طراحی تعاملی یک از اجزاء مهم در چتر غول پیکر و دنیای گسترده طراحی تجربه کاربری (UX) به شمار میآید. در این مطلب قصد داریم به این سوال پاسخ دهیم که طراحی تعاملی چیست؟ (interaction design چیست؟) و در ادامه نیز به کاربرد آن و عناصر مهم و تأثیرگذار در این سبک از طراحی اشاره کنیم.
طراحی تعاملی چیست؟ درک ساده و مفید از طراحی تعاملی
طراحی تعاملی (Interaction Design) را میتوان به صورت ساده (اما نه خیلی ساده) به این گونه تعریف کرد که این دسته از طراحی به تعامل میان کاربران و محصولات مرتبط میشود. هنگامی که مردم از طراحی تعاملی صحبت میکنند، عموماً اشارهای به محصولات نرمافزاری مانند برنامهها یا سایتها دارند چراکه هدف از این سبک طراحی، ایجاد محصولاتی است که کاربران را قادر می سازد تا به بهترین شکل ممکن به اهداف خود دست پیدا کنند.
تعریفی که ما در بالا به آن اشاره کردیم، تعریفی کلی است اما چرا؟ زیرا طراحی تعاملی دامنهای نسبتاً گسترده را نیز شامل میشود: تعامل بین یک کاربر و یک محصول اغلب شامل عناصر و المانهای مختلفی مانند زیباییشناسی، حرکت، صدا، فضا و مواردی از این دست می شود و البته، هر یک از این عناصر میتوانند زمینههای تخصصیتری مانند طراحی صدا برای ساخت صداهایی که در تعاملات کاربر استفاده میشوند را نیز شامل شوند.

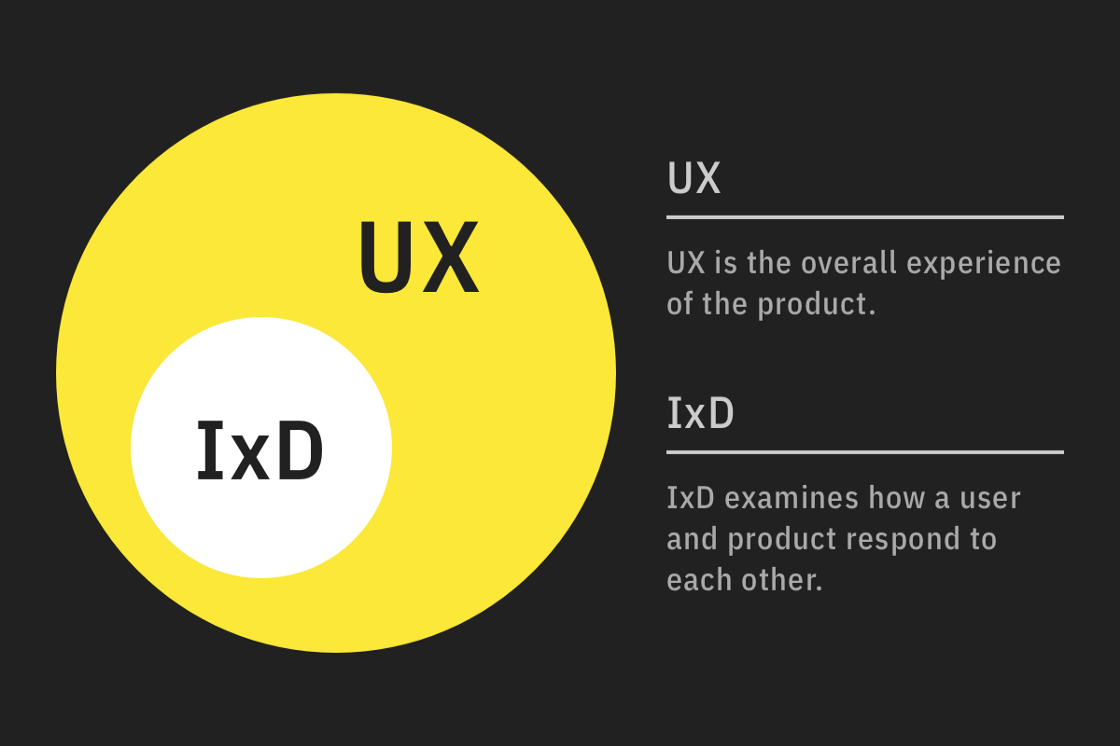
همانطور که احتمالاً متوجه شدهاید، همپوشانی زیادی بین طراحی تعاملی و طراحی تجربه کاربری وجود دارد و چراکه طراحی UX بیشتر در مورد شکل دادن به تجربه استفاده از یک محصول است و بخش وسیعی از این تجربه شامل تعاملات بین کاربر و محصول میشود.
با این حال، طراحی تجربه کاربری چیزی بیش از طراحی تعاملی است و شامل فرایندهای مختلفی مانند ساخت پرسونای مخاطب (پیدا کردن اینکه کاربران در وهله اول چه کسانی هستند)، انجام تست روی کاربر و قابلیت استفاده و تستگیری میشود. پیشنهاد می شود آموزش صفر تا صد موشن دیزاین کارواسکول را دنبال کنید.
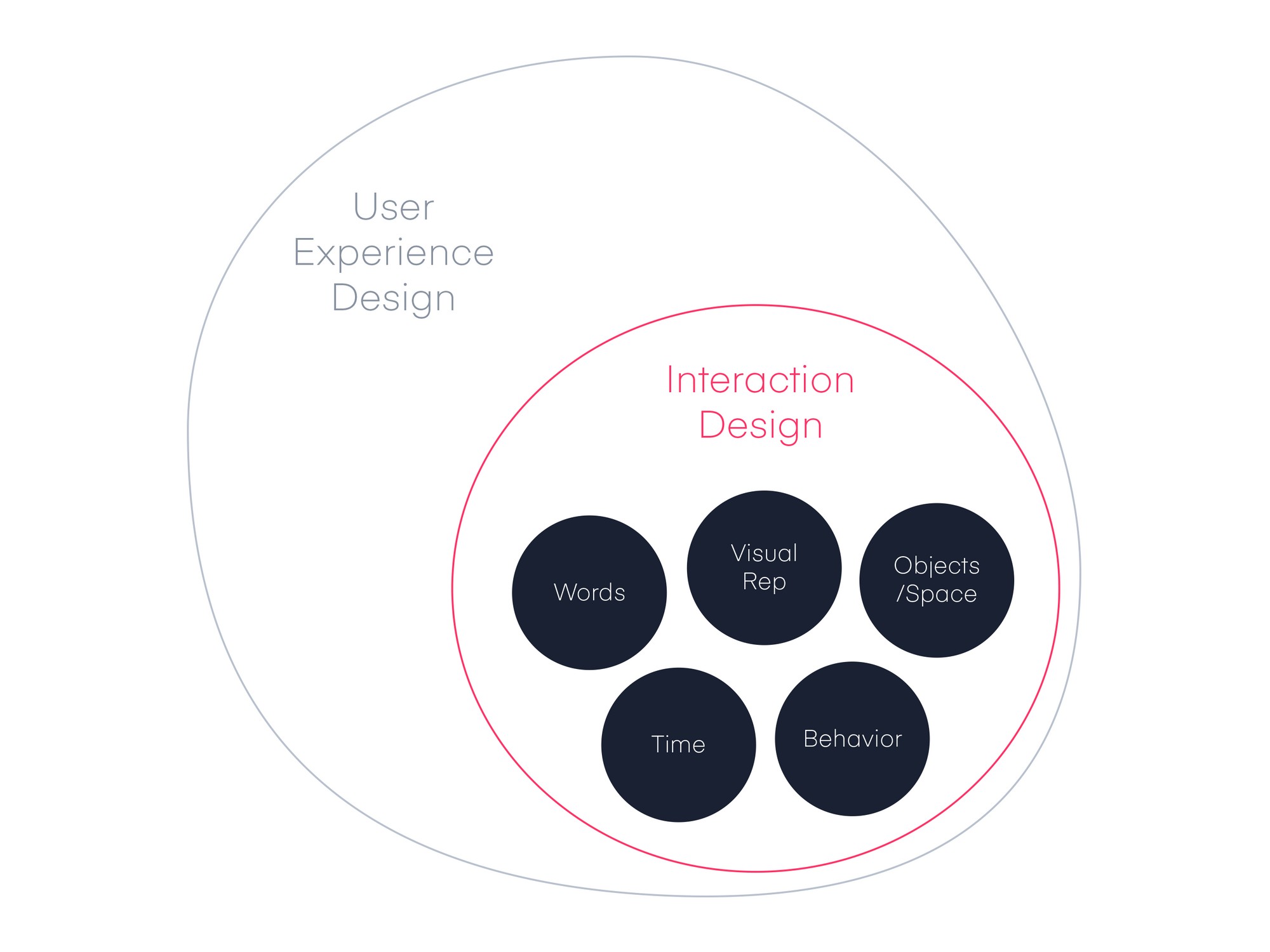
5 بعد از طراحی تعاملی
5 بعد طراحی تعاملی میتواند مدل مفیدی برای درک اینکه این سبک از طراحی شامل چه چیزهایی میشود، باشد. گیلیان کرامپتون اسمیت، یک متخصص طراحی تعاملی برای اولین بار این مفهوم چهار بعد یک زبان طراحی تعاملی را معرفی کرد که کوین سیلور، طراح ارشد تعاملی در آزمایشگاه IDEXX، پنجمین بعد را به آن اضافه کرد:

بعد اول: کلمات
کلمات، به ویژه آنهایی که در تعاملات استفاده میشوند، باید معنیدار و قابل درک باشد. برای مثال میتوانیم از برچسب دکمهها استفاده کنیم؛ المانهایی از این دست باید اطلاعات را به کاربران منتقل کند، اما نه میزان اطلاعاتی که کاربر و تجربه آن را تحت تأثیر قرار دهد.
بعد دوم: نمایش های بصری
این بعد به عناصر گرافیکی مانند تصاویر، تایپوگرافی و نمادهایی مرتبط میشود که کاربران با آنها تعامل دارند. این عناصر معمولاً به عنوان مکمل کلماتی شناخته میشوند که برای انتقال اطلاعات به کاربران استفاده می شود. پیشنهاد می شود دوره آموزشی تصویرسازی مدرسه کارو را دنبال کنید.
بعد سوم: اشیاء فیزیکی و فضا
کاربران از طریق چه اشیاء فیزیکی با محصولات تعامل دارند؟ لپتاپ یا ماوس و تاچ بد؟ حتی میتوانیم گوشیهای هوشمند یا انگشت کاربر را نیز در این دستهبندی قرار دهیم. حال سوال بعدی این است که کاربران در چه فضای فیزیکی این تعامل را انجام میدهد؟
به عنوان مثال، آیا کاربران هنگام استفاده از برنامه در گوشی هوشمند، در قطاری شلوغ استفاده یا روی میز دفتر نشسته یا درحال گشتوگذار در سایتهای مختلف است؟ مطرح کردن این سوالات و پاسخ به اآن میتوان روی تعامل بین کاربران و محصولات تأثیر بسزایی داشته باشد.
بعد چهارم: زمان
این بعد کمی انتزاعی بهنظر میرسد که به رسانههایی اشاره دارد که با گذشت زمان تغییر میکنند؛ مانند انیمیشنها، فیلمها و صداها. حرکتها و صداها نقش مهمی در ارائه بازخورد بصری و صوتی به تعاملات کاربران دارند و میزان زمانی که کاربر صرف تعامل با محصولات میکند در این بین باید مورد توجه قرار بگیرد: کاربران به چه میزان تعامل خود را با یک محصول و المان داخلی آن، حفظ میکند؟
بعد پنجم: رفتار
این بعد شامل مکانسیم محصول میشود: کاربران به چه شکلی در سایتهای مختلف اقداماتی را انجام میدهند؟ کاربران چگونه با یک محصول کار میکنند؟ به عبارت دیگر، این بعد به این معنی است که چگونه ابعاد قبلی، تعاملات یک محصول را تعریف میکند. پیشنهاد می شود مقاله دیگر ما درباره تکنیک اکسپرشن افترافکت را بخوانید.
طراحان تعاملی چه کارهایی را انجام میدهند؟
کاربرد طراحی تعاملی در صنعت طراحی رابط کاربری و تجربه کاربری بسیار گسترده و وسیع است و این موضوع باعث میشود که طراحان زیادی از این سبک طراحی استفاده کنند. در عین حال، اقدامات، مدلها و استراتژیها و طرحریزیهای مختلفی برای رسیدن به یک طراحی تعاملی وجود دارد و این موضوع باعث میشود تا فرایندهای کاری طراحان به معیارهای مختلفی بستگی داشته باشد.
به عنوان مثال، اگر شرکتی به اندازه کافی بزرگ باشد و منابع عظیمی در اختیار داشته باشد، ممکن است مشاغل جداگانهای برای طراحان تجربه کاربری و طراحان تعاملی در نظر بگیرد و در یک تیم طراحی بزرگ، ممکن است یک محقق تجربه کاربری، یک معمار اطلاعات، یک طراح تعاملی و یک طراح بصری وجود داشت باشد.
با این حال، برای شرکتها و تیمهای کوچکتر، بیشتر کار طراحی تجربه کاربری ممکن است توسط ۱ تا ۲ نفر انجام شود که ممکن است عنوان طراحی تعاملی را نیز یدک بکشند. در هر صورت، در ادامه وظایفی که طراحان تعاملی در طول روز و در پروژههای مختلف انجام میدهند را برای شما شرح میدهیم:
استراتژی طراحی
استراتژی طراحی به این مربوط است که اهداف یک کاربر چیست و به نوبه خود، چه تعاملاتی برای دستیابی به این اهداف ضروری وجود دارد. بسته به نوع شرکت، طراحان تعاملی ممکن است مجبور شوند قبل از ایجاد استراتژی که آن را به تعامل تبدیل کند، تحقیقاتی را در مورد کاربران انجام دهند تا بدانند که اهداف کاربران مختلف چیست.
وایرفریم ها و نمونه های اولیه
این موضوع باز هم به شرح شغل و سمتی که در شرکت برای شما در نظر گرفته میشود، بستگی دارد، اما بیشتر طراحان تعاملی وظیفه دارند که وایرفریمهایی ایجاد کنند که تعاملات را در طول محصول نشان دهد. در برخی مواقع، طراحان تعاملی ممکن است نمونههای اولیهای را ایجاد کنند تا ببینند که طراحی یک برنامه یا سایت میتواند به چه شکلی باشد. پیشنهاد می شود مقاله دیگر ما درباره موشن گرافیک چیست را بخوانید.
برخی از سوالات متداول
1. interaction design چیست؟
طراحی تعاملی به تعامل میان کاربران و محصولات مرتبط میشود. هنگامی که مردم از طراحی تعاملی صحبت میکنند، عموماً اشارهای به محصولات نرمافزاری مانند برنامهها یا سایتها دارند چراکه هدف از این سبک طراحی، ایجاد محصولاتی است که کاربران را قادر می سازد تا به بهترین شکل ممکن به اهداف خود دست پیدا کنند.
2. کاربرد طراحی تعاملی چیست؟
استراتژی طراحی – وایرفریم ها و نمونه های اولیه و …