در این مقاله قرار است به توضیح مختصری از تئوری رنگ برای طراحان بپردازیم. با جزییاتی از مبانی تئوری رنگ و اصطلاح کلیدی رنگ به راحتی میتوانید پروژههای خود را اصولی پیش ببرید.
اگر شما یک طراح دیجیتال یا کاربر نرم افزارهای گرافیکی برای خلق تصاویر رنگی هستید، این مطلب برای شما است. با مدرسه کارو همراه باشید تا مبانی تئوری رنگ برای طراحان را در اختیارتان قرار دهیم.
مبانی تئوری رنگ برای طراحان
بسیاری از طراحان فکر میکنند انتخاب رنگ برای ظاهر و رابط کاربری (UI) یک پروژه بیشتر به سلیقه و حس زیباییشناسی طراح بستگی دارد. باید بدانید که همیشه این طور نیست و فرآیند انتخاب رنگ پیچیدهتر از آن چیزی است که به نظر میرسد و نقش بسزایی در نتیجه طراحی دارد. اگر با مفاهیم روانشناسی رنگ آشنا باشید، میدانید که رنگها تاثیر زیادی بر خلق و خو و رفتار افراد دارند. به همین دلیل است که موفقیت یک محصول تا حد زیادی به رنگهای انتخاب شده برای طراحی آن بستگی دارد.

نتایج تحقیقات انجام شده روی بازار محصولات جدید، نشان میدهند که قضاوت ناخودآگاه مردم در مورد یک محصول تنها 90 ثانیه طول میکشد و بین 62 تا 90 درصد از این ارزیابی تنها بر اساس رنگ کار است. بنابراین، انتخاب رنگ مناسب میتواند در راه تبدیل محصول شما به یک کالای محبوب بسیار مفید باشد.
در ابتدای کار باید بدانید که برای ایجاد یک طراحی خوب و استفاده موثرتر از رنگها، آنها چگونه شکل میگیرند و چه ارتباطی با یکدیگر دارند. اکنون به شما پیشنهاد میکنیم که مبانی تئوری رنگ در طراحی را به خاطر بسپارید تا بتوانید در فرآیند ایجاد یک طرح، موثرتر از همیشه عمل کنید. پیشنهاد میشود دوره آموزش جلوه های ویژه کارواسکول را دنبال کنید.
چرخه رنگ در مبانی تئوری رنگ برای طراحان

