اگر به دنبال آموزش افتر افکت رایگان هستید، در این مقاله آموزش رایگان افتر افکت از مبتدی تا پیشرفته را در اختیارتان قرار خواهیم داد در نتیجه اگر به یادگیری این نرمافزار علاقه دارید، با آموزش صفر تا صد افتر افکت رایگان با ما همراه باشید.
Adobe AfterEffects نرم افزار قدرتمندی است که با استفاده از آن میتوانید جلوههای بصری (VFX) و ویدیو ایجاد کنید. استفاده از این نرمافزار نیاز به مهارت دارد و باید برای یادگیری آن وقت بگذارید تا در طول زمان به آن مسلط شوید. شاید در ابتدا کار با افترافکت ترسناک باشد اما اگر با ابزارها و قابلیتهای آن آشنا شوید، به راحتی میتوانید با کمی تمرین کار با آن را یاد بگیرید. این مقاله به اصول اساسی و ابزارهایی که برای شروع پروژهی ویدیویی به آن نیاز دارید خواهد پرداخت. پس برای دریافت آموزش افتر افکت رایگان در ادامه با مدرسه کارو همراه باشید.

آموزش افتر افکت رایگان
مرحله اول: آشنایی با برنامه و ابزارهای مختلف آن
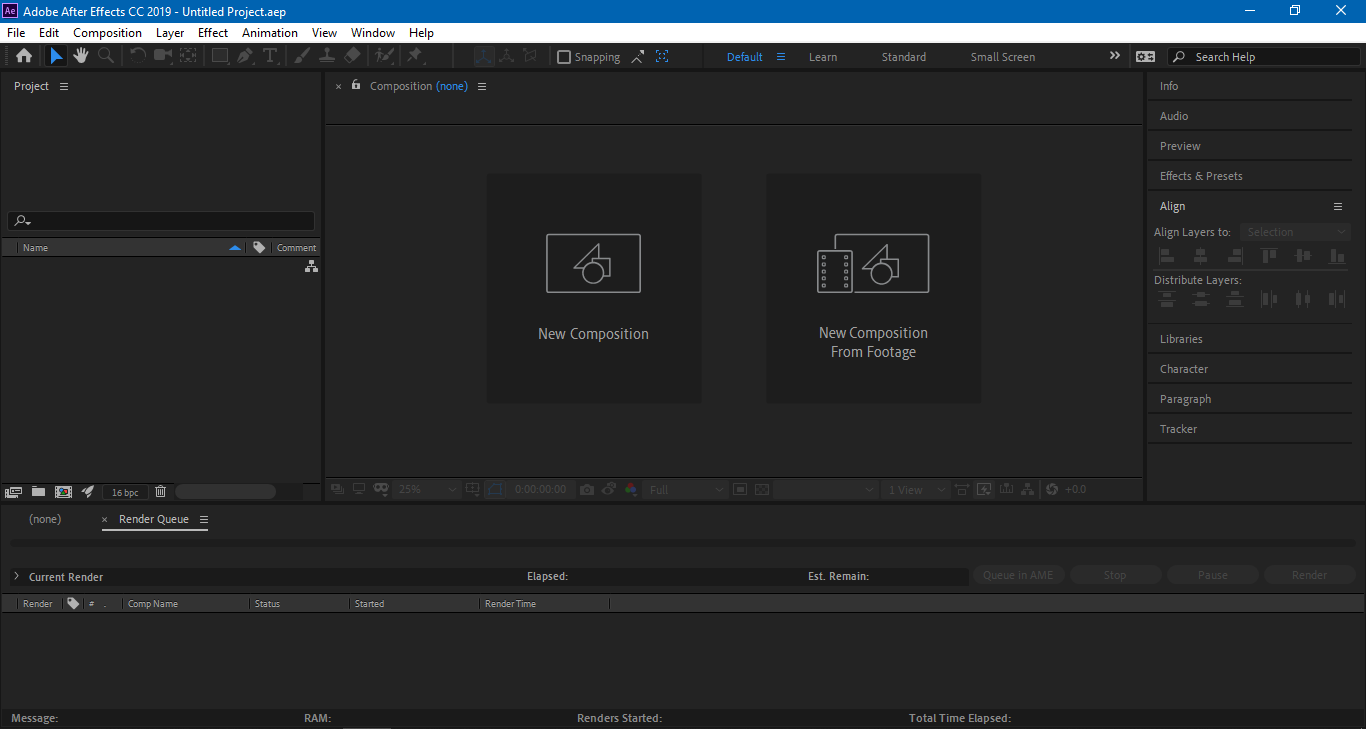
با این فرض که افتر افکت را روی سیستم خود نصب کردهاید، آموزش رایگان افتر افکت از مبتدی تا پیشرفته را شروع میکنیم. در نگاه اول، پنلها، پنجرهها و ابزارهای زیادی ارائه شده که شاید کمی ترسناک به نظر برسند اما نگران این موضوع نباشید. پیشنهاد می شود دوره آموزش صفر تا صد افترافکت کارواسکول را دنبال کنید.

