افترافکت یکی از قدرتمندترین ابزارهای شرکت ادوبی است که در انیمیشنسازی ۲ بعدی، اعمال جلوههای ویژه در فیلمهای سینمایی و سریالها، ساخت تبلیغات مختلف و تصاویر متحرک کاربرد دارد. تکنیک اکسپرشن افترافکت یکی از ابزارهای کاربردی این برنامه است.
اکسپرشنها، کدهای کوتاهی هستند که برای ساخت افکتهای مورد نظر بدون استفاده از کیفریمهای پیچیده به پروژههای افترافکت اضافه میشوند. کارو اسکول در این قسمت به آموزش اکسپرشن افترافکت میپردازد، پس با ما همراه باشید.
آموزش اکسپرشن افترافکت
در این قسمت از آموزش تکنیک اکسپرشن افترافکت، به بررسی مفهوم این عبارت میپردازیم. اکسپرشنها، کدهای کوتاهی هستند که با استفاده از زبان جاواسکریپت یا اکستنداسکریپت نوشته شده و برای تغییر در مشخصات لایههای مختلف افترافکت استفاده میشوند.
البته جای نگرانی نیست؛ برای استفاده از این اکسپرشنها نیازی نیست که مهارت بالایی در برنامهنویسی داشته باشید. در بیشتر موارد، تغییرات کلیدی مورد نظر شما صرفاً با استفاده از یک کلمه اعمال میشود. علاوه بر آن، ابزار pick-whip افترافکت برای تعریف روابط، امکان ساخت کد را به صورت خودکار در اختیار شما قرار میدهد. در دوره آموزش افترافکت کارواسکول با انواع و اقسام ابزارهای افترافکت کار میکنن تا شما بتونین با محیط کاربری این نرمافزار آشنایی بیشتری داشته باشید.

اهمیت تکنیک اکسپرشن افترافکت

در این قسمت به بررسی اهمیت تکنیک اکسپرشن افترافکت میپردازیم. اکسپرشنهای افترافکت، تسکهای ساده را به صورت خودکار انجام داده و ضمن سادهتر کردن مراحل کار، باعث صرفهجویی در زمان هم میشوند. قرار دادن اکسپرشنهای بیشتر در کیت ابزارها، باعث اتمام سریعتر و راحتتر پروژههای شما در افترافکت میشود.
معرفی تعدادی از اکسپرشن های افترافکت
در این قسمت از کاربرد اکسپرشن افترافکت، به بررسی تعدادی از مهمترین اکسپرشنهای این برنامه میپردازیم.
۱. اکسپرشن Rotation

