دستورالعملهای طراحی متریال دیزاین گوگل به امضای سایتها، برنامهها و محصولات این شرکت تبدیل شده است که در خارج از این پلتفرم و از سوی شرکتها و دیزاینرهای دیگر نیز به شکل گسترده مورد استفاده قرار میگیرد. در این مطلب قصد داریم به این سوال که متریال دیزاین چیست؟ پاسخ دهیم و اصول و مزایا و معایب این سبک از طراحی را بررسی کنیم.
دستورالعملهای متریال دیزاین گوگل که بیش از پنج سال پیش معرفی شد، به امضا ظاهر سایتها وسرویسهای مبتنی بر اپلیکیشن این شرکت تبدیل شده است و در حال حاضر نیز به عنوان یک امتیاز برای برندسازی این شرکت بهشمار میآید. متریال دیزاین نیز توسط جامعه طراحی گستردهتری مورد استقبال قرار گرفته و اکنون میتوان آن را در سایتها و برنامههای خارجیتر از پلتفرمهای بومی گوگل (و حتی پلتفرمهای رقیب) نیز پیدا کرد.
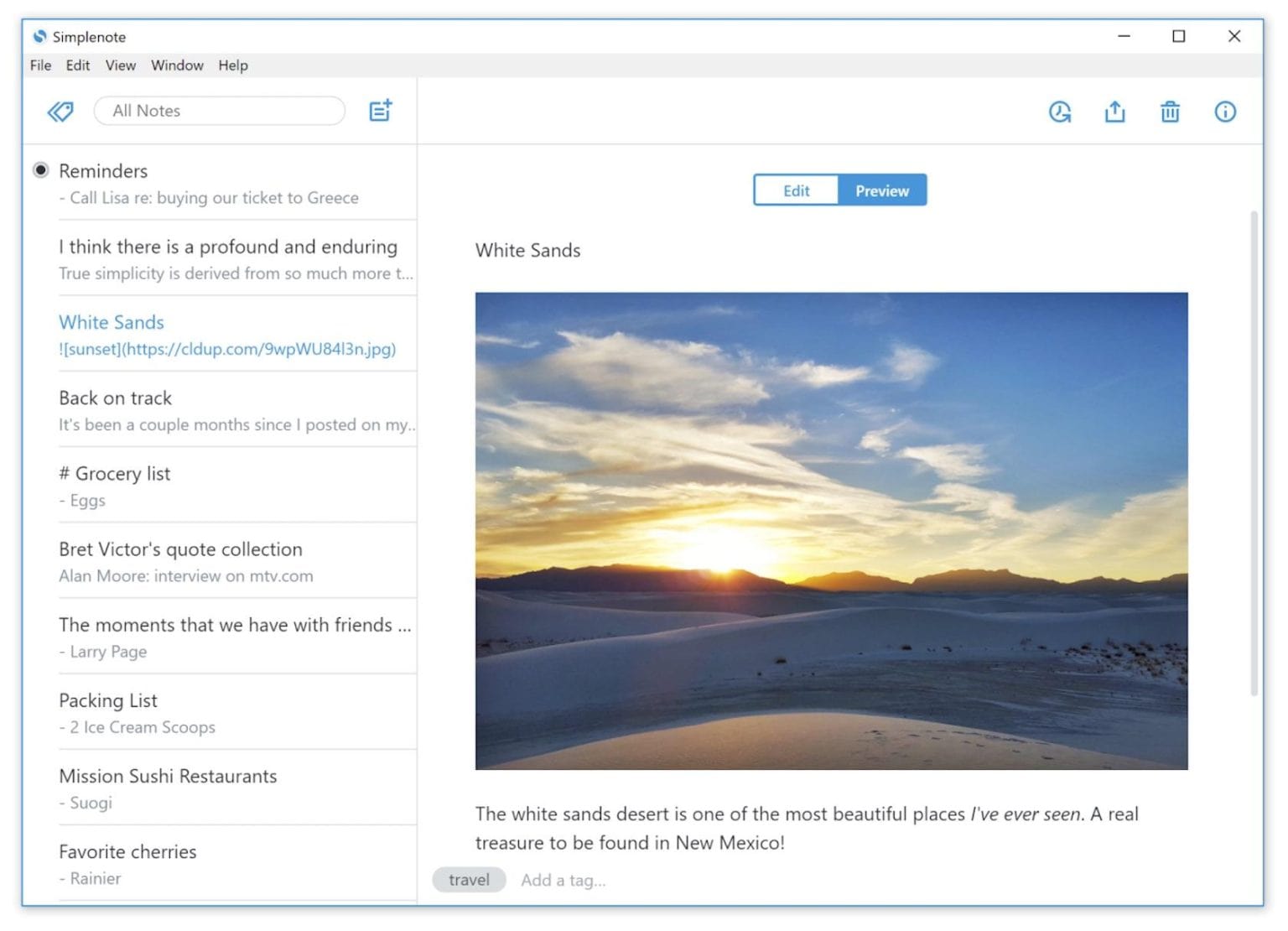
بهعنوان مثال، Simplenote از زیبایی متریال دیزاین در برنامههای خود برای پلتفرمهای دسکتاپ و موبایل استفاده میکند و این تنها نمونهای از این موضوع است که متریال دیزاین به چه میزان عالی است. در این مطلب قصد داریم به این سوال پاسخ دهیم که متریال دیزاین چیست و با توجه به اصل متریال دیزاین، چگونه طراحی سایت متریال دیزاین را انجام دهید؟

متریال دیزاین چیست؟ material design چیست؟
در پاسخ به این سوال که متریال دیزاین چیست؟ میتوانیم بگوییم که متریال دیزاین (Material Design) توسط گوگل در سال ۲۰۱۴ ایجاد شد که تا حدی براساس چیدمان مبتنی بر کارتمانند استفاده شده در Google Now مورد توجه قرار گرفت. سبکهای طراحی مبتنی بر کاغذ متریال دیزاین نیز، آن را از سبک طراحی مسطح که در آن زمان نیز بهطور گسترده استفاده میشد، متمایز کرد. پیشنهاد می شود از آموزش جلوه های ویژه مدرسه کارو استفاده نمایید.

