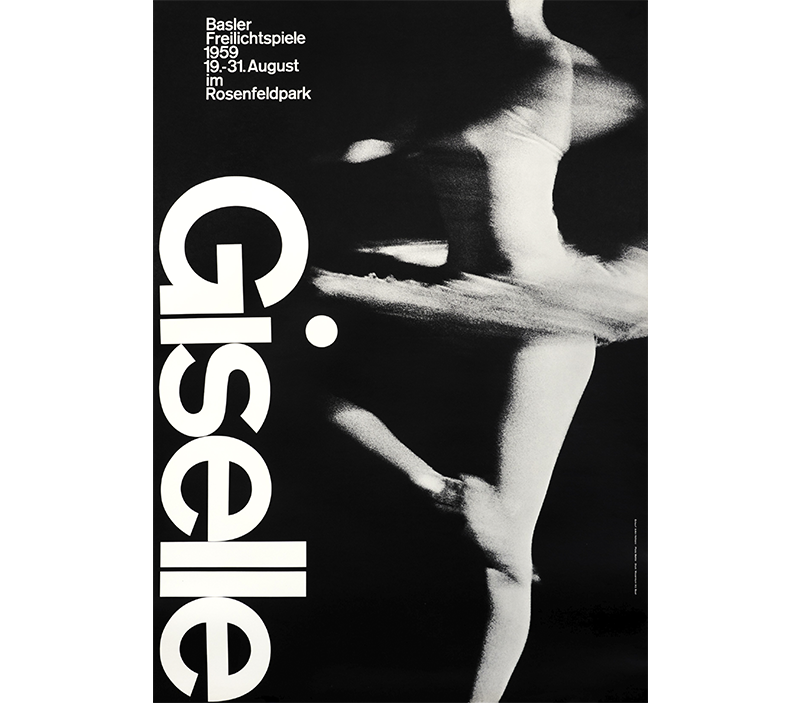
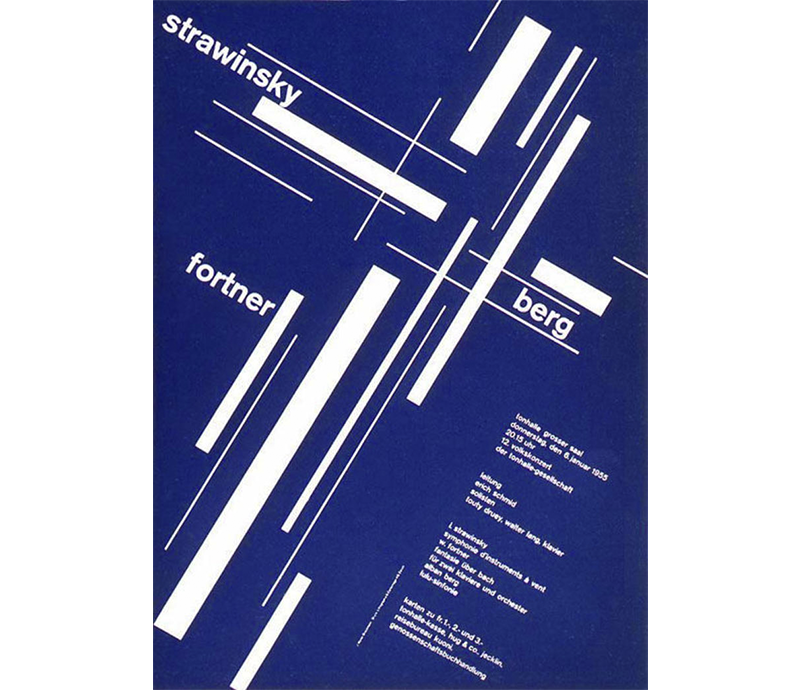
آثار تأثیرگذار اولیه از طراحی سوئیسی بهعنوان پوستر توسعه یافتند؛ پوسترهایی که مؤثرترین وسیله ارتباطی بهنظر میرسید. پیشنهاد می شود مقاله دیگر ما درباره متریال دیزاین چیست را بخوانید و با کاربرد آن آشنا شوید.



پوسترهایی که در بالا مشاهده کردید، نشان میدهند که طرفداران این سبک، فرمهای ساده، فونتهای پررنگ و دقیق با سطح خوانایی بالا، ترکیبهای هارمونیک و هندسی که بر جزئیات مبتنی بودند را در کنار تصاویر مسطح و سلسلهمراتب بصری واضح را ترجیح میدادند. این سبک از طراحی به سرعت در کشورهای مختلف جهان محبوبیت بیشتری پیدا کرد و زندگی جدیدی در اوایل قرن بیستویکم به خود اختصاص داد.
