همراه با پیشرفت دنیای دیجیتال و بیشتر شدن تعداد وبسایتها و اپلیکیشنها، این سوال که چگونه به طراح UI و UX تبدیل شویم و چگونه ui ux کار شویم، از سوالات پراهمیتی است که بسیاری از کاربران در ذهن دارند. در این مطلب از کارو اسکول، به پاسخ این سوال میپردازیم.
در حالی که خیلی از طراحان ترجیح میدهند به صورت کاملا آکادمیک درباره طراحی رابط کاربری و تجربه کاربری آموزش ببینید بسیاری از طراحان حرفه ای حداقل در ابتدای یادگیری به صورت خودآموز پیش رفتند.
چندین مسیر برای برای یادگیری طراحی UI UX وجود دارد و واقعا یک راه درست و غلط وجود ندارد. همه چیز به یادگیری تئوری های پشت یک طراحی خوب و تمرین آنها تا زمانی که به آنها تسلط پیدا کنید بستگی دارد.
چگونه ui ux کار شویم؟

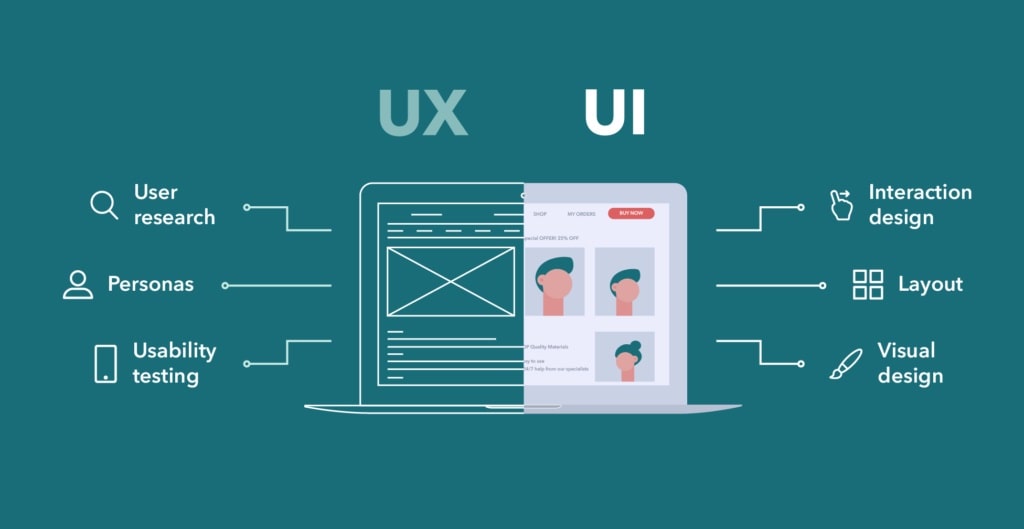
پیش از پرداختن به موضوع اصلی مقاله که چگونه ui ux کار شویم (چگونه طراح ui ux شویم) است اگر درباره این دو مهارت یعنی UI و UX اطلاعات کافی را ندارید پیشنهاد می شود مقاله تفاوت ui و ux را بخوانید.
در این مقاله، شما با 6 مرحله ای که نیاز است طی کنید تا به یک طراح UI/UX تبدیل شوید آشنا خواهید شد :
- مرحله 1 : اصول طراحی UX را یاد بگیرید
- مرحله 2 : یک چشم برای طراحی خوب ایجاد کنید
- مرحله 3 : انتخاب ابزار مناسب برای طراحی
- مرحله 4 : یک مجموعه از نمونه کارها بسازید
- مرحله 5 : بازخورد بخواهید (و از آن یاد بگیرید)
- مرحله 6 : تجربه کاری در دنیای واقعی کسب کنید
اصول طراحی UX را یاد بگیرید
تجربه یک کاربر در یک وب سایت مسلما مهمترین بخش هر طراحی موفق است به این معنی که درک اصول اصلی طراحی UX بسیار مهم است. طراحی تجربه کاربری بر ایجاد یک تجربه لذت بخش از طریق برآوردن نیازها و خواسته های کاربر و همچنین از طریق روانشناسی کاربر تمرکز دارد.
درک اینکه چرا کاربران اقدامات خاصی را انجام می دهند و چه چیزی باعث می شود آنها به استفاده از یک سایت ادامه دهند کلید ایجاد یک محصول دیجیتالی است که نیاز های کاربر و همچنین اهداف تجاری را برآورده می کند.
در ادامه وبسایت ها و کتاب هایی رو به شما پیشنهاد خواهیم داد که در مسیر یادگیری اصول طراحی رابط کاربری و تجربه کاربری نیازتان خواهد شد. در ضمن پیشنهاد میشود دوره آموزش ui کارواسکول را دنبال کنید.