مانند اکثر سیستمهای طراحی، متریال دیزاین برای ارائه یک تجربه کاربی واحد در تمامی دستگاهها، پلتفرمها و ورودیهای مختلف طراحی و ایجاد شد و مشابه روشی که اپل برای استاندارد کردن اصول طراحی تخت پیادهسازی کرد، گوگل از متریال دیزاین استفاده کرد تا اطمینان حاصل کند که بدون توجه به نحوه دسترسی کاربران به محصولاتشان، تجربه کاربری ثابتی خواهند داشت.
مشخصات متریال دیزاین دستورالعملهایی است که پوشش گستردهای را شامل می شود: تایپرگرافی، شبکهها، فضاها، مقیاسها، رنگها و تصاویر اما این سیستم طراحی پا را فراتر گذاشته و به طراحان میگوید که چگونه همه چیز زیبا بهنظر برسد. این موضوع طراحان را قادر میسازد تا طرحهای عمدی با سلسله مراتب، معنا و تمرکز در نتیجه نهایی ایجاد کنند.
چرا از متریال دیزاین استفاده کنیم؟
مانند هر سیستم طراحی تثبیتشدهای، چندین مزیت اصلی برای استفاده از اصول متریال دیزاین در طراحی وجود دارد که طراحان باید آن را در نظر بگیرند. متریال دیزاین به جای مجموعهای از دستورالعملهای سبک، عملاً یک اکوسیستم طراحی کامل است و اگر موقعیت طراحی بالقوهای وجود داشته باشد، متریال دیزاین احتمالاً مجموعهای جامع از قوانین برای نحوه مدیریت آن دارد.
این موضوع شامل موارد و استفادههای پیچیده است که اغلب توسط سیستمهای طراحی کمتر جامع نادیده گرفته میشود. این موضوع میتواند برای طراحانی که خواهان چنین ساختاری هستند، بسیار راحت باشد.