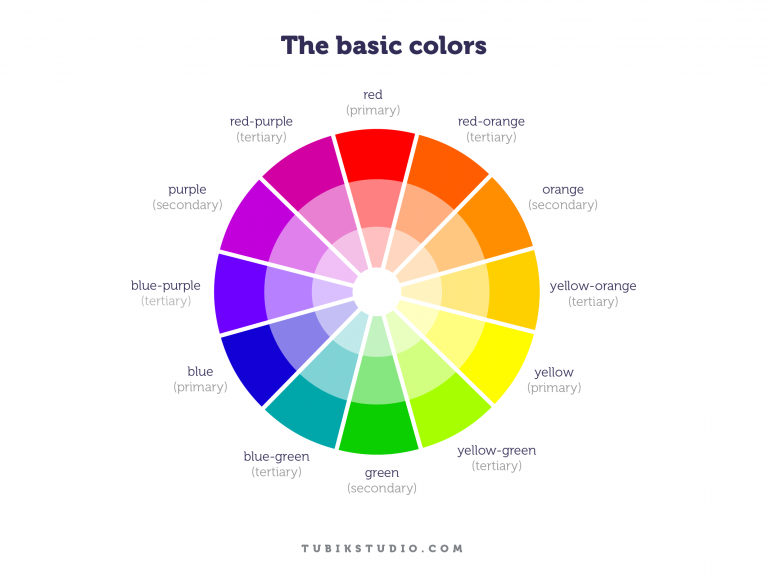
به احتمال زیاد با دایره متشکل از رنگهای مختلف که «چرخه رنگ» (Color Wheel) نامیده میشود، آشنا هستید. این چرخه به درک چگونگی ارتباط رنگهای مختلف با یکدیگر و نحوه ترکیب آنها کمک میکند. دایره رنگ معمولا از رنگهای اولیه، ثانویه و مرتبه سوم ساخته میشود. همچنین دایره رنگ در سال 1666 توسط اسحاق نیوتن به صورت شماتیک ایجاد شد و از آن زمان تا کنون تغییرات زیادی را پشت سر گذاشته؛ اما، همچنان ابزار اصلی ترکیب رنگها باقی مانده است.
- رنگهای اصلی: رنگهای اصلی سه رنگ زرد، آبی و قرمز هستند که با هیچ ترکیبی از رنگهای دیگر نمیتوانند تشکیل شوند و به تنهایی وجود دارند.
- رنگهای ثانویه: با ترکیب رنگهای اصلی با یکدیگر، رنگهای ثانویه به دست میآیند.
- رنگهای مرتبه سوم: ترکیب رنگهای اصلی و ثانویه، رنگهای مرتبه سوم را ایجاد میکنند که معمولا نامهای دو کلمهای مانند قرمز-بنفش دارند.
مدل های رنگی در مبانی تئوری رنگ برای طراحان
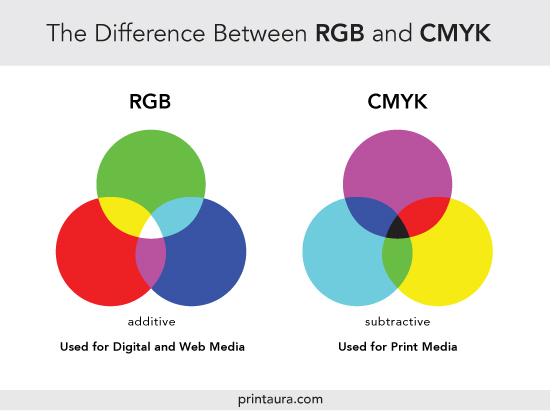
قبل از شروع به ترکیب رنگها با یکدیگر باید بدانید که رنگ دو ماهیت متفاوت دارد: رنگهای ملموسی که سطح اجسام را میپوشانند و گروه دیگری که توسط نور تولید میشوند. مانند: پرتوهای تلویزیون. این دو مدل، چرخههای رنگی متفاوتی را با نامهای «رنگهای افزایشی» (Additive Color) و «رنگهای کاهشی» (Subtractive Color) ایجاد میکنند.
اگر می خواهید بیشتر با ابزار های دیجیتال مارکتینگ آشنا شوید به شما پیشنهاد می کنم مقاله بهترین ابزارهای دیجیتال مارکتینگ را مطالعه کنید.

-
رنگ های افزایشی (Additive Color)
مدل رنگ افزایشی، رنگهای قرمز، آبی و سبز را به عنوان رنگهای اصلی در نظر میگیرد، بنابراین به عنوان سیستم رنگ RGB نیز شناخته میشود. این مدل اساس تمام رنگهای استفاده شده در صفحه نمایشها است.
ترکیب رنگهای اصلی در نسبتهای مساوی این سیستم رنگهای ثانویه را تولید میکنند که فیروزهای، سرخابی و زرد هستند. باید به خاطر داشته باشید که هر چه نور بیشتری به ترکیب اضافه کنید، رنگ روشنتر و روشنتر میشود. همچنین نتایج به دست آمده از اختلاط رنگهای افزایشی اغلب برای افرادی که به سیستم رنگ کاهشی، رنگهای طبیعی، جوهرها و سایر اشیاء ملموس عادت دارند، غیرمعمول به نظر میرسد.
-
رنگ های کاهشی (Subtractive Color)
مدل رنگ کاهشی، رنگها را با کم کردن نور به دست میآورد که از دو سیستم رنگی تشکیل شده است. اولین سیستم RYB (قرمز، زرد، آبی) است که به عنوان سیستم هنری نیز شناخته میشود که اغلب در آموزش هنر، به ویژه در نقاشی استفاده میشود. RYB در واقع همان مبانی تئوری رنگ های علمی مدرن است که مشخص کرد فیروزهای، سرخابی و زرد موثرترین مجموعه سه رنگ برای ترکیب هستند.
مدل رنگی CMY همین گونه شکل گرفته است. این مدل بیشتر در چاپ استفاده میشد و زمانی که چاپ فوتومکانیکی شامل جزء کلیدی خود یعنی جوهر سیاه بود، سیستم CMYK (فیروزهای، سرخابی، زرد و سیاه) نام گرفت. بدون این رنگدانه اضافی، نزدیکترین سایه به سیاه، قهوهای تیره خواهد بود. پیشنهاد میشود دوره آموزش تصویرسازی کارواسکول را دنبال کنید.
تفاوت رنگ های افزایشی و کاهشی
شما باید تفاوت عمده بین این دو سیستم رنگی را به خاطر بسپارید. رنگهای افزایشی برای صفحه نمایشهای دیجیتال و کاهشی برای رسانههای چاپی به کار میرود. اگر پروژه طراحی شما که روی آن کار میکنید قرار است چاپ شود، این قانون ساده اما مهم را فراموش نکنید: رنگهایی که روی صفحه نمایش سیستم خود میبینید هرگز در چاپ به همان صورت دیده نمیشوند.
طیف رنگی رنگهای افزایشی گستردهتر از CMYK است، به همین دلیل به طراحان توصیه میشود پروژههای خود را قبل از چاپ به سیستم رنگ کاهشی تبدیل کنند تا بتوانند نتیجه را نزدیک به آن چه در چاپ دریافت میکنند، ببینند. با این حال، اگر با محصولات دیجیتال کار میکنید، سیستم رنگی RGB انتخاب عاقلانهای است؛ زیرا، امکان ایجاد طرحهای شگفتانگیزی را با طیف رنگی وسیع خود فراهم میکند.
هارمونی رنگ در مبانی تئوری رنگ برای طراحان
کلمه هارمونی معمولا به هر چیز منظم و دلپذیر مربوط میشود. هارمونی رنگ در مورد چیدمان رنگها در طراحی به جذابترین و موثرترین شکل برای درک کاربران گفته میشود. وقتی رنگها مرتب میشوند، بینندگان احساس رضایت و آرامش دارند، در حالی که ناهماهنگی در طراحی باعث ایجاد احساس هرجومرج و انزجار میشود. تعادل رنگ در طراحی بسیار حیاتی است؛ زیرا، کاربران با نگاه اول از رنگ محصول، وب سایت یا برنامه شما تاثیر میگیرند.
با توجه به ضرورت رعایت هارمونی رنگ در پروژهها، متخصصان طرحهای رنگی اصلی را که به طور موثر با یکدیگر کار میکنند متمایز و دسته بندی کردهاند که در ادامه مشاهده میکنید:
- تکرنگ – مونوکروماتیک (Monochromatic)