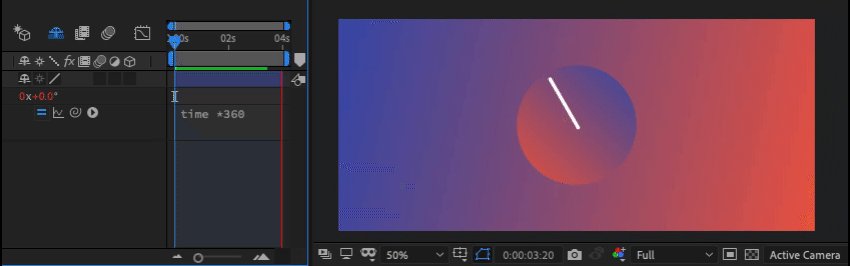
با استفاده از اکسپرشن Rotation، میتوانیم یک لایه را وادار کنیم تا به صورت خودکار بچرخد و سرعت چرخش آن را هم تنظیم کنیم. برای استفاده از این اکسپرشن، مراحل زیر را دنبال کنید:
- لایهی مورد نظر خود را برای چرخش انتخاب کرده و از کلید R در صفحه کلید خود استفاده کنید.
- کلید Alt را نگه دارید و روی آیکون کرونومتر که در سمت راست کلمهی rotation قرار دارد، کلیک کنید.
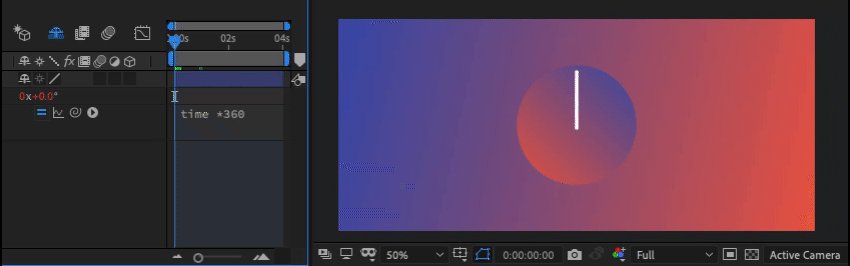
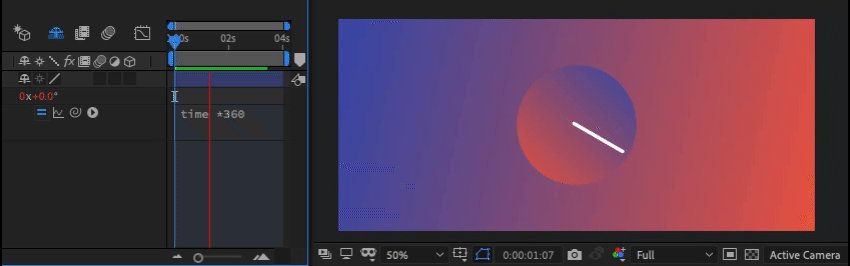
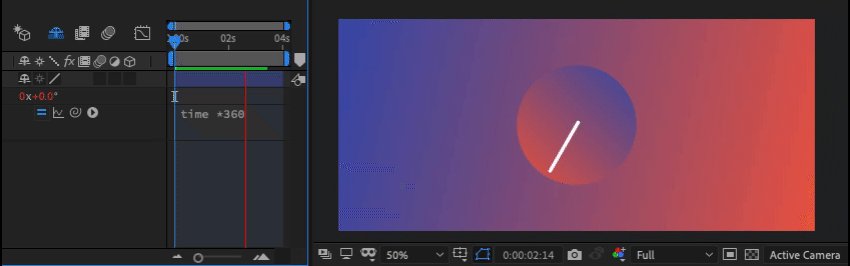
- در فضای نمایش داده شده در سمت راست و پایین لایهی انتخابی، کد ;time*300 را وارد کنید.
- روی لایهی مورد نظر خود کلیک کنید.
بعد از انجام مراحل بالا، لایهی شما به سرعت شروع به چرخیدن میکند. یکی از علتهای بروز خطا در این مرحله، بزرگ نوشتن حرف t در کد ;time*300 است. پیشنهاد می شود دوره طراحی رابط کاربری با فیگما کارواسکول را دنبال کنید.

برای تنظیم سرعت چرخش، عدد بعد از time* را تغییر دهید.
۲. اکسپرشن Wiggle
در این قسمت از تکنیک اکسپرشن افترافکت، به بررسی اکسپرشن Wiggle میپردازیم.

شما میتوانید از اکسپرشن Wiggle، برای ایجاد حرکات تصادفی براساس محدودیتهای تعریف شده، استفاده کنید. پیچیدگی کد اکسپرشن در این مرحله، به محدودیتهایی که تعریف میکنید، بستگی دارد.

