در این مقاله سعی کردیم تا پلاگین Adobe Xd و کاربرد پلاگین را در اختیارتان قرار دهیم. همچنین جزییاتی از بهترین پلاگین های adobe xd را ارائه خواهیم کرد.
اگر شما هم یک طراح باشید حتما میدانید از زمانی که موج اول افزونههای ادوبی اکس دی (Adobe XD) منتشر شد تا به امروز، شاهد جهشهای زیادی برای کاربران بودهایم. مجموعهای از شرکتهای برجسته مانند Dribbble ، Airtable و Stark به محض معرفی این پلتفرم باز، ابزارها و خدمات خود را مستقیما به XD آوردند و اکنون کیتها و افزونههای UI جدید فراوانی برای این نرم افزار در دسترس است.
در ادامه قصد داریم شما را با معرفی 13 پلاگین Adobe Xd ضروری برای نرم افزار Adobe XD، کاربرد پلاگین و ابزارهای قدرتمند برای طراحان آشنا کنیم. با مدرسه کارو همراه باشید.
کاربرد پلاگین Adobe XD
Adobe XD یک ابزار طراحی قدرتمند مبتنی بر صفحه نمایش است که به طراحان اجازه میدهد تا طرحهای خود را در یک برنامه ایجاد کرده، آنها را متحرک کنند و از نتیجه، نمونه اولیه بگیرند و به اشتراک بگذارند.
این ابزار به دلیل عملکرد بینظیر خود در مک و ویندوز، به طور گستردهای مورد استفاده قرار میگیرد و همچنین بخشی از Creative Cloud است. به این معنی که Adobe XD با سایر محصولات ادوبی مانند فوتوشاپ، ایلاستریتور و افتر افکت بسیار خوب کار میکند و حتی میتواند فایلهای نرم افزار رقیب خود یعنی Sketch را با حفظ عناصر اصلی خود باز کند. بنابراین، بیایید به بررسی و معرفی 13 افزونه ضروری برای نرم افزار Adobe XD بپردازیم.
13 افزونه ضروری برای نرم افزار Adobe XD
ادوبی افزونههایی را عرضه کرده که مدیریت دارایی، اتوماسیون، انتشار، ابزارهای دسترسی و همکاری بیشتر بین طراحان و توسعه دهندگان و سهامدارانی که با آنها کار میکنند را امکانپذیر میکند. این افزونهها برای طراحان بسیار پراهمیت و مفید هستند و در وقت صرفهجویی میکنند.
آنها تا قبل از این افزونهها مجبور بودند زمان زیادی را برای رفت و برگشت بین دستورهایی مانند import کردن و دریافت اطلاعات، ذخیره کردن و بارگذاری از چندین پلتفرم در گردش کار خود، صرف کنند. با در نظر گرفتن این موضوع، ما بهترین پلاگین Adobe Xd را برای کمک به بهبود گردش کار شما انتخاب کردهایم که در ادامه با آنها آشنا میشوید.
۱. UnDraw

UnDraw مجموعهای از تصاویر .svg را در خود جای داده است که دائما بروزرسانی میشوند. این تصاویر کاملا قابل تنظیم هستند و شما میتوانید به صورت رایگان و بدون ذکر منبع، حتی در پروژههای تجاری خود از آنها استفاده کنید.
برای یافتن تصاویر مورد نظر خود کافی است به سادگی عنوان آن را جستجو کنید، رنگ را برای مطابقت با پالت رنگی مدنظر خود تغییر دهید، سپس تصویر را دانلود کرده و از آن استفاده کنید.
