تایپوگرافی در طراحی رابط کاربری اصول و نکات مختلفی را شامل میشود. در این مطلب قصد داریم بهترین روشها، نکات و اصطلاحات را برای استفاده از تایپوگرافی در طراحی رابط کاربری (UI Design) به شما معرفی کنیم.
کاربرد تایپوگرافی در طراحی تنها در انتخاب کردن یک فونت عالی خلاصه نمیشود و فرایندی گستردهتر را به خود اختصاص میدهد. هنگامی که از تایپوگرافی بهطور مؤثر استفاده کنید، میتوانید قابل استفاده بودن، خوانایی، دسترسی و نمایش سلسلهمراتبی طراحی را در یک رابط کاربری بهبود ببخشید. در این مطلب قرار است نکات و اصول تایپوگرافی در طراحی را با شما بهاشتراک بگذارید تا تایپوگرافی در ui را به بهترین شکل ممکن انجام دهید.
تایپوگرافی در ui: اصول تایپوگرافی در طراحی
1. اصطلاحات تایپوگرافی
اصطلاحات تایپوگرافی یا همان Typography Terminology، پایه و اساس دانش ما نسبت به تایپوگرافی را ایجاد میکند و عناوینی مانند کرنینگ، Leading و Weight میتوانند اهرمهایی باشند که برای خواناتر و زیباتر کردن طرحهایمان از آنها استفاده میکنیم.
اصطلاح Tracking
Tracking یا فاصله حروف به افزایش یا کاهش یکنواخت فاصله افقی بین طیفی از کارکترها اشاره میکند.

اصطلاح Base Line
اصطلاح Base Line در واقع به عنوان خط نامرئی شناخته میشود که متن روی آن قرار میگیرد. پیشنهاد می شود آموزش ui در کارواسکول را دنبال کنید.

اصطلاح Leading
اصطلاح Leading فاصله عمودی بین دو خط پایه را مشخص میکند؛ در عصر مدرن، این اصطلاح بیشتر تحت عنوان ارتفاع خط (Line-height) شناخته و همچنین به شکل Ledding نیز تلفظ میشود.

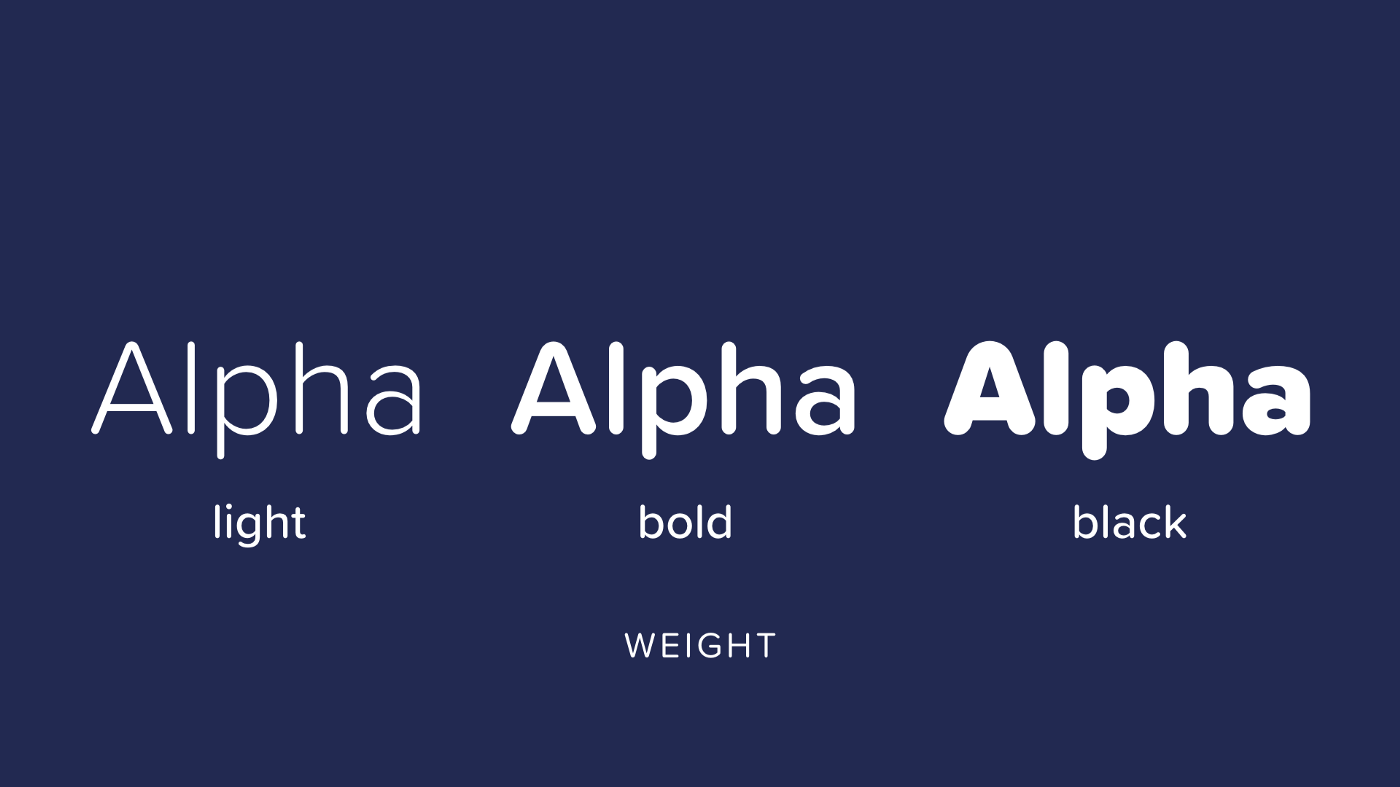
اصطلاح Weight
اصطلاح Weight یا همان وزن در لغتنامه معنای متفاوتی را به خود اختصاص میدهد اما در تایپوگرافی به ضخامت نسبی فونتها اشاره دارد.