برای نوشتن ابتداییترین کد اکسپرشن Wiggle، باید دو پارامتر تعریف کنید:
- فرکانس (freq): برای تعیین تعداد دفعات چرخش در هر ثانیه
- دامنه (amp): برای تعیین میزان مجاز حرکت در مقایسه با موقعیت اولیه
به بیان سادهتر، فرکانس تعداد تکان خوردن شکل در هر ثانیه و دامنه میزان جابهجایی این شکل را نسبت به موقعیت اولیه تعیین میکند. کد مورد نظر ما بدون تعیین مقادیر دلخواه به صورت ;wiggle(freq,amp) خواهد بود. برای تست این کد میتوانید از عدد ۵۰ برای فرکانس و از عدد ۳۰ برای دامنه استفاده کنید. در اینصورت، کد شما به صورت ;wiggle(50,30) خواهد بود.

۳. اکسپرشن Random
در این قسمت از آموزش اکسپرشن افترافکت، به بررسی اکسپرشن Random میپردازیم.

اکسپرشن رندوم، برای تعیین مقادیر تصادفی برای مشخصهی مورد نظر استفاده میشود. با اعمال این اکسپرشن روی مشخصهی لایه، افترافکت از یک عدد تصادفی بین ۰ تا مقدار تعریف شده در اکسپرشن رندوم، استفاده میکند. سادهترین کدی که میتواند برای این اکسپرشن مورد استفاده قرار بگیرد، به صورت ;()random نوشته میشود.
مثلاً اگر میخواهید یک اکسپرشن رندوم بین ۰ تا ۵۰ روی لایهی مقیاس اعمال کنید، باید لایهی مورد نظر خود را انتخاب کرده و کد را به صورت ;(50)random بنویسید. پیشنهاد می شود مقاله دیگر ما درباره فتومونتاژ در فتوشاپ را بخوانید.

اما این تمام ماجرا نیست؛ انواع مختلفی از اکسپرشن رندوم در افترافکت وجود دارد که عبارتاند از:
- ;(maxValOrArray)random
- ;(minValOrArray, maxValOrArray)random
- ;(minValOrArray, maxValOrArray)gaussRandom
- ;(seed, timeless = false)seedRandom
امکان تنظیم زمان شروع انیمیشن هرکدام از لایهها به صورت جداگانه، در اکسپرشن رندوم وجود دارد:

۴. اکسپرشن Time
در این قسمت از کاربرد اکسپرشن افترافکت، به بررسی اکسپرشن تایم میپردازیم.

اکسپرشن تایم سرعت اجرای یک انیمیشن را تعیین میکند. مثلاً اگر اکسپرشن تایم را دوبرابر کنید، کد به صورت ;2*time نوشته میشود. شما میتوانید از اکسپرشن تایم در کنار سایر اکسپرشنها مثل roataion استفاده کرده و سرعت اجرای آنها را تعیین کنید.

۵. اکسپرشن Anchor point
در این قسمت از تکنیک اکسپرشن افترافکت، به بررسی اکسپرشن Anchor point میپردازیم. پیشنهاد می شود مقاله دیگر ما درباره لپ تاپ مناسب طراحان گرافیک را بخوانید.

anchor points، نقاطی هستند که انواع تغییرات و انیمیشنهای مختلف اعم از مقیاس بندی لایه و چرخش، از محل قرارگیری آنها اعمال میشود. با استفاده از اکسپرشن anchor point، میتوانید این این نقاط را به قسمتهای زیر قفل کنید:
- بالا سمت چپ
- بالا سمت راست
- پایین سمت چپ
- بالا سمت راست
- مرکز
- تغییر X یا Y با استفاده از Slider Controller
اکسپرشن anchor point در ساخت قالبهای عنواین و یک سوم پایینی فایلهای MOGRT. کاربرد دارد. پیشنهاد می شود مقاله دیگر ما درباره آموزش موشن گرافی با افتر افکت را بخوانید.