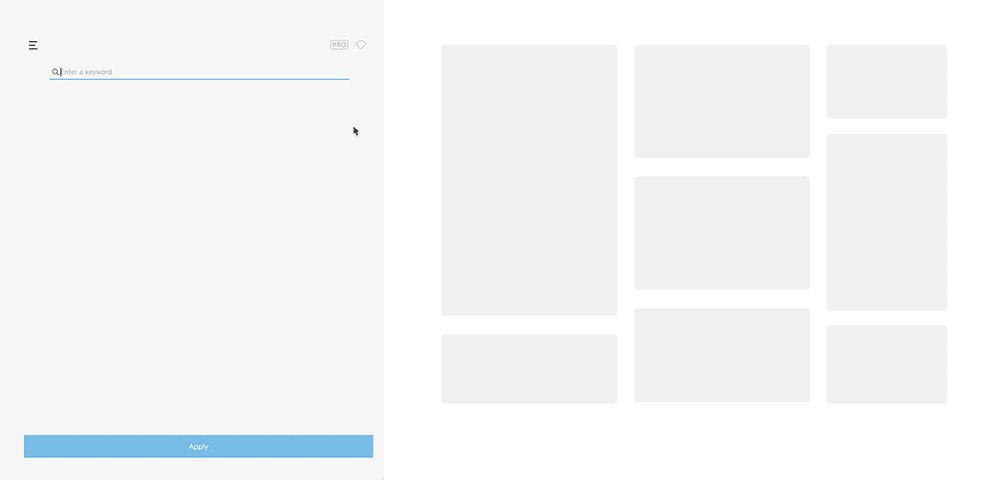
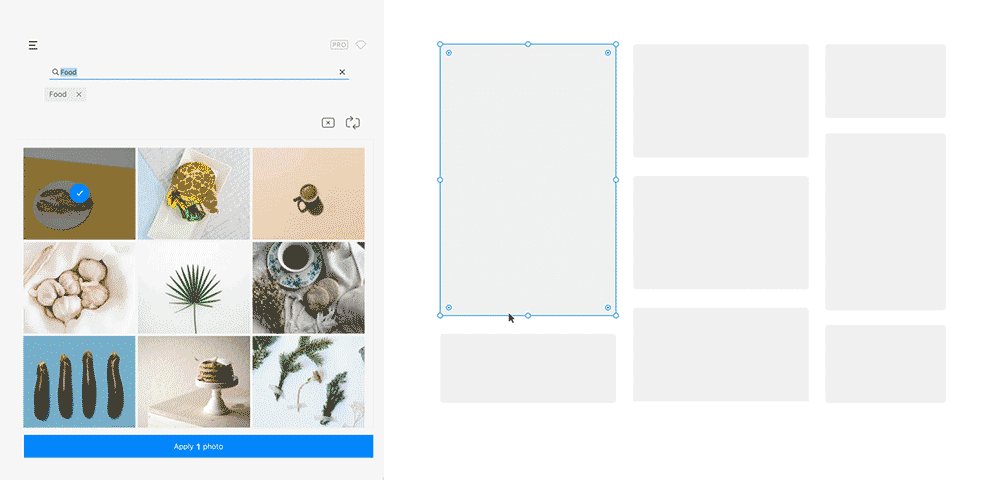
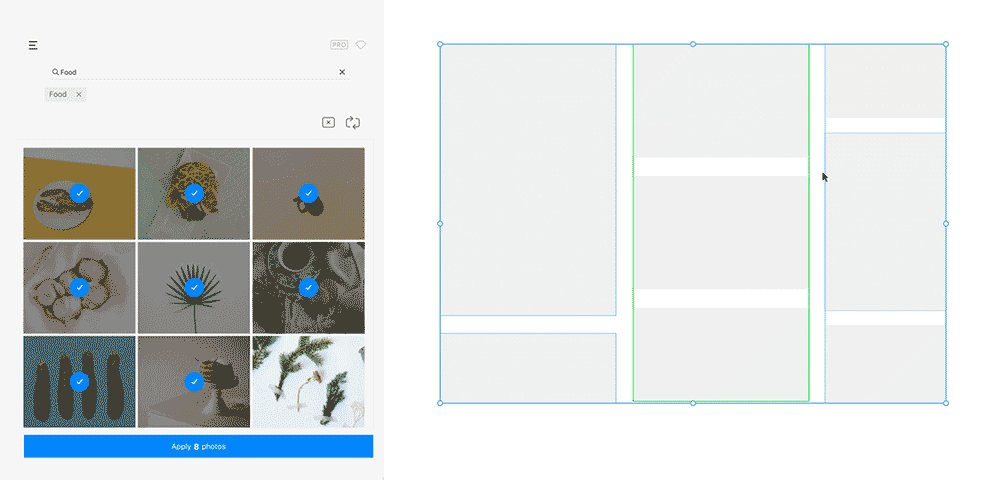
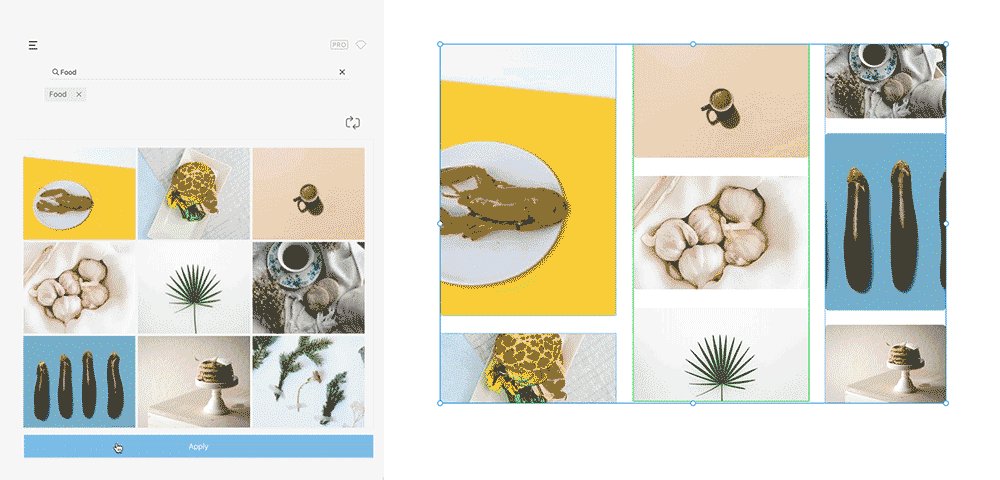
۲. PhotoSplash 2

توسعه دهنده این افزونه، از آن با عنوان «Adobe XD + UnSplash» یاد میکند که به نوعی توسط طراحان و برای طراحان ساخته شده است. شما با یک حساب UnSplash رایگان، میتوانید عکسها را مستقیما به طرحهای خود وارد کنید. استفاده آسان از ابزارهای ناوبری و جستجو در این افزونه بسیار لذت بخش است. این پلاگین Adobe Xd بسیار کاربردی خواهد بود.
۳. Mockplus iDoc
Mockplus iDoc یک پلتفرم طراحی محصول همهکاره است که به ایجاد یک گردش کاری مرتبطتر در بین تیمها کمک میکند. میتوانید فایلهای طراحی خود را از XD مستقیما به Mockplus iDoc وارد کنید تا بتوانید کل پروژهها، وظایف طراحی و گردش کار خود را در استوری برد ببینید.
این افزونه به شما امکان میدهد که با اجزا، تعاملات و آیکونها، نمونههای اولیه کاربردی بسازید. همچنین میتوانید سیستمهای طراحی مقیاسپذیر بسازید تا به ثبات در یک پروژه کمک کند.
پیشنهاد میشود جهت آموزش adobe xd بصورت جزئیتر و نحوه انجام پروژه های مختلف در adobe xd کارواسکول را دنبال کنید.
۴. UI Faces

همان طور که میدانید پیدا کردن عکس افراد برای استفاده در ماکت میتواند زمانبر باشد. UI Faces عکسهای ارسال شده توسط کاربران آواتارشان را جمعآوری میکند و آنها را با ویژگیهای مربوط به سن، جنسیت، احساسات و رنگ مو برچسبگذاری میکند تا پیدا کردن چهره مناسب تا حد امکان سریع و آسان شود.