وبسایت ها: udmey – uxpa – uxdesign – uimovement – awwwards
کتاب: Experience design – Design for experience – Ux team of one
چشم خود را برای طراحی UI/UX خوب توسعه دهید
پس از یادگیری اصول طراحی، شما باید چشم خودتان را با طرح های مختلف تمرین دهید تا بتوانید عملکردی خلاقانه تر داشته باشید که در این راه تحقیق و بررسی کمک بسیاری به شما خواهد کرد.
برای مثال دفعه بعدی که وارد وبسایت مورد علاقه تان شدید، چند دقیقه وقت بگذارید و تجزیه و تحلیل کنید که چه چیزی برای شما خوب کار میکند. آیا پالت رنگ است؟ طراحی خوب و تعاملی آن؟ تایپوگرافی؟ از خود بپرسید چه چیزی در جای درست است و چه چیزی نیست؟ این کلید توسعه چشم بصری قوی برای طراحی است.
نکته : میتوانید از سایت Dribbble برای گرفتن الهام و تمرین چشم خود نسبت به طراحی های خوب استفاده کنید. پیشنهاد می شود مقاله دیگر ما درباره چگونه موشن گرافی بسازیم را بخوانید.

انتخاب ابزار مناسب برای طراحی
حتما قبل از شروع به طراحی، نرم افزار یا ابزاری که قرار است با آن کار کنید را انتخاب کنید. ابزارهای بسیار خوبی در بازار موجود هستند اما تعدادی از پرطرفدارترین ها رو در اینجا به شما معرفی خواهیم کرد.
فیگما: یک ابزار طراحی مشترک و نمونه سازی برای پروژه های UI/UX است. این جدیدترین نرم افزار طراحی در بازار است و به سرعت به ابزار انتخابی بسیاری از طراحان تبدیل شده است.
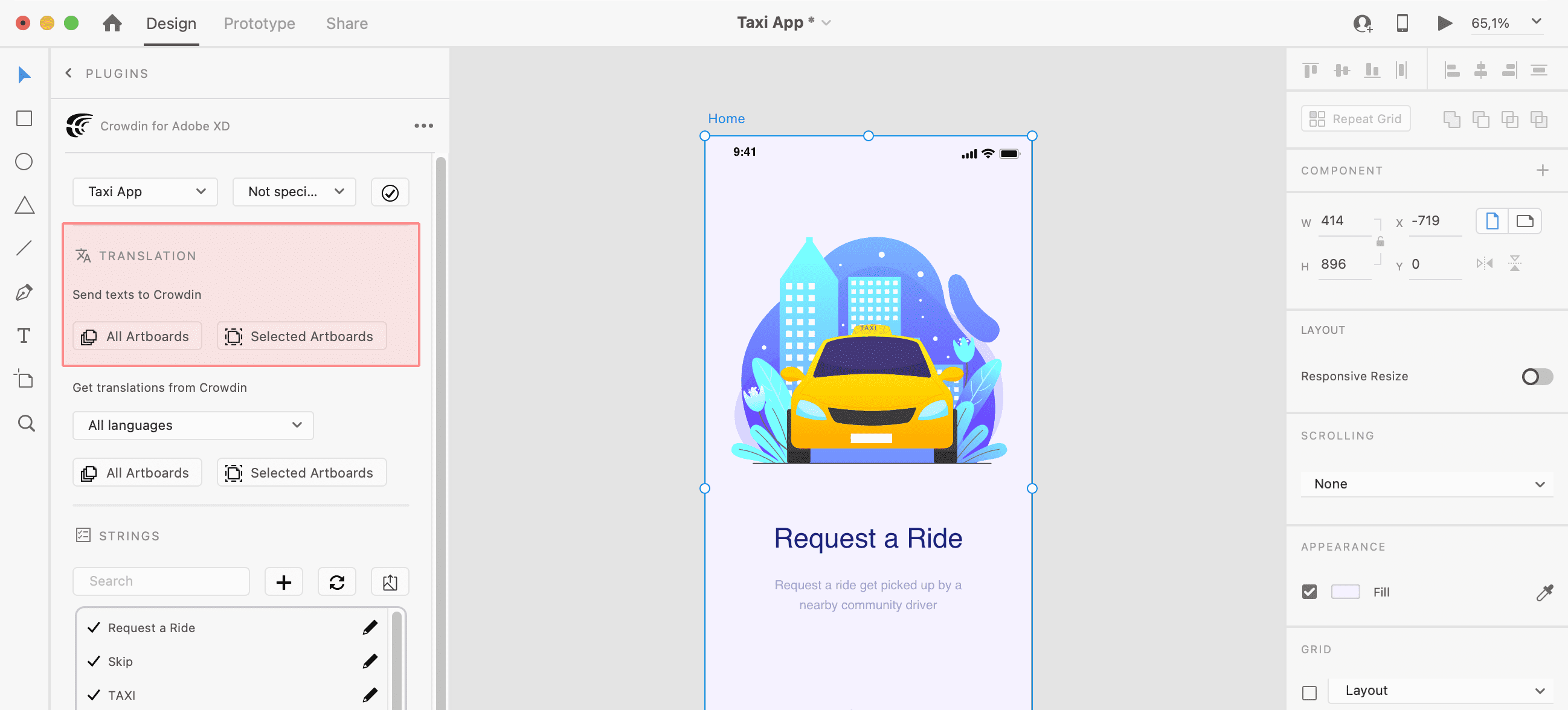
ادوبی ایکس دی: این ابزار به طور خاص با در نظر گرفتن طراحان رابط کاربری ساخته شده است. بهترین بخش این است که کاملا رایگان است و به شما اجازه میدهد تا به راحتی طراحی و نمونه سازی کنید.