اصطلاح Serif و Sans Serif
Serif یک خط یا خطوطی کوچک است که به طور منظم به انتها یک حرف یا نماد در خانوادهای خاص از فونتها متصل میشود. Sans Serif نیز به حروفی گفته میشود که نمایش خطوط Serif را ندارند.

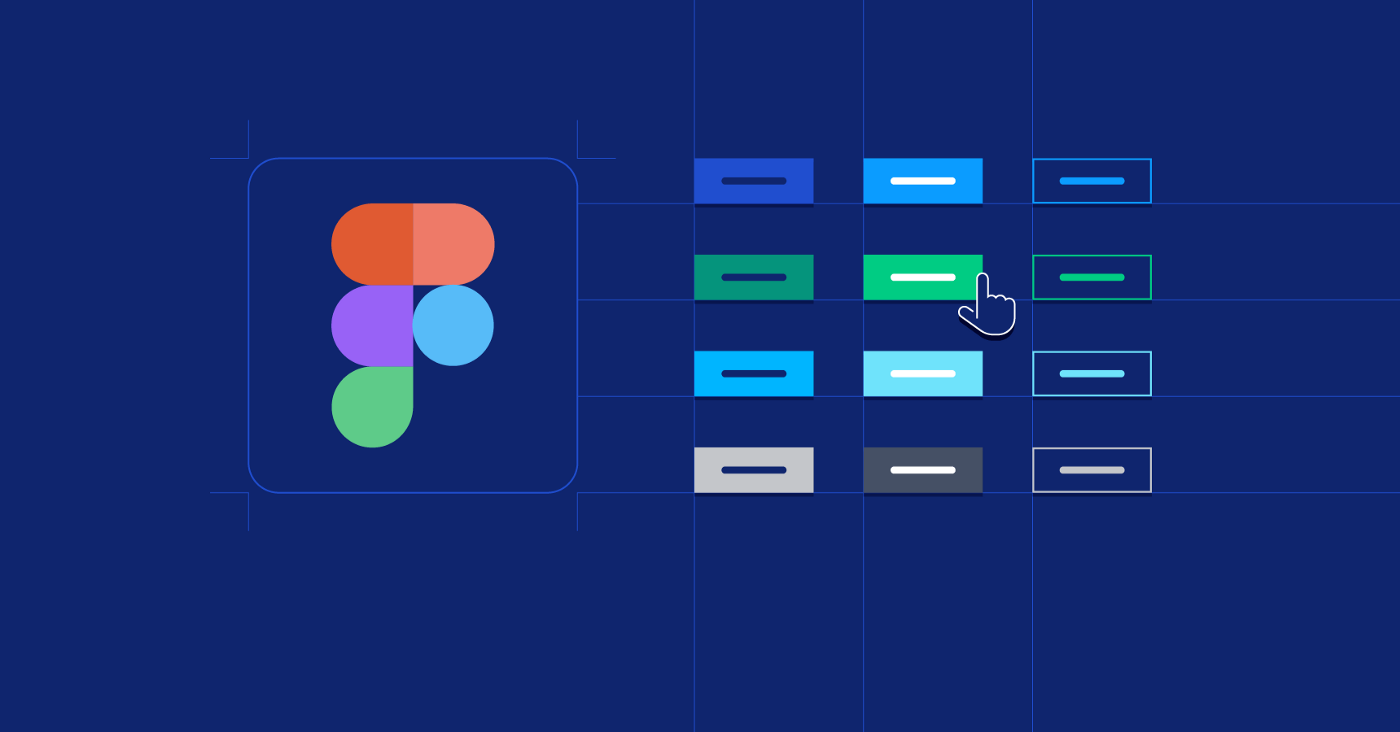
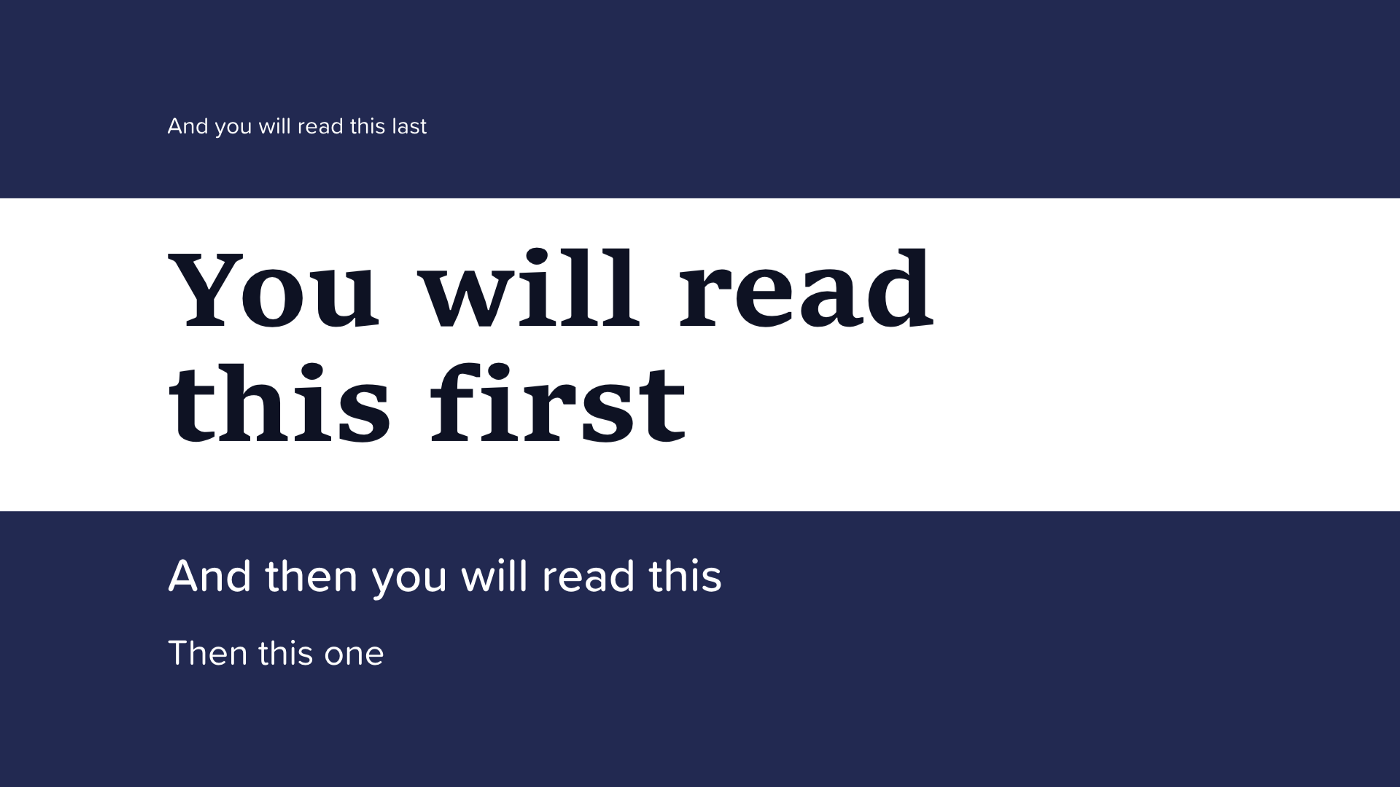
2. سلسله مراتب
رابطهای کاربری اندکی وجود دارند که فاقد کلمات و محتوا باشند و اکثر آنها از چند عنصر استاندارد تشکیل شدهاند؛ عناصری مانند متن، مستطیل، جعبه، دکمه و نمادها. یک رابط کاربری خوب به تغییرات و ویژگیهایی که ما به عناصر داخلی آن، اضافه میکنیم، بستگی دارد. مفهوم سلسله مراتب (Heirarchy) به ما کمک میکند تا قابلیت اسکن و خوانایی یک رابط را با سهولت در یافتن اطلاعات مهم برای کاربران، بهبود ببخشیم. پیشنهاد می شود مقاله دیگر ما درباره لپ تاپ مناسب illustrator را بخوانید.