با وجود اینکه این سبک از طراحی در زمینههای مختلف چاپ از جمله پوستر، تمبر، کارت پستال، جلد کتاب و غیره نیز آثار مختلفی را به خود اختصاص داد، اما با عصر طراحی دیجیتال، بهطور قابل توجهی افقهای گستردهتری را دربرگرفت؛ بهویژه در حوزه طراحی رابطهای کاربری برای سایتها وبرنامههای موبایلی که از طری توسعه پویا، چشماندازی خلاقان ه وشگفتانگیزی را با رویکردی مینیمالیست بهخود اختصاص میدادند. در ادامه با ظهور عصر جدید، طراحی سوئیسی به طراحی فلت یا مسطح (Flat Design) تغییر پیدا کرد و فوراً به یکی از سبکهای محبوب طراحی تبدیل شد که مسیر جدیدی را در طراحی گرافیک آغاز کرد و به رفع چالشهای جدیدی که در زمینه طراحی تعاملی ایجاد میشد، پرداخت.
اولین گام برای افزایش محبوبیت رابطهای کاربری و اصول طراحی فلت در محصولات دیجیتال توسط مایکروسافت با ارائه سبک جدید و مینیمالیستتر از محصولات خود برداشته شد: این حرکت در اوایل دهه ۲۰۰۰ آغاز شد و بهطور گسترده در محصولاتِ سال ۲۰۱۰ این شرکت، به ویژه در طراحی رابط گوشیهای هوشمند برای ویندوز فون مورد استفاده قرار گرفت.
ویژگیهای اساسی اصول طراحی فلت مثل اشکال ساده بصری، تایپوگرافی واضح و روشن، رنگهای روشن در کنتراست، سایههای بلند، عدم وجود جزئیات و بافتهای پیچیده در سال ۲۰۱۳ با عرضه iOS 7 از سوی کوپرتینونشینها باعث شد تا طراحی فلت توسعه بیشتری پیدا کند و بهعنوان پایهای برای رابطهای بصری کاربرپسند شناخته شود.
علاوه بر این، میتوانیم بگوییم که برخی از اصول طراحی فلت در متریالدیزاین برای گوگل نیز مورد استفاده قرار گرفت؛ اصولی مانند پخش سایه یا گوشههای خمیده. ویژگیهای اساسی و اصول طراحی فلت که بسیار به چشم میآیند، عبارتند از:
- سادگی اشکال و عناصر
- مینیمالیسم بودن
- عملگرا بودن
- تایپوگرافیهای جسورانه و بسیار خوانا
- سلسله مراتبِ بصری واضح و دقیق
- توجه به جزئیات
- استفاده متفکرانه از رنگهای روشن و کنتراستهای بالا که از درک بصری سریع پشتیبانی میکند.
- اجتناب از بافت، شیب و فرمهای پیچیده
- استفاده از اصول شبکهها، رویکردهای هندسی و تعادل بصری در طراحی
مزایا طراحی فلت چیست؟
طراحی فلت مزایای زیادی را بهخود اختصاص میدهد که محبوبیت و تنوع آن را در طراحی دیجیتال تعیین میکند، مزایایی که روی روند طراحی چاپیِ مدرن نیز تأثیر گذاشته است. در ادامه قصد داریم به مهمترین مزایا طراحی فلت بپردازیم و به چندی از آنها اشاره کنیم:
- خوانایی یک طرح
- سلسلهمراتب بصری در طرح که از طریق اشکال، رنگها و فونتها به نمایش گذاشته میشود.
- پشتیبانی مؤثر از ناوبری سریع و شهودی در رابطهای کاربری وب و موبایل
- قابلیت تنظیم آسان از منظر طراحی تطبیقی و منعطف
- رابط طراحی آسان برای توسعهدهندگان که معمولاً بار کمتری را برای سیستمهای دیجیتال ایجاد میکند.
با وجود تمام موارد ذکر شده، طراحی فلت زمینه وسیعی را برای جستجوی خلاقانه و مفاهیم سبکِ طراحی فراهم میکند. پیشنهاد می شود با دوره طراحی گرافیک مدرسه کارو آشنا شوید.

معایب طراحی فلت چیست؟
هر سبک از طراحی در کنار مزایا و ویژگیهای مختلفی که به خود اختصاص داده، معایبی نیز دارد و در ادامه قصد داریم بیشتر درباره معایب طراحی فلت صحبت کنیم:
طراحی فلت بیشتر به مدِ روز بستگی دارد
شما هرگز نمیتوانید یک روند مشکل برای طراحی فلت در نظر بگیرید. به عبارتی، برخی از سایتها و رابطهای کاربری که طراحی ماندگارتری بهخود اختصاص میدهند، نباید از طراحی فلت استفاده کنند اما اگر میخواهید اپلیکیشن و سایت خود را در طول زمانهای مختلف، مجدداً بازطراحی کنید، طراحی فلت میتواند مطابق با مد روز برای شما اثرگذار باشد.