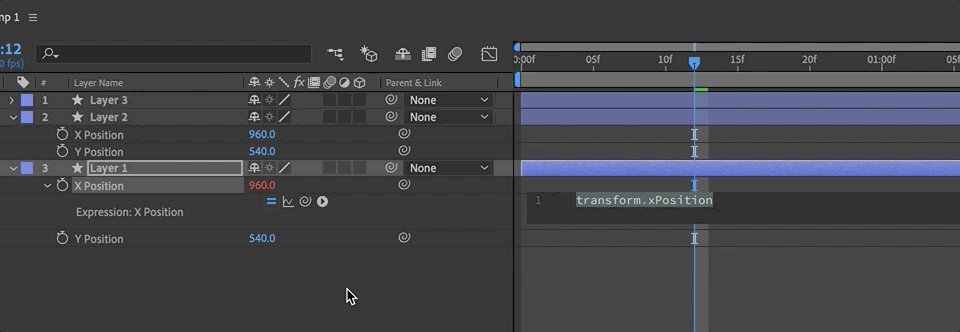
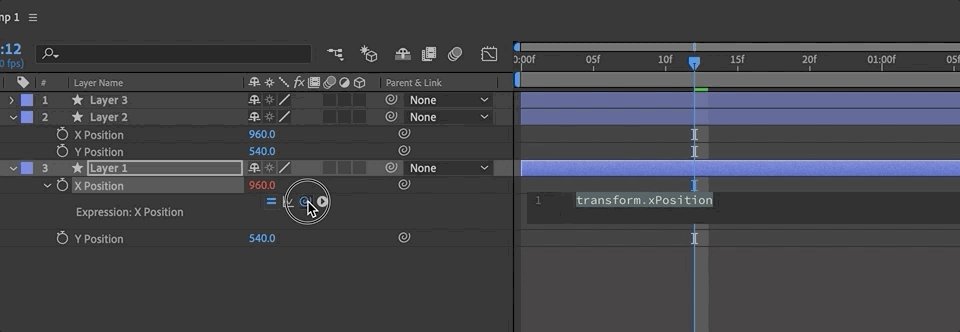
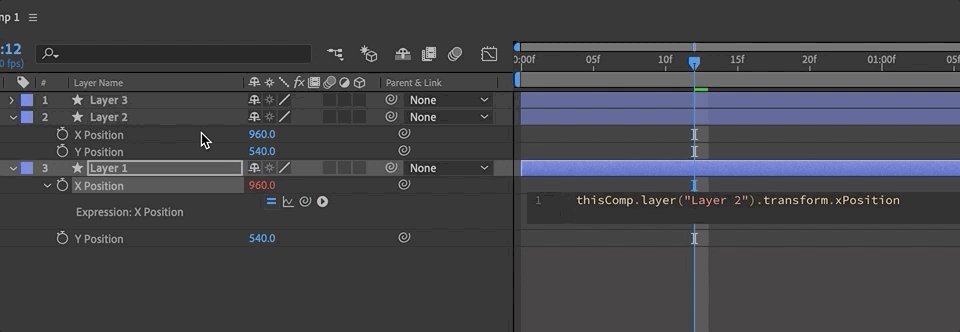
اگر میخواهید anchor point را در گوشهی لایه قفل کرده یا آن را در مرکز نگه دارید، میتوانید اکسپرشن را مطابق با کدهای زیر روی anchor point قرار دهید:
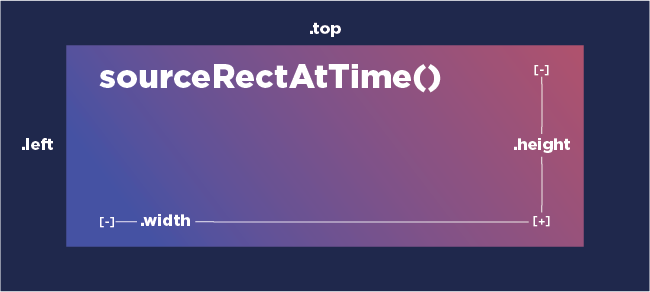
;()a = thisComp.layer(“Text1”).sourceRectAtTime
;height = a.height
;width = a.width
;top = a.top
;left = a.left
;x = left + width/2; y = top + height/2; [x,y]
کدهای فوق، بالا، چپ، عرض و ارتفاع لایه را تعیین کرده و بعد از آن با استفاده از جمع و تقسیم، مرکز لایه را مشخص میکنند.