طبق این اصل در تایپوگرافی رابط کاربری، باید از متون بزرگتر و پررنگتر برای متنهای خود استفاده کرد چراکه رعایت این موضوع موجب جلب توجه مخاطب میشود. در صورتی که یک رابط کاربری اطلاعات کمتری را شامل میشود، بهتر است که متون کوچکتر و سبکتر در طراحی استفاده کرد.
3. بهینه بودن ارتفاع و طول خطوط
فاصله خطوط به روزهای حروفچینی دستی در ماشینهای چاپ بازمیگردد و نام فنی آن، Leading، به نوارهای نازکی از فلز سرب اشاره دارد که خطوط متن را از یکدیگر جدا میکردند. در عصر مدرن، ارتفاع و عرض خطوط برای اطمینان از اینکه بلوکهای متنی به راحتی در اندازههای مختلف دستگاههای هوشمند، قابل خواندن هستند، ضروری است. در ادامه به چند نکته مفید برای رعایت ارتفاع خطوط اشاره میکنیم:
- برای بهینه کردن خوانایی و دسترسی، ارتفاعی بین ۱۳۰ تا ۱۸۰ درصد را آزمایش کنید. هدف از انجام این تست، این است که عددی درست را پیدا کنید چراکه زیاد بودن فاصله خطوط، سردرگمی مخاطب را به همراه دارد و کم بودن آن، فرایند خوانایی را سختتر میکند. در نتیجه، مقیاسهای مختلف را روی حروف و متنهای خود آزمایش کنید.
- هنگام تغییر فونت یا اندازه آن، فاصله خطوط را مورد بررسی قرار دهید. فونتهای مختلف، حداکثر ارتفاع متفاوتی دارند و این موضوع باعث میشود تا بررسی فاصله خطوط در این فرایند، امری ضروری باشد. در ادامه نیز، طول خطوط خود را به ۷۰ الی ۸۰ کارکتر محدود کنید تا دنبال کردن آن ساده باشد و مخاطب به سبب ترس از خواندن یک متن طولانی، از رابط کاربری شما گلهمند نباشد.
- فونتهای کوچک باید فاصله بیشتری داشته باشند چراکه خوانایی فونتهای کوچکتر بسیار سخت است و فضای اضافی میتواند تجزیه را برای مخاطب آسان کند.
4. خوانایی را در اولویت قرار دهید
برای اطمینان از اینکه تایپوگرافی ما خوانایی درستی داشته باشد و دسترسی آن برای افراد دارای معمولی مانند افراد کوررنگ، اشخاصی با ناتوانییهای بینایی یا شینوایی و غیره امکانپذیر باشد، باید از دستورالعملهای Web Content Accessibility Guidelines یا WCAG پیروی کنیم. در ادامه چند استاندارد وجود دارد که رابط کاربری ما را برای خوانایی بهینه میکند. شما میتوانید به اطلاعات بیشتر در Accessible.org دسترسی داشته باشید:
- اندازه متن باید حداقل ۱۶ باشد. این موضوع براساس مشخصات دستگاه است. به عنوان مثال، اگر درحال طراحی یک رابط تلویزیونی هستید، متن باید حتی بزرگتر باشد.
- باید یک نسبت کنتراست رنگ حداقل 4:5:1 بین تمام متن و پسزمینه وجود داشته باشد. برای اطمینان از رعایت این استاندارد در اسکچ، ایکسدی و فیگما، افزونه Stark را دانلود کنید. در آموزش adobe xd این موارد با توضیحات بیشتری گفته شده است.