نگرانیهای درباره قابل استفادهبودن طراحی فلت
وقتی صحبت از تجربیات پیچیدهتر کاربران به میان میآید، طراحی فلت گاهی اوقات اثرگذاری لازم را ندارد. همه کاربران با این سبک از طراحی راحت نیستند و نمیدانند که باید چه چیزی را کلیک کنند یا روی چه چیزی ضربه بزنند. تجزیه و تحلیل Norman Nielsen Group نشان داده که طراحی مسطح میتواند مانع از قابل استفادهبودن یک رابط کاربری شود چراکه کاربران همیشه نمیدانند چه چیزی قابل کلیک است. علاوه بر این، پروژههای طراحی مسطح تمایل دارند در تلاش برای ساده نگه داشتن آن، تراکم اطلاعات کمتری را شامل شوند.
پیدا کردن پالتهای رنگی برای این سبک از طراحی ممکن است سخت باشد
هرچه از رنگهای بیشتری در پروژه استفاده کنید، تطبیق درست آنها میتواند سختتر باشد. ایجاد یک پالت رنگی که با طرح و المانهای طراحی شما هماهنگ باشد، میتواند چالشبرانگیز باشد و زمانی که چهار، پنج یا رنگهای بیشتری اضافه میکنید، این چالش میتواند بزرگتر از چیزی باشد که شما فکرش را هم میکنید. طراحانی که موفقترین پالتهای رنگیِ فلت را ایجاد میکنند، تمایل دارند از نظر اشباع و روشهنایی ظاهری، یکنواختی خاصی را ایجاد کنند تا انتخاب رنگها به شکلی عمدی بهنظر برسد.
تایپوگرافیهای ضعیفتر آشکارتر هستند
همانطور که طراحی مسطح روی تایپوگرافی تمرکز بیشتری دارد، اما میتواند یک تایپوگرافی بد را نیز در چشم مخاطب و کاربر برجستهتر کند. وقتی صحبت از جسارت به میان میآید، طراحی فلت بسیار نابخشودنی است.
چراکه هر انتخابی که میکنید، نتایجی را بههمراه دارد که میتواند خوب یا بد باشد. اگر فکر میکنید که در جفت کردن و ایجاد هماهنگی میان فونتهای یک طرح چندان مهارت ندارید، شاید طراحی فلت برای شما آنچنان هم مناسب نباشد. پیشنهاد می شود مقاله دیگر ما درباره اتصال دو خط در ایلوستریتور را بخوانید.
آموزش طراحی فلت: ترفندهایی برای طراحی بهتر
در ادامه قصد داریم ترفندها و روشهایی را به شما شرح دهیم تا بتوانید طرحهای بهتری در روش فِلت ایجاد کنید:
طرح خود را ساده نگه دارید
بدیهی است که طراحی فلت بهدلیل عدم وجود عناصر و افکتهای سهبعدی مانند بافتها، هایلایتها، رنگها و سایهها از محبوبیت بسیاری برخوردار است. سبک فلت یک روش دوبعدی برای تجسم اشیاء و طراحی بهشمار میآید و جدا از آن، اشیاء پیچیده در این سبک از طراحی به شکلی ساده و سبک بهتصویر کشیده میشوند. سعی کنید در طراحی خود ساده و مینیمالبودن را حفظ کنید، آن هم در حالی که طرحی اثرگذار را به مخاطبان ارائه میدهید.
مینیمالیسم امروزه به عنوان یک روند جهانی شناخته میشود و سادگی فرمها و استفاده از لبههای تیز بر طراحی منظم و جذابیت بصری تأکید دارد. فرمهای ساده، قابل درکتر و آسانتر هستند و قطعه هنری تمیزتری را به نمیاش میگذارند که از ظاهر شلوع و بههمریخته اجتناب میکنند.
طرحی کامل بسازید
وقتی صحبت از نمادهای فلت و عناصر رابط کاربری به میان میآید، باید تا حدی که میتوانید دقیق و واضح باشید تا از نظر پیکسلی، همه چیز کامل به نظر برسد؛ موضوعی که برای گرافیک شطرنجی و برداری بسیار ضروری است. این موضوع در ادوبی فتوشاپ به شکل واضحی قابل اجرا است، چراکه با گرافیکهای شطرنجی که مبتنی بر پیکسل هستند، کار میکند.
با این حال، در ادوبی ایلوستریتور که یک برنامه گرافیکی برداری است و با خطوط و منحنیهایی به نام بردار سروکار دارد، ساخت گرافیکهایی با پیکسلهای بینقص چندان هم امکانپذیر نبود اما در نسخههای اخیر ایننرمافزار، طراحان میتوانند به طراحیهای بینقص و کاملی دست پیدا کنند.