شرکت گوگل، متریال دیزاین را حفظ میکند و اسناد گستردهای را برای نحوه استفاده و پیادهسازی آن نگه میدارد که این نوع از پشتیبانی و مستندات در بسیاری از سیستمهای طراحی مدرن وجود ندارد. با وجود همه مستندات جمعآوریشده، متریال دیزاین یک کتابخانه طراحی نسبتاً منطعف باقی مانده است و در دستورالعملها۷ بسیاری از جزئیات درباره نحوه اجرای یک طرح به طور کامل به طراحان مختلف واگذار شده است. پیشنهاد می شود مقاله دیگر ما درباره اتصال دو خط در ایلوستریتور را بخوانید.

این سبک از سیستم طراحی مزایای دیگری نیز دارد که شامل مواردی مانند اسکئومورفیسم ظریق است که آن را از طراحی مسطح متمایز میکند و برای بسیاری از کاربران بصریتر است. یکی دیگر از ویژگیهای کاربرپسند این سبک از طراحی، بازخورد کاربران به شکل لمسی، انیمیشنهای ظریف و موارد مشابه است که یک حس فیزیکی بسیار ساده دارد و تعاملات میان طرح و کاربر را شهودیتر میکند.
متریال دیزاین مبتنی بر Mobile-first Sensibility است که با توجه به هدف اصلی آن، طراحی برنامههای اندرویدی، منطقی نیز بهنظر میرسد. علاوه بر این، متریال دیزاین انیمیشن را در طرحها ترویج میکند که روی بازخورد کاربر و اشاره به نحوه عملکرد ویژگیهای مختلف، تأثیرگذار خواهد بود.
در نهایت، گزینه تمهای تیره نیز در این سیستم طراحی در دسترس طراحان قرار میگیرد که انعطافپذیری بصری بیشتری را برای آنها ایجاد میکند. در اصل، متریال دیزاین بسیار سبک و روشن است و با زیباییشناسی برخی برندها بهخوبی کار نمیکرد. پیشنهاد می شود با آموزش موشن دیزاین کارواسکول آشنا شوید.
معایب طراحی با متریال دیزاین
طراحی اپلیکیشن و طراحی سایت متریال دیزاین دارای مزایای بسیار واضحی است اما در عین حال، مزایای این سیستم طراحی باعث نمیشود تا از معایب آن نیز چشمپوشی کنیم. اول از همه، متریال دیزاین بلافاصله قابل شناسایی است و به شدت با گوگل و بهطور خاص، سیستمعامل اندروید این شرکت مرتبط است. اگرچه این لزوماً هم موضوع چندان بدی نیست اما برای برخی از کاربران به طور بالقوه منفی است.
یک دلیل بزرگ که ممکن است منفی باشد، این است که اثربخشی برندهای دیگر هنگام استفاده از سیستم طراحی، محدود میکند. درست است که طراحان میتوانند لوگوها، پالتهای رنگی (در چهارچوب دستورالعملهای طراحی متریال) و سایر عوامل متمایزکننده را برای حمایت از هویت برند ترکیب کنند، اما محصولی که از مشخصات متریال دیزاین پیروی میکند، تقریباً همیشه با گوگل مرتبط خواهد بود.
از طرفی دیگر، حرکات و انیمیشنهای سیستم طراحی در چهارچوب دستورالعملها و اصل متریال دیزاین پیادهسازی میشوند و سایتها و برنامههایی که از ترکیب انیمیشنها با این طراحی استفاده نکنند، به گونهای ناقص بهنظر میرسند.
مطمئناً، یکی از راهحلها در این روش، این است که ترنزیشنها را در طرحهایی که از مشخصات متریال دیزاین پیروی میکنند، استفاده شود اما انیمیشنهای گسترده میتوانند در گوشیهای هوشمند منابع زیادی داشته باشند و در نتیجه مصرف داده بیشتر و تخلیه سریعتر باتری را نیز به همراه داشته باشند. این موضوع، یک اقدام متعادل است که طراحان باید هنگام کار در چهارچوب اصل متریال دیزاین به آن توجه ویژهای داشته باشند.
مبتدیان در این حوزه ممکن است به این نتیجه برسند که مشخصات متریال دیزاین پیچیدهتر و اجرای آن سختتر از سبکهای دیگر طراحی مانند طراحی تخت است و از آنجایی که سیستم متریال دیزاین بسیار جامع است، موارد بسیار بیشتری وجود دارد که باید در نظر گرفته شود و به آنها پایبند باشد تا اینکه بسیاری از طراحان جدید ممکن است با آن راحت باشند. پیشنهاد می شود مقاله دیگر ما درباره انواع فتومونتاژ را بخوانید.