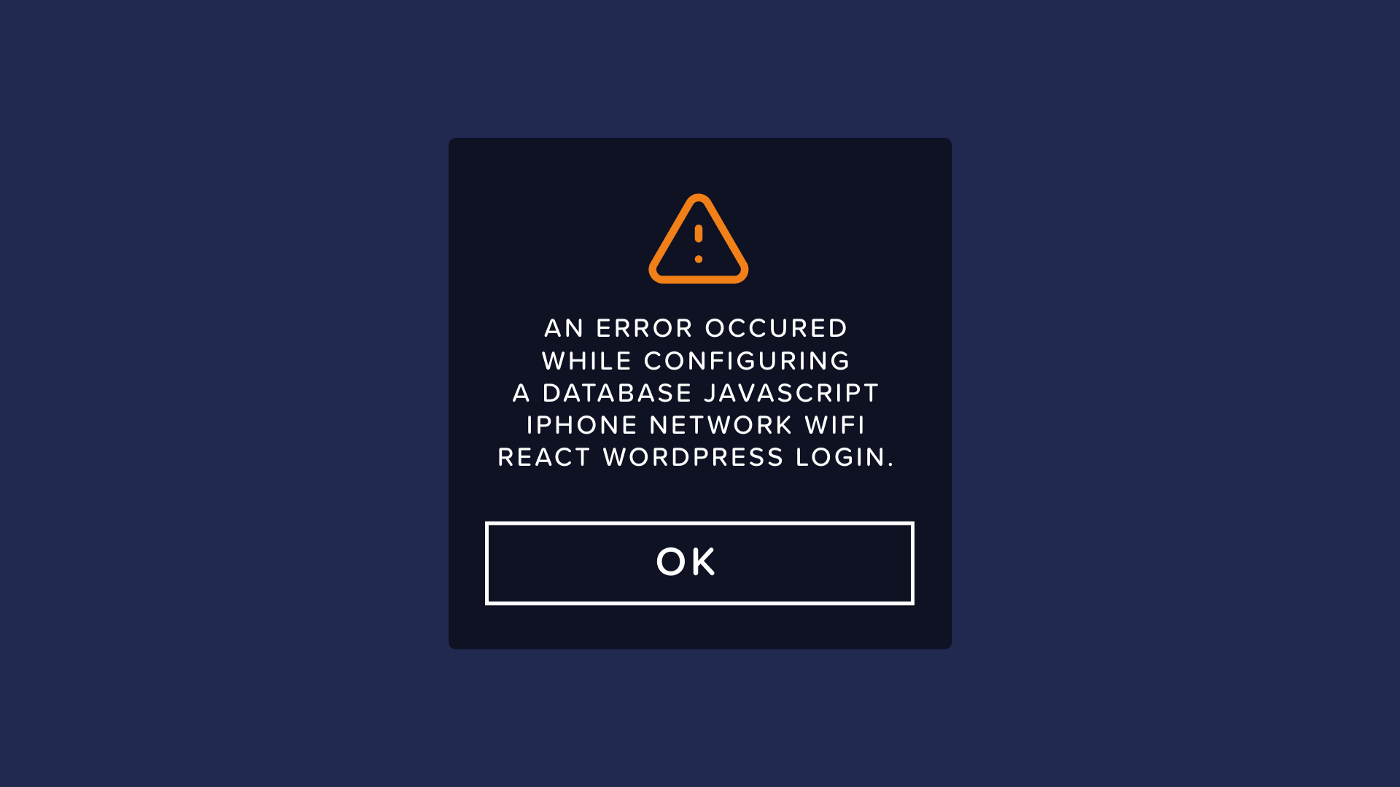
- برای انتقال اطلاعات به معیارهای بیشتری نسبت به رنگ نیاز دارید. به عنوان مثال۷ یک وضعیت خطا نباید تنها با یک طرح کلی قرمز نمایش داده شود و از نماد هشدار و متن توصیفی استفاده کنید تا هشدارهای شما پیامهای مختلفی را منتقل کند.
- اندازه متن باید تا ۲۰۰ درصد بدون تأثیر منفی بر توانایی خواندن محتوا یا استفاده از توابع قابل تغییر باشد.
- از images of text مگر در موارد ضروری استفاده نکنید (مثلاً هنگام طراحی لوگو)

5. تعداد حروف را محدود کنید
اختلاط بیش از حد تایپفیسهای مختلف میتواند باعث شود که اپلیکیشنها تکهتکه و شلخته بهنظر برسند. به جای معرفی فونتهای جدید به رابط کاربری، از فونتهای خانواده استفاده کنید. فونتهای یک خانواده برای کار با هم طراحی شدهاند، بنابراین انعطافپذیر و سازگار هستند.