افزونه Adobe XD به طراحان اجازه میدهد تا پارامترهای اطراف آن ویژگیها را انتخاب کرده و هر شکل انتخابی را با چهره مورد نظر خود و فقط با یک کلیک پر کنند.
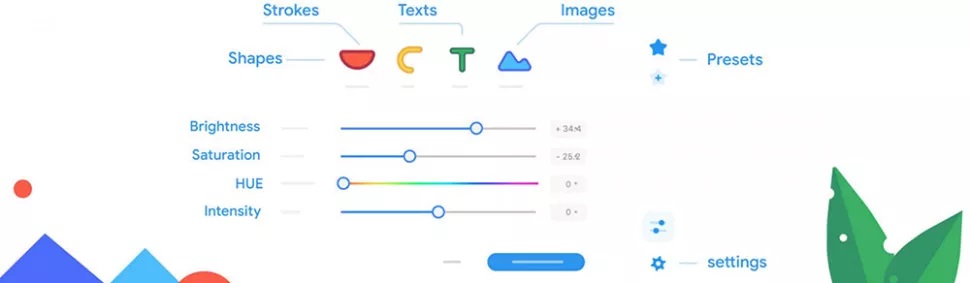
۵. Colour Ranger Pro 2

Color Ranger Pro 2 (قبلا Color Ranger نام داشت) به طراحان امکان میدهد که به راحتی رنگهای داخل یک طرح را بهبود ببخشند. با این افزونه میتوانید نسخه جدیدی از طرح خود را در حالت تاریک یا روشن ایجاد کنید. البته هنوز هم مانند قبل امکان تنظیم روشنایی، اشباع، رنگ، عمق رنگ یا تیرگی برای عناصر جداگانه یا کل صفحه بدون ویرایش هر عنصر در فتوشاپ وجود دارد.
Color Ranger همچنین به شما اجازه میدهد تنظیمات از پیش تعیین شده را ذخیره و مدیریت کنید، به این معنی که ایجاد تم یا ویرایش کیتهای UI را میتوان با یک کلیک انجام داد. اکنون که نسخه جدید و بهبود یافته دو برابر سریعتر از قبل است، میتوانید به راحتی تغییرات زنده مورد نظر خودتان را در طرحها پیاده کنید. پیشنهاد میشود مقاله دیگر ما درباره معماری اطلاعات در ux را بخوانید.
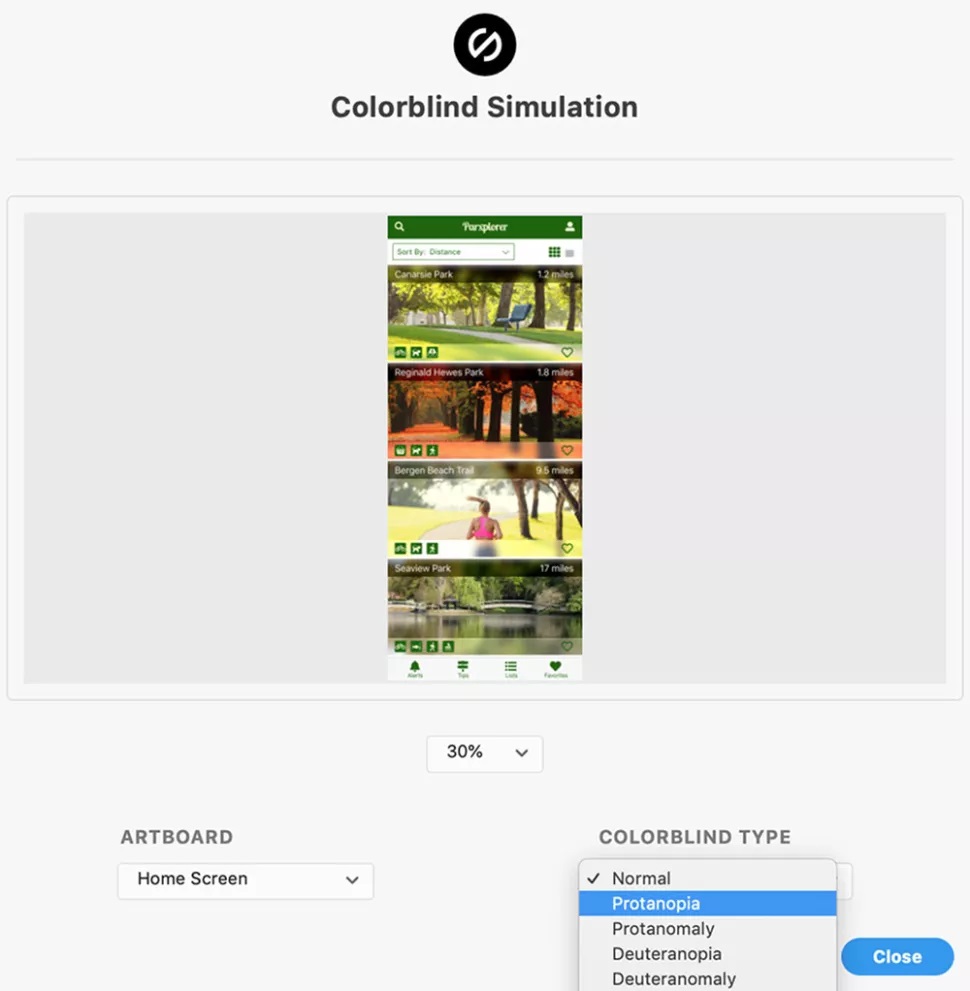
۶. Stark