این مدل بر اساس انتخاب یک رنگ تنها با همراهی تناژها و سایههای مختلف همان رنگ در کنار یکدیگر شکل میگیرد. هارمونی تکرنگ همیشه یک انتخاب برنده بوده و خواهد بود؛ زیرا، همیشه اشتباه کردن برای انتخاب رنگ همراه و ایجاد یک طرح رنگی ناخوشایند، مشکلساز است.
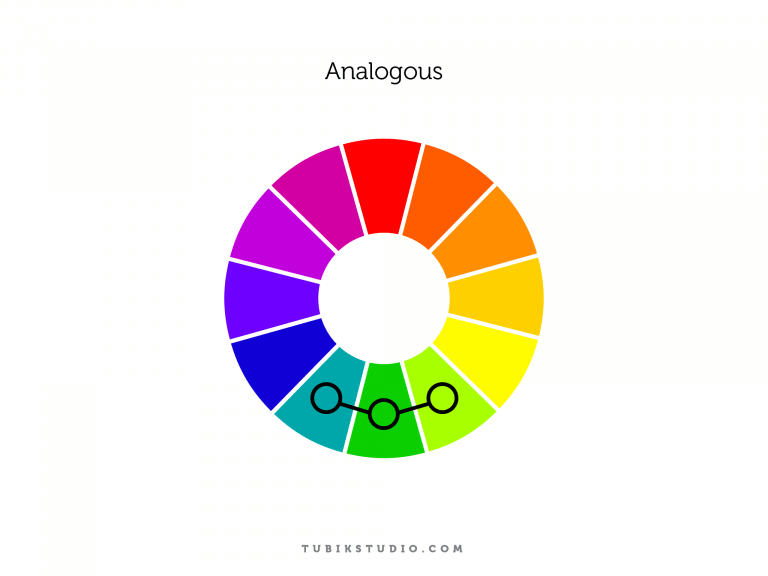
- مجاور – آنالوگس (Analogous)