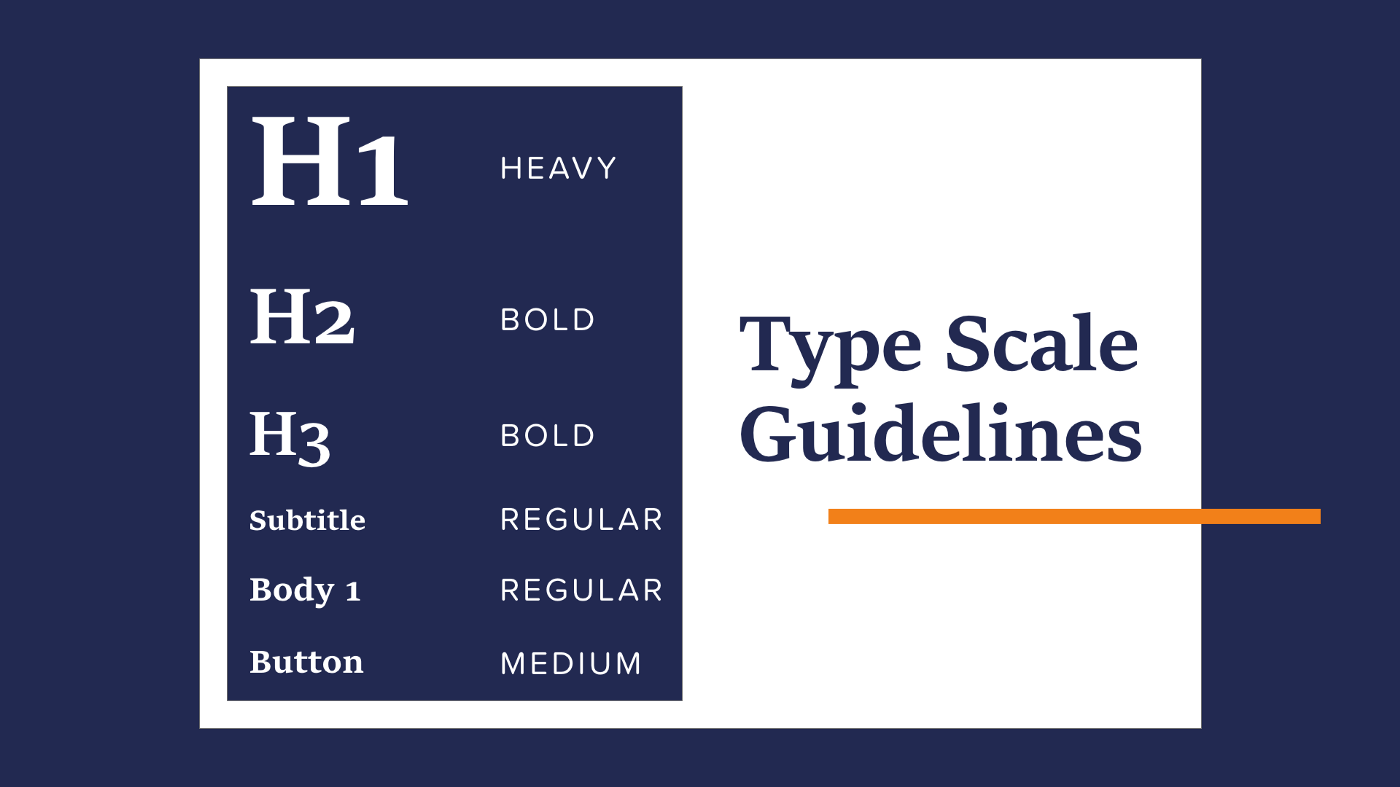
6. دستورالعمل هایی برای Type Scale تعریف کنید
اگر تمایلی به ایجاد دستورالعملهای تایپوگرافی ندارید، میتوانید از Material Type Scale Generator برای ایجاد دستورالعملهای اندازه قلمها در پاراگرافها، عناوین، دکمهها و مواردی از این دست استفاده کنید. برای ساختن این دسته از دستورالعملها برای یک پروژه Ui میتوانید از نکات زیر بهره ببرید:
- یک فونت برای کار خود انتخاب کنید. به عنوان مثال، میتوانید از منابعی مانند Google Fonts یا فونتهای Adobe استفاده کنید.
- اندازهای برای فونتهای پایه خود برگزینید. برای مثال، میتوانید با اندازه 16p شروع کنید و سپس براساس رابطهای مختلف، ارتفاعها و اندازههای مختلف را برای آن تعیین کنید.
- مقیاسی را انتخاب کنید چراکه مقیاسها ثبات، ریتم و سلسله مراتب را به تایپوگرافی ارائه میدهند. برای تنظیم نوع مقیاس برای H3، H2، H1، بدنه، دکمهها و مواردی از این دست به یک مقداری نیاز دارید تا در اندازه پایه فونتها ضرب کنید. مقیاسهای رایج برای استفاده عبارتند از 1.618x ،1.5x ،1.414x و 1.250x.
- اندازهها را روی دستگاههای مختلف و در مقیاسهای متفاوت تست کنید تا مقداری مناسب را برای رابط خود برگزینید.