حصول اطمینان از قابل دسترس بودن طرحها برای همه افراد، حوزه اصلی تمرکز طراحان و شرکتهایی است که با آنها کار میکنند. Stark به عنوان مجموعهای از ابزارهای یکپارچه انطباق تصاویر، به تیمهای نرم افزاری توصیف میشود که به طراحی و ساخت محصولاتی که در دسترس، اخلاقی و فراگیر هستند کمک میکند.
استارک قابلیت بررسی کنتراست و شبیهسازی حالتهای مختلف کوررنگی را مستقیما در Adobe XD قرار داده است. دیگر دوره صرف زمان زیاد برای اجرای یک برنامه جداگانه شبیهسازی و پیشنمایش کوررنگی و همچنین کپی کدهای هگزا برای بررسی کنتراست و خوانایی تایپ، گذشته است.
۷. Rename It
یکی دیگر از پلاگین Adobe Xd، پلاگین Rename It است. همه ما بیشتر از میزانی که فکر میکنیم برای سازماندهی و تغییر نام لایهها و کارهای خود وقت گذاشتهایم. Rename It به شما امکان میدهد نام تمام لایهها را به ترتیب صعودی یا نزولی تغییر دهید و همچنین در زمان کمتری نسبت به تغییر تک تک لایهها این کار را انجام دهید. این افزونه حتی امکان یافتن و جایگزینی کلمات یا کاراکترها را با میانبرهای صفحه کلید به صورت ساده فراهم میکند. پیشنهاد میشود دوره ایلوستریتور کارواسکول را دنبال کنید.