۶. اکسپرشن Bounce
در آخرین قسمت از آموزش اکسپرشن افترافکت، به بررسی اکسپرشن Bounce میپردازیم.

اکسپرشن Bounce در مقایسه با سایر اکسپرشنهای معرفی شده در این مقاله پیچیدهتر است؛ اما صرفاً با استفاده از دو کیفریم ساخته میشود. کدهای مورد نیاز برای ساخت این اکسپرشن عبارتاند از:
e = .7; //elasticity
g = 5000; //gravity
nMax = 9; //number of bounces allowed
;n = 0
}if (numKeys > 0)
;n = nearestKey(time).index
;–if (key(n).time > time) n
{
}if (n > 0)
;t = time – key(n).time
;v = -velocityAtTime(key(n).time – .001)*e
;vl = length(v)
}if (value instanceof Array)
;vu = (vl > 0) ? normalize(v) : [0,0,0]
}else{
;vu = (v < 0) ? -1 : 1
{
;tCur = 0
;segDur = 2*vl/g
;tNext = segDur
nb = 1; // number of bounces
}while (tNext < t && nb <= nMax)
;vl *= e
;segDur *= e
;tCur = tNext
;tNext += segDur
nb++
{
}if(nb <= nMax)
;delta = t – tCur
;value + vu*delta*(vl – g*delta/2)
}else{
value
{
else{
value
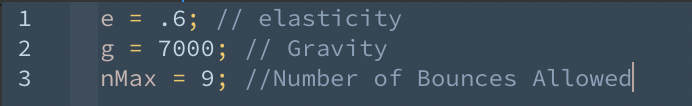
بعد از کپی و پیست کردن کدهای فوق در افترافکت، باید قسمتهای زیر را شخصیسازی کنید:
- متغیر e که میزان کشانی و الاستیسیتهی پرش را تعیین میکند.
- متغیر g که میزان جاذبهی اعمال شده روی شکل را کنترل میکند.
- متغیر nMax که حداکثر تعداد پرشها را تنظیم میکند.
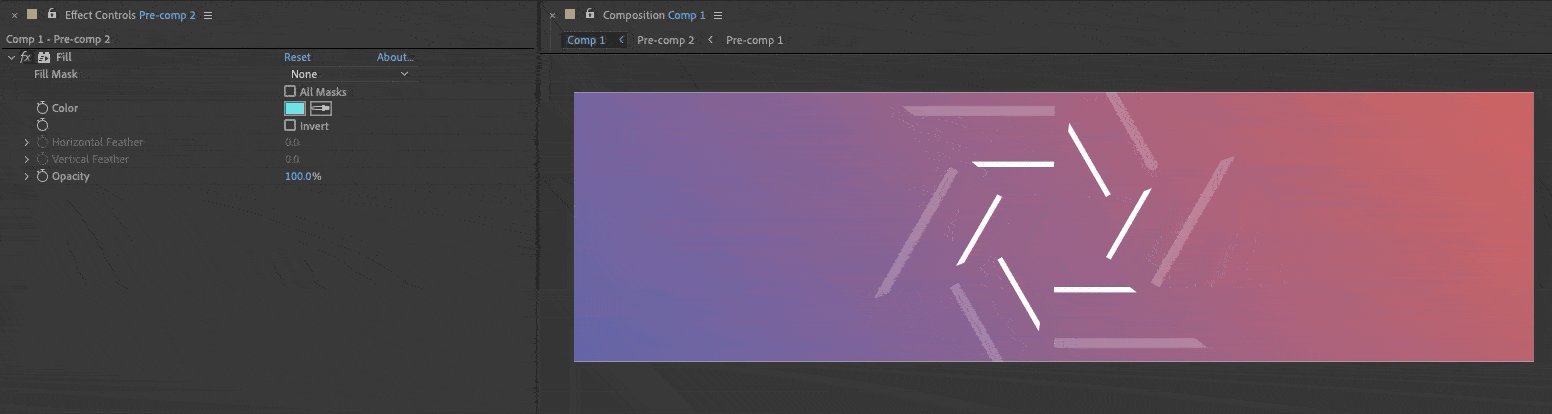
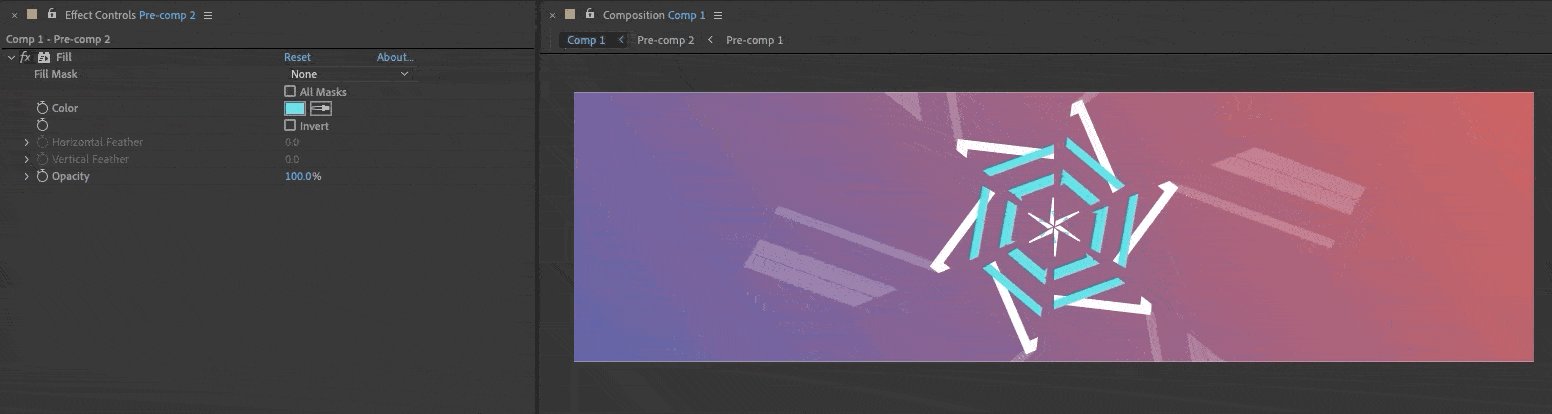
اگر مقادیر این متغیرها را مطابق با تصویر زیر تنظیم کنید …

پرشی مطابق با تصویر زیر، با الاستیسیتهی بالا و جاذبهی پایین ساخته میشود:

اکسپرشنها میتوانند نحوهی کارکردن شما با نرمافزار افترافکت را تغییر داده و سرعت اتمام پروژههای شما را افزایش دهند. با کارکردن با این کدها و تغییر مقادیر مربوطه میتوانید به حالتهای متفاوت و جالبی از این اکسپرشنها برسید.
برخی از سوالات متداول
1. مهمترین اکسپرشن های افترافکت را نام ببرید؟
اکسپرشن Rotation – اکسپرشن Wiggle – اکسپرشن Random – اکسپرشن Time و …
2. اهمیت تکنیک اکسپرشن افترافکت چیست؟
اکسپرشنهای افترافکت، تسکهای ساده را به صورت خودکار انجام داده و ضمن سادهتر کردن مراحل کار، باعث صرفهجویی در زمان هم میشوند. قرار دادن اکسپرشنهای بیشتر در کیت ابزارها، باعث اتمام سریعتر و راحتتر پروژههای شما در افترافکت میشود.