7. از کلمات و عبارات قابل تشخیص استفاده کنید
قوانین و روشهای بسیاری که در این مطلب به آنها اشاره شد، میتوانند برای بهبود خوانایی و زیباییشناسی رابط کاربری بسیار مفید باشند اما در مورد بهبود درک کلمات در رابط کاربری ما، چه نکاتی باید رعایت شود؟ برای این که واقعاً همه اینها را در کنار یکدیگر قرار دهیم تا تایپوگرافی اصولی را در رابط کاربری خود داشته باشیم، باید قوانینی را برای آنچه در متن وجود دارد، رعایت کنیم. در ادامه چند نکته برای انتقال واضح پیامهای طراحیهای شما وجود دارد که به آنها اشارهای مختصر و کوتاه میکنیم:
- از اصطلاحات خاص خودداری کنید مگر اینکه درحال طراحی اپلیکیشنی برای متخصصان باشید. از اصطلاحات خاص صنعت مانند بافر یا پیکربندی اجتناب کنید و از زمان حال استفاده کنید.
- سعی کنید تا مطالب خود را کوتاه و شیرین نگه دارید. احتمالاً کرکهایی در نسخه UX وجود دارد که میتوان به راحتی با یک ممیزی سریع، آن را حذف کرد.
- با هدف شروع کنید و وقتی یک عبارت، اقداماتی را توصیف میکند، جملهای هدفمند داشته باشید. به عنوان مثال، میتوانید بگویید که: «برای حذف یک عکس از این آلبوم، آن را به سطل زباله بکشید.»
- آن را ثابت نگه دارید. هنگام خطاب به کاربر، مطمئن شوید که به صورت اولشخص یا دومشخص برای مخاطبان خود پیامی را به نمایش میگذارید.

8. در تایپوگرافی در ui روی اطلاعات مهم تأکید کنید
برخی از متنها همیشه مهمتر از متنهای دیگر در صفحه ظاهر میشوند و نظر مخاطب را به شکلی مستقل جلب میکنند. این موضوع ضروری است که با مفاهمی مختلفی مانند وزن، اندازه و رنگ، روی اهمیت یک عنصر در طراحی تأکید کنید تا آن عنصر از سایر المانها، برجستهتر به نظر برسد. پیشنهاد می شود آموزش نرم افزار sketch را در کارواسکول دنبال کنید.

طراحان میتوانند از رنگ و وزن بصری برای تأکید یا کاهش تأکید یک تایپوگرافی استفاده کنند و با استفاده از متون سبکتر برای پشتیبانی یا بلوکهای متن، توجه بیشتری روی متون پررنگتر و پرجنبوجوشتر جلب کنند. این موضوع، قابلیت اسکن یک رابط را بهبود میبخشد و به کاربران اجازه میدهد تا اقدامات مورد نظر طراحان را به سرعت انجام دهند.