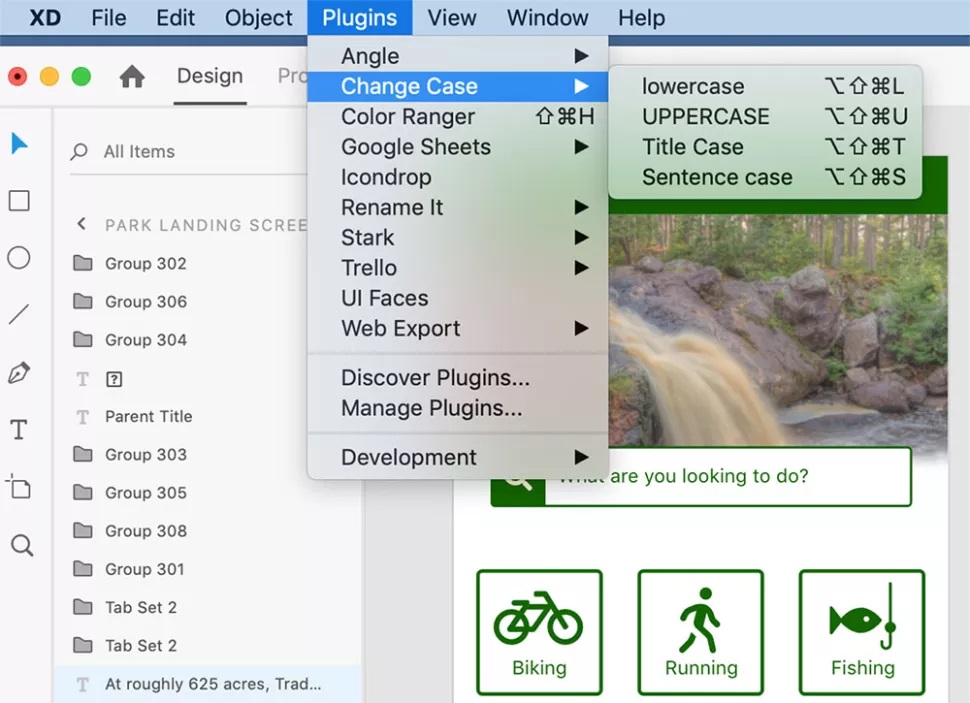
۸. Change Case

Change Case یک افزونه واقعا ساده؛ اما، در عین حال بسیار قدرتمند است که به کاربران اجازه میدهد تا حروف بزرگ متن را در XD تغییر دهند. با این که چنین کاری در ظاهر بسیار ساده به نظر میرسد؛ اما، زمانی که به آن نیاز پیدا کنید، به میزان غیرمنتظرهای در زمان شما صرفهجویی میکند.
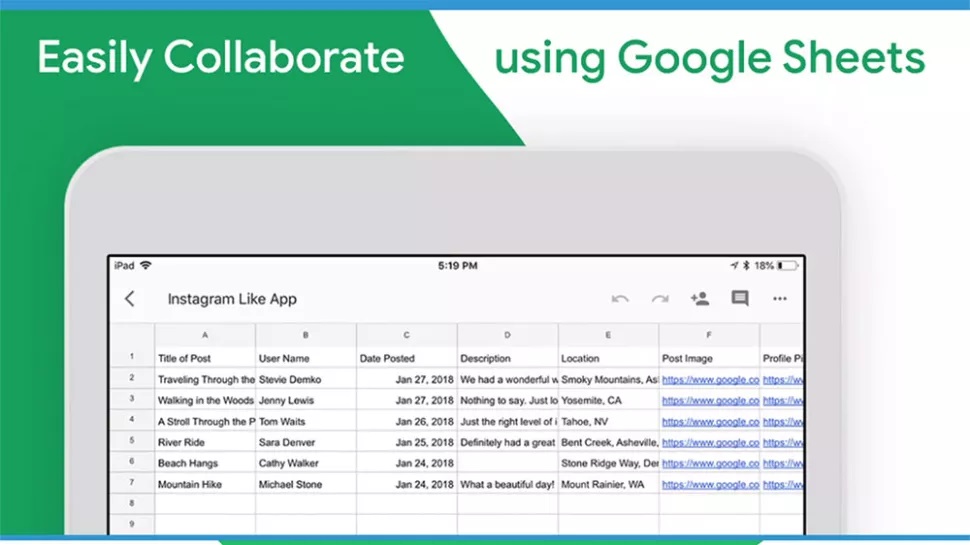
۹. Google Sheets

چیدمان کلمات در فایلها یکی از دلهرهآورترین کارها برای طراحان است که منجر به استفاده چند باره از عناصر مشابه یا استفاده از «طرحنما» (Lorem ipsum) در سراسر طراحی میشود. متاسفانه، این مورد به خوبی تست نمیشود و اغلب منجر به حواسپرتی یا توجه کاربران به موارد اشتباه در طول تست میشود.