اسکچ: یک برنامه طراحی دیجیتال که برای طراحانی که از macOS استفاده میکنند و آن را به دلیل قابلیت های افزونه و رابط بصری آن دوست دارند.
در آخر، بهترین ابزاری وجود ندارد و همه چی بستگی به این دارد که برای شما کدام ابزار مورد پسند است و سریع تر شروع به طراحی در آن میکنید. پیشنهاد می شود مقاله دیگر ما درباره کاربرد اینفوگرافیک را بخوانید.
شروع به ساختن مجموعه ای از نمونه کارها بکنید
اگر از صفر شروع میکنید، توصیه میکنیم چند کیت رابط کاربری رایگان (یا کیت رابط کاربری) را دانلود کنید تا به شروع طرحهایتان کمک کند. کیت رابط کاربری مجموعهای از اجزای طراحی از پیش ساخته شده است که حاوی عناصر بصری ضروری برای طراحی رابط کاربری خاص (دکمهها، نمادها، فونتها، منوها و غیره) است.
از این کیت های رابط کاربری برای طراحی وب سایت یا برنامه تلفن همراه خود برای شروع استفاده کنید. اما طراحی مجدد سایت های موجود را نیز در نظر بگیرید.
برخی از وب سایت های مورد علاقه خود را انتخاب کنید و بررسی کنید که چگونه می توانید آنها را دوباره طراحی کنید تا ظاهر و عملکرد بهتری داشته باشند.
سپس، یاد بگیرید که چگونه ماکتهایی برای طرحهای خود بسازید ، و آنها را به صورت آنلاین برای بازخورد برای بهبود بیشتر پست کنید. پیشنهاد می شود مقاله دیگر ما درباره ساخت موشن گرافیک آنلاین را بخوانید.
بازخورد بخواهید (و از آن بیاموزید)
برخلاف تصور عمومی، بازخورد منفی در واقع می تواند بسیار مفیدتر از بازخورد مثبت باشد. می تواند به شما کمک کند به عنوان یک طراح رشد کنید، مهارت های خود را ارتقا دهید و محصولات بهتری ایجاد کنید.
در پایان، بازخورد منفی می تواند یکی از مثبت ترین چیزهایی باشد که می تواند در حرفه طراحی شما اتفاق بیفتد. فقط به یاد داشته باشید، لازم نیست تمام مهارت های خود را یک شبه اصلاح کنید. تلاش برای بهتر شدن هر روز یک درصد پیشرفت مداوم را برای موفقیت به ارمغان می آورد.
تجربه کاری در دنیای واقعی کسب کنید
هنگامی که به اندازه کافی کار ایجاد کردید که به آن افتخار می کنید و به مهارت های خود اطمینان دارید، زمان آن فرا رسیده است که خودتان را به کار بگیرید و تجربه کاری در دنیای واقعی کسب کنید.
برخی از سوالات متداول
1. چگونه ui ux کار شویم؟
اصول طراحی UX را یاد بگیرید – یک چشم برای طراحی خوب ایجاد کنید – انتخاب ابزار مناسب برای طراحی – یک مجموعه از نمونه کارها بسازید – بازخورد بخواهید (و از آن یاد بگیرید) – تجربه کاری در دنیای واقعی کسب کنید.
2. چگونه اصول طراحی UX را یاد بگیریم؟
وبسایتهایی را به شما پیشنهاد میدهیم که در مسیر یادگیری اصول طراحی رابط کاربری و تجربه کاربری نیازتان خواهد شد. از جمله: udmey – uxpa – uxdesign – uimovement – awwwards.