جامعیت متریال دیزاین همچنین میتواند باعث شود که برخی از طراحان نسبت به استفاده از آن، احساس محدودیت کنند و نتوانند بهطور کامل خلاقیت خود را درک کنند. این موضوع همچنین میتواند از نوآوری جلوگیری کند چراکه تقریباً هر چالش طراحی برای ان برنامهریزیشده و راهحلهایی ارائه شده است.
این امر درحالی که در بسیاری از موارد مفید است، میتواند طراحان را از اتخاذ رویکردهای جدید برای مشکلات جلوگیری کند درحالی که تعداد ایدههای جدیدی که ممکن است مطرح شوند را محدود میکند.
علاوه بر این، برخی از مشکلات در استفاده از متریال دیزاین وجود دارد که میتواند سایتها و برنامهّا را بسیار کاربرپسند کند و یکی از بزرگترین مشکلات، نابوری Mystery Meat است که در بسیاری از اپلیکیشنهای گوشیهای هوشمند دیده میشود. آیکونها در این سبک از طراحی اغلب به جای متن استفاده میشوند درحالی که گاهی آیکونها بلافاصله قابل تشخیص و حتی استفاده نیستند.
دایرههایی که تحت عنوان Home شناخته میشوند، سختتر از نماد House تشخیص داده میشوند که قبلاً در بیشتر رابطهای اندروید استفاده میشد. این نمونه بارز قرار دادن فرم روی تابع است که از ریشههای طراحی مسطح متریال دیزاین است.
این فقط در نوار ناوبری پایین صادق نیست و ترجیح متریال دیزاین برای شامل کردن دکمههای اکشن شناور و دایرهای نیز یک مسئله برای قابل استفاده بودن طرح است. دکمههای دایرهای شامل فضایی برای یک نماد هستند، بدون اینکه متن کمکی در آن گنجانده شود و از آنجایی که آیکونها میتوانند تفاسیر مختلفی را شامل شوند، در بسیاری از موارد، کاربران با این سوال مواجه میشود که این دکمه و آیکونها واقعاً چه کاری را انجام میدهند.
تصویرسازی دیجیتال یکی از مهارتهای ضروری برای موشن دیزاینرها و تصویرسازها بهشمار می آید، پیشنهاد می شود با دوره ها و آموزش تصویر سازی کارواسکول آشنا شوید.
نتیجهگیری
اگر برنامهای عمدتاً روی پلتفرم اندروید ساخته میشود، استفاده از متریال دیزاین انتخاب تقریباً آسانی است چراکه پذیرش گسترده گوگل موجب میشود تا هر اپلیکیشنی که براساس اصل متریال دیزاین باشد را شبیه یک اپلیکیشن بومی بهنظر میرسد. با این اوصاف، موارد استفاده زیادی خارج از پلتفرم اندروید وجود دارد که متریال دیزاین را به یک انتخاب محکم تبدیل میکند.
همانطور که این سیستم طراحی در طول زمان بالغ میشود، میتواند بهروزترین و مدرنترین سیستم طراحی باشد که میتوانید از آن استفاده کنید. طراحان باید حداقل خود را با دستورالعملهای متریال دیزاین آشنا کنند تا بتوانند خودشان تعیین کنند که چه زمانی استفاده از متریال دیزاین مناسب است و چه زمانی سیستمهای دیگر ممکن است مناسبتر باشند. پیشنهاد می شود مقاله دیگر ما درباره طراحی تعاملی چیست را بخوانید.
برخی از سوالات متداول
1. متریال دیزاین چیست؟
متریال دیزاین (Material Design) توسط گوگل در سال ۲۰۱۴ ایجاد شد که تا حدی براساس چیدمان مبتنی بر کارتمانند استفاده شده در Google Now مورد توجه قرار گرفت.
2. معایب طراحی با متریال دیزاین چیست؟
1. متریال دیزاین بلافاصله قابل شناسایی است و به شدت با گوگل و بهطور خاص، سیستمعامل اندروید این شرکت مرتبط است 2. اثربخشی برندهای دیگر هنگام استفاده از سیستم طراحی، محدود میکند و …