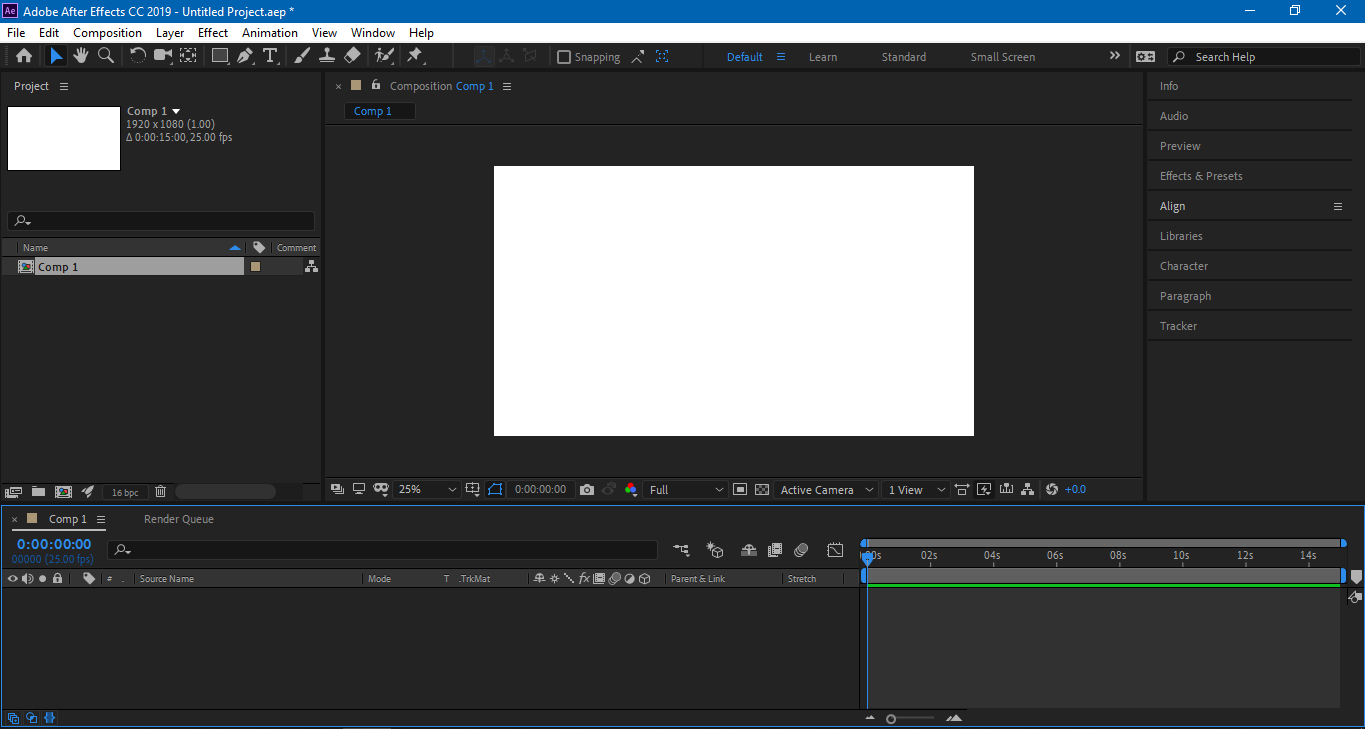
در ابتدا با دو گزینه روبرو خواهید بود که یکی از آنها New Composition است. اگر میخواهید پروژهای را از ابتدا بسازید باید از New Composition استفاده کنید. گزینهی دوم Composition from Footage است که اگر میخواهید فیلم ویدیویی موجود را برای کار انتخاب کنید باید روی این گزینه کلیک کنید. ما برای آموزش از New Composition شروع میکنیم.