افزونه Google Sheets به عنوان یک پلاگین Adobe Xd، به شما این امکان را میدهد تا کپی واقعی را از یک سند Google Sheets به سند Adobe XD خود وارد کنید. حتی اگر محتوای سند برگههای گوگل تغییر کند، همچنان میتوانید برای همکاری نهایی با تیم کپینویس، کپی را در سند خود بازخوانی کنید. پیشنهاد میشود مقاله دیگر ما درباره دسترسی پذیری چیست را بخوانید.
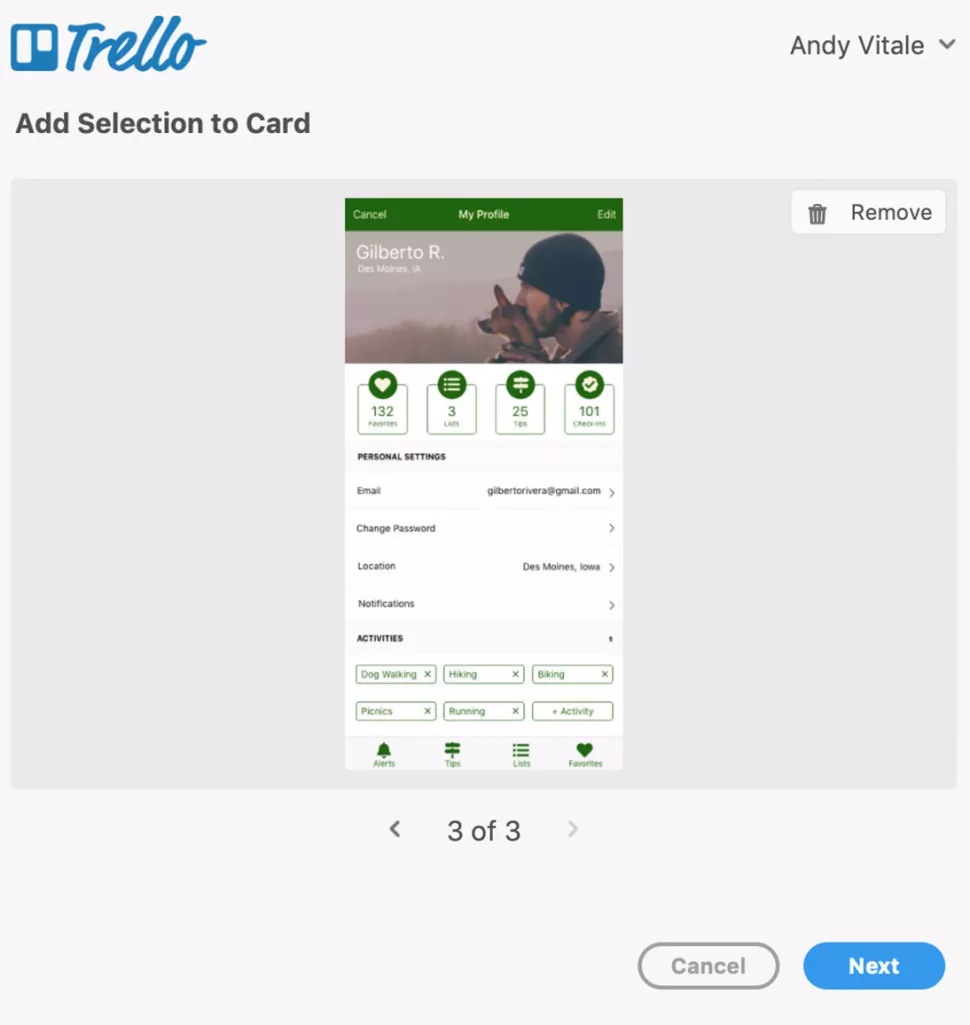
۱۰. Trello

یکی از پلاگین Adobe Xd، ترلو یک پلتفرم بهرهوری است که به افراد یا تیمها اجازه میدهد تا وظایف را سازماندهی و اولویتبندی کرده و به طور یکپارچه با یکدیگر همکاری کنند. با این افزونه، طراحان میتوانند بدون زحمت فایلهای طراحی XD خود را به ترلو بفرستند و بدون خروج از Adobe XD آنها را با تیم به اشتراک بگذارند. پیشنهاد میشود آموزش افتر افکت رایگان مدرسه کارو را دنبال کنید.