جدای از آن، گرافیک برداری اساساً مستلزم کار با اشکال صاف و ساده با رنگها و شبکههای متمایز است. ادوبی ایلوستریتور از نظر تنظیمات بسیار منعطف است و این امکان را برای شما فراهم میکند که واحدهای مختلف را تغیر دهید، Guides و Grids را براساس نیازهای خود دستخوش تغییراتی کنید و تراز اشیاء را تغییر دهید. همه اینها به ایجاد طرحهای بینقص کمک کرده تا بتوانید روی هر نمایشگری، یک اثر واضح و تمیز به نمایش بگذارید. پیشنهاد می شود مقاله دیگر ما درباره کامپوننت در فیگما را بخوانید.
لهجهها و گرایشهای رنگی
یکی از خاصترین ویژگیهای طراحی فلت، جدای از اشکال، استفاده از رنگهای متنوع و هماهنگ است. اکثر پالتهای رنگی برای عناصر فلت از چند رنگ اصلی تشکیل شدهاند و رنگهای روشن، پرجنبوجوش و جسورانه بخشهای اصلی طراحی فلت و مسطح را تشکیل میدهد. همواره در طراحی خود به پالتهای رنگی که انتخاب میکنید و سایهها و جزئیات رنگی طرحتان، دقت کنید تا هماهنگی لازم در آن بهوجود بیاید.
اگر طراح باتجربهای هستید و به پالتهای رنگی مناسب توجه ویژهای دارید، میتوایند با پنل رنگ فتوشاپ یا ایلوستریتور کار کنید و رنگها را براساس سلیقه خود انتخاب و تغییر دهید. با این حال، این فرایند نیاز به شهود، تمرین و مهارتهایی دارد که از تجربه نشأت میگیرد.
از آن طرف، ابزارهایی نیز وجود دارند که ممکن است باری ساختن یک پالت مناسبِ رنگی بسیار مفید باشد که برای انواع طراحیها و تصویرسازیها مناسباند. یکی از ابزارهای مناسب برای ساخت پالتهای رنگی، Adobe Color CC است که قبلاً به عنوان Kuler شناخته میشد و شما میتوانستید با استفاده از آن، پالتهایی در طیفهای گسترده رنگی بسازید یا حتی از کتابخانه کاربران دیگر استفاده کنید.
یکی یدگر از مولدهای ساده در ساخت پالتهای رنگی، Coolors است که امکان انتخاب رنگهای مختلف، تغییر و تنظیم و خروجی گرفتن از آن را برای کاربران فراهم میکند.
استفاده از سایههای بلند
همانطور که قبلاً هم ذکر کرده بودیم، طراحی فلت ساده و جادار است؛ به همین دلیل نیز نباید از افکتها در این نوع از طراحی استفاده کرد. با این حال، افکتی نیز وجود دارد که از طراحیهای متنوع فلت نشأت گرتفه گرفته است و ویژگیهای قابل توجهی نیز دارد: سایههای طولانی و بلند.
این سایهها دارای زاویه ۴۵ درجه و اندازهای بزرگ هستند و در نتیجه، عمق بیشتری را به طرحهای فلت میدهند. سعی کنید در طرحهای فلت خود از سایههای بلند و متنوع که جلوهای زیباتر به طرحتان میدهند، استفاده کنید.
کار با فونتهای مختلف
تایپوگرافی نقش زیادی در طراحی فلت دارد. متنها اغلب در طراحی یک عنصر اصلی هستند درحالی که در طراحی فلت که سبکی مینیمال است، حواس بیننده با فونتهای مختلف پرت نمیشود. در طراحی فلت معمولاً از حروف ساده استفاده میشود تا کل صفحه طراحی شما، تمیز و خوانا به نظر برسد.
اگر از محصولات ادوبی استفاده میکنید، میتوانید فونتهای رایگان زیادی را در Adobe Typekit پیدا کنید و Font Squirrel نیز یک منبع عالی برای فونتهای رایگان است که میتواند مناسب سلایق متنوعی باشد. پیشنهاد می شود مقاله دیگر ما درباره تایپوگرافی در ui را بخوانید.
برخی از سوالات متداول
1. اصول طراحی فلت چیست؟
ویژگیهای اساسی و اصول طراحی فلت که بسیار به چشم میآیند، عبارتند از: سادگی اشکال و عناصر – مینیمالیسم بودن – عملگرا بودن – تایپوگرافیهای جسورانه و بسیار خوانا – سلسله مراتبِ بصری واضح و دقیق و …
2. طراحی فلت چیست؟
طراحی فلت بخشی از طراحی دیجیتال است که بیان گسترده و متنوعای در هنر دیجیتال پیدا کرده و به دلیل استفاده مینیمالیستی و مختصر از المانهای بصری شهرت دارد.