دیزاین سیستم چیست؟ در این مقاله اطلاعاتی از دیزاین سیستم در فیگما، ساخت دیزاین سیستم و انواع دیزاین سیستم را ارائه میدهیم.
راهنمای جامع دیزاین سیستم ها از شناخت تا ایجاد
شرکتهایی مانند Airbnb، Uber و IBM روشهای طراحی محصولات دیجیتال را با ترکیب «دیزاین سیستم» (Design System) منحصربهفرد خود تغییر دادهاند. هر یک از این شرکتها با استفاده از مجموعهای از اجزای تکرارپذیر و مجموعهای از استانداردهای هدایت کننده استفاده از آن اجزا، توانستهاند سرعت ایجاد و نوآوری را در تیم خود تغییر دهند.
ما نیز قصد داریم شما را با راهنمای جامع دیزاین سیستم ها آشنا کنیم تا بتوانید اطلاعاتی از دیزاین سیستم در فیگما، ساخت دیزاین سیستم و انواع دیزاین سیستم بدست آورید. در ادامه با مدرسه کارو همراه باشید تا اطلاعات بیشتری در مورد دیزاین سیستم در فیگما و انواع دیزاین سیستم بدست آورید.
راهنمای جامع دیزاین سیستم ها
بسیاری از سازمانها دیزاین سیستم مخصوص به خود را دارند؛ اما، این مجموعهها معمولا بیشتر از گروهی از عناصر و کد نیستند. در حالی که یک «راهنمای سبک» (Style Guide) یا «کتابخانه الگو» (Pattern Library) میتواند نقطه شروعی برای خلق یک دیزاین سیستم باشد، آنها تنها اجزا مورد نیاز برای کار نیستند. بیایید با هم اصول استفاده از دیزاین سیستم ها را بررسی کنیم و ببینیم که چگونه میتوان یک دیزاین سیستم را در یک سازمان ایجاد و برای موفقیت بیشتر، پیادهسازی کرد.
اهمیت دیزاین سیستم
دیزاین سیستم چیست؟
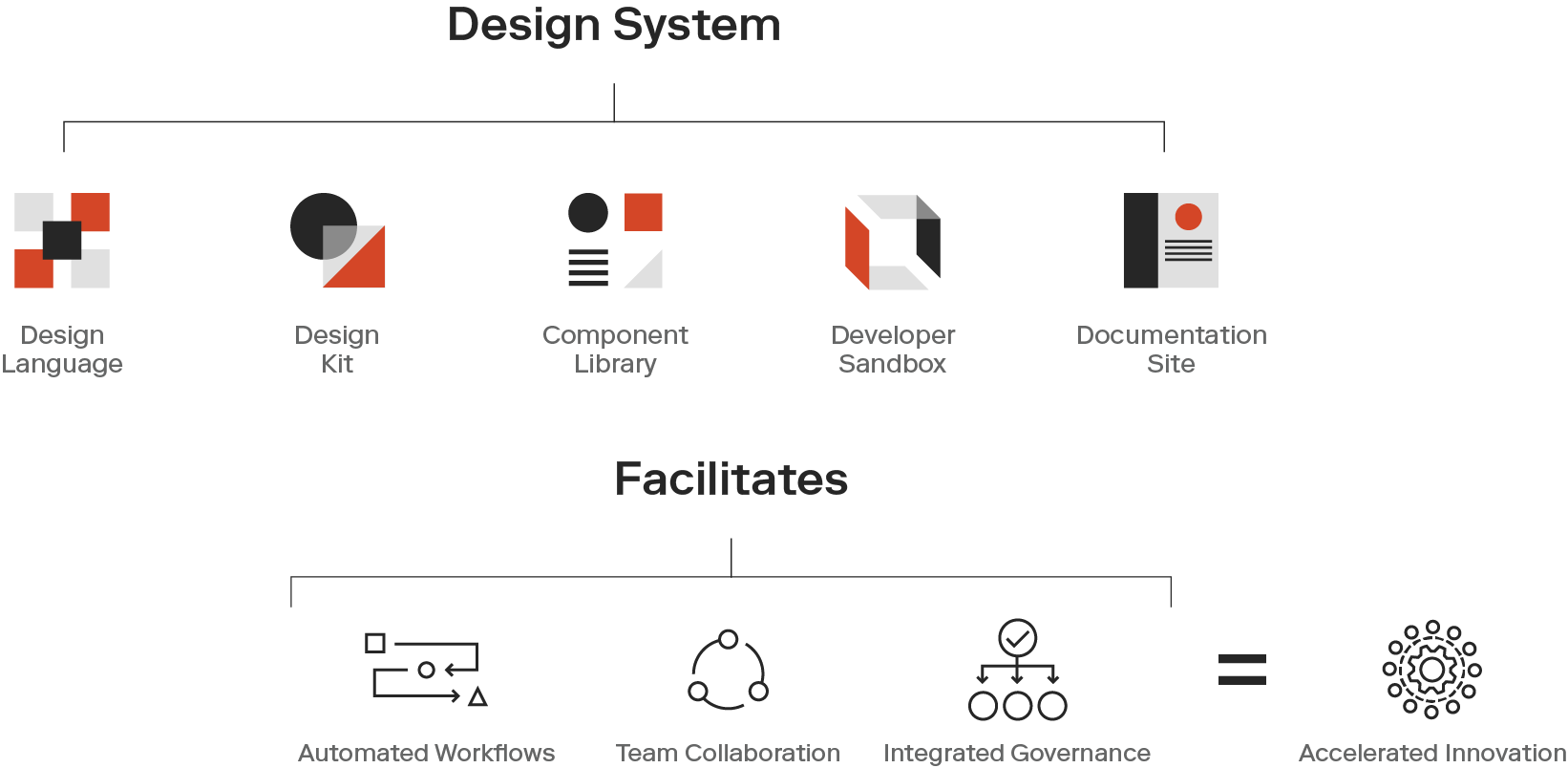
دیزاین سیستم در حقیقت مجموعهای از اجزای قابل استفاده مجدد است که با استانداردهای واضح هدایت میشوند و میتوانند با هم مونتاژ شوند تا هر تعداد کاربرد مورد نظر برای کاربران خود را بسازند.
تفاوت بین یک دیزاین سیستم و یک راهنمای سبک یا کتابخانه الگو چیست؟
یک دیزاین سیستم تنها مجموعهای از داراییها و مولفههایی که برای ساختن یک محصول دیجیتال از آنها استفاده میکنید، نیستند. در توضیح این مطلب، به گفته «امت کانلی» (Emmet Connolly) مدیر طراحی محصول در Intercom میپردازیم:
«بیشتر دیزاین سیستم ها واقعا فقط کتابخانههای الگو هستند. درست مانند جعبه بزرگی از قطعات لگوی رابط کاربری که میتوان آنها را به روشهای تقریبا نامتناهی مونتاژ کرد. همه قطعات ممکن است سازگار باشند؛ اما، این بدان معنا نیست که نتایج مونتاژ شده ثابت خواهند بود. محصول شما چیزی بیش از انبوهی از عناصر رابط کاربری قابل استفاده مجدد است. ساختار و معنا دارد. تنها یک صفحه وب عمومی نیست؛ بلکه، تجسم سیستمی از مفاهیم است.»
«مارکو سوارز» (Marco Suarez)، یکی از طراحان محصولات InVision، اضافه میکند که:
«درک چیستی و چرایی پشت طراحی یک دیزاین سیستم برای ایجاد یک تجربه کاربری استثنایی بسیار مهم است. تعریف و پایبندی به استانداردها نحوه ایجاد این درک است.»
به بیان سادهتر، تفاوت در استانداردها و اسنادی است که داراییها را همراهی میکنند. با راهنمایی در مورد چرایی و نحوه استفاده از آنها، اجزاء را طراحی کنید، زیرا در این صورت استفاده از آنها آسانتر و تشخیص واضحتر است.
«دایانا ماونتر» (Diana Mounter) مدیر دیزاین سیستم ها در این باره میگوید:
«دیزاین سیستم ها همیشه در حال تکامل هستند و روشی که شما به اشتراک میگذارید و تشویق به پذیرش تکرارهای جدید میکنید، در طول مسیر نیز تکامل خواهند یافت.»

چه زمانی و به چه میزان به دیزاین سیستم نیاز داریم؟
مثالهایی از دیزاین سیستم های ساختمان در GitHub، این که چگونه میتواند جریان کار طراحی و توسعه را بهبود بخشد و این که چه زمانی باید دیزاین سیستم های ساختمان را شروع کنید و چه مقدار از سیستم مورد نیاز است، در ویدیوی زیر توضیح داده شده است.
طراحی با مقیاس: چگونه رهبران صنعت از دیزاین سیستم ها استفاده میکنند؟
به منظور تکرار سریع با اطمینان، تیمهای طراحی نیاز به دسترسی به منبعی از حقیقت دارند که اجازه زبان UI مقیاسپذیر و دستورالعملهای UX سادهشده را میدهد. با رسیدن نقاط تماس برند به کانالها و پلتفرمهای متعدد، میتوان با استفاده از زبان طراحی مرکزی به ایجاد تجربه کاربری ثابت کمک کرد.
ایجاد کتابخانه ای از الگوهای طراحی، قوانین و دستورالعملهای UX از ناهماهنگیها هنگام ارسال محصولات با مقیاس جلوگیری میکند. پیشنهاد میشود دوره آموزش فیگما کارواسکول را دنبال کنید.
طراحی دیزاین سیستم باید چگونه باشد؟
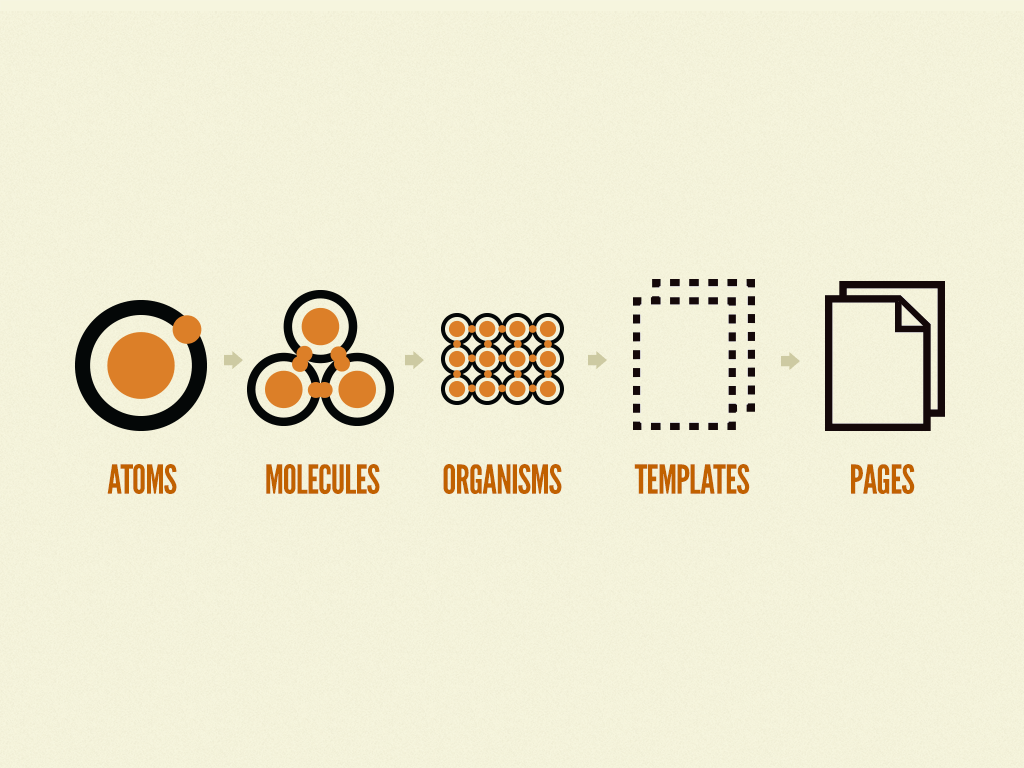
از آن جایی که تعداد دستگاهها، مرورگرها و محیطها با سرعت سرسامآوری در حال افزایش است، نیاز به ایجاد دیزاین سیستم های رابط کاربری سنجیده و مشخص بیش از هر زمان دیگری آشکار میشود. وارد طراحی اتمی شوید.
دیزاین سیستم طراحی کامل (فرانت اند و بک اند) به چه صورت است؟
متدولوژیهای رابط کاربری مانند طراحی اتمی، منطق و ساختار را به صفحههای جداگانه میآورند. اکنون زمان آن است که این تفکر را به هر جنبهای از محصول خود گسترش دهید.
استفاده از دیزاین سیستم ها برای فروش خروجی و نه گردش کار چگونه انجام میشود؟
احتمالا به این زودیها با مشتریانی که واقعا و شدیدا در مورد روش طراحی اتمی یا کارگاه نامگذاری ماژول هیجانزده باشند، روبرو نمیشوید. با این حال، همه به شدت در مورد ویژگیهای صرفهجویی در زمان و خروجی بهتر و سریعتر هیجانزده میشوند، چون که میتوانند با آن درگیر شوند. دفعه بعدی اگر با کسی مواجه شدید که مزایای رویکرد مدولار را نمیبیند، سعی کنید او را در مورد مزایای ملموس و خروجی پروژه متقاعد کنید، نه گردش کاری که از آن استفاده میکنید.
وضعیت فعلی دیزاین سیستم ها در UX چطور است؟
10 سال پیش، ما این فرآیندها را به سادگی، «کتابخانههای الگو» (Pattern Libraries) مینامیدیم. چند سال پیش، «طراحی اتمی» (Atomic Design) وارد صحنه شد و دستور زبان جامع تری را در مورد دیزاین سیستم ها ارائه کرد. هنگامی که گوگل در سال 2014 از «متریال دیزاین» (Material Design) رونمایی کرد، سرانجام مفهوم دیزاین سیستم ها به بلوغ خود رسید.
اکنون، به نظر میرسد مفهوم دیزاین سیستم هر روز یک مقاله جدید به همراه دارد که به جنبههای تازهای از این مفهوم میپردازد. موضوع این مقالهها معمولا از ارزشهای سیستمها به عنوان ارائه سازگاری، کارایی و مقیاس حمایت میکند؛ اما، به چه قیمتی؟ آیا دیزاین سیستم ها نوشدارویی برای تمام مشکلات طراحی UX هستند؟
نقش دیزاین سیستم ها در تکامل تجربه کاربری سازمانی چیست؟
«آنه گراندهوفر» (Anne Grundhoefer، طراح ارشد UX Projekt202 و «درو لومر» (Drew Loomer)، معمار Solutions، نگاهی عمیق و آموزنده به راههایی ارائه میدهند که دیزاین سیستم ها به طور قابل توجهی بر تجربه کاربر سازمانی تاثیر گذاشتهاند.
«کتی سیلور-میلر» (Katie Sylor-Miller) مهندس ارشد نرم افزار تیم دیزاین سیستم در Etsy معتقد است:
«رویکرد فنی شما به تنهایی، به ساخت دیزاین سیستم زنده که در درازمدت انعطافپذیر، قابل نگهداری، پایدار، مقیاسپذیر و موفق باشد، مهم نیست.» پیشنهاد میشود مقاله دیگر ما درباره رنگ اصلی و فرعی و تفاوتهایشان را بخوانید.
ساخت دیزاین سیستم در فیگما

مراحل و مزایای کلیدی ساخت دیزاین سیستم چیست؟
- یک حسابرسی بصری انجام دهید.
اولین گام در ساختن یک دیزاین سیستم، این است که یک حسابرسی بصری از طراحی فعلی خود انجام دهید. خواه این طراحی یک برنامه، یک وب سایت یا سایر محصولات دیجیتال باشد. فهرستی از CSS که استفاده میکنید و کیفیت بصری عناصر میتواند به شما کمک کند تا میزان انجام این فرآیند را بسنجید.
- یک زبان طراحی بصری ایجاد کنید.
زبان طراحی بصری هسته اصلی یک دیزاین سیستم است. از اجزای قابل تشخیصی تشکیل شده است که شما از آنها برای ساخت محصول دیجیتال خود استفاده خواهید کرد. زبان طراحی بصری شما از چهار دسته اصلی تشکیل شده است و شما باید نقشی که هر یک از این عناصر طراحی در هر جزء روی صفحه بازی میکنند را در نظر بگیرید:
- رنگ دیزاین سیستم
رنگهای رایج در یک دیزاین سیستم شامل 1 تا 3 رنگ اولیه هستند که نشان دهنده برند شما خواهند بود. ممکن است بخواهید طیف وسیعی از رنگها را در سیستم بگنجانید – مانند یک رنگ مخلوط با سفید یا سیاه – تا چند گزینه بیشتر به طراحان خود بدهید.
- تایپوگرافی دیزاین سیستم
اکثر دیزاین سیستم ها فقط ۲ فونت دارند: ۱ فونت برای سرفصلها و کپی متن و یک فونت Monospace برای کدها. برای جلوگیری از بارگذاری بیش از حد و سردرگمی کاربر، فونتها را ساده نگه دارید. تعداد فونتها را کم در نظر بگیرید. این کار نه تنها بهترین روش طراحی تایپوگرافی است؛ بلکه، از مشکلات عملکردی ناشی از استفاده بیش از حد از فونتهای وب نیز جلوگیری میکند. پیشنهاد میشود مقاله دیگر ما درباره طراحی رابط کاربری چیست را بخوانید.
- اندازه و فاصله دیزاین سیستم
توجه داشته باشید سیستمی که برای فاصلهگذاری و اندازه استفاده میکنید، وقتی ریتم و تعادل داشته باشید، بهترین ظاهر را ارائه میدهند. یک مقیاس 4 پایه به دلیل استفاده از آن در استانداردهای iOS و Android، فرمتهای اندازه ICO و حتی اندازه فونت استاندارد مرورگر، به عنوان مقیاس توصیه شده در حال افزایش است.
- تصویرسازی در دیزاین سیستم
کلید موفقیت با تصویرسازی در زبان طراحی بصری، داشتن برنامه و پایبندی به آن است. دستورالعملهایی را برای تصاویر و نمادها تنظیم کنید و از بهترین فرمت تصویر برای موقعیت استفاده کنید.
- یک کتابخانه UI / الگو ایجاد کنید.
برخلاف حسابرسی بصری که قبلا انجام دادهاید (که به کیفیت بصری عناصر طراحی شما میپردازد)، این مرحله از فرآیند روی اجزای واقعی UI شما تمرکز دارد. تمام اجزا و بخشهای UI خود (یعنی هر دکمه، فرم، شکل و تصویر) را که در حال حاضر در حال تولید هستند، جمعآوری کنید. آن چه را که نیاز ندارید، ادغام و حذف کنید.
- مستند کنید که هر جزء چیست و باید چه زمانی از آن استفاده کنید.
این مرحله بسیار مهم است. اسناد و استانداردها چیزی هستند که یک کتابخانه الگو را از یک دیزاین سیستم واقعی جدا میکنند.
سخنپایانی
امیدواریم راهنمای جامع دیزاین سیستم های ما برای شما مفید باشد. چه نظر و اطلاعاتی درباره این مبحث دارید؟ میتوانید تجربیات و دیدگاههای خود در زمینه دیزاین سیستم در فیگما را با ما و همراهانمان به اشتراک بگذارید.