۱۱. Angle

همه طراحان باید بدانند که صرفا استفاده از یک تصویر ثابت برای ارائه کار کافی نیست و هر از گاهی یک طراح باید کار خود را با زاویههای مختلف ارائه دهد تا بهتر قابل درک باشد. Angle به شما اجازه میدهد بدون خروج از Adobe XD زوایای مختلف مورد نظر خود را در زمان بسیار کمتری ایجاد کنید. این پلاگین Adobe Xd کارایی و عملکرد بالایی را ارائه میدهد. پیشنهاد میشود آموزش نصب Adobe XD را بخوانید.
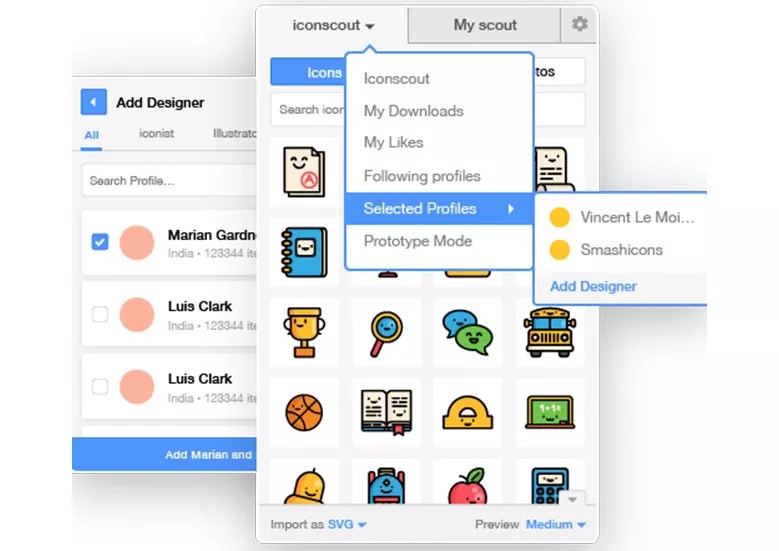
۱۲. Icondrop

یک پلاگین Adobe Xd دیگر Icondrop است که میلیونها منبع طراحی را تنها با یک کلیک در دسترس طراحان قرار میدهد. به طوری که امکان دسترسی به آیکونها، تصاویر و عکسهای موجود بدون نیاز به خروج از Adobe XD به کمک این افزونه وجود دارد. با یک جستجوی ساده و دسترسی آسان به دانلودهای قبلی، این افزونه میتواند به ساخت یک موکاپ کمک کند. پیشنهاد میشود مقاله دیگر ما درباره فارسی نویسی در Adobe Xd را بخوانید.
۱۳. Web Export
برای طراحانی که آشنایی چندانی با کدنویسی ندارند، این پلاگین Adobe Xd یک راه عالی برای به اشتراکگذاری فایلها و مشخصات طراحی با توسعه دهندگان ارائه میدهد تا به آنها اجازه دهد ویژگیهای کلیدی عناصر را در سند ببینند.
با این حال، برای طراحانی که روی یک پروژه شخصی کار میکنند و به توسعه دهندگان دسترسی ندارند، Web Export میتواند بهترین دوست آنها باشد. این افزونه امکان خروجی گرفتن (Export) از فایلهای XD را با فرمت HTML و CSS فراهم میکند.
در نظرات برای ما بنویسید که شما تجربه کار با کدام یک از این پلاگین Adobe Xd را داشتهاید؟ علاوه بر این در صورتی که افزونه دیگری را میشناسید که در لیست ما وجود ندارد، میتوانید آن را به کاربران ما معرفی کنید.