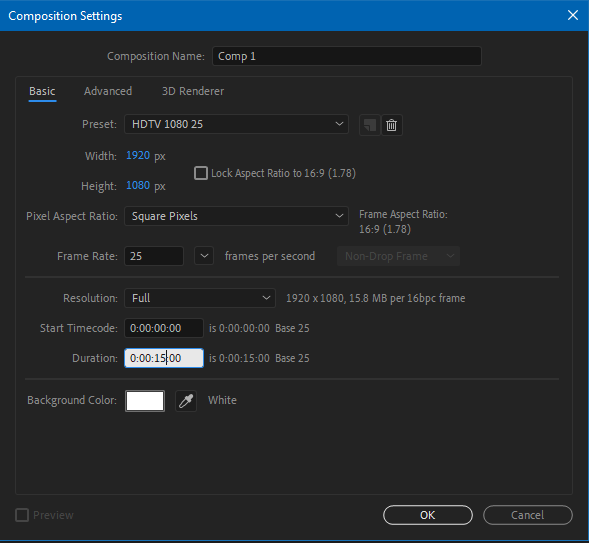
در پنجرهی باز شده، میتوانید ویژگیهای اساسی را برای ویدیویی که میسازید تنظیم کنید که این ویژگیها شامل نسبت تصویر، نرخ فریم، مدت زمان ویدیو، پس زمینهی ویدیو و چندین ویژگی دیگر است. شما میتوانید برای شروع از نسبت تصویر ۱۰۸۰ × ۱۹۲۰ پیکسل، نرخ فریم ۲۵ و پس زمینهی سفید استفاده کنید و مدت زمان ویدیو را ۴ ثانیه در نظر بگیرید. البته میتوانید این تنظیمات را بعداً از مسیر Composition->Composition Settings یا کلیدهای میانبر Ctrl/Cmd +K تغییر دهید.

مرحله دوم: بهینهسازی
اکنون که با آموزش افترافکت رایگان همراه ما هستید، بد نیست تا با بهینهسازی این برنامه نیز آشنا شوید. Adobe AfterEffects برنامهای است که منابع زیادی اعم از رم و باتری را مصرف میکند. شما میتوانید با بهینهسازی، عملکرد این برنامه را تغییر دهید و تجربهی بهتری داشته باشید. یکی از اقداماتی که میتوانید برای تجربهی بهتر این برنامه داشته باشید، افزایش رم اختصاص داده شده به افتر افکت است. برای اینکار باید به مسیر Edit->Preferences->Memory بروید و با توجه به سخت افزار خود، تنظیمات تخصیص رم را افزایش دهید.

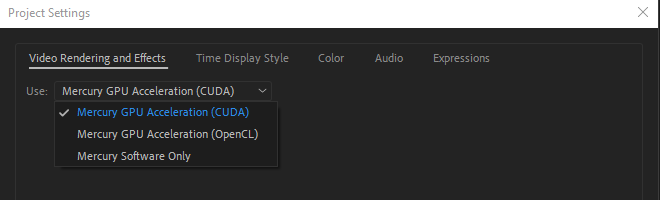
از سوی دیگر میتوانید GPU خود را برای رندر به افتر افکت اختصاص دهید که برای این کار باید به File->Project Settings بروید یا کلیدهای میانبر Ctrl/Cmd+Alt+Shift+K را فشار دهید. در کادر باز شده، گزینهای وجود دارد که اجازه میدهد تا در GPU خود رندر کنید یا به نرم افزار اجازه مدیریت آن را بدهید. البته بهتر است اجازه دهید GPU این کار را انجام دهد. پیشنهاد می شود مقاله دیگر ما درباره آموزش اکسپرشن افترافکت را بخوانید.

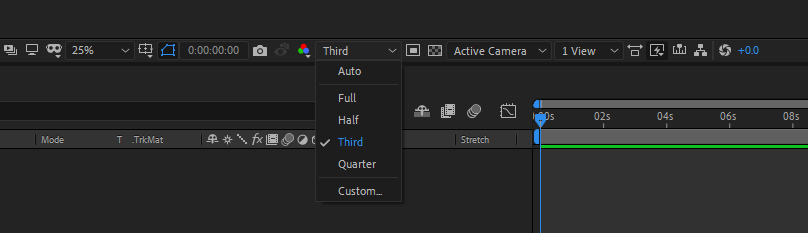
همچنین از این بخش تنظیمات، میتوانید وضوح رندر خود را تغییر دهید. در composition panel گزینهای وجود دارد که وضوح پخش real-time را تغییر میدهد. میتوانید تنظیمات وضوح تصویر را در این بخش در بالاترین کیفیت قرار دهید. از سوی دیگر اگر این تنظیمات را در حالت Quarter قرار دهید، بدان معنا است که پخش رندر سریعتر اما با کیفیت پایینتر را میخواهید. برای اینکه توازنی بین سرعت و کیفیت دریافت کنید، گزینهی Third را پیشنهاد میدهیم.
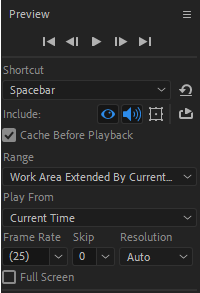
به طور کلی تنظیمات دیگری هم وجود دارد که برای بهینهسازی بخشهای مختلف مانند پیشنمایش میتوانید انجام دهید. اکنون کلیاتی از آموزش رایگان افترافکت بدست آوردهاید، در ادامه با ساخت یک ویدیوی ساده همراه مدرسه کارو باشید.

مرحله سوم: شروع ساخت ویدیو
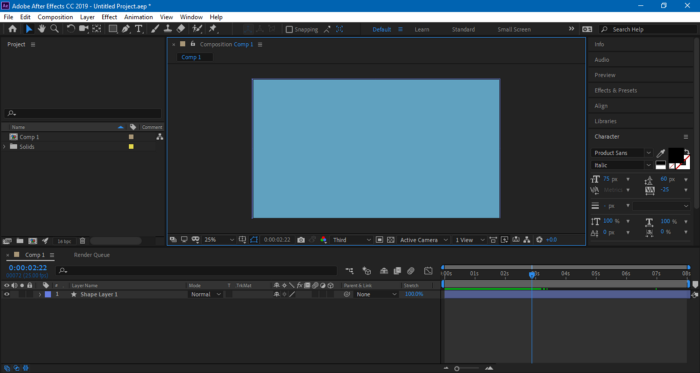
۱. ابتدا برای ایجاد یک مستطیل روی دکمه Rectangle در پنل فضای کاری کلیک کنید یا در هر نقطه از رابط کاربری برنامه، دکمهی Q را فشار دهید (با چرخش Q، اشکال مختلفی مانند بیضی، چند ضلعی و غیره را مشاهده خواهید کرد). سپس روی گوشهی سمت چپ بالا کلیک کنید و آن را به بیرون بکشید تا به گوشه پایین سمت راست برسید. در واقع میخواهیم در قدم اول یک مستطیل بزرگ رسم کنیم. پیشنهاد می شود مقاله دیگر ما درباره برنامه ادیت عکس را بخوانید.
۲. با فشردن V، ابزار Selection فعال خواهد شد که با آن میتوانید شکل را مقیاسبندی کرده و رسم کنید. همچنین میتوانید از این ابزار برای تنظیم شکل روی صفحه استفاده کنید. اگر به جدول زمانی توجه کنید، خواهید دید که یک لایه جدید به نام Shape Layer 1 دارید که میتوانید با کلیک روی لایه و فشار دادن Return نام آن را تغییر دهید.

۳. اگر به Timeline Cursor نگاه کنید، در واقع مکاننمایی را مشاهده خواهید که به رنگ آبی بوده و در هنگام پخش ویدیو روی فریمها حرکت میکند. در این بخش، ویرایش دقیق و تنظیم فریمهای کلیدی انجام میشود و مکاننما کمک بزرگی به این بخش خواهد کرد.
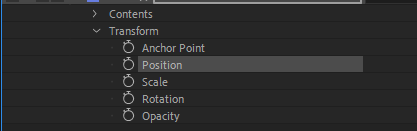
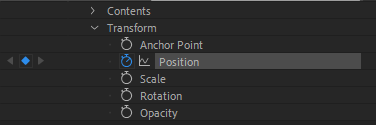
۴. فریمهای کلیدی (Keyframes)، نشانگرهایی در زمان هستند که به شما این امکان را میدهند تا مقدار یک لایه یا ویژگی افکت مانند موقعیت، مقیاس، چرخش، مقدار، تعداد ذرات، رنگ و غیره را تغییر دهید. پس برای ساخت یک ویدیو، مکاننمای خود را به ابتدای ویدیو ببرید و روی فلش سمت چپ نام لایه کلیک کنید. شاخههای Contents و Transforms را در زیر آن پیدا خواهید کرد و در زیر Transform تنظیماتی مانند Opacity، Scale، Position و غیره را خواهید یافت. تغییر این پارامترها با Keyframes به ایجاد تغییرات در لایههای شما کمک میکند. پیشنهاد می شود مقاله دیگر ما درباره تصویر سازی دیجیتال را بخوانید.

ما در ویدیو خود میخواهیم که مستطیلی ایجاد شده، از سمت چپ صفحه به سمت راست برود. در نتیجه باید مقدار محور x Position را تغییر دهیم (یا پس از کلیک روی لایه، P را فشار دهیم). هر مقداری که وارد میکنید را به منهای ۱۹۲۰ که اندازهی طول صفحهنمایش ما است، کنید. پس باید موقعیت روبرو را اعمال کنید: (x,y) = (x-1920,y).

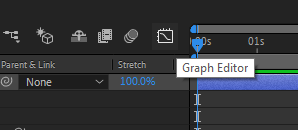
با این کار، لایهی شکل شما از صفحه خارج شده و در لبه قرار میگیرد. اکنون میتوانیم آن را بچرخانیم اما ابتدا، باید یک فریم کلیدی را در آنجا قرار دهیم. میتوانید این کار را با کلیک روی نماد کرونومتر در کنار مشخصهای که میخواهید تغییر کند (در اینجا Position)، انجام دهید. حتی یک نشانگر در جدول زمانی خواهید دید که فریم کلیدی شما را نشان میدهد. سپس مکاننمای خط زمانی خود را به علامت ۱ ثانیه ببرید و موقعیت خود را تغییر دهید. پس باید موقعیت مکانی را به موقعیت (x,y)=(x+1920,y) تغییر دهید.
پس از انجام این کار، میتوانید ببینید که شکل شما صفحه را پر کرده است و نرم افزار به اندازه کافی هوشمند است تا تغییری که در لایه ایجاد شده را به طور خودکار به عنوان یک Keyframe در موقعیت مکاننما اضافه کند. در نهایت پیشنمایش را از ابتدای جدول زمانی پخش کرده و اولین انیمیشنی که ساختهاید را تماشا کنید.

این انیمیشن خیلی مکانیکی و خشک بوده اما برای شروع رضایتبخش است. البته امکان بهبود بخشیدن پروژهی ساخته شده وجود دارد و برای اینکار باید با خارج شدن از ویرایشگر نمودار، روی اولین Keyframe کلیک راست کنید، به مسیر Keyframe Assistant->Easy Ease Out بروید و به همین ترتیب، برای دومین Keyframe، به مسیر Keyframe Assistant->Easy Ease In بروید. در نهایت به سراغ ویرایشگر Graph بروید تا سرعت لایه خود را به صورت بخشبندی شده ترسیم کنید.
۵. در این بخش میتوانیم به ویدیوی خود متن اضافه کنیم و برای اینکار باید روی نماد Text کلیک کرده یا کلیدهای میانبر Ctrl/Cmd + T را فشار دهیم. متن شما میتواند به صورت افقی یا عمودی به ویدیو اضافه شود. برای مثال در تصویر زیر، متن “A Slide Transition” اضافه شده و این متن در مرکز قرار گرفته است. پیشنهاد می شود مقاله دیگر ما درباره آموزش پلاگین های افتر افکت را بخوانید.

میتوانید متن خود را نیز انیمیشنی کنید و با خلاقیت خود تغییراتی در آن ایجاد کنید. برای مثال در این آموزش قصد داریم همان رفتاری که روی شکل مستطیل اعمال کردیم را روی متن نیز پیادهسازی کنیم. برای این کار، در لایه متن در پنل تایملاین خود، یک تب Parent & Link را مشاهده خواهید کرد. روی آن کلیک کنید و در حالی که Shift را نگه داشتهاید، Shape Layer خود را به عنوان لایهی اصلی انتخاب کنید. در نهایت پروژه را پیشنمایش کنید تا متن خود را با همان جلوههای اعمال شده روی شکل ببینید. در واقع تمام ویژگیهای Parent به لایهای که به آن پیوند داده شده منتقل خواهد شد.
۶. اکنون یک ویدیوی بسیار ساده ایجاد کردیم که باید آن را export کرده و خروجی نهایی را ذخیرهسازی کنیم. پس باید به مسیر File->Export->Add to Render Queue بروید و محل export فایل خود را انتخاب کنید. در نهایت روی Render کلیک کنید و منتظر بمانید تا پروژه ویدیوی شما به طور کامل export شود.

باید بگوییم که حجم فایل نهایی بسیار بالا خواهد بود در نتیجه امکان ارسال آن برای دوستان و نزدیکان در شبکههای اجتماعی وجود نخواهد داشت. اما برای کاهش حجم فایل میتوانید از برنامهی Handbrake استفاده کنید. Handbrake قادر است تا ویدیوی ۴ ثانیهای ۶۰۰ مگابایتی افتر افکت را فشرده کند در اختیارتان قرار دهد. در واقع با استفاده از این برنامه میتوانید حجم ویدیوی ۶۰۰ مگابایتی خود را به ۱۲۰ کیلوبایت کاهش دهید.
سخن پایانی
در مقالهی آموزش افتر افکت رایگان (آموزش مقدماتی افتر افکت رایگان) سعی کردیم تا ویدیویی ساده ایجاد کنیم تا با محیط کار، ابزارها و عملکرد برنامه آشنایی پیدا کنید. در واقع این آموزش صفر تا صد افتر افکت رایگان بیشتر برای کاربران مبتدی در نظر گرفته شده بود. اکنون که با برنامهی افتر افکت کار کردید و با محیط آن آشنایی دارید، میتوانید به سراغ آموزشهای پیشرفتهتر این برنامه بروید و با صبر و حوصله، به طور کامل کار با این نرمافزار را بیاموزید. اگر خلاقیت داشته باشید، میتوانید ویدیوهای جذابی در افترافکت ایجاد کنید.
برخی از سولات متداول
1. در آموزش افتر افکت رایگان چه مباحثی پوشش داده شده است؟
آشنایی با برنامه و ابزارهای مختلف آن – بهینهسازی – شروع ساخت ویدیو.
2. مراحل ساخت ویدیو در آموزش افتر افکت رایگان به چه صورت توضیح داده شده است؟
ابتدا برای ایجاد یک مستطیل روی دکمه Rectangle در پنل فضای کاری کلیک کنید یا در هر نقطه از رابط کاربری برنامه، دکمهی Q را فشار دهید …