برای ایجاد هارمونی رنگ مجاور، باید از رنگهایی استفاده کنید که در چرخه رنگ دقیقا در کنار یکدیگر قرار دارند. این نوع طرح رنگ برای طراحیهایی که نیازی به کنتراست ندارند از جمله پسزمینه صفحات وب یا بنرها، استفاده میشود.
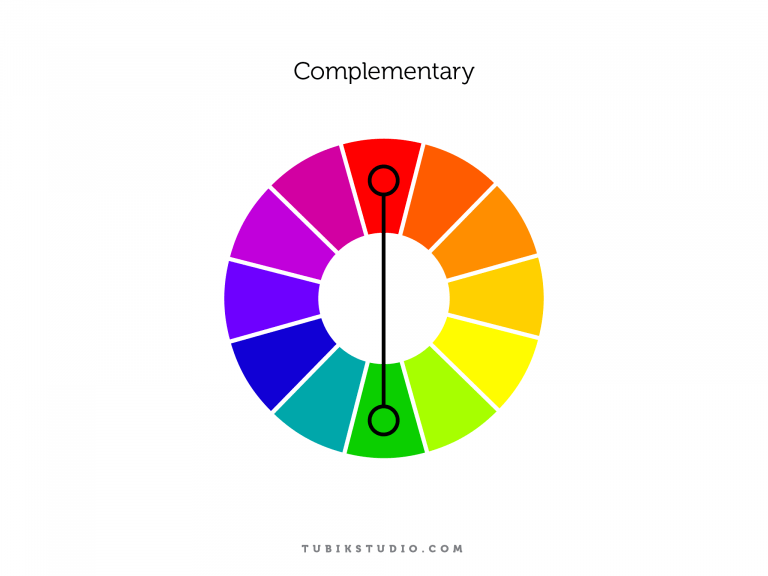
- مکمل (Complementary)

هارمونی مکمل شامل ترکیب رنگهایی است که در چرخه رنگ، درست مقابل یکدیگر قرار میگیرند. این هارمونی برخلاف موارد قبلی (تکرنگ و مجاور) بوده و هدف آن ایجاد کنتراست بالا است. برای مثال، دکمه نارنجی روی پسزمینه آبی همیشه یک انتخاب بسیار مناسب خواهد بود. پیشنهاد میشود مقاله دیگر ما درباره دیزاین سیستم را بخوانید.
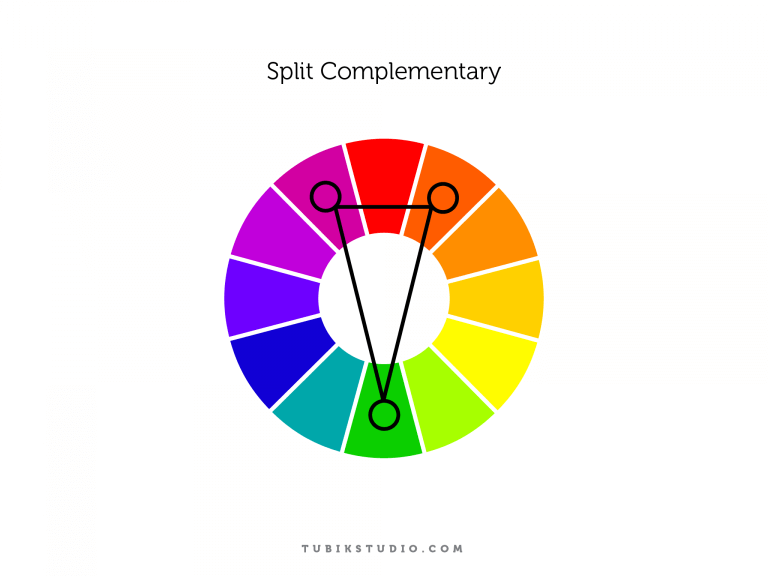
- مجاور-مکمل (Split-Complementary)

این هارمونی مشابه طرح قبلی است؛ اما، از رنگهای بیشتری استفاده میکند. به عنوان مثال، اگر رنگ آبی را انتخاب کرده باشید، باید دو رنگ دیگر را برای همراهی با آن انتخاب کنید که در مجاورت رنگ مقابل آن یعنی زرد و قرمز هستند. کنتراست در این جا نسبت به طرح مکمل کمتر واضح است؛ اما، امکان استفاده از رنگهای بیشتری را فراهم میکند.
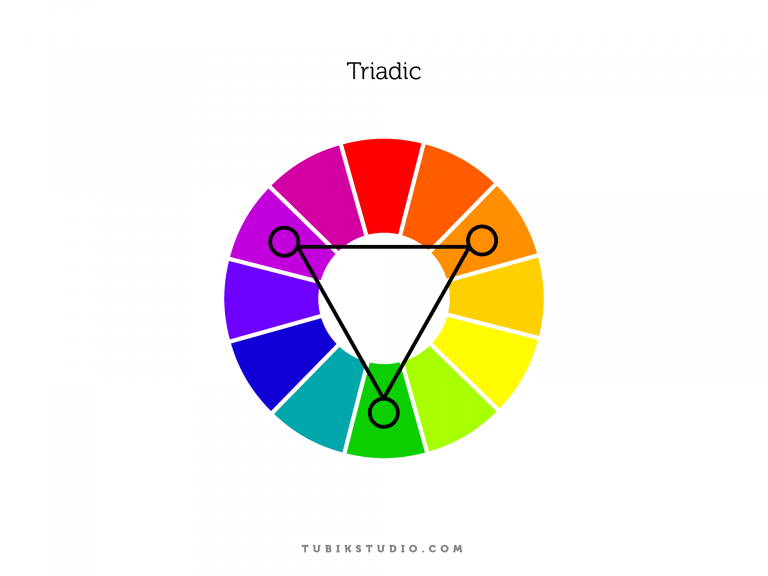
- سهگانه – تترادیک (Triadic)

هنگامی که طراحی شما به رنگهای بیشتری نیاز دارد، میتوانید هارمونی سهگانه را امتحان کنید. این طرح بر اساس سه رنگ جداگانه کار میکند که در چرخه رنگ به یک اندازه از هم فاصله دارند. برای حفظ تعادل در این طرح، توصیه میشود از یک رنگ به عنوان یک رنگ غالب و دیگری به عنوان لهجه استفاده کنید. پیشنهاد میشود دوره آموزش ایلوستریتور کارواسکول را دنبال کنید.
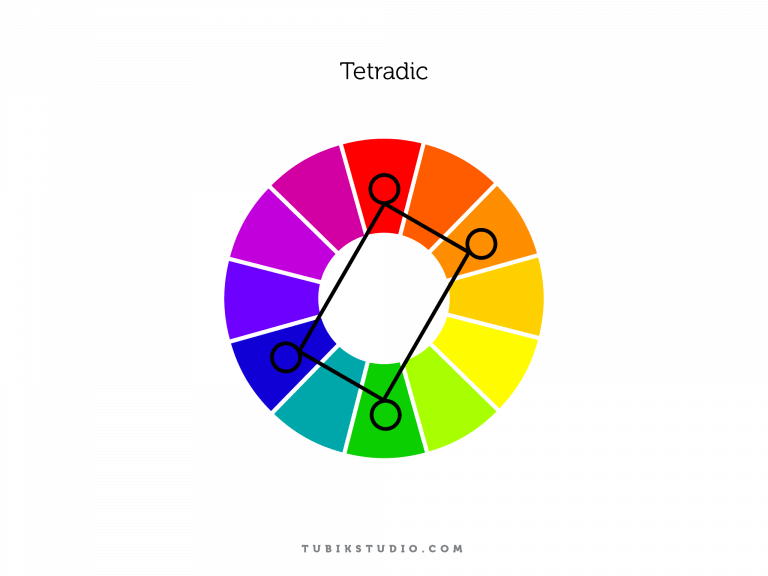
- سهگانه/دو مکمل (Tetradic/Double-Complementary)

استفاده از هارمونی رنگ سهگانه معمولا مختص طراحان باتجربه است؛ زیرا، تعادل آن سختترین نوع در بین سایرین است. این هارمونی از چهار رنگ چرخه رنگ استفاده میکند که جفت مکمل هستند. اگر نقاط رنگ انتخاب شده را به هم وصل کنید، خواهید دید که یک مستطیل را تشکیل می دهند. هماهنگ کردن این طرح دشوار است؛ اما، اگر همه مراحل را به درستی انجام دهید، نتایج خیره کنندهای خواهید داشت.
جمعبندی
در کل باید بدانید که اصطلاح کلیدی رنگ یا مبانی تئوری رنگ برای طراحان یک علم پیچیده است که یادگیری آن به بیش از یک روز زمان نیاز دارد. با این حال، درک اصول اولیه آن برای شروع کار ضروری است تا بتوانید با آگاهی از کاری که انجام میدهید، یک طراحی موثر ایجاد کنید.
شما درباره این راهنمای ما چه نظری دارید؟ چه اطلاعات دیگری را در این باره میتوانید با ما در میان بگذارید؟ در بخش نظرات از تجربیاتتان بنویسید.