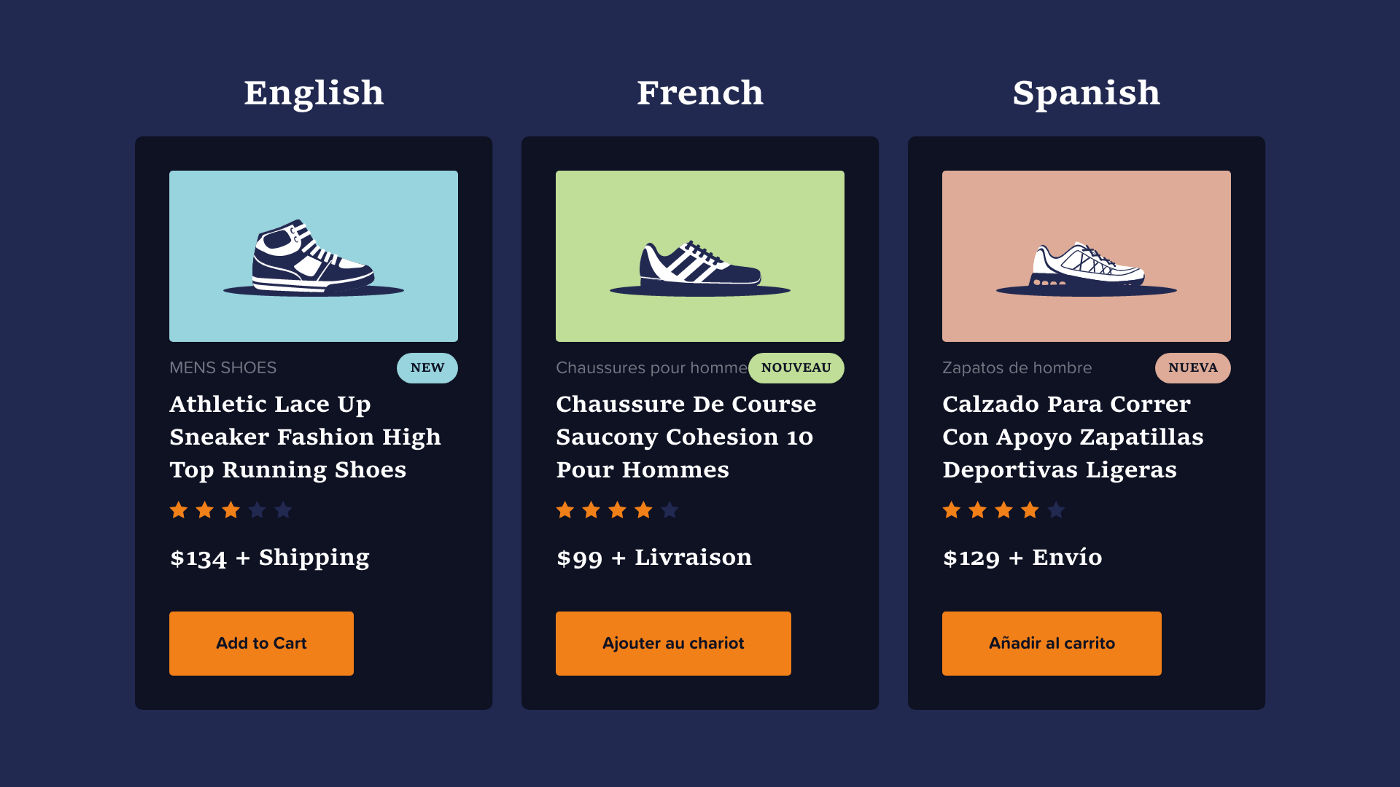
9. پشتیبانی زبان را در نظر بگیرید
پشتیبانی چندزبانه از نرمافزار و طرح آن، محدودیتی است که اگر به درستی در نظر گرفته نشود، میتواند طرحبندی کامل پیکسلهای ما را به شدت تغییر دهد. اولین چیزی که باید در نظر داشته باشید، طول کلمه است؛
طول یک کلمه میتواند در زبانها متفاوت باشد، حتی آن زبانهایی که از حروف نگارههای مشابه استفاده میکنند، مانند انگلیسی و آلمانی. برای برخی از زبانها مانند عربی و عبری، در نظر گرفتن تراز مهم است چراکه با کارکترهایی از راست به چپ نمایش داده میشوند.
این فونتها ممکن است کوچکتر از فونتهای لاتین در همان اندازه به نظر برسند و به تنظیماتی در فاصله خطوط و تراز کردن نیاز دارند تا تایپوگرافی آنها در طراحی رابط کاربری، به خوبی عمل کند. پیشنهاد می شود مقاله دیگر ما درباره آموزش اکسپرشن افترافکت را بخوانید.

10. در صورتی که شک دارید، میتوانید از فونت های سیستمی استفاده کنید
تایپوگرافی میتواند یک چالش بسیار بزرگ باشد و گاهی اوقات ارزش کار کردن روی آن توسط طراحان دیده نمیشود. خبر خوب این است که سیستمعاملهای iOS و اندروید دارای حروفنویسی سیستمی هستند که طیف وسیعی از وزنها، اندازهها، سبکها و زبانها را پشتیبانی میکنند؛ بنابراین میتوانید خوانایی و تجربه کاربری زیباتری را برای کاربران و مخاطبانتان فراهم کنید.

در iOS، طراحان از سانفرانسیسکو (SF) و نیویورک (NY) استفاده میکنند و در اندروید، فونت اصلی Roboto است و Noto حروف پیشفرض برای همه زبانهایی است که Roboto را پشتیبانی نمیکنند.
برخی از سوالات متداول
1. اصول تایپوگرافی در ui کدامند؟
سلسله مراتب – بهینه بودن ارتفاع و طول خطوط – خوانایی را در اولویت قرار دهید – تعداد حروف را محدود کنید – دستورالعمل هایی برای Type Scale تعریف کنید و …
2. در تایپوگرافی در ui چگونه روی اطلاعات مهم تأکید کنیم؟
با مفاهمی مختلفی مانند وزن، اندازه و رنگ، روی اهمیت یک عنصر در طراحی تأکید کنید تا آن عنصر از سایر المانها، برجستهتر به